Grav - Siklus Hidup
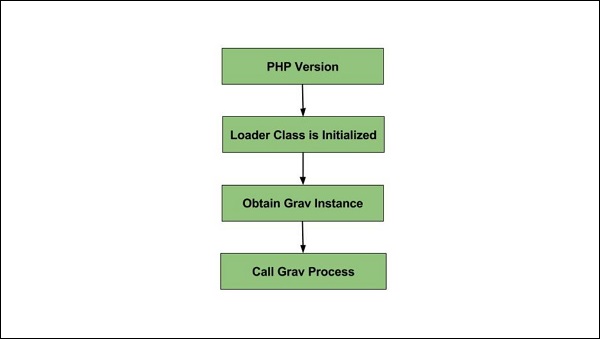
Dalam bab ini, kita akan memahami siklus hidup Grav. Grav Lifecycle menentukan bagaimana proses Grav untuk memperluas Grav melalui Plugins. Diagram berikut menunjukkan aliran proses siklus hidup Grav.

Empat langkah berikut dari siklus hidup Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Versi PHP
Ia memeriksa versi PHP untuk memastikan bahwa kami menjalankan versi PHP di atas 5.4.0.
Kelas loader diinisialisasi
Pada langkah kedua, pemuat kelas diinisialisasi.
Dapatkan Instance Grav
Jika tidak ada instance, maka itu memanggil metode load () dan menambahkan Grav.
Ini menginisialisasi nilai debugger dan menambahkan ke debugger.
Ini mendaftarkan log dan penangan kesalahan.
Itu menambahkan uri, tugas, acara, cache, sesi, plugin, tema, ranting, taksonomi, bahasa, halaman, aset, dan url dasar.
Ini mendaftarkan aliran dan penangan konfigurasi.
Hubungi Proses Grav
Ini menginisialisasi konfigurasi, objek Uri, penanganan kesalahan, debugger dan sesi.
Setelah menginisialisasi, itu mulai menyangga output.
Ini menginisialisasi zona waktu dan plugin serta mengaktifkan peristiwa onPluginsInitialized .
Selanjutnya, ia menginisialisasi tema dan mengaktifkan peristiwa onThemeInitialized dan onTask [TASK] .
Ini menginisialisasi aset dan mengaktifkan peristiwa onAssetsInitialized .
Ini menginisialisasi ranting dengan tindakan berikut -
Berdasarkan konfigurasinya, ini menetapkan jalur template ranting.
Menangani templat bahasa yang tersedia.
Selanjutnya, ini mengaktifkan acara onTwigTemplatePaths .
Konfigurasi rantai pemuat dan ranting dimuat.
Kebakaran onTwigInitialized acara.
Ini memuat ekstensi ranting dan mengaktifkan acara onTwigExtensions .
Ini menetapkan variabel ranting standar.
Selanjutnya itu menginisialisasi halaman.
Ini memanggil metode buildPages () .
Jika cache bagus, maka itu memuat halaman dari cache. Jika cache tidak bagus maka metode recurse () dipanggil.
Peristiwa onBuildPagesInitialized dijalankan dalam metode recurse () .
Jika file ditemukan sebagai .md , tindakan berikut dilakukan -
Untuk memuat detail file, metode init () dipanggil.
Ini mengatur filePath, diubah dan id.
Metode header () dipanggil untuk menginisialisasi variabel header.
Metode slug () dipanggil untuk menyetel URL slug.
Metode visible () dipanggil untuk menyetel status terlihat.
Berdasarkan folder yang dimulai dengan _ (garis bawah), modularTwig () ditetapkan.
Ini kemudian mengaktifkan acara onPageProcessed .
recurse () anak-anak jika folder ditemukan.
Ini mengaktifkan acara onFolderProcessed .
memanggil metode buildRoutes () .
Untuk semua halaman taksonomi diinisialisasi
The rute table dibangun untuk pencarian cepat.
Peristiwa onPagesInitialized dan onPageInitialized diaktifkan.
Debugger CSS / JS ditambahkan ke aset.
Dengan menggunakan metode processSite () Twig , kita mendapatkan hasilnya.
Acara onTwigSiteVariables dipecat.
Mendapat hasil dari halaman.
Jika halaman tidak ditemukan atau tidak dapat dirutekan, peristiwa onPageNotFound akan diaktifkan.
Semua variabel Twig diatur pada objek ranting.
Nama template diset tergantung pada informasi file / header / ekstensi.
render () dipanggil.
Mengembalikan format file dalam HTML
Ini mengaktifkan acara onOutputGenerated .
Setel header HTTP.
Menampilkan output
Buffer keluaran dialihkan ke halaman.
Peristiwa onOutputRendered akan disulut.
Menutup koneksi ke klien.
Terakhir, ini mengaktifkan acara onShutDown .
Saat metode content () dipanggil di halaman, siklus proses berikut akan terjadi.
Acara onPageContentRaw akan disulut.
Menurut pengaturan Markdown dan Twig, itu memproses halaman.
Ini mengaktifkan peristiwa onPageContentProcessed .