Flutter - Pengantar Widget
Seperti yang kita pelajari di bab sebelumnya, widget adalah segalanya dalam kerangka Flutter. Kami telah mempelajari cara membuat widget baru di bab sebelumnya.
Di bab ini, mari kita pahami konsep sebenarnya di balik pembuatan widget dan berbagai jenis widget yang tersedia di kerangka Flutter .
Mari kita periksa widget MyHomePage aplikasi Hello World . Kode untuk tujuan ini adalah seperti yang diberikan di bawah ini -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Di sini, kami telah membuat widget baru dengan memperluas StatelessWidget .
Perhatikan bahwa StatelessWidget hanya memerlukan satu build metode untuk diimplementasikan di kelas turunannya. The membangun metode mendapatkan lingkungan konteks yang diperlukan untuk membangun widget melalui BuildContext parameter dan mengembalikan widget itu membangun.
Dalam kode tersebut, kita telah menggunakan judul sebagai salah satu argumen konstruktor dan juga menggunakan Key sebagai argumen lain. The judul digunakan untuk menampilkan judul dan Key digunakan untuk mengidentifikasi widget di lingkungan membangun.
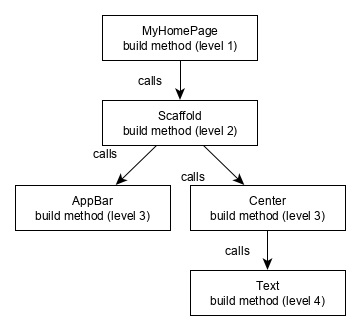
Di sini, membangun metode memanggil membangun metode scaffold , yang pada gilirannya memanggil membangun metode AppBar dan Pusat untuk membangun user interface-nya.
Terakhir, metode build Center memanggil metode Text build.
Untuk pemahaman yang lebih baik, representasi visual yang sama diberikan di bawah ini -

Visualisasi Bangun Widget
Di Flutter , widget dapat dikelompokkan ke dalam beberapa kategori berdasarkan fiturnya, seperti yang tercantum di bawah -
- Widget khusus platform
- Widget tata letak
- Widget pemeliharaan status
- Widget independen / dasar platform
Mari kita bahas masing-masing secara rinci sekarang.
Widget khusus platform
Flutter memiliki widget khusus untuk platform tertentu - Android atau iOS.
Widget khusus Android dirancang sesuai dengan pedoman desain Material oleh OS Android. Widget khusus Android disebut sebagai widget Material .
Widget khusus iOS dirancang sesuai dengan Panduan Antarmuka Manusia oleh Apple dan disebut sebagai widget Cupertino .
Beberapa widget material yang paling banyak digunakan adalah sebagai berikut -
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Pemilih Tanggal & Waktu
- SimpleDialog
- AlertDialog
Beberapa widget Cupertino yang paling sering digunakan adalah sebagai berikut -
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Widget tata letak
Di Flutter, widget dapat dibuat dengan membuat satu atau beberapa widget. Untuk membuat banyak widget menjadi satu widget, Flutter menyediakan widget dalam jumlah besar dengan fitur tata letak. Misalnya, widget anak bisa dipusatkan menggunakan widget Center .
Beberapa widget tata letak yang populer adalah sebagai berikut -
Container- Kotak persegi panjang yang didekorasi menggunakan widget BoxDecoration dengan latar belakang, batas, dan bayangan.
Center - Pusatkan widget anaknya.
Row - Atur anaknya dalam arah horizontal.
Column - Atur anaknya dalam arah vertikal.
Stack - Atur satu di atas yang lain.
Kami akan memeriksa widget tata letak secara detail di bab Pengantar widget tata letak yang akan datang .
Widget pemeliharaan status
Di Flutter, semua widget berasal dari StatelessWidget atau StatefulWidget .
Widget yang diturunkan dari StatelessWidget tidak memiliki informasi status apa pun tetapi mungkin berisi widget yang diturunkan dari StatefulWidget . Sifat dinamis dari aplikasi adalah melalui perilaku interaktif widget dan status berubah selama interaksi. Misalnya, mengetuk tombol penghitung akan menambah / mengurangi status internal penghitung satu dan sifat reaktif widget Flutter akan merender ulang widget secara otomatis menggunakan informasi status baru.
Kita akan mempelajari konsep widget StatefulWidget secara rinci di bab manajemen State yang akan datang .
Widget independen / dasar platform
Flutter menyediakan banyak widget dasar untuk membuat antarmuka pengguna yang sederhana dan kompleks dengan cara yang tidak bergantung platform. Mari kita lihat beberapa widget dasar di bab ini.
Text
Widget teks digunakan untuk menampilkan sepotong string. Gaya string dapat diatur dengan menggunakan properti style dan kelas TextStyle . Kode contoh untuk tujuan ini adalah sebagai berikut -
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))Widget teks memiliki konstruktor khusus, Text.rich , yang menerima turunan dari tipe TextSpan untuk menentukan string dengan gaya berbeda. Widget TextSpan bersifat rekursif dan menerima TextSpan sebagai turunannya. Kode contoh untuk tujuan ini adalah sebagai berikut -
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Properti terpenting dari widget Teks adalah sebagai berikut -
maxLines, int - Jumlah baris maksimum untuk ditampilkan
overflow, TextOverFlow- Tentukan bagaimana visual overflow ditangani menggunakan kelas TextOverFlow
style, TextStyle- Tentukan gaya string menggunakan kelas TextStyle
textAlign, TextAlign- Perataan teks seperti kanan, kiri, rata, dll menggunakan kelas TextAlign
textDirection, TextDirection - Arah teks untuk mengalir, baik dari kiri ke kanan atau kanan ke kiri
Image
Widget gambar digunakan untuk menampilkan gambar dalam aplikasi. Widget gambar menyediakan konstruktor yang berbeda untuk memuat gambar dari berbagai sumber dan itu adalah sebagai berikut -
Image- Pemuat gambar umum menggunakan ImageProvider
Image.asset - Muat gambar dari aset proyek flutter
Image.file - Muat gambar dari folder sistem
Image.memory - Muat gambar dari memori
Image.Network - Muat gambar dari jaringan
Opsi termudah untuk memuat dan menampilkan gambar di Flutter adalah dengan menyertakan gambar sebagai aset aplikasi dan memuatnya ke widget sesuai permintaan.
Buat folder, aset di folder proyek dan tempatkan gambar yang diperlukan.
Tentukan aset di pubspec.yaml seperti yang ditunjukkan di bawah ini -
flutter:
assets:
- assets/smiley.pngSekarang, muat dan tampilkan gambar di aplikasi.
Image.asset('assets/smiley.png')Source code lengkap widget MyHomePage aplikasi hello world dan hasilnya seperti gambar dibawah ini -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}Gambar yang dimuat seperti yang ditunjukkan di bawah ini -

Properti terpenting dari widget Gambar adalah sebagai berikut -
image, ImageProvider - Gambar aktual untuk dimuat
width, double - Lebar gambar
height, double - Ketinggian gambar
alignment, AlignmentGeometry - Bagaimana menyelaraskan gambar dalam batas-batasnya
Icon
Widget ikon digunakan untuk menampilkan mesin terbang dari font yang dijelaskan di kelas IconData . Kode untuk memuat ikon email sederhana adalah sebagai berikut -
Icon(Icons.email)Kode sumber lengkap untuk menerapkannya dalam aplikasi hello world adalah sebagai berikut -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}Ikon yang dimuat seperti yang ditunjukkan di bawah ini -