Membuat Aplikasi Sederhana di Android Studio
Dalam bab ini, mari kita membuat aplikasi Flutter sederhana untuk memahami dasar-dasar pembuatan aplikasi flutter di Android Studio.
Step 1 - Buka Android Studio
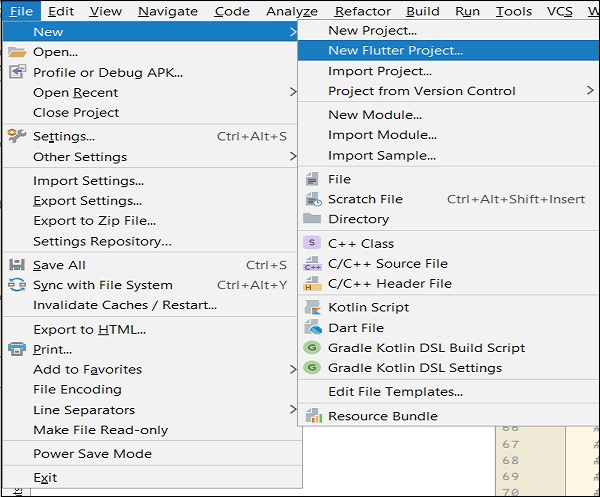
Step 2- Buat Proyek Flutter. Untuk ini, klikFile → New → New Flutter Project

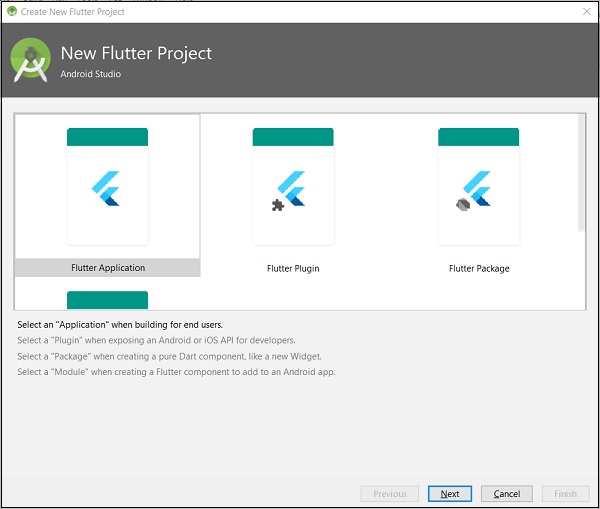
Step 3- Pilih Aplikasi Flutter. Untuk ini, pilihFlutter Application dan klik Next.

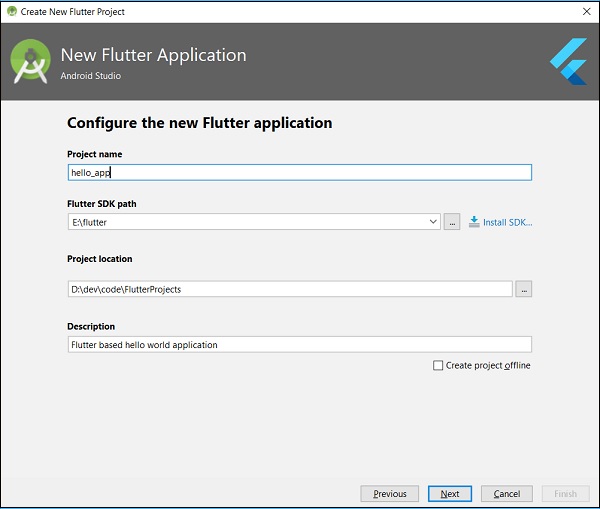
Step 4 - Konfigurasi aplikasi seperti di bawah ini dan klik Next.
Nama Proyek: hello_app
Jalur SDK Flutter: <path_to_flutter_sdk>
Lokasi proyek: <path_to_project_folder>
Deskripsi: Flutter based hello world application

Step 5 - Konfigurasi Proyek.
Tetapkan domain perusahaan sebagai flutterapp.tutorialspoint.com dan klik Finish.
Step 6 - Masukkan domain Perusahaan.
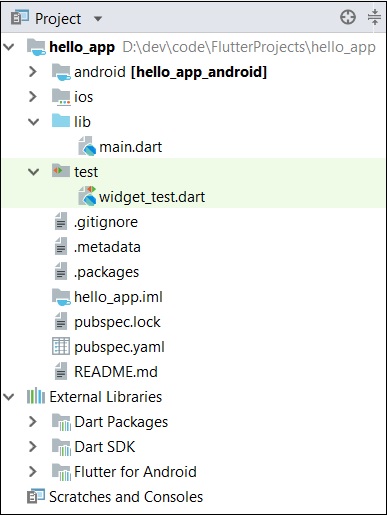
Android Studio membuat aplikasi flutter yang berfungsi penuh dengan fungsionalitas minimal. Mari kita periksa struktur aplikasinya dan kemudian, ubah kode untuk melakukan tugas kita.
Struktur aplikasi dan tujuannya adalah sebagai berikut -

Berbagai komponen struktur aplikasi dijelaskan di sini -
android - Kode sumber yang dibuat secara otomatis untuk membuat aplikasi android
ios - Kode sumber yang dibuat secara otomatis untuk membuat aplikasi ios
lib - Folder utama yang berisi kode Dart yang ditulis menggunakan flutter framework
ib/main.dart - Titik masuk aplikasi Flutter
test - Folder berisi kode Dart untuk menguji aplikasi flutter
test/widget_test.dart - Kode sampel
.gitignore - File kontrol versi Git
.metadata - dihasilkan secara otomatis oleh alat flutter
.packages - dibuat secara otomatis untuk melacak paket flutter
.iml - file proyek yang digunakan oleh studio Android
pubspec.yaml - Digunakan oleh Pub, Manajer paket Flutter
pubspec.lock - Dibuat secara otomatis oleh pengelola paket Flutter, Pub
README.md - File deskripsi proyek yang ditulis dalam format penurunan harga
Step 7- Ganti kode dart di file lib / main.dart dengan kode di bawah ini -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}Mari kita pahami kode panah baris demi baris.
Line 1- mengimpor paket flutter, material . Materi adalah paket flutter untuk membuat antarmuka pengguna sesuai dengan pedoman desain Material yang ditentukan oleh Android.
Line 3- Ini adalah titik masuk aplikasi Flutter. Memanggil fungsi runApp dan meneruskannya ke objek kelas MyApp . Tujuan dari fungsi runApp adalah untuk memasang widget yang diberikan ke layar.
Line 5-17- Widget digunakan untuk membuat UI dalam kerangka flutter. StatelessWidget adalah widget, yang tidak mempertahankan status widget apa pun. MyApp memperluas StatelessWidget dan mengganti metode pembuatannya . Tujuan dari metode build adalah membuat bagian UI aplikasi. Di sini, metode build menggunakan MaterialApp , sebuah widget untuk membuat UI level root aplikasi. Ini memiliki tiga properti - judul, tema, dan rumah .
judul adalah judul aplikasi
theme adalah tema widget. Di sini, kami menetapkan biru sebagai warna keseluruhan aplikasi menggunakan kelas ThemeData dan propertinya, primarySwatch .
home adalah UI bagian dalam aplikasi, yang kami setel widget lain, MyHomePage
Line 19 - 38- MyHomePage sama dengan MyApp kecuali ia mengembalikan Scaffold Widget. Scaffold adalah widget tingkat atas di samping widget MaterialApp yang digunakan untuk membuat desain material yang sesuai dengan UI. Ini memiliki dua properti penting, appBar untuk menampilkan header aplikasi dan body untuk menampilkan konten aplikasi yang sebenarnya. AppBar adalah widget lain untuk merender header aplikasi dan kami telah menggunakannya di properti appBar . Di properti body , kami telah menggunakan widget Center , yang memusatkannya widget anak. Teks adalah widget paling akhir dan paling dalam untuk menampilkan teks dan ditampilkan di tengah layar.
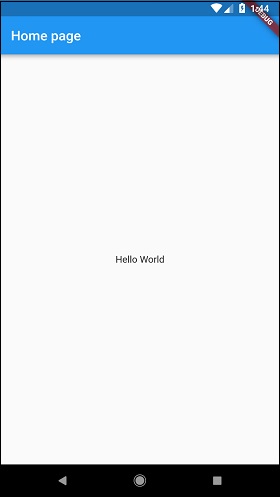
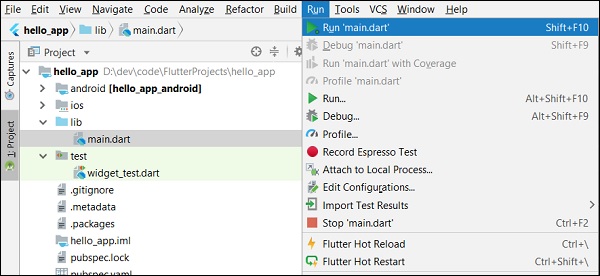
Step 8 - Sekarang, jalankan aplikasinya menggunakan, Run → Run main.dart

Step 9 - Terakhir, keluaran dari aplikasi adalah sebagai berikut -