Flutter - Pengantar Paket
Cara Dart mengatur dan berbagi sekumpulan fungsionalitas adalah melalui Package. Dart Package hanyalah pustaka atau modul yang dapat dibagikan. Secara umum Dart Package sama dengan Dart Application kecuali Dart Package tidak memiliki entry point aplikasi, main.
Struktur umum Package (pertimbangkan paket demo, my_demo_package) adalah sebagai berikut -
lib/src/* - File kode Dart pribadi.
lib/my_demo_package.dart- File kode Dart Utama. Itu dapat diimpor ke aplikasi sebagai -
import 'package:my_demo_package/my_demo_package.dart'File kode pribadi lainnya dapat diekspor ke file kode utama (my_demo_package.dart), jika perlu seperti yang ditunjukkan di bawah ini -
export src/my_private_code.dartlib/*- Sejumlah file kode Dart yang diatur dalam struktur folder kustom apa pun. Kode dapat diakses sebagai,
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - Spesifikasi proyek, sama dengan aplikasi,
Semua file kode Dart dalam Paket hanyalah kelas Dart dan tidak memiliki persyaratan khusus untuk kode Dart untuk memasukkannya ke dalam Paket.
Jenis Paket
Karena Paket Dart pada dasarnya adalah kumpulan kecil dari fungsionalitas serupa, itu dapat dikategorikan berdasarkan fungsinya.
Paket Dart
Kode Dart umum, yang dapat digunakan di lingkungan web dan seluler. Misalnya, english_words adalah salah satu paket yang berisi sekitar 5000 kata dan memiliki fungsi utilitas dasar seperti kata benda (daftar kata benda dalam bahasa Inggris), suku kata (tentukan jumlah suku kata dalam satu kata.
Paket Flutter
Kode Dart generik, yang bergantung pada framework Flutter dan hanya dapat digunakan di lingkungan seluler. Misalnya, fluro adalah router khusus untuk flutter. Itu tergantung pada kerangka Flutter.
Plugin Flutter
Kode Dart generik, yang bergantung pada framework Flutter serta kode platform yang mendasarinya (Android SDK atau iOS SDK). Misalnya kamera adalah sebuah plugin untuk berinteraksi dengan kamera perangkat. Itu tergantung pada kerangka Flutter serta kerangka dasar untuk mendapatkan akses ke kamera.
Menggunakan Paket Dart
Paket Dart dihosting dan dipublikasikan ke server langsung, https://pub.dartlang.org.Selain itu, Flutter menyediakan alat sederhana, pub untuk mengelola Paket Dart dalam aplikasi. Langkah-langkah yang diperlukan untuk menggunakan Package adalah sebagai berikut -
Sertakan nama paket dan versi yang diperlukan ke dalam pubspec.yaml seperti yang ditunjukkan di bawah ini -
dependencies: english_words: ^3.1.5Nomor versi terbaru dapat ditemukan dengan memeriksa server online.
Instal paket ke dalam aplikasi dengan menggunakan perintah berikut -
flutter packages getSaat mengembangkan di Android studio, Android Studio mendeteksi perubahan apa pun di pubspec.yaml dan menampilkan peringatan paket Android studio kepada pengembang seperti yang ditunjukkan di bawah ini -

Paket Dart dapat diinstal atau diperbarui di Android Studio menggunakan opsi menu.
Impor file yang diperlukan menggunakan perintah yang ditunjukkan di bawah ini dan mulai bekerja -
import 'package:english_words/english_words.dart';Gunakan metode apa pun yang tersedia dalam paket,
nouns.take(50).forEach(print);Di sini, kami telah menggunakan fungsi kata benda untuk mendapatkan dan mencetak 50 kata teratas.
Kembangkan Paket Plugin Flutter
Mengembangkan Flutter Plugin mirip dengan mengembangkan aplikasi Dart atau Dart Package. Satu-satunya pengecualian adalah plugin akan menggunakan API Sistem (Android atau iOS) untuk mendapatkan fungsionalitas khusus platform yang diperlukan.
Karena kita telah mempelajari cara mengakses kode platform pada bab sebelumnya, mari kita kembangkan plugin sederhana, my_browser untuk memahami proses pengembangan plugin. Fungsi plugin my_browser adalah untuk memungkinkan aplikasi membuka situs web yang diberikan di browser khusus platform.
Mulai Android Studio.
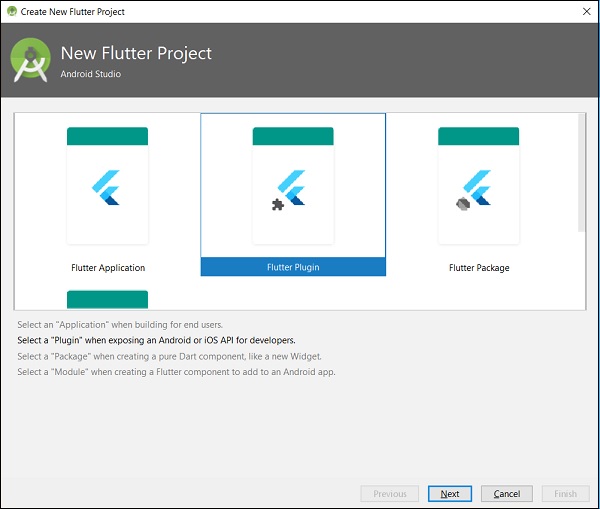
Klik File → New Flutter Project dan pilih opsi Flutter Plugin.
Anda dapat melihat jendela pemilihan plugin Flutter seperti yang ditunjukkan di sini -

Masukkan my_browser sebagai nama proyek dan klik Next.
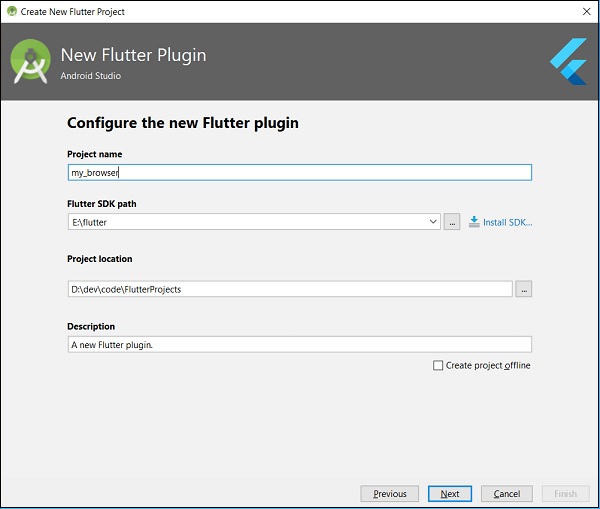
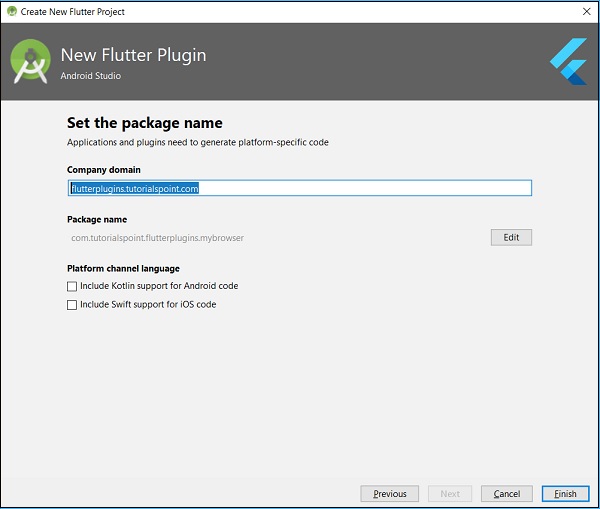
Masukkan nama plugin dan detail lainnya di jendela seperti yang ditunjukkan di sini -

Masukkan domain perusahaan, flutterplugins.tutorialspoint.com di jendela yang ditunjukkan di bawah ini dan kemudian klik Finish. Ini akan menghasilkan kode startup untuk mengembangkan plugin baru kami.

Buka file my_browser.dart dan tulis metode, openBrowser untuk menjalankan metode openBrowser khusus platform.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}Buka file MyBrowserPlugin.java dan impor kelas berikut -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;Di sini, kita harus mengimpor pustaka yang diperlukan untuk membuka browser dari Android.
Tambahkan mRegistrar variabel pribadi baru dari jenis Registrar di kelas MyBrowserPlugin.
private final Registrar mRegistrar;Di sini, Registrar digunakan untuk mendapatkan informasi konteks dari kode pemanggilan.
Tambahkan konstruktor untuk menyetel Registrar di kelas MyBrowserPlugin.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}Ubah registerWith untuk menyertakan konstruktor baru kita di kelas MyBrowserPlugin.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}Ubah onMethodCall untuk menyertakan metode openBrowser di kelas MyBrowserPlugin.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}Tulis metode openBrowser khusus platform untuk mengakses browser di kelas MyBrowserPlugin.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Kode sumber lengkap dari plugin my_browser adalah sebagai berikut -
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}Buat proyek baru, my_browser_plugin_test untuk menguji plugin kami yang baru dibuat.
Buka pubspec.yaml dan setel my_browser sebagai dependensi plugin.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid studio akan memperingatkan bahwa pubspec.yaml diperbarui seperti yang ditunjukkan dalam peringatan paket studio Android yang diberikan di bawah ini -

Klik Dapatkan opsi ketergantungan. Android studio akan mendapatkan paket dari Internet dan mengkonfigurasinya dengan benar untuk aplikasi.
Buka main.dart dan sertakan plugin my_browser seperti di bawah ini -
import 'package:my_browser/my_browser.dart';Panggil fungsi openBrowser dari plugin my_browser seperti yang ditunjukkan di bawah ini -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),Kode lengkap main.dart adalah sebagai berikut -
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
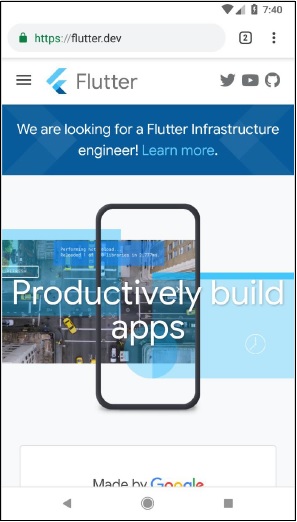
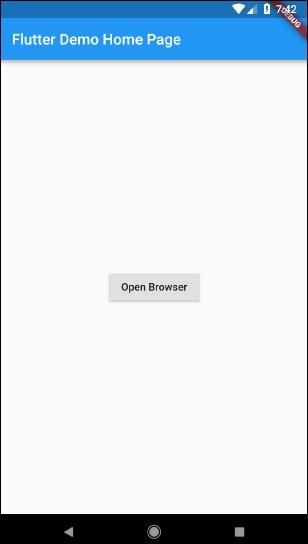
}Jalankan aplikasi dan klik tombol Open Browser dan lihat bahwa browser telah diluncurkan. Anda dapat melihat aplikasi Browser - Halaman beranda seperti yang ditunjukkan pada gambar di bawah ini -

Anda dapat melihat aplikasi Browser - Layar browser seperti yang ditunjukkan pada gambar di bawah ini -