Flutter - Aplikasi Arsitektur
Dalam bab ini, mari kita bahas arsitektur framework Flutter.
Widget
Konsep inti dari kerangka Flutter adalah In Flutter, Everything is a widget. Widget pada dasarnya adalah komponen antarmuka pengguna yang digunakan untuk membuat antarmuka pengguna aplikasi.
Di Flutter , aplikasi itu sendiri adalah widget. Aplikasi adalah widget tingkat atas dan UI-nya dibangun menggunakan satu atau lebih anak (widget), yang sekali lagi dibuat menggunakan widget turunannya. Inicomposability fitur membantu kami membuat antarmuka pengguna dengan kerumitan apa pun.
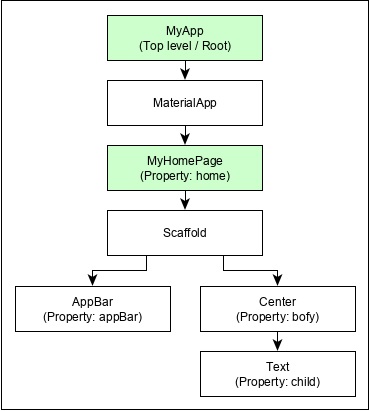
Misalnya, hierarki widget aplikasi hello world (dibuat di bab sebelumnya) seperti yang ditentukan dalam diagram berikut -

Di sini poin-poin berikut ini patut diperhatikan -
MyApp adalah widget yang dibuat oleh pengguna dan dibuat menggunakan widget asli Flutter, MaterialApp .
MaterialApp memiliki properti rumah untuk menentukan antarmuka pengguna dari halaman beranda, yang juga merupakan widget yang dibuat pengguna, MyHomePage .
MyHomePage dibuat menggunakan widget asli flutter lainnya, Scaffold
Scaffold memiliki dua properti - body dan appBar
body digunakan untuk menentukan antarmuka pengguna utamanya dan appBar digunakan untuk menentukan antarmuka pengguna headernya
Header UI dibuat menggunakan widget asli flutter, AppBar dan Body UI dibuat menggunakan widget Center .
The Pusat widget memiliki properti, Anak , yang mengacu konten yang sebenarnya dan itu adalah membangun menggunakan Text widget
Gestur
Widget Flutter mendukung interaksi melalui widget khusus, GestureDetector . GestureDetector adalah widget tak terlihat yang memiliki kemampuan untuk menangkap interaksi pengguna seperti mengetuk, menyeret, dll., Dari widget turunannya. Banyak widget asli Flutter mendukung interaksi melalui penggunaan GestureDetector . Kami juga dapat memasukkan fitur interaktif ke dalam widget yang sudah ada dengan menyusunnya menggunakan widget GestureDetector . Kita akan mempelajari gerakan secara terpisah di bab-bab selanjutnya.
Konsep Negara
Widget Flutter mendukung pemeliharaan Status dengan menyediakan widget khusus, StatefulWidget . Widget harus diturunkan dari widget StatefulWidget untuk mendukung pemeliharaan status dan semua widget lainnya harus diturunkan dari StatefulWidget . Widget flutter adalahreactivedalam bahasa asli. Ini mirip dengan reactjs dan StatefulWidget akan otomatis dirender ulang setiap kali status internalnya diubah. Rendering ulang dioptimalkan dengan menemukan perbedaan antara UI widget lama dan baru dan hanya menampilkan perubahan yang diperlukan
Lapisan
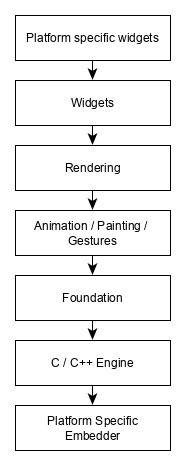
Konsep terpenting dari kerangka Flutter adalah kerangka tersebut dikelompokkan ke dalam beberapa kategori dalam hal kompleksitas dan secara jelas diatur dalam lapisan kompleksitas yang semakin berkurang. Sebuah lapisan dibangun menggunakan lapisan tingkat berikutnya segera. Lapisan paling atas adalah widget khusus untuk Android dan iOS . Lapisan berikutnya memiliki semua widget asli yang bergetar. Lapisan berikutnya adalah lapisan Rendering , yang merupakan komponen perender tingkat rendah dan merender semuanya di aplikasi flutter. Lapisan turun ke kode khusus platform inti
Gambaran umum dari sebuah layer di Flutter ditentukan dalam diagram di bawah ini -

Poin-poin berikut meringkas arsitektur Flutter -
Di Flutter, semuanya adalah widget dan widget kompleks terdiri dari widget yang sudah ada.
Fitur interaktif dapat digabungkan kapan pun diperlukan menggunakan widget GestureDetector .
Status widget dapat dipertahankan kapan pun diperlukan menggunakan widget StatefulWidget .
Flutter menawarkan desain berlapis sehingga setiap lapisan dapat diprogram tergantung pada kerumitan tugas.
Kami akan membahas semua konsep ini secara rinci di bab-bab selanjutnya.