Flex - Style dengan CSS
Flex mendukung penggunaan sintaks dan gaya CSS untuk diterapkan ke kontrol UI-nya dengan cara yang sama seperti komponen CSS ke HTML.
Cara # 1: Menggunakan File Lembar Gaya Eksternal
Anda dapat merujuk ke lembar gaya yang tersedia di jalur kelas aplikasi. Misalnya pertimbangkan file Style.css dicom/tutorialspoint/client folder di mana file HelloWorld.mxml juga berada.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Kemudian file css dapat dirujuk dengan potongan kode berikut
<fx:Style source = "/com/tutorialspoint/client/Style.css" />Tetapkan gaya ke komponen UI menggunakan properti styleName
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
...
</s:BorderContainer>Cara # 2: Menggunakan Gaya Dalam Komponen Kontainer Ui
Anda bisa mendefinisikan gaya dalam komponen penampung UI menggunakan tag <fx: Style>
Pemilih Tingkat Kelas
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>Tetapkan gaya ke komponen UI menggunakan properti styleName.
<s:Label id = "errorMsg" text = "This is an error message" styleName = "errorLabel" />Pemilih Tingkat Id
Gaya komponen UI menggunakan pemilih id.
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "This is a normal message" />Ketik Level Selector
Style satu jenis Komponen UI dalam satu GO.
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />Gaya Fleksibel dengan Contoh CSS
Mari kita ikuti langkah-langkah untuk memeriksa gaya CSS dari aplikasi Flex dengan membuat aplikasi percobaan -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint.client seperti yang dijelaskan di bab Flex - Buat Aplikasi . |
| 2 | Ubah Style.css, HelloWorld.mxml seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memastikan logika bisnis berfungsi sesuai kebutuhan. |
Berikut adalah konten file CSS yang dimodifikasi src/com.tutorialspoint/Style.css.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Berikut adalah konten file mxml yang dimodifikasi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet -->
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<!--Using styles within mxml file -->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "This is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "This is a normal message" />
</s:VGroup>
</s:BorderContainer>
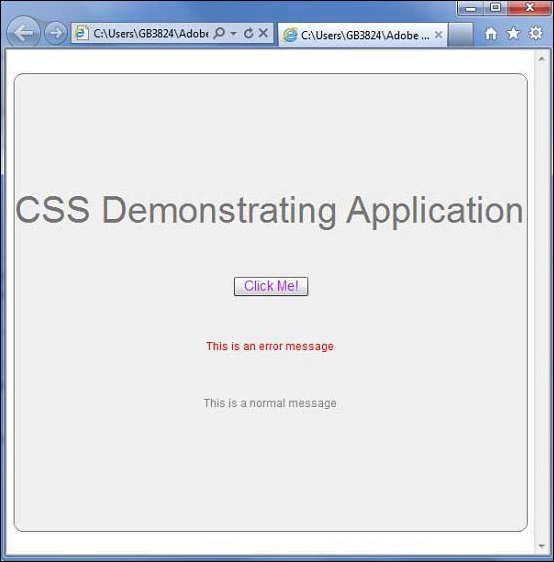
</s:Application>Setelah Anda siap dengan semua perubahan yang dilakukan, mari kita kompilasi dan jalankan aplikasi dalam mode normal seperti yang kita lakukan di bab Flex - Membuat Aplikasi . Jika semuanya baik-baik saja dengan aplikasi Anda, ini akan menghasilkan hasil sebagai berikut: [ Coba online ]