Grav - Formulir
Anda dapat membuat formulir menggunakan formplugin tersedia di tautan ini . Cari plugin formulir dan instal di folder Grav Anda.
Anda juga dapat menginstal plugin ini menggunakan perintah $ bin/gpm install Form. Arahkan ke folder root Grav Anda dan ketik perintah ini. Ini akan secara otomatis mengunduh plugin formulir dan menginstal dependensi yang diperlukan.
Membuat Formulir Sederhana
Anda dapat membuat formulir sederhana yang dapat ditentukan di halaman depan YAML. Berikut ini adalah contoh formulir -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Kode di atas menunjukkan halaman formulir sederhana dengan kolom nama, email, pesan dan Captcha. Ketika Anda mengirimkan informasi setelah mengisi formulir, formulir akan diproses dengan menambahkanprocess ke frontmatter YAML seperti yang ditunjukkan dalam kode.
Itu process lapangan menggunakan informasi berikut -
Itu email opsi menggunakan dua bidang seperti from field tentukan pengirim email dan to bidang tentukan penerima surat.
Itu subject penggunaan [feedback][entered mail] pilihan di mana email dikirim ke email yang dimasukkan.
Badan email ditentukan di forms/data.html.twig file yang ada di folder tema.
Data masukan formulir disimpan di bawah user/datamap. Template ditentukan diforms/data.txt.twig file yang ada di folder tema.
Buat subhalaman di bawah thankyou/ sub folder yang akan diarahkan ke halaman itu ketika pengguna mengirimkan formulir.
Anda dapat menggunakan beberapa bidang dengan plugin formulir seperti yang ditunjukkan pada tabel berikut -
| Sr.No. | Bidang & Deskripsi |
|---|---|
| 1 | Captcha Ini adalah bidang antispam yang digunakan dalam komputasi untuk menentukan apakah pengguna adalah manusia atau bukan. |
| 2 | Checkbox Ini menampilkan kotak centang sederhana. |
| 3 | Checkboxes Ini menampilkan beberapa kotak centang. |
| 4 | Date and Datetime Kedua bidang tersebut masing-masing digunakan untuk menampilkan tanggal dan tanggal bersama dengan waktu. |
| 5 | Ini adalah bidang email dengan validasi. |
| 6 | Hidden Ini menentukan bidang tersembunyi. |
| 7 | Password Ini menentukan bidang kata sandi. |
| 8 | Radio Ini menampilkan tombol radio sederhana. |
| 9 | Select Ini menyediakan bidang pilih. |
| 10 | Spacer Ini memungkinkan untuk menambahkan judul, teks atau garis horizontal ke formulir. |
| 11 | Text Ini menampilkan bidang teks sederhana. |
| 12 | Textarea Ini menampilkan bidang area teks sederhana. |
| 13 | Display Ini menampilkan bidang teks atau instruksi, bukan bidang input. |
Parameter Bidang
Setiap bidang menerima parameter berikut yang dapat digunakan untuk menyesuaikan tampilan di formulir.
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | label Ini mendefinisikan bidang label. |
| 2 | validate.required Itu membuat elemen dibutuhkan. |
| 3 | validate.pattern Ini menentukan pola validasi. |
| 4 | validate.message Ini menampilkan pesan ketika validasi gagal. |
| 5 | type Ini mendefinisikan jenis bidang. |
| 6 | default Ini mendefinisikan jenis bidang default. |
| 7 | size Ini menampilkan ukuran bidang seperti besar, x-kecil, sedang, panjang, kecil. |
| 8 | name Ini mendefinisikan nama field. |
| 9 | classes Ini menggunakan string dengan kelas css. |
| 10 | id Ini mendefinisikan id bidang. |
| 11 | style Ini menentukan gaya bidang. |
| 12 | title Ini mendefinisikan judul bidang. |
| 13 | disabled Ini menentukan apakah bidang dalam status nonaktif atau tidak. |
| 14 | placeholder Ini adalah petunjuk singkat yang ditampilkan di kolom input sebelum pengguna memasukkan nilai. |
| 15 | autofocus Ini menentukan bahwa elemen input harus secara otomatis mendapatkan fokus saat halaman dimuat. |
| 16 | novalidate Ini menentukan bahwa data formulir tidak boleh divalidasi saat dikirim. |
| 17 | readonly Ini menentukan bidang sebagai status hanya baca. |
| 18 | autocomplete Ini menampilkan opsi di lapangan ketika pengguna mulai mengetik di lapangan dan menampilkan nilai berdasarkan nilai yang diketik sebelumnya. |
Beberapa bidang berisi parameter khusus seperti -
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | date and datetime Bidang ini digunakan validate.min dan validate.max untuk mengatur nilai minimum dan maksimum. |
| 2 | spacer Itu menggunakan underline menambahkan <hr> tag, menambahkan nilai teks menggunakan text dan penggunaan title sebagai tag <h3>. |
| 3 | select Itu menggunakan multiple parameter untuk menambahkan beberapa nilai. |
| 4 | select and checkboxes Itu menggunakan options bidang untuk mengatur opsi yang tersedia. |
| 5 | display Itu menggunakan contentparameter untuk menampilkan konten. Ini mengaturmarkdown dengan benar untuk menampilkan konten. |
| 6 | captcha Itu menggunakan recatpcha_site_key dan recaptcha_not_validated parameter. |
Catatan tentang Captcha
Kami memiliki kode pada informasi captcha di bawah bidang yang disebut g-recaptcha-response seperti yang ditunjukkan di bawah ini -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha digunakan untuk melindungi situs Anda dari spam dan penyalahgunaan. Ini menggunakanrecatpcha_site_keyopsi dan menampilkan widget di situs Anda. Untuk menggunakan reCaptcha, cukup lihat dokumen reCaptcha . Jika reCaptcha salah, maka itu akan menampilkan pesan menggunakanrecaptcha_not_validated pilihan.
Tindakan Formulir
Surel
Anda dapat mengirim email dengan opsi khusus di bawah process bidang seperti yang ditunjukkan di bawah ini -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Ini menggunakan opsi email yang mencakup dua bidang; itufrom kolom menentukan pengirim alamat email dan tokolom menentukan penerima alamat email dengan menggunakan konfigurasi plugin Email. Bidang email juga menggunakansubject opsi di mana email dikirim ke email yang dimasukkan dengan subjek [Kontak oleh] [nama dimasukkan] dan badan email ditentukan di forms/data.html.twig file tema.
Mengalihkan ke Halaman Lain
Anda dapat mengarahkan ke halaman lain dengan menggunakan message dan display opsi yang ditentukan di bawah process bidang.
process:
- message: Thank you for getting in touch!
- display: thankyouItu messageopsi menetapkan pesan yang harus ditampilkan ketika pengguna mengklik tombol kirim. Ketika pengguna mengirimkan formulir, itu harus dialihkan ke halaman lain. Buat satu subhalaman di bawahthankyou subfolder di mana Anda form.mdfile disimpan. Setelah mengirimkan formulir, itu akan diarahkan ke halaman dan menampilkan pesan di atas.
Subhalaman tersebut memanggil thankyou/formdata.md akan memiliki konten berikut.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Saat Anda mengirimkan formulir, plugin akan mengirim email ke pengguna dan data disimpan di bawah data/folder.
Menyimpan
Ini digunakan untuk menyimpan data ke file yang disimpan di bawah user/data map.
Misalnya -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Data tersebut akan disimpan dalam format teks dengan ekstensi txt. Tubuh diambil daritemplates/forms/data.html.twig file tema.
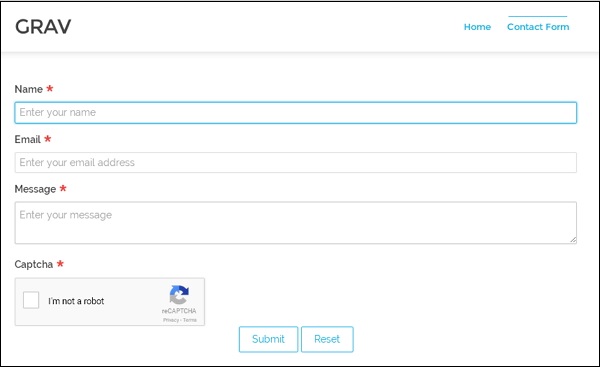
Layar berikut menunjukkan bentuk sederhana -