Flutter - Menulis Kode Khusus Android
Flutter menyediakan kerangka umum untuk mengakses fitur khusus platform. Ini memungkinkan pengembang untuk memperluas fungsionalitas kerangka Flutter menggunakan kode khusus platform. Fungsionalitas spesifik platform seperti kamera, level baterai, browser, dll., Dapat diakses dengan mudah melalui framework.
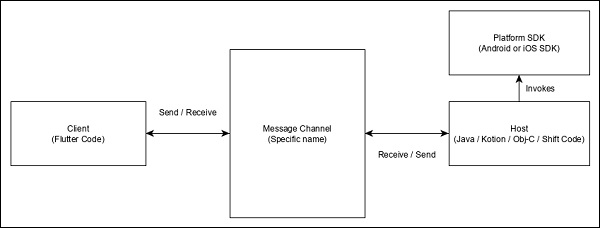
Ide umum untuk mengakses kode khusus platform adalah melalui protokol perpesanan sederhana. Kode Flutter, Klien dan kode platform serta Host mengikat ke Saluran Pesan umum. Klien mengirim pesan ke Host melalui Message Channel. Host mendengarkan di Message Channel, menerima pesan dan melakukan fungsionalitas yang diperlukan dan akhirnya, mengembalikan hasilnya ke Klien melalui Message Channel.
Arsitektur kode khusus platform ditunjukkan pada diagram blok yang diberikan di bawah ini -

Protokol perpesanan menggunakan codec pesan standar (kelas StandardMessageCodec) yang mendukung serialisasi biner dari nilai-nilai seperti JSON seperti angka, string, boolean, dll., Serialisasi dan dererialisasi bekerja secara transparan antara klien dan host.
Mari kita tulis aplikasi sederhana untuk membuka browser menggunakan Android SDK dan memahami caranya
Buat aplikasi Flutter baru di studio Android, flutter_browser_app
Ganti kode main.dart dengan kode di bawah ini -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: null,
),
),
);
}
}Di sini, kami telah membuat tombol baru untuk membuka browser dan mengatur metode onPressed sebagai null.
Sekarang, impor paket berikut -
import 'dart:async';
import 'package:flutter/services.dart';Di sini, services.dart menyertakan fungsionalitas untuk memanggil kode khusus platform.
Buat saluran pesan baru di widget MyHomePage.
static const platform = const
MethodChannel('flutterapp.tutorialspoint.com/browser');Tulis metode, _openBrowser untuk memanggil metode khusus platform, metode openBrowser melalui saluran pesan.
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod(
'openBrowser', <String, String>{
'url': "https://flutter.dev"
}
);
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}Di sini, kami telah menggunakan platform.invokeMethod untuk memanggil openBrowser (dijelaskan dalam langkah selanjutnya). openBrowser memiliki argumen, url untuk membuka url tertentu.
Ubah nilai properti onPressed dari RaisedButton dari null menjadi _openBrowser.
onPressed: _openBrowser,Buka MainActivity.java (di dalam folder android) dan impor perpustakaan yang diperlukan -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;Tulis metode, openBrowser untuk membuka browser
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this;
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground
activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Sekarang, setel nama saluran di kelas MainActivity -
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";Tulis kode khusus android untuk menyetel penanganan pesan dalam metode onCreate -
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
});Di sini, kami telah membuat saluran pesan menggunakan kelas MethodChannel dan menggunakan kelas MethodCallHandler untuk menangani pesan tersebut. onMethodCall adalah metode sebenarnya yang bertanggung jawab untuk memanggil kode khusus platform yang benar dengan memeriksa pesannya. Metode onMethodCall mengekstrak url dari pesan dan kemudian memanggil openBrowser hanya jika pemanggilan metode adalah openBrowser. Jika tidak, ia mengembalikan metode notImplemented.
Kode sumber lengkap dari aplikasi ini adalah sebagai berikut -
main.dart
MainActivity.java
package com.tutorialspoint.flutterapp.flutter_browser_app;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
}
);
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this; if (activity == null) {
result.error(
"ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null
);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}main.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://flutter.dev"
});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: _openBrowser,
),
),
);
}
}Jalankan aplikasi dan klik tombol Buka Browser dan Anda dapat melihat bahwa browser diluncurkan. Aplikasi Browser - Beranda seperti yang ditunjukkan pada tangkapan layar di sini -