Grav - Tutorial Tema
Dalam bab ini, mari kita buat tema Grav untuk memahami konsep tersebut.
Antimateri
Saat Anda menginstal paket dasar Grav, defaultnya Antimatter tema diinstal, yang menggunakan Nucleus(satu set dasar sederhana dari gaya CSS). Nucleus adalah kerangka kerja CSS ringan yang berisi gaya CSS esensial dan markup HTML yang memberikan tampilan dan nuansa yang unik.
Bootstrap
Mari kita buat tema yang menggunakan kerangka Bootstrap populer . Bootstrap adalah kerangka kerja HTML, CSS, dan JS open-source dan paling populer yang membuat pengembangan web front-end lebih cepat dan lebih mudah.
Langkah-langkah berikut menjelaskan pembuatan tema -
Langkah 1: Pengaturan Tema Dasar
Ada beberapa elemen kunci pada tema Grav seperti yang kita pelajari di bab Dasar-dasar Tema yang harus diikuti untuk membuat tema baru.
Setelah menginstal paket dasar Grav, buat folder bernama bootstrap di bawah user/themes folder seperti yang ditunjukkan di bawah ini.

Di dalam user/themes/bootstrap folder, buat css/, fonts/, images/, js/ dan templates/ seperti gambar dibawah.

Buat file tema bernama bootstrap.php di Anda user/themes/bootstrap folder dan tempel konten berikut di dalamnya.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Sekarang, buat file konfigurasi tema bootstrap.yaml di themes/bootstrap folder dan tulis konten berikut di dalamnya.
enable: trueKami akan melewati blueprints folder karena kami tidak memiliki opsi konfigurasi dan akan menggunakan CSS biasa untuk bab ini.
Langkah 2: Tambahkan Bootstrap
Untuk membuat tema bootstrap, Anda harus menyertakan Bootstrap dalam tema Anda. Jadi Anda perlu mengunduh paket Bootstrap terbaru dengan mengklik tautan ini seperti yang ditunjukkan di bawah ini.

Buka zip paketnya dan Anda akan melihat tiga folder yaitu css, font dan js. Sekarang salin konten dari 3 folder ini ke folder dengan nama yang sama diuser/themes/bootstrap yang dibuat sebelumnya.
Langkah 3: Template Dasar
Seperti yang kita pelajari di bab sebelumnya, konten disimpan di file default.md file yang menginstruksikan Grav untuk mencari template rendering yang dipanggil default.html.twig. File ini mencakup semua yang Anda butuhkan untuk menampilkan halaman.
Ada solusi yang lebih baik yang memanfaatkan tag Twig Extends yang memungkinkan Anda menentukan tata letak dasar dengan blok . Ini akan memungkinkan templat ranting memperluas templat dasar dan memberikan definisi untuk blok yang ditentukan dalam basis.
Ikuti langkah-langkah ini untuk membuat template dasar Bootstrap sederhana -
Buat folder bernama partials dalam user/themes/bootstrap/templatesmap. Ini digunakan untuk menyimpan template dasar kita.
Dalam partials folder, buat file base.html.twig file dengan konten berikut.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Langkah 4: Hancurkan
Mari kita lihat bagaimana kode bekerja base.html.twig file seperti yang ditunjukkan di bawah ini.
{% block head %}{% endblock head %}sintaks yang digunakan untuk menentukan area di template Ranting dasar. Kepala di dalam{% endblock head %} bersifat opsional.
Pernyataan if menguji apakah ada meta descriptionditetapkan di header halaman atau tidak. Jika tidak disetel, template harus dirender dengan menggunakansite.description seperti yang didefinisikan dalam user/config/site.yaml mengajukan.
Jalur dari tema saat ini diberikan oleh theme_url variabel .
Sintaks {% do assets.add('theme://css/bootstrap.min.css',101) %} digunakan untuk memanfaatkan Asset Manager. Itutheme://mewakili jalur tema saat ini dan 101 mewakili urutan di mana nilai yang lebih tinggi didahulukan, diikuti dengan nilai yang lebih rendah. Kami juga dapat menyediakan tautan CDN secara eksplisit sebagai -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Semua tag JavaScript dan tag tautan CSS dirender oleh template saat dipanggil ke {{ assets.css() }} atau {{ assets.js() }} dibuat masing-masing.
Sintaks {# ... #} digunakan untuk menulis komentar di Twig.
Untuk memasukkan template Twig lainnya {% include 'partials/header.html.twig' %} tag digunakan.
Konten dari template disediakan oleh {% block content %}{% endblock %} menandai.
Untuk menambahkan inisialisasi JavaScript khusus atau kode analitik, file {% block bottom %}{% endblock %} tag digunakan sebagai placeholder untuk template.
Langkah 5: Template Header
Kapan {% include 'partials/header.html.twig' %}dijalankan, mesin rendering Twig mencari template Twig. Jadi buatheader.html.twig file template di dalamnya user/themes/bootstrap/templates/partials folder dengan konten berikut.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Kode di atas membuat bilah navigasi dan menampilkan semua item menu secara otomatis setiap kali halaman baru dibuat di user/pages map.
Step 6 − Default Template
Setiap item konten memiliki nama file tertentu seperti default.md yang menginstruksikan Grav untuk mencari file template bernama default.html.twig. Sekarang mari kita buat filedefault.html.twig file di user/themes/bootstrap/templates/ folder dengan konten berikut.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Di atas default.html.twig file memperluas partials/base.html.twig dan memberi tahu template dasar yang akan digunakan {{ page.content }} Untuk content blok.
Langkah 7: CSS Tema
Di partials/base.html.twig file yang kami rujuk ke css tema khusus menggunakan assets.add('theme://css/bootstrap-custom.css',100), yang menyimpan CSS khusus apa pun yang digunakan di situs Anda.
Sekarang mari kita buat file bootstrap-custom.css di folder user / themes / bootstrap / css dengan konten berikut -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Langkah 8: Pengujian
Ubah tema default Anda dengan yang baru bootstraptema. Bukauser/config/system.yaml file dan edit baris yang berisi -
pages:
themes: antimatterdan ubah kode di atas menjadi -
pages:
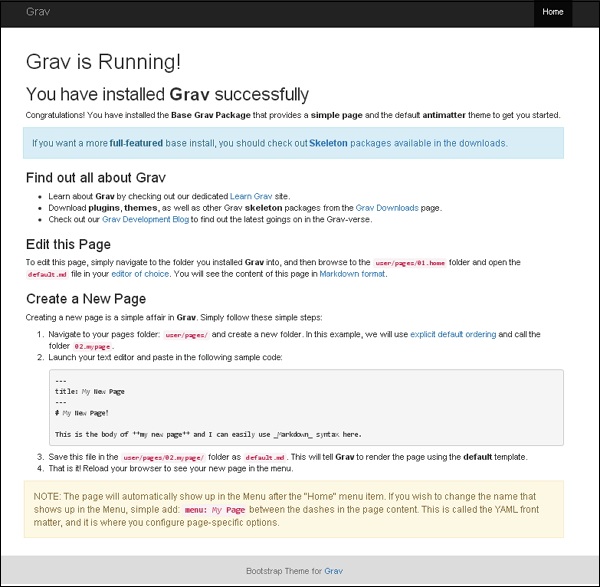
theme: bootstrapSekarang muat ulang situs Grav Anda dan Anda akan melihat tema yang baru diinstal seperti yang ditunjukkan di bawah ini.