Grav - Panduan Cepat
Gravadalah sistem manajemen konten berbasis file datar. Sistem ini tidak menggunakan database untuk menyimpan konten, melainkan menggunakan file teks (.txt) atau file markdown (.md) untuk menyimpan konten. Bagian file datar mengacu pada teks yang dapat dibaca dan menangani konten dengan cara yang mudah dan sederhana untuk pengembang.
Grav dikembangkan oleh Rocket Themetim. Ini berjalan di PHP dan merupakan CMS open-source seperti Joomla, Wordpress atau Drupal.
Mengapa Grav?
Grav sekarang menjadi sistem manajemen konten file datar tercepat. Lebih mudah untuk mempublikasikan dan mengelola konten dengan Grav. Ini memungkinkan pengembang untuk menangani konten dengan sangat mudah dengan menyimpan konten dalam file (seperti file teks atau penurunan harga) daripada dalam database.
Grav membantu Anda membangun situs yang sederhana, mudah dikelola, dan cepat. Biayanya lebih murah daripada CMS berbasis database dan berguna dengan I / O untuk penanganan file, saat Anda tidak memiliki cukup resource.
Fitur Grav
Ini adalah platform web file datar yang cepat, mudah, dan kuat.
Ini digunakan untuk membangun situs web tanpa alat tambahan atau pengetahuan html.
Ini menggunakan file teks atau file penurunan harga untuk menyimpan konten.
Itu tidak menggunakan database, jadi ini mengurangi contoh bottlenecking.
Ini menggunakan template berbasis PHP yang disediakan oleh Twig yang diurai langsung menjadi PHP yang membuatnya cepat.
Keuntungan
Ini tidak didasarkan pada database CMS, jadi sangat mudah untuk menginstal dan akan siap digunakan ketika Anda mengupload file ke server.
Ini menggunakan file teks Markdown untuk mempermudah. Menggunakan ini, konten secara dinamis diubah ke HTML dan ditampilkan di browser.
Dalam hal keamanan, Grav tidak memiliki area admin dan database. Jadi tidak ada kemungkinan meretas akun atau di database untuk mengakses data penting.
Anda dapat dengan mudah membuat cadangan semua file untuk menyimpan salinan cadangan situs web Anda, karena tidak ada basis data untuk dicadangkan.
Ini adalah perangkat lunak yang tidak membutuhkan lebih banyak waktu untuk belajar.
Kekurangan
Anda mungkin menemukan contoh di mana pengguna yang tidak sah dapat mengakses konten Anda dari file secara langsung karena tidak ada database untuk file tersebut.
Sulit untuk membangun situs web yang kompleks menggunakan Grav CMS.
Pada bab ini, kita akan memahami instalasi Grav. Kami akan membahas persyaratan perangkat lunak untuk Grav dan juga cara mengunduhnya.
Persyaratan Perangkat Lunak untuk Grav
Mari kita sekarang memahami persyaratan perangkat lunak untuk Grav.
Web Server
- WAMP (Windows)
- LAMPU (Linux)
- XAMP (Multi-platform)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Lintas platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 atau lebih tinggi
Text Editors
- Sublime Text (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Notepad ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Unduh Grav
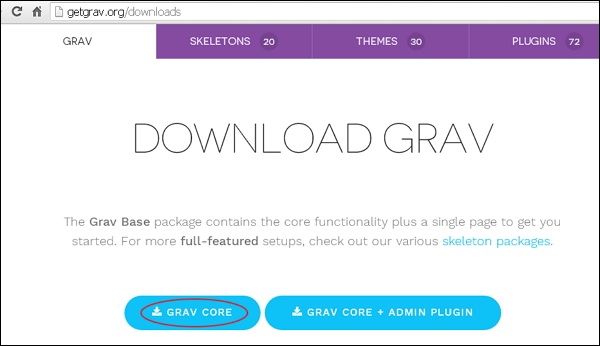
Klik tautan ini https://getgrav.org/downloads dan ikuti langkah-langkah seperti yang ditunjukkan pada tangkapan layar yang diberikan di bawah ini untuk mengunduh Grav.

Buka zip file Grav yang diunduh ke server web Anda.
Petunjuk penggunaan
Pemasangan Grav adalah proses yang sangat sederhana. Ikuti langkah-langkah yang diberikan di bawah ini untuk penyiapan Grav.
Unduh file zip dan ekstrak ke server web atau host lokal Anda. Ubah nama folder dari nama saat ini yang ingin Anda gunakan untuk merujuk ke situs Anda.
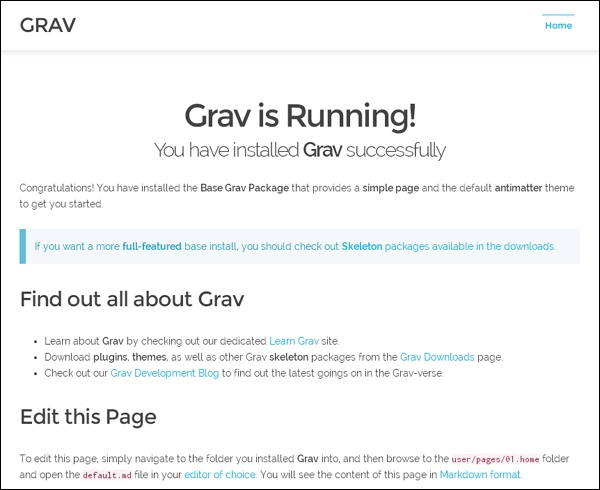
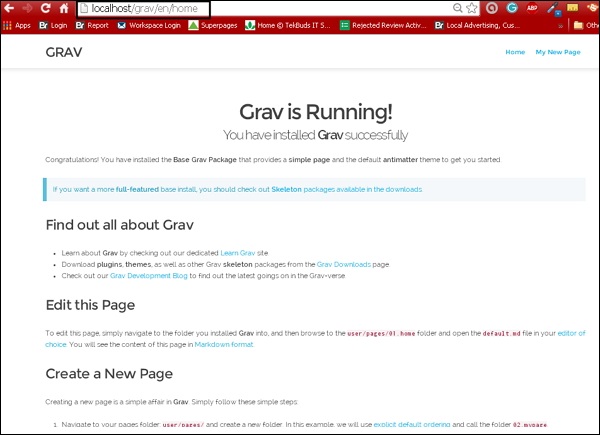
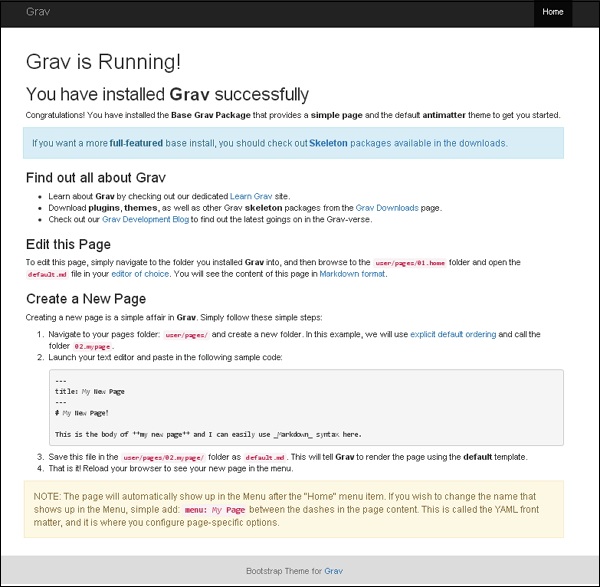
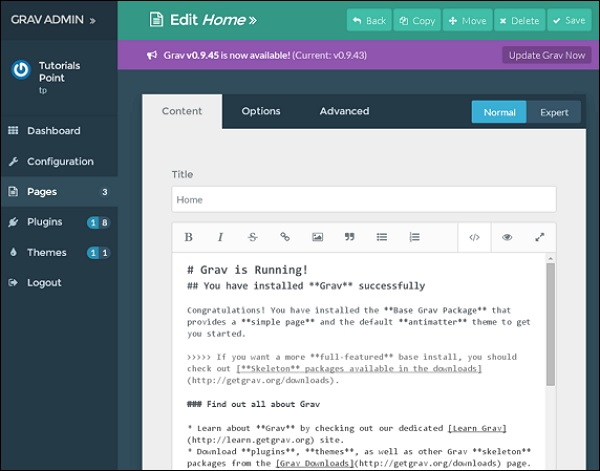
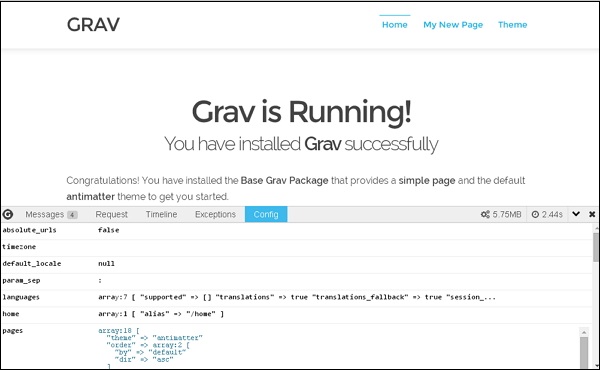
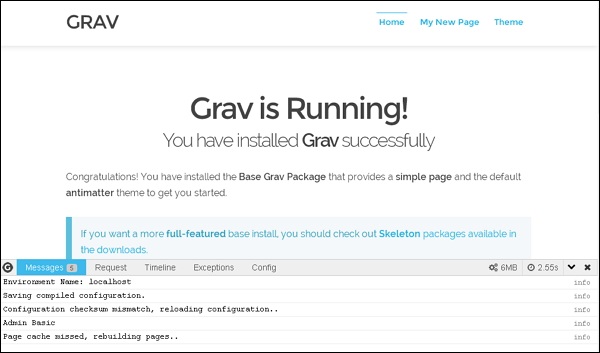
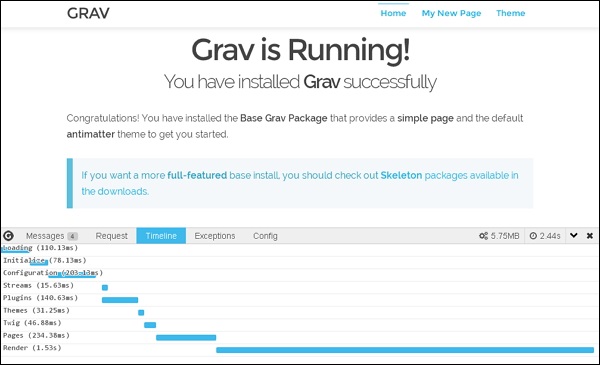
Buka browser Anda dan navigasikan ke localhost/<your_folder_name>, Anda akan diarahkan ke layar yang menunjukkan you have installed Grav successfully seperti pada screenshot berikut.

Grav dilengkapi dengan halaman sampel yang membantu Anda memulai. Pada tangkapan layar di atas, Anda dapat melihat tautan beranda yang menampilkan halaman sampel.
Dalam bab ini, mari kita pelajari Grav Pages. Halaman dapat didefinisikan sebagai blok bangunan situs. Halaman menggabungkan konten dan navigasi; ini membuat pekerjaan lebih mudah bahkan untuk pengguna yang tidak berpengalaman.
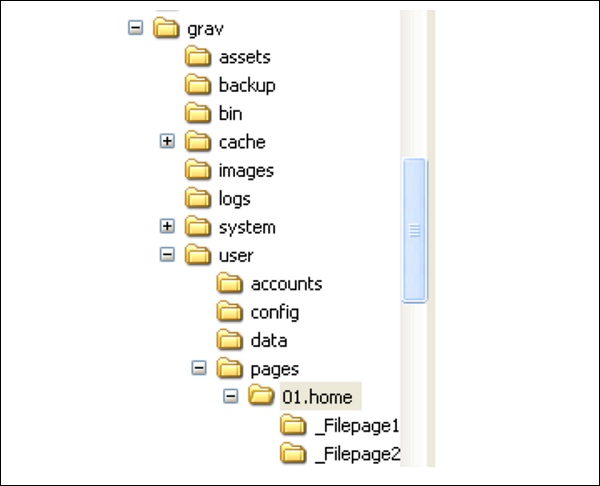
Untuk memulainya, beri tahu kami cara membuat halaman sederhana. Semua konten pengguna akan disimpan di bawahuser/pages/map. Hanya akan ada satu folder yang dipanggil01.home. Porsi numerik folder bersifat opsional; itu mengungkapkan urutan halaman Anda (misalnya, 01 akan datang sebelum 02) dan secara eksplisit memberi tahu Grav bahwa halaman ini harus terlihat di menu.
Sekarang mari kita lihat cara membuat halaman baru.
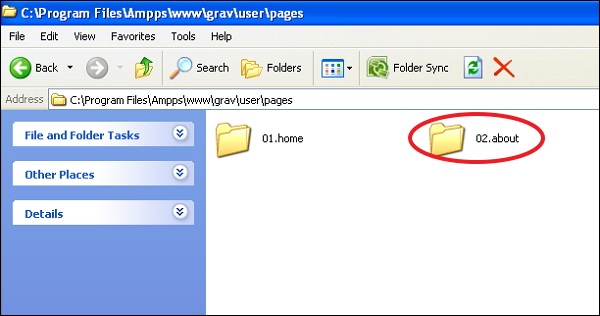
Step 1 - Buat folder di bawah /user/pages/; sebagai contoh, 02.about seperti yang ditunjukkan pada tangkapan layar berikut.

Step 2 - Buat file bernama default.md di dalam yang baru dibuat 02.about folder dengan konten berikut.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Kode di atas menggunakan beberapa Markdownsintaks dijelaskan secara singkat di bawah ini. Anda dapat mempelajari secara detail tentangMarkdowndi bab penurunan harga .
Konten antara --- indikator adalah Page Headers.
# atau hashes sintaks dalam Markdown menunjukkan judul yang akan diubah menjadi <h1> header dalam HTML.
** penanda menunjukkan teks tebal atau <b> dalam HTML.
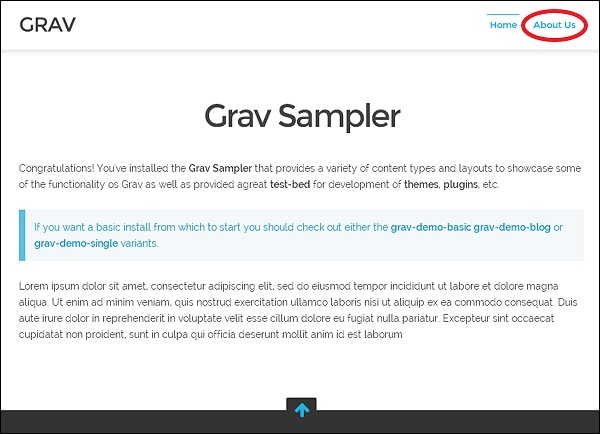
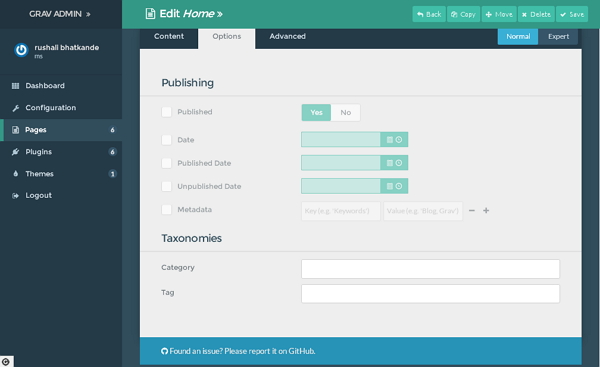
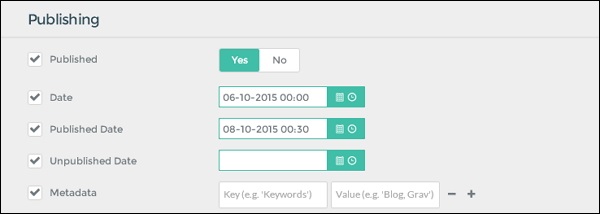
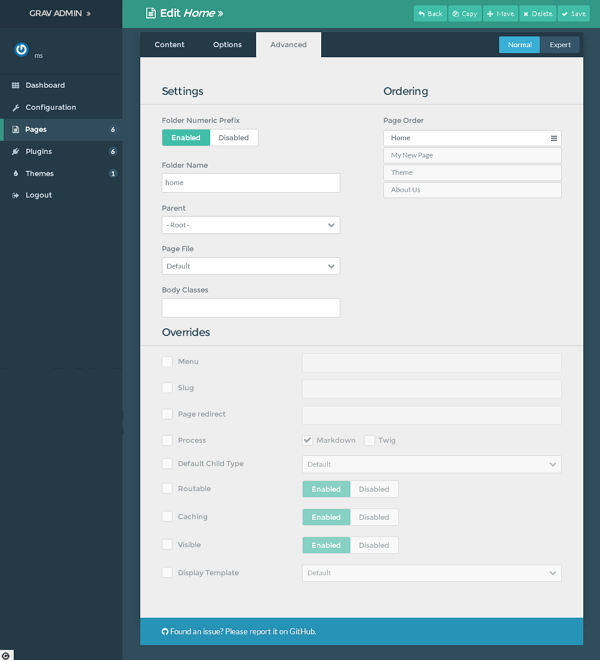
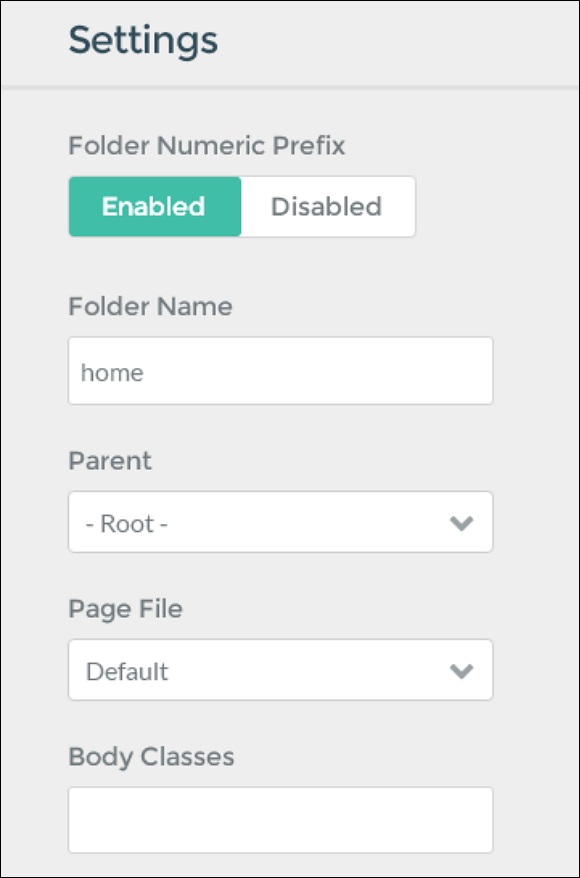
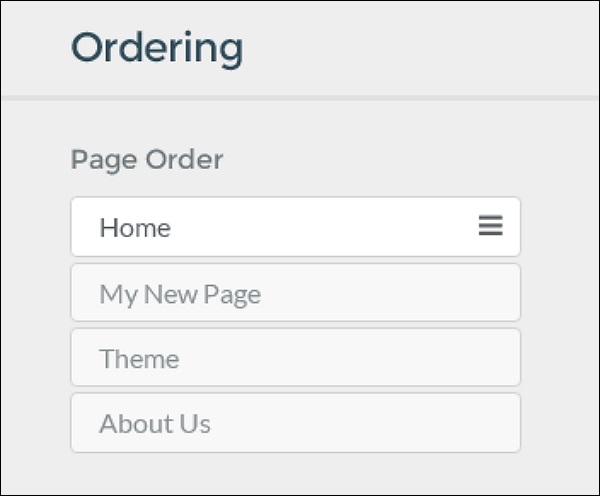
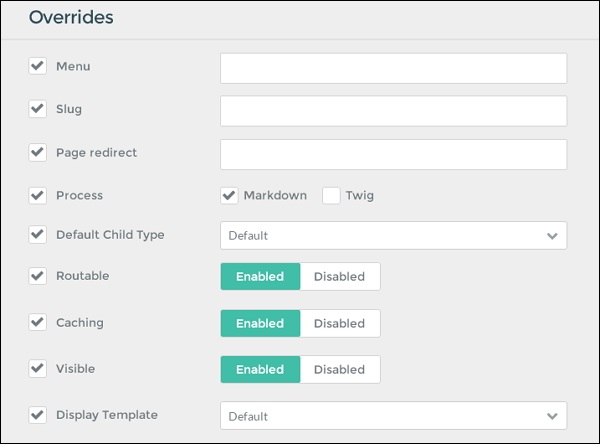
Step 3 - Muat ulang browser Anda dan Anda dapat melihat halaman baru di menu seperti yang ditunjukkan pada gambar berikut.

Jenis Halaman
Halaman Grav mendukung 3 jenis halaman -
- Halaman Standar.
- Halaman Cantuman.
- Halaman Modular.
Halaman Standar
Halaman Standar adalah jenis halaman yang paling dasar seperti posting blog, formulir kontak, halaman kesalahan, dll. Secara default, halaman dianggap sebagai Halaman Standar. Anda akan disambut oleh Halaman Standar segera setelah Anda mengunduh dan menginstal paket Base Grav. Anda akan melihat halaman berikut ketika Anda menginstal paket Base Grav.

Halaman Cantuman
Halaman Cantuman adalah perpanjangan dari halaman standar yang memiliki referensi ke kumpulan halaman. Cara termudah untuk menyiapkan halaman daftar adalah dengan membuat halaman anak di bawah halaman daftar. Halaman daftar blog adalah contoh yang bagus untuk ini.
Contoh Kerangka Blog dengan Halaman Cantuman dapat ditemukan di Unduhan Grav . Contoh satu ditunjukkan pada tangkapan layar berikut.

Halaman Modular
Halaman Modular adalah bentuk halaman daftar yang membangun satu halaman dari halaman anak-anaknya. Ini memungkinkan kami untuk membangun tata letak satu halaman yang sangat kompleks dari halaman konten modular yang lebih kecil. Ini dapat dicapai dengan membangun halaman modular dari beberapa folder modular yang ditemukan di folder utama halaman.
Contoh kerangka satu halaman yang menggunakan Halaman Modular dapat ditemukan di Unduhan Grav . Contoh satu ditunjukkan pada tangkapan layar berikut.

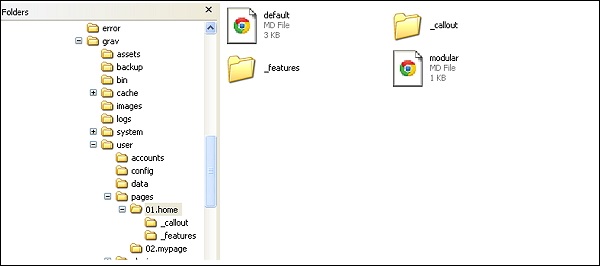
Folder
Itu /user/pagesfolder akan berisi konten untuk halaman masing-masing. Folder di dalam/user/pagesfolder secara otomatis diperlakukan sebagai menu oleh Grav dan digunakan untuk tujuan pemesanan. Misalnya, file01.homefolder akan diperlakukan sebagai rumah. Pemesanan juga harus dipertahankan, yaitu 01.home akan datang sebelum 02. tentang.
Anda harus memberikan titik masuk sehingga menentukan browser yang harus dituju saat Anda mengarahkan browser ke root situs Anda. Misalnya, jika Anda memasukkan http://mysite.com di browser Anda, Grav mengharapkan aliashome/ secara default, tetapi Anda dapat menimpa lokasi rumah dengan mengubah home.alias opsi di file konfigurasi Grav.
Garis bawah (_) sebelum nama folder diidentifikasi sebagai Modular folders, yang merupakan jenis folder khusus yang dimaksudkan untuk digunakan hanya di sepanjang konten modular. Misalnya untuk folder sepertipages/02.about, siput akan default ke about, dan URL-nya adalah http://mysite.com/about.
Jika nama folder tidak diawali dengan angka, halaman itu dianggap tidak terlihat dan tidak akan ditampilkan dalam navigasi. Misalnya, jikauser/pages/ memiliki /contactfolder, tidak akan ditampilkan dalam navigasi. Ini dapat diganti di halaman itu sendiri di dalam bagian tajuk dengan menyetel terlihat menjadi benar seperti yang ditunjukkan di bawah ini untuk membuatnya terlihat dalam navigasi.
---
title: contact
visible: true
---Secara default, halaman terlihat di navigasi jika folder di sekitarnya memiliki awalan numerik. Nilai yang valid untuk mengatur visibilitas adalah true atau false.
Memerintah
Ada banyak cara untuk mengontrol pengurutan folder, salah satu cara yang penting adalah dengan mengatur content.order.bydari pengaturan konfigurasi halaman. Opsinya tercantum di bawah ini.
default - Sistem file dapat digunakan untuk pemesanan, yaitu 01.home sebelum 02. tentang.
title - Judul dapat digunakan untuk memesan yang ditentukan di setiap halaman.
date - Pemesanan bisa berdasarkan tanggal yang ditentukan di setiap halaman.
folder - Nama folder yang terdiri dari prefiks numerik apa pun, misalnya 01., akan dihapus.
basename - Pengurutan berdasarkan folder abjad tanpa urutan numerik.
modified - Stempel waktu halaman yang dimodifikasi juga dapat digunakan.
header.x - Bidang header halaman mana pun dapat digunakan untuk memesan.
manual - Menggunakan pemesanan variabel order_manual dapat dibuat.
random - Mengacak pesanan Anda juga bisa dilakukan.
Urutan manual secara khusus ditentukan dengan memberikan daftar opsi ke content.order.custompengaturan konfigurasi. Anda dapat mengaturpages.order.dir dan pages.order.by opsi untuk mengganti perilaku default di file konfigurasi sistem Grav.
File Halaman
Halaman di dalam folder halaman harus dibuat sebagai .mdfile, yaitu, file berformat penurunan harga; itu penurunan harga dengan materi depan YAML. Itudefaultakan menjadi nama standar untuk template utama dan Anda dapat memberinya nama apa pun. Contoh untuk halaman sederhana ditunjukkan di bawah ini -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Isi antara --- penanda dikenal sebagai materi depan YAML dan materi depan YAML ini terdiri dari pengaturan YAML dasar. Pada contoh di atas, kami menyetel judul dan taksonomi ke halaman blog. Bagian setelah pasangan --- penanda adalah konten sebenarnya yang kami lihat di situs kami.
Ukuran Ringkasan dan Pemisah
Ukuran default ringkasan dapat diatur site.yaml digunakan melalui page.summary(). Ini berguna untuk blog yang hanya memerlukan informasi ringkasan dan bukan konten halaman penuh. Anda bisa menggunakanmanual summary separator juga dikenal sebagai summary delimiter: === dan pastikan Anda meletakkan ini di konten Anda dengan baris kosong di atas dan di bawahnya, seperti yang ditunjukkan di bawah ini.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Teks di atas pemisah akan digunakan jika direferensikan oleh page.summary() dan konten lengkap jika dirujuk oleh page.content().
Menemukan Halaman lain
Grav memiliki fitur bernama find() metode untuk menemukan halaman lain dan melakukan tindakan pada halaman itu.
Misalnya, jika Anda ingin mencantumkan semua lokasi perusahaan di halaman tertentu, gunakan aturan penurunan harga berikut -
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>Sintaks Markdown diartikan sebagai penulisan teks biasa dalam format yang mudah dibaca dan ditulis, yang kemudian diubah menjadi kode HTML. Simbol seperti (*) atau (`) digunakan dalam sintaks penurunan harga. Simbol-simbol ini digunakan untuk menebalkan, membuat header dan mengatur konten Anda.
Untuk menggunakan sintaks Markdown, Anda harus membuat file .md di user/pages/02.mypagemap. Aktifkan Sintaks Markdown di file\user\config\system.yaml file konfigurasi.
.jpg)
Ada banyak manfaat menggunakan sintaks Markdown, beberapa di antaranya adalah sebagai berikut.
Mudah dipelajari dan memiliki karakter minimum.
Saat Anda menggunakan penurunan harga, sangat sedikit kemungkinan mengalami kesalahan.
Keluaran XHTML yang valid.
Konten dan tampilan visual Anda disimpan terpisah agar tidak memengaruhi tampilan situs web Anda.
Anda dapat menggunakan editor teks atau aplikasi penurunan harga apa pun.
Pada bagian berikut, kita akan membahas elemen utama HTML yang digunakan dalam penurunan harga.
Judul
Setiap tag heading dibuat dengan # untuk setiap heading, yaitu dari h1 hingga h6 jumlah # bertambah seperti yang ditunjukkan.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingBuka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Komentar
Anda dapat menulis komentar dalam format berikut.
<!—
This is my new comment
-->Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Aturan horizontal
Aturan horizontal digunakan untuk membuat jeda tematik di antara paragraf. Anda dapat membuat jeda antar paragraf menggunakan salah satu metode berikut.
___ - Tiga garis bawah
--- - Tiga garis
*** - Tiga tanda bintang
Buka file md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Salinan Tubuh
Body copy dapat didefinisikan sebagai menulis teks dalam format normal dalam sintaks penurunan harga, no (p) tag digunakan
Contoh
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Tekanan
Penekanan adalah format penulisan dalam sintaks penurunan harga yang digunakan untuk mencetak tebal, miring, atau mencoret sebagian teks. Mari kita bahas di bawah ini -
Mencolok
Sebagian teks dapat dibuat tebal menggunakan dua (**) tanda di kedua sisi.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.Dalam contoh ini, kami harus menunjukkan ‘Advance Online Publication (AOP)’ kata yang berani.
Buka file .md di browser sebagailocalhost/Grav/mypage, Anda akan menerima hasil sebagai berikut -

Huruf miring
Menggunakan “_” (garis bawah) tanda di kedua sisi kata untuk memiringkan teks.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.Dalam contoh ini, kita harus mencetak miring “Advance Online Publication” (AOP) kata.
Buka file .md di browser sebagailocalhost/Grav/mypage. Ini akan memberi Anda hasil sebagai berikut -

Coret
Gunakan dua "~~" (tildes) di kedua sisi kata untuk mencoret kata.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.Dalam contoh ini, kita harus menggunakan kata "Advance Online Publication" (AOP).
Buka file .md di browser sebagailocalhost/Grav/mypage. Ini akan memberi Anda hasil sebagai berikut -

Blockquote
Untuk membuat kutipan blok, Anda harus menambahkan > tanda tangan sebelum kalimat atau kata.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.Dalam contoh ini kami telah menggunakan tanda> sebelum kalimat.
Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Blockquote juga dapat digunakan dengan cara berikut -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Pemberitahuan
Pemberitahuan dapat digunakan untuk menginformasikan atau memberi tahu tentang sesuatu yang penting.
Ada empat jenis pemberitahuan - kuning, merah, biru, dan hijau.
Kuning
Anda harus menggunakan >>> tanda tangan sebelum jenis pemberitahuan kuning yang menjelaskan !Info atau informasi.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Merah
Gunakan empat >>>> tanda sebelum pemberitahuan merah untuk Peringatan.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Biru
Gunakan lima >>>>> tanda untuk jenis pemberitahuan Biru, ini menjelaskan Catatan.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.hijau
Gunakan enam >>>>>> tanda sebelum jenis pemberitahuan Hijau, ini menjelaskan Tip.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Buka file md di browser sebagai localhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Daftar
Di bagian ini, kita akan memahami cara kerja daftar tak berurutan dan tersusun di Grav.
Tidak dipesan
Dalam daftar tidak berurutan, peluru digunakan. Menggunakan*, - , +. simbol untuk peluru. Gunakan simbol dengan spasi sebelum teks apa pun dan poinnya akan ditampilkan.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletBuka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Dipesan
Tambahkan nomor sebelum Anda mendaftar sesuatu.
Example
1. Coffee
2. Tea
3. Green TeaBuka file .md di browser sebagailocalhost/Grav/mypage. Ini akan memberi Anda hasil sebagai berikut -

Kode
Pada bagian ini, kita akan memahami cara kerja "pagar" kode sebaris dan blok di Grav.
Kode Inline
Buat kode sebaris menggunakan (`) untuk menggunakan kode dalam penurunan harga.
Example
In the given example, '<section></section>' must be converted into code.Buka file .md di browser sebagailocalhost/Grav/mypage Anda akan menerima hasil sebagai berikut -

Blokir kode "pagar"
Menggunakan (```) pagar jika Anda ingin memblokir beberapa baris kode.
Example
```
You’re Text Here
```Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Tabel
Di Grav, tabel dibuat dengan menggunakan pipa dan tanda hubung di bawah bagian header. Pipa tidak boleh sejajar secara vertikal.
Contoh
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Teks Rata Kanan
Untuk mendapatkan isi tabel di sebelah kanan, Anda harus menambahkan titik dua di sisi kanan tanda hubung di bawah judul.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -
.jpg)
Tautan
Di bagian ini, kita akan memahami cara kerja tautan di Grav.
Tautan Dasar
Tautan dibuat dengan bantuan tanda kurung siku ([]) dan (()) kurung. Di[] tanda kurung, Anda harus menulis konten dan masuk () tulis nama domainnya.
Example
[Follow the Given link](http://www.google.com)Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -

Tambahkan Judul
Di bagian ini, kita akan memahami cara menambahkan judul di file .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Buka file .md di browser sebagailocalhost/Grav/mypage; Anda akan menerima hasil sebagai berikut -
.jpg)
Gambar-gambar
Gambar mirip dengan tautan tetapi memiliki tanda seru di awal sintaks.
Example
![Nature] (/Grav/images/Grav-images.jpg)Buka file .md di browser sebagailocalhost/Grav/mypage Anda akan menerima hasil sebagai berikut -

Dalam bab ini, kita akan memahami cara menautkan halaman di Grav. Anda dapat menautkan satu halaman ke halaman lain dengan cara yang sederhana dan bahkan halaman jarak jauh dapat dihubungkan dengan penautan halaman. Grav memiliki banyak opsi penautan responsif. Jika sudah pernah digunakanHTML untuk menautkan file sebelumnya, maka sangat mudah untuk memahami penautan halaman di Grav.
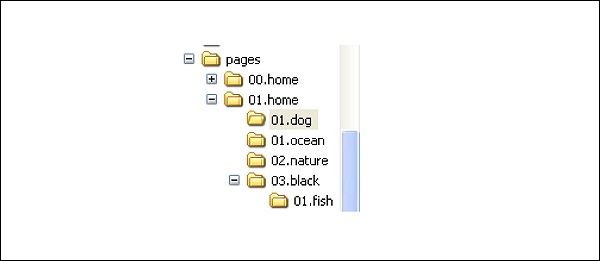
Diberikan di bawah ini adalah contoh dasar dari direktori Halaman situs Grav. Kami akan menggunakan direktori berikut sebagai contoh seperti yang ditunjukkan pada gambar.

Diberikan di bawah ini adalah beberapa komponen umum dari tautan Grav.
[Linked Content](../path/slug/page)[]- Menentukan untuk menulis teks atau konten alternatif yang ditautkan. Dalam HTML, kami menggunakan <a href=""> dan </a> untuk menempatkan konten.
() - URL ditempatkan di tanda kurung ini, yang langsung ditempatkan setelah tanda kurung siku.
../ - Menunjukkan perpindahan ke atas satu direktori.
Ada 4 jenis tautan yang digunakan dalam konten seperti yang tercantum di bawah ini -
Slug Relative
Directory Relative
Absolute
Remote
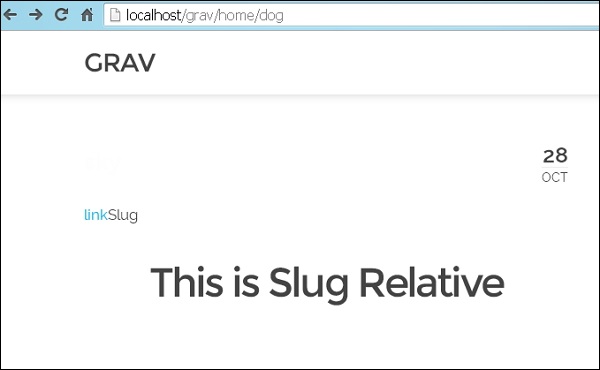
Kerabat Siput
Tautan internal tidak terbatas pada beberapa nama dalam file / struktur direktori Anda. Slugs dapat ditarik dari nama direktori header dan fallback, yang nantinya membantu Anda membuat link dengan mudah karena tidak perlu mengingat nama file tertentu tetapi dapat mengingat slug yang relevan. Mesin template Grav menggunakan nama file untuk mengetahui template mana yang akan diterapkan.
[link](../dog)Kode di atas memberi Anda hasil berikut -

Pada contoh di atas, Anda harus naik direktori dan memuat halaman default yang terletak di pages/01.home/02.nature/item.md direktori dari pages/01.home/02.dog/item.md. File, item.md tidak memiliki slug, jadi Grav menggunakan nama direktori.
Selanjutnya, Anda menemukan contoh serupa, menautkan dari pages/01.home/01.dog/item.md untuk pages/02.black/01.fish/item.md, tetapi saat memuat file item.md, siput akan ditetapkan ke file 01.fish.
[link](../../black/fish)Kode di atas memberi Anda hasil sebagai berikut -

Sekarang Anda akan melihat bahwa nama folder slug default akan diganti dengan black siput di header item.md.
Direktori Relatif
Set tujuan relatif digunakan untuk menghubungkan halaman saat ini yang dapat berupa file gambar atau file lain sesuai kebutuhan. Lokasi file sama pentingnya dengan tujuan. Jika file dipindahkan saat mengubah jalur, tautan bisa rusak. Selama file tetap konsisten, Anda dapat beralih dengan mudah antara server pengembangan lokal dan server langsung dengan nama domain berbeda. Tautan seharusnya berfungsi tanpa masalah apa pun.
Anda akan mengarahkan tautan file Anda secara langsung dengan nama, bukan direktori atau siputnya. Anda dapat membuat tautan daripages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md gunakan perintah seperti yang ditunjukkan di bawah ini.
[link](../../02.black/01.fish/item.md)Kode di atas memberi Anda hasil sebagai berikut -

Kedua folder tersebut dipindahkan ke atas, seperti yang ditunjukkan oleh ../../, lalu di dua folder bawah, mengarah langsung ke item.md mengajukan.
Tautan Mutlak
Ini mirip dengan tautan relatif, yang berbasis di /user/pages/direktori di Grav. Lebih lanjut, ini dapat dilakukan dengan dua metode.
Slug Relative style
Directory Relative style
Gaya Relatif Siput
Anda dapat melakukannya dengan cara yang sama seperti tipe relatif siput. Ini menggunakan nama direktori di jalan. Ini menghilangkan kesalahan urutan dan perubahan nanti dengan memutus tautan. Ini mengubah jumlah nama folder di awal yang menyebabkan putusnya tautan.
Diberikan di bawah ini adalah contoh tautan absolut, tautan dibuka dengan /. Ini menentukan bahwa tautan absolut dibuatpages/01.home/01.dog/item.md dalam gaya Slug.
[link](/home/nature)Kode di atas memberi Anda hasil sebagai berikut -

Directory relative stylelebih konsisten bila digunakan dengan layanan seperti GitHub. Mereka tidak mendapatkan keuntungan dari fleksibilitas Grav. Di bawah ini Anda dapat melihat contoh tautan absolut yang dibuat kepages/01.home/01.dog/item.md menggunakan gaya Directory Relative.
[link](/01.home/01.dog)Terpencil
Tautan jarak jauh memungkinkan Anda untuk menautkan langsung ke file atau dokumen apa pun melalui URL-nya. Tidak perlu menyertakan konten situs Anda sendiri.
Contoh berikut menunjukkan kepada Anda cara menautkan ke TutorialsPoint halaman.
[link](http://www.tutorialspoint.com)Kode di atas memberi Anda hasil sebagai berikut -

Anda dapat menautkan langsung ke URL apa pun, termasuk tautan HTTPS aman.
Dalam bab ini, kita akan memahami penautan gambar di Grav. Grav memungkinkan Anda untuk menghubungkan gambar dari satu halaman ke halaman lain dan bahkan ke halaman yang jauh. Jika Anda telah menautkan file menggunakan HTML, itu akan sangat mudah untuk memahami penautan gambar di Grav.

Dengan menggunakan struktur ini, kita akan melihat bagaimana menampilkan file media di halaman menggunakan berbagai jenis link. Setiap folder di bawah struktur ini berisi gambar dan ada direktori khusus di bawahnya/02.green/img01 yang bertindak sebagai halaman tetapi hanya berisi file media.
Mari kita lihat beberapa elemen umum dari tag gambar berbasis penurunan harga Grav.
! - Ini menunjukkan tag gambar ketika Anda menempatkannya di awal tag tautan penurunan harga.
[] - Ini menentukan teks alternatif opsional untuk gambar.
() - Itu ditempatkan tepat setelah braket persegi yang berisi jalur file.
../ - Ini menunjukkan pindah ke atas direktori.
Grav menggunakan lima jenis tautan gambar seperti yang tercantum di bawah ini -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Kerabat Siput
Ini menetapkan link gambar relatif ke halaman saat ini dan menautkan file lain di direktori yang sama. Saat menggunakan tautan relatif, lokasi file sumber sama pentingnya dengan tujuan. Jika Anda mengubah jalur dalam file saat berpindah, maka tautannya bisa rusak. Keuntungan menggunakan struktur penautan gambar ini adalah Anda dapat beralih antara server pengembangan lokal dan server langsung dengan nama domain yang berbeda, selama struktur file tetap konstan.
Contoh
Sini ../ menunjukkan bahwa tautan Anda berpindah ke atas satu folder lalu ke bawah satu folder dan img.jpg adalah tujuan.
Saat Anda menggunakan jalur di atas, Anda akan menerima output berikut -

Grav mendukung siput di header file penurunan harga utama halaman dan siput ini menggantikan nama folder untuk halaman yang diberikan.
Jika 01.sky folder memiliki satu set siput melalui nya .md file, yaitu /pages/01.blue/01.sky/text.md, maka header file tersebut akan menjadi -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---Pada kode di atas, kita telah mengatur slug test-slugyang merupakan opsional. Setelah Anda mengatur siput, Anda kemudian dapat menautkan ke file media yang akan memilikiSlug Relative atau Absolute URL disetel untuk tautan.
Direktori Relatif
Dalam jenis link ini, Anda dapat menyetel link gambar relatif direktori ke halaman saat ini. Daripada menggunakan siput URL, Anda dapat merujuk melalui jalur lengkap dengan nama foldernya di tautan gambar relatif direktori.
Contoh
Ketika Anda menggunakan jalur di atas, itu akan menampilkan output seperti yang ditunjukkan di bawah ini -

Mutlak
Tautan absolut sama dengan tautan relatif tetapi satu-satunya perbedaan adalah bahwa tautan tersebut relatif terhadap root situs dan ada di /user/pages/ direktori.
Anda dapat menggunakan tautan absolut dengan dua cara berbeda -
Kamu dapat memakai Slug Relative gaya yang menyertakan slug atau nama direktori di jalur dan biasanya digunakan dalam penautan absolut.
Kamu dapat memakai Absolute Link yang membuka tautan dengan a/.
Saat Anda menggunakan jalur di atas, Anda akan menerima output berikut -

Terpencil
Tautan gambar jarak jauh memungkinkan menampilkan file media apa pun secara langsung melalui URL-nya. Tautan ini tidak menyertakan konten situs Anda sendiri. Contoh berikut menunjukkan cara menampilkan gambar menggunakan URL jarak jauh -
Ketika Anda mengklik tautan seperti yang ditunjukkan pada gambar di bawah ini, itu akan menampilkan gambar dari URL yang diberikan.

Tindakan Media pada Gambar
Gambar yang terkait dengan halaman memungkinkan kami menggunakan keuntungan tindakan media Grav . Anda dapat menampilkan beberapa file media seperti gambar, video, dan file lainnya saat membuat konten di Grav.
Contoh
Anda dapat memuat gambar dengan menggunakan format yang diberikan di bawah ini -
Saat Anda menggunakan jalur di atas, Anda akan menerima output seperti yang ditunjukkan di bawah ini -

File media berisi berbagai jenis konten tampilan seperti gambar, video, dan banyak file lainnya. Grav menemukan dan memproses file-file ini secara otomatis untuk digunakan oleh halaman manapun. Dengan menggunakan fungsionalitas bawaan halaman, Anda dapat mengakses metadata dan memodifikasi media secara dinamis.
Smart-cachingdigunakan oleh Grav yang membuat media yang dihasilkan dalam cache bila diperlukan. Dengan cara ini semua dapat menggunakan versi yang di-cache alih-alih membuat media berulang kali.
File Media yang Didukung
Berikut adalah jenis file media yang didukung oleh Grav -
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Mode Tampilan
Berikut adalah beberapa jenis mode tampilan di Grav -
Source - Ini adalah tampilan visual dari gambar, video, atau file.
text - Presentasi tekstual file media.
thumbnail - Gambar thumbnail untuk file media.
Menemukan Thumbnail
Anda dapat menemukan thumbnail menggunakan tiga lokasi -
In the same folder where your media files exists- [nama-media]. [Ekstensi-media]. Ibu jari. [Ekstensi-ibu jari]; di sini, nama-media dan ekstensi-media adalah nama dan ekstensi dari file media sebenarnya dan ekstensi-ibu jari adalah ekstensi yang didukung oleh jenis media gambar.
User Folder − user/images/media/thumb-[media-extension].png; here, media-extension is extension of the actual media file.
System folder − system/images/media/thumb-[media-extension].png; here, media-extension is the extension of the actual media file.
Lightboxes and Links
Grav gives an output of an anchor tag that contains some of the elements for the lightbox plugin to read. If you want to use a lightbox library which is not included in your plugins, then you can use the following attributes to create your own plugin.
rel − Indicates the lightbox link. The value is lightbox.
href − It is a URL to the media object.
data-width − Set the width of the lightbox chosen by the user.
data-height − Set the height of the lightbox chosen by the user.
data-srcset − srcset string is used in case of image media.
Actions
Builder pattern in Grav is used to handle media, to perform multiple actions. There are some kinds of actions which are supported for all medium while there are some that are available only for specific medium.
General
There are 6 types of general actions that are available for the media types. Each action is explained below.
| Sr.No. | Action & Description |
|---|---|
| 1 | url() url() gives back raw url path to media. |
| 2 | html([title][, alt][, classes] The output will have a valid html Tag for media. |
| 3 | display(mode) It is used to switch between different display modes. When you switch to display mode, all the actions will be reset. |
| 4 | link() Actions applied before link will apply to the target of the link. |
| 5 | lightbox([width, height]) Lightbox is similar to link action but has a little difference that it creates a link with some extra attributes. |
| 6 | Thumbnail Select in between page and default for any type of media file and this can be done manually. |
Actions on Images
The following table lists out a few actions that are applied on images.
| Sr.No. | Action & Description |
|---|---|
| 1 | resize(width, height, [background]) Changes the width and height of the image by resizing. |
| 2 | forceResize(width, height) Stretches the image as required irrespect of original ratio. |
| 3 | cropResize(width, height) Resizes the image to smaller or larger size according to its width and height. |
| 4 | crop(x, y, width, height) Crops the image as described by width and height from the x and y location. |
| 5 | cropZoom(width, height) Helps zoom and crop the images as per the request. |
| 6 | quality(value) Sets value for the image quality between 0 and 100. |
| 7 | negate() Colours get inverted in negation. |
| 8 | brightness(value) With a value of -255 to +255, brightness filter is added to the image. |
| 9 | contrast(value) The value from -100 to +100 is used to apply the contrast filter to the image. |
| 10 | grayscale() he grayscale filter is used to process the image. |
| 11 | emboss() The embossing filter is also used to process the image. |
| 12 | smooth(value) The smoothing filter is applied to the images by setting the value from -10 to +10. |
| 13 | sharp() The sharpening filter is added on the image. |
| 14 | edge() The edge finding filter is added on the image. |
| 15 | colorize(red, green, blue) Colorizes the image by adjusting red, green and blue colours. |
| 16 | sepia() The sepia filter is added to give a vintage look. |
Animation and Vectorizing images and videos
Animated and vectorized actions are done on images and videos. Following is the action that takes place on images and videos.
| Sr.No. | Action & Description |
|---|---|
| 1 | resize(width, height) The resize action will set width, height, data-width and data-height attributes. |
Combinations
Grav has image manipulation functionality that makes it easy to work with images.
The above code will generate an output as shown below −

Responsive images
Following table lists out a few types of responsive images.
| Sr.No. | Action & Description |
|---|---|
| 1 | Higher density displays Add a suffix to the filename and u can add higher density image to the page. |
| 2 | Sizes with media queries Add a suffix to the filename and u can add higher density image to the page. |
Metafiles
image1.jpg, archive.zip or any other reference has the ability to set variables or can be overridden by a metafile. These files then take the format of <filename>.meta.yaml. For example, if you have an image as image2.jpg, then your metafile can be created as image2.jpg.meta.yaml. The content must be in yaml syntax. You can add any files or metadata you like using this method.
Modular pages are difficult to understand at first but once you get to know about it, it would be very easy to work with. It enables to create a single page from its child pages. It has the ability to build complex one page layouts from modular content pages.
Modular pages are set as non-routable because they cannot be reached directly through an URL. They are identified by _ (underscore) before the folder name. It is a collection of pages that are displayed one above each to get a single page. For example, user/pages/home/_header..
Folder Structure
In case of one-page skeleton, you can find this page in the 01.home folder. In this, you get a single modular .md file that tells which pages must be included and the order of the pages to display. modular.html.twig can be found in your present theme folder.
In the image below, you can see a folder structure that has been created for modular pages.

Every sub-folder must contain a .md file that describes a markdown file.
Firstly, you must create sub folders in /users/pages/01.home folder. Next, each folder must contain a .md file and a modular.md file.
When you create the sub folder, the image and file both must be in the same folder.
How to Create Modular Page
To create modular pages, you must follow the given steps.
Step 1 − Create a few pages in /user/pages/01.home/. folder. In the image below, you can see we have created two folders along with a modular.md file.

Step 2 − To create a modular page, you must create a file in each folder and name it as text.md.

Step 3 − Next, add your code in text.md file, save it and run the same.
Example
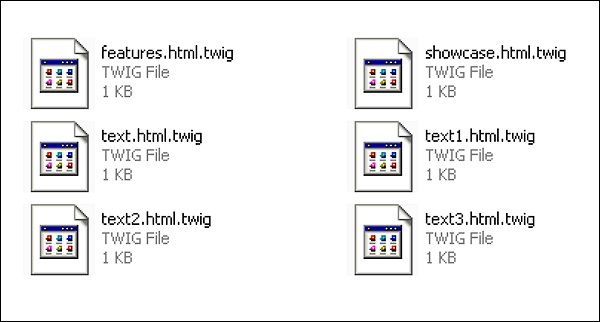
Save all the four pages as .md file. Here we have created 4 pages and named as text.md, text1.md, text2.md and text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
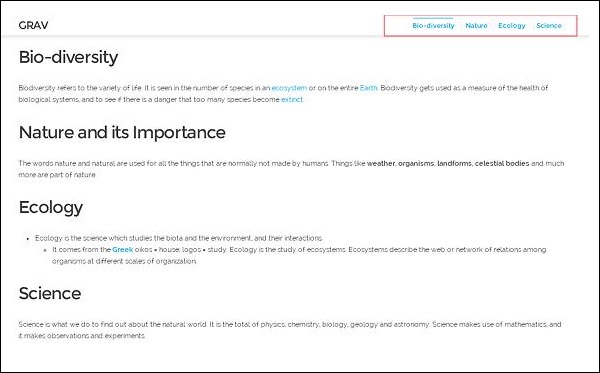
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Now, create 4 pages, add them to the \templates\modular folder as shown below.

Next, go to home page and refresh, you can see the changes.

In the new navigation bar, you can see the four file links.
Multi-Language is defined as the use of different languages in your website. We will learn different procedures that will help you use multi–languages in your Grav site.
Multi – Languages Basics
Basically Grav needs a .md file for the representation of any page. When you enable the multi-language support, it will look for a file like default.en.md or default.fr.md..
Language Configuration
You must first set up some basic language configuration in your user/config/system.yaml file. file.
Language:
Supported:
- en
- FrBy doing this, you have enabled multi–language support in Grav. In the above code, en means English language and fr means French. This means your site will support these two languages. Here the default language is en (English). If you write Fr (French) first, then that becomes your default language.
Multiple Language Pages
If your default language is set as English, then Grav will look for default.en.md file. If that file is not found, then Grav looks for another language you have set. If both the languages are not found, then it looks for the default.md file.
Example
default.en.md file
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyThe above code will generate the following output −

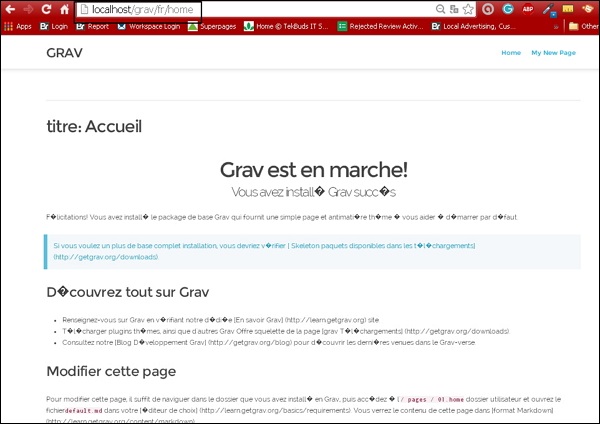
For French as default language, the default.fr.md file will be −
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsThe above code will generate the following output −

Active Language via URL
If you want to update a URL to your website with a language code, then follow these steps −
Example
If you want your site to be in English, then type the below line in your browser −
http://www.mysite.com/enIf you want your site to be in French, then type the below line in your browser −
http://www.mysite.com/frActive Language via Browser
Grav has the ability to get the http_accept_language value and compare them to present supported language. If you want this to function, then enable your user/system.yaml file in the language section as −
language :
http_accept_language : trueLanguage-Based Homepage
To have a language based home page, you must enable the following code in your site.yaml file −
home:
aliases:
en: /homepage
fr: /page-d-accueilIn this way, Grav will find out which language to use from the active languages.
The following code will force Grav to redirect you to your default language route. And the include_route option forces to add the language code in your url like http://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseLanguage-Based Twig Templates
If your file is default.en.md, then Grav will look for a twig file as default.html.twig. When you need a language–specific twig file, then you must upload it at the root level of the language folder. If your present theme is in templates/default.html.twig you must create a templates/en/ folder and place your English-specific folder in it as: templates/en/default.html.twig
Language Switcher
Language switcher plugin is available at Grav Package Manager (GPM).
Translations via Twig
Use twig filter and t() function. Both function similarly. If you have another twig file, then it lets you to translate from an array.
Plugin and Theme Language Translations
Provide your translations in plugins and themes by creating a languages.yaml file in the root of your theme or plugin (/user/plugins/error/languages.yaml) and must contain all the supported languages.
Translation Overrides
If you want to override translation, then you must put the value pair in the language file in your the user/languages/ folder.
Advanced
Environment – Based Language Handling
It is possible to route users to the correct version of your site according to URL. If your site url is http://english.yoursite.com, an alias for your standard http://www.yoursite.com, then you can create a configuration as /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enIni menggunakan urutan bahasa terbalik. Pada kode di atas, fr adalah bahasa default. Jika Anda mengubah urutan dengan membiarkan en di atas dan fr di bawah, maka en menjadi bahasa default.
Rute Alias Bahasa
Sangat sulit untuk beralih di antara versi bahasa yang berbeda pada halaman yang sama, Anda dapat menggunakan Page.rawRoute()metode pada objek halaman Anda. Itu mendapat rute mentah yang sama untuk terjemahan bahasa yang berbeda dari satu halaman. Letakkan kode bahasa di depan untuk mendapatkan rute yang tepat.
Jika Anda berada di halaman dalam bahasa Prancis dengan rute kustom -
/ma-page-francaise-personnaliseeHalaman bahasa Inggris memiliki rute khusus -
/my-custom-french-pageAnda mendapatkan halaman mentah dari halaman Prancis dan itu mungkin -
/blog/custom/my-pageKemudian tambahkan saja bahasa yang Anda inginkan yang akan menjadi URL baru Anda.
/en/blog/custom/my-pageDukungan Terjemahan
Grav menyediakan mekanisme sederhana untuk menyediakan terjemahan di Twig melalui PHP untuk digunakan dalam tema dan plugin. Ini diaktifkan secara default dan menggunakanenbahasa jika tidak ada bahasa tertentu yang ditentukan. Untuk mengaktifkan atau menonaktifkan, buka file system.yaml dan lakukan perubahan.
languages:
translations: trueAnda dapat memberikan terjemahan dengan berbagai cara dan tempat yang berbeda. Tempat pertama adalah folder sistem / bahasa. File harus dibuat dalamen.yaml, fr.yaml, format dll. Setiap file yaml harus terdiri dari larik atau larik pasangan kunci yang bertingkat.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Anda dapat mengaktifkan penyimpanan berbasis sesi dari bahasa aktif. Untuk mengaktifkan Anda harus memilikisession : enables : true di system.yaml dan aktifkan pengaturan bahasa.
languages:
session_store_active: trueLanguage Switcher
Instal plugin pengalih bahasa dari GPM.
Setup with language specific domains
Memiliki konfigurasi penanganan bahasa berbasis lingkungan untuk menetapkan bahasa default. Tambahkan opsi ini ke system.yaml Anda; itu harus disetel ke true.
pages.redirect_default_route: trueTambahkan yang berikut ini ke .htaccess file dan pilih siput bahasa dan nama domain sesuai dengan kebutuhan Anda.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Tema mengontrol tampilan situs Grav Anda. Tema di Grav dibuat dengan mesin Twig Templating yang bertenaga .
Halaman Konten dan Template Twig
Halaman yang Anda buat, mereferensikan file template tertentu menurut nama atau dengan menyetel variabel header template untuk halaman tersebut. Disarankan menggunakan nama halaman untuk perawatan yang lebih sederhana.
Setelah menginstal paket Grav Base, Anda akan menemukan file defauld.mdfile di folder pengguna / halaman / 01.home. Nama file, yaitudefault memberitahu Grav bahwa halaman ini harus dirender dengan template ranting default.html.twig ditempatkan di dalam themes/<mytheme>/templates map.
Misalnya, jika Anda memiliki file bernama contact.md, itu akan diberikan dengan template ranting sebagai themes/<mytheme>/templates/contact.html.twig.
Organisasi Tema
Pada bagian berikut, kita akan membahas tentang organisasi tema, yaitu definisi, konfigurasi, dan lainnya.
Definisi dan Konfigurasi
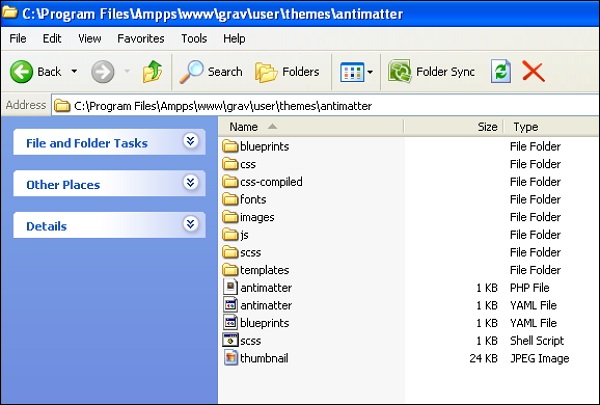
Informasi tentang tema akan ditentukan dalam user/themes/antimatter/blueprints.yamldefinisi file dan formulir yang akan digunakan di panel Administrasi disediakan secara opsional. Anda akan melihat konten berikut diuser/themes/antimatter/blueprints.yaml file untuk Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolUntuk menggunakan opsi konfigurasi tema, Anda perlu menyediakan pengaturan default dalam file bernama user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueAcara Tema dan Plugin
Kemampuan tema untuk berinteraksi dengan Grav melalui arsitektur plugin adalah fitur hebat lainnya dari Grav. Untuk mencapai ini, cukup buatuser/themes/<mytheme>/<mytheme>.php (sebagai contoh, antimatter.php untuk file default Antimatter theme) dan gunakan format berikut.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Template
Struktur tema Grav tidak memiliki aturan yang ditetapkan kecuali bahwa harus ada templat ranting terkait di templat / folder untuk setiap dan setiap konten jenis halaman.
Karena keterkaitan yang erat antara konten halaman dan template ranting ini, sebaiknya buat tema umum berdasarkan paket Skeleton yang tersedia di halaman unduhan .
Misalkan Anda ingin mendukung template modular di tema Anda, Anda harus membuatnya modular/folder dan menyimpan file template ranting di dalamnya. Jika Anda ingin mendukung formulir, maka Anda harus membuatform/ folder dan menyimpan Templat formulir di dalamnya.
Cetak biru
Untuk menentukan formulir untuk opsi dan konfigurasi untuk setiap file template blueprints/folder digunakan. Ini tidak akan dapat diedit melaluiAdministrator Paneldan itu digunakan secara opsional. Tema berfungsi penuh tanpablueprints map.
SCSS / KURANG / CSS
Jika Anda ingin mengembangkan situs dengan SASS atau LESS, maka Anda harus membuat sub-folder di user/themes/<mytheme>/scss/, atau less/ jika Anda ingin KURANG bersama dengan css / folder.
Untuk file yang dibuat secara otomatis yang dikompilasi dari SASS atau LESS, file css-compiled/folder digunakan. Dalam tema Antimateri,scss varian SASS digunakan.
Ikuti langkah-langkah ini untuk menginstal SASS di mesin Anda.
Di root tema, ketik perintah yang diberikan di bawah ini untuk menjalankan skrip shell scss.
$ ./scss.sh- Ketik perintah berikut untuk langsung menjalankannya.
$ scss --sourcemap --watch scss:css-compiledItu css-compiled/ akan berisi semua file scss yang telah dikompilasi dan file css akan dibuat di dalam tema Anda.
Folder Lain
Dianjurkan untuk membuat terpisah images/, fonts/ dan js/ folder di user/themes/<mytheme>/ folder untuk gambar, font, dan file JavaScript apa pun yang digunakan dalam tema Anda.
Contoh Tema
Struktur folder keseluruhan file Antimatter tema yang kita bahas sejauh ini ditampilkan di bawah.

Dalam bab ini, mari kita buat tema Grav untuk memahami konsep tersebut.
Antimateri
Saat Anda menginstal paket dasar Grav, defaultnya Antimatter tema diinstal, yang menggunakan Nucleus(satu set dasar sederhana dari gaya CSS). Nucleus adalah kerangka kerja CSS ringan yang berisi gaya CSS esensial dan markup HTML yang memberikan tampilan dan nuansa yang unik.
Bootstrap
Mari kita buat tema yang menggunakan kerangka Bootstrap populer . Bootstrap adalah framework HTML, CSS, dan JS open-source dan terpopuler yang membuat pengembangan web front-end lebih cepat dan mudah.
Langkah-langkah berikut menjelaskan pembuatan tema -
Langkah 1: Pengaturan Tema Dasar
Ada beberapa elemen kunci pada tema Grav seperti yang kita pelajari di bab Dasar-dasar Tema yang harus diikuti untuk membuat tema baru.
Setelah menginstal paket dasar Grav, buat folder bernama bootstrap di bawah user/themes folder seperti yang ditunjukkan di bawah ini.

Di dalam user/themes/bootstrap folder, buat css/, fonts/, images/, js/ dan templates/ seperti gambar dibawah.

Buat file tema bernama bootstrap.php di Anda user/themes/bootstrap folder dan tempel konten berikut di dalamnya.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Sekarang, buat file konfigurasi tema bootstrap.yaml di themes/bootstrap folder dan tulis konten berikut di dalamnya.
enable: trueKami akan melewati blueprints folder karena kami tidak memiliki opsi konfigurasi dan akan menggunakan CSS biasa untuk bab ini.
Langkah 2: Tambahkan Bootstrap
Untuk membuat tema bootstrap, Anda harus menyertakan Bootstrap dalam tema Anda. Jadi Anda perlu mengunduh paket Bootstrap terbaru dengan mengklik tautan ini seperti yang ditunjukkan di bawah ini.

Buka zip paketnya dan Anda akan melihat tiga folder yaitu css, font dan js. Sekarang salin konten dari 3 folder ini ke folder dengan nama yang sama diuser/themes/bootstrap yang dibuat sebelumnya.
Langkah 3: Template Dasar
Seperti yang kita pelajari di bab sebelumnya, konten disimpan di file default.md file yang menginstruksikan Grav untuk mencari template rendering yang dipanggil default.html.twig. File ini mencakup semua yang Anda butuhkan untuk menampilkan halaman.
Ada solusi yang lebih baik yang menggunakan tag Twig Extends yang memungkinkan Anda menentukan tata letak dasar dengan blok . Ini akan memungkinkan templat ranting memperluas templat dasar dan memberikan definisi untuk blok yang ditentukan dalam basis.
Ikuti langkah-langkah ini untuk membuat template dasar Bootstrap sederhana -
Buat folder bernama partials dalam user/themes/bootstrap/templatesmap. Ini digunakan untuk menyimpan template dasar kita.
Dalam partials folder, buat file base.html.twig file dengan konten berikut.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Langkah 4: Hancurkan
Mari kita lihat bagaimana kode bekerja base.html.twig file seperti yang ditunjukkan di bawah ini.
{% block head %}{% endblock head %}sintaks yang digunakan untuk menentukan area di template Ranting dasar. Kepala di dalam{% endblock head %} bersifat opsional.
Pernyataan if menguji apakah ada meta descriptionditetapkan di header halaman atau tidak. Jika tidak disetel, template harus dirender dengan menggunakansite.description seperti yang didefinisikan dalam user/config/site.yaml mengajukan.
Jalur dari tema saat ini diberikan oleh theme_url variabel .
Sintaks {% do assets.add('theme://css/bootstrap.min.css',101) %} digunakan untuk memanfaatkan Asset Manager. Itutheme://mewakili jalur tema saat ini dan 101 mewakili urutan di mana nilai yang lebih tinggi didahulukan, diikuti dengan nilai yang lebih rendah. Kami juga dapat menyediakan tautan CDN secara eksplisit sebagai -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Semua tag JavaScript dan tag tautan CSS dirender oleh template saat dipanggil ke {{ assets.css() }} atau {{ assets.js() }} dibuat masing-masing.
Sintaks {# ... #} digunakan untuk menulis komentar di Twig.
Untuk memasukkan template Twig lainnya {% include 'partials/header.html.twig' %} tag digunakan.
Konten dari template disediakan oleh {% block content %}{% endblock %} menandai.
Untuk menambahkan inisialisasi JavaScript khusus atau kode analitik, file {% block bottom %}{% endblock %} tag digunakan sebagai placeholder untuk template.
Langkah 5: Template Header
Kapan {% include 'partials/header.html.twig' %}dijalankan, mesin rendering Twig mencari template Twig. Jadi buatheader.html.twig file template di dalamnya user/themes/bootstrap/templates/partials folder dengan konten berikut.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Kode di atas membuat bilah navigasi dan menampilkan semua item menu secara otomatis setiap kali halaman baru dibuat di user/pages map.
Step 6 − Default Template
Setiap item konten memiliki nama file tertentu seperti default.md yang menginstruksikan Grav untuk mencari file template bernama default.html.twig. Sekarang mari kita buat filedefault.html.twig file di user/themes/bootstrap/templates/ folder dengan konten berikut.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Di atas default.html.twig file memperluas partials/base.html.twig dan memberi tahu template dasar yang akan digunakan {{ page.content }} Untuk content blok.
Langkah 7: CSS Tema
Di partials/base.html.twig file yang kami rujuk ke css tema khusus menggunakan assets.add('theme://css/bootstrap-custom.css',100), yang menyimpan CSS khusus apa pun yang digunakan di situs Anda.
Sekarang mari kita buat file bootstrap-custom.css di folder user / themes / bootstrap / css dengan konten berikut -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Langkah 8: Pengujian
Ubah tema default Anda dengan yang baru bootstraptema. Bukauser/config/system.yaml file dan edit baris yang berisi -
pages:
themes: antimatterdan ubah kode di atas menjadi -
pages:
theme: bootstrapSekarang muat ulang situs Grav Anda dan Anda akan melihat tema yang baru diinstal seperti yang ditunjukkan di bawah ini.

Dalam bab ini, mari kita pelajari Twig Filters and Functions. Filter digunakan untuk memformat data seperti yang Anda inginkan dengan output yang diperlukan juga. Fungsi digunakan untuk menghasilkan konten.
Templat ranting adalah file teks yang berisi ekspresi dan variabel yang diganti dengan nilai. Twig menggunakan tiga jenis tag.
Output tags - Sintaks berikut digunakan untuk menampilkan hasil ekspresi yang dievaluasi di sini.
{{ Place Your Output Here }}Action Tags - Sintaks berikut digunakan untuk menjalankan pernyataan di sini.
{% executable statements are placed here %}Comment tags - Sintaks berikut digunakan untuk menulis komentar di file template Twig.
{# write your comment here #}Filter Ranting
Filter Ranting menggunakan |karakter untuk menerapkan filter ke variabel Twig diikuti dengan nama filter. Argumen dapat diberikan dalam tanda kurung sama seperti fungsi Twig.
Tabel berikut menunjukkan Filter Ranting yang digunakan di Grav -
| Sr.No. | Filter & Deskripsi | Contoh |
|---|---|---|
| 1 | Absolute URL Ini mengambil jalur relatif dan mengubahnya menjadi URL absolut. |
diubah menjadi - |
| 2 | Camelize Ini mengubah string ke format CamelCase. |
diubah menjadi - |
| 3 | Contains jika menemukan stringnya. |
outputnya adalah - |
| 4 | Defined Anda dapat memeriksa apakah beberapa variabel ditentukan atau tidak. Jika variabel tidak ditentukan, Anda dapat memberikan nilai default. |
Ini mengatur header_image_width dengan nilai 900 jika tidak ditentukan. |
| 5 | Ends-With Anda dapat menentukan apakah sebuah string diakhiri dengan string tertentu dengan menggunakan filter Ends-With. |
itu ditampilkan sebagai - |
| 6 | FieldName Ini memfilter nama bidang dengan mengubah titik menjadi notasi array. |
itu ditampilkan sebagai - |
| 7 | Humanize Ini digunakan untuk mengonversi string ke format yang dapat dibaca manusia. |
itu ditampilkan sebagai - |
| 8 | Ksort Ini mengurutkan peta array menggunakan kunci. |
itu ditampilkan sebagai - |
| 9 | Left Trim Ini digunakan untuk menghapus spasi putih di awal string dan menghapus karakter yang cocok yang diberikan dari sisi kiri string. |
itu ditampilkan sebagai - |
| 10 | Markdown Ini digunakan untuk mengubah string yang mengandung penurunan harga menjadi HTML menggunakan parser penurunan harga Grav. |
itu ditampilkan sebagai - |
| 11 | MD5 Hash md5 untuk string dapat dibuat dengan menggunakan filter ini. |
itu ditampilkan sebagai - |
| 12 | Monthize Dengan menggunakan filter Monthize, kita dapat mengonversi bilangan bulat hari menjadi jumlah bulan. |
itu ditampilkan sebagai - |
| 13 | Nice Time Dengan menggunakan filter Nice Time, kita bisa mendapatkan tanggal dalam format waktu yang dapat dibaca manusia sebagai keluaran. |
itu ditampilkan sebagai - |
| 14 | Ordinalize Ordinals (seperti 1 st , 2 nd , 3 rd ) dapat diberikan ke bilangan bulat dengan menggunakan filter Ordinalize. |
itu ditampilkan sebagai - |
| 15 | Pluralize Sebuah string dapat diubah menjadi bentuk jamak bahasa Inggris dengan menggunakan filter Pluralize. |
itu ditampilkan sebagai - |
| 16 | Randomize Filter ini membantu mengacak daftar yang disediakan. Jika parameter berisi nilai apa pun maka nilai tersebut dilewati dari pengacakan. |
itu ditampilkan sebagai - |
| 17 | Right Trim Ini sangat mirip dengan trim kiri kecuali menghapus spasi putih dan karakter yang cocok dari sisi kanan string. |
itu ditampilkan sebagai - |
| 18 | Singularize Sebuah string dapat diubah ke versi tunggal bahasa Inggris dengan menggunakan filter Singular. |
itu ditampilkan sebagai - |
| 19 | Safe Email Filter Email Aman digunakan untuk mengonversi alamat email menjadi karakter ASCII sehingga email lebih sulit untuk di-spam. |
outputnya adalah - |
| 20 | SortByKey Ini digunakan untuk mengurutkan peta array menggunakan kunci. |
itu menampilkan - |
| 21 | Starts-With Anda dapat menentukan apakah sebuah string dimulai dengan string tertentu menggunakan filter Mulai-Dengan. |
outputnya adalah - |
| 22 | Translate untuk informasi lebih detail. |
itu menampilkan - |
| 23 | Translate Admin Ini menerjemahkan string ke dalam bahasa saat ini yang diatur di user.yaml mengajukan. |
|
| 24 | Titleize Sebuah string diubah menjadi format Title Case dengan menggunakan Titleize. |
itu ditampilkan sebagai - |
| 25 | UnderScoreize format dengan menggunakan filter UnderScoreize. |
itu diubah menjadi - |
| 26 | Truncate a string Anda dapat menggunakan Truncate untuk memotong string atau memperpendek string, Anda harus menentukan jumlah karakter. |
itu terpotong menjadi - Kamu dapat memakai true sebagai parameter jika Anda tidak ingin memotong string ke akhir kalimat terdekat setelah jumlah karakter yang ditentukan. itu terpotong menjadi - itu ditampilkan sebagai - |
Fungsi Ranting
Twig Functions secara langsung dipanggil dengan melewatkan parameter. Tabel berikut mencantumkan fungsi -
| Sr.No. | Deskripsi fungsi | Contoh |
|---|---|---|
| 1 | Array Fungsi ini memberikan nilai ke array. |
|
| 2 | Authorize Fungsi ini membuat pengguna yang diautentikasi diberi otorisasi untuk melihat sumber daya dan menerima string izin atau larik string izin. |
|
| 3 | Dump Ini menerima variabel ranting yang valid dan membuangnya ke panel debugger Grav. Namun, debugger harus diaktifkan untuk melihat nilai tab pesan. |
|
| 4 | Debug Ini bekerja sama dengan fungsi dump (). |
|
| 5 | Gist Fungsi ini membuat kode sematan Gist berdasarkan ID Github Gist. |
|
| 6 | Random String Generation Fungsi ini akan membuat string acak dengan jumlah karakter yang ditentukan. String ini dapat digunakan sebagai id atau kunci unik. |
|
| 7 | Repeat Fungsi ini akan mengulang string untuk jangka waktu tertentu. |
|
| 8 | String Menghasilkan string acak dengan panjang karakter tertentu. |
|
| 9 | Translate Array Ini adalah fungsi yang terhubung dengan |ta Saring. |
|
| 10 | Url Filter ini akan membuat URL dan juga akan mengubah aliran URL PHP menjadi sumber daya HTML yang valid. Jika URL tidak dapat diselesaikan, nilai default dapat diberikan. |
|
| 11 | Translate Menggunakan filter Terjemahan, string diterjemahkan sebagai |t Saring. |
diterjemahkan ke - |
Dalam bab ini, mari kita pahami Theme Variablesdi Grav. Objek dan variabel diakses dari template ranting saat mendesain tema Anda dan objek & variabel ini dibaca dan dimanipulasi oleh Twig Templating Framework.
Objek Inti
Template ranting memiliki banyak core objects; setiap objek memiliki satu set variables dan functions.
Tabel berikut menunjukkan variabel dengan deskripsi singkat.
| Sr.No. | Variabel & Deskripsi |
|---|---|
| 1 | {{ base_dir }} Kita bisa mendapatkan direktori file dasar instalasi Grav dengan menggunakan variabel ini. |
| 2 | {{ base_url }} Url dasar situs Grav dapat diakses dengan menggunakan variabel ini. |
| 3 | {{ base_url_relative }} Ini mengembalikan jalur relatif dari url dasar ke situs Grav. |
| 4 | {{ base_url_absolute }} Ini mengembalikan jalur absolut dari url dasar ke situs Grav. |
| 5 | {{ theme_dir }} Ini digunakan untuk mengembalikan folder direktori file tema saat ini. |
| 6 | {{ theme_url }} Ini digunakan untuk mengembalikan URL relatif tema saat ini. |
objek config
Di configuration.yaml file, objek config diatur untuk mengakses pengaturan konfigurasi Grav.
{{ config.pages.theme }}Ini akan mengembalikan tema yang saat ini dikonfigurasi.
objek situs
Memberikan alias untuk config.site objek, mewakili konfigurasi yang disetel di site.yaml mengajukan.
objek stylesheets
Objek ini menyediakan larik untuk aset lembar gaya CSS untuk disimpan, yang dapat diulang untuk menambahkan CSS ke template.
objek skrip
Objek ini menyediakan larik yang terdiri dari aset JavaScript, yang diulangi dan JavaScripts ditambahkan ke template.
objek halaman
Karena struktur Grav didefinisikan di pages/ folder, itu page objectbertanggung jawab untuk mewakili setiap halaman. Itupage object berisi semua informasi tentang halaman yang sedang Anda kerjakan.
Tabel berikut menunjukkan metode dari objek halaman.
| Sr.No. | Metode & Deskripsi | Contoh |
|---|---|---|
| 1 | summary([size]) Ini memberikan inti dari konten halaman dengan ukuran tertentu yang diberikan sebagai parameter. Jika ukuran tidak ditentukan maka nilai diperoleh dari summary.size variabel dalam system/config/site.yaml mengajukan. Anda juga bisa pembatas ===dalam konten Anda. Konten sebelum pembatas akan digunakan untuk ringkasan. |
Atau |
| 2 | content() Ini digunakan untuk mendapatkan seluruh konten HTML halaman. |
|
| 3 | headers() Ini mengembalikan header halaman yang ditentukan di materi depan YAML halaman. |
|
| 4 | media() Ini digunakan untuk mengakses semua file media seperti gambar, video, dan file lainnya. Ini akan mengembalikan array yang berisi semua media yang terkait dengan halaman. |
|
| 5 | title() Ini disetel untuk mengembalikan judul halaman yang ditentukan dalam header YAML untuk halaman tersebut. |
|
| 6 | menu() Nilai dari menuvariabel dikembalikan yang ditentukan dalam header YAML halaman. Jikatitle variabel tidak disetel, maka defaultnya adalah title. |
|
| 7 | visible() Ini digunakan untuk mengatur visibilitas halaman. Biasanya halaman dengan nilai numerik diikuti dengan titik (mis., 01. nama folder) ditampilkan di menu dan nama folder yang tidak berisi nilai numerik (yaitu, nama folder) tidak terlihat. Kita bisa menggantinya di header halaman. |
|
| 8 | routable() Dengan menggunakan ini kita dapat menentukan apakah sebuah halaman routable atau not routableartinya apakah Anda dapat menerima konten kembali sambil mengarahkan browser Anda ke halaman tersebut. Halaman-halaman yang tidak dapat dirutekan dapat digunakan dalam plugin, templat, dll., Dan halaman-halaman ini tidak dapat diakses secara langsung. Ini disetel di header halaman. |
|
| 9 | slug() Dengan menggunakan variabel ini, kita bisa mendapatkan nama langsung seperti yang ditampilkan di URL halaman. |
|
| 10 | url([include_host = false]) Ini digunakan untuk mengembalikan URL halaman |
Atau |
| 11 | route() Ini digunakan untuk mengembalikan perutean internal laman. |
|
| 12 | home() Dengan menggunakan variabel ini, Anda dapat menentukan apakah halaman dikonfigurasi sebagai homehalaman atau tidak. Ini mengembalikan nilai true saat halaman dikonfigurasi sebagai halaman beranda dan false jika tidak dikonfigurasi. Anda dapat menemukan pengaturan ini disystem.yaml mengajukan. |
|
| 13 | root() Ini menentukan apakah halaman saat ini adalah halaman root dari hierarki atau tidak. Ia kembalitrue jika itu adalah halaman root atau false jika bukan halaman root. |
|
| 14 | active() Anda dapat menentukan apakah browser mengakses halaman saat ini dengan menggunakan variabel ini. Ia kembalitrue jika browser mengakses halaman ini atau false jika tidak. |
|
| 15 | modular() Dengan menggunakan variabel ini, kita dapat menentukan apakah halaman ini modular atau tidak. Jika ini adalah halaman modular maka ia kembalitrue dan false jika tidak. |
|
| 16 | activeChild() Variabel ini dapat menentukan apakah URL URI ini memiliki URL halaman aktif; atau, dengan kata sederhana, URL halaman ini di URL saat ini. Ini sangat berguna ketika Anda mengerjakan navigasi dan Anda ingin tahu apakah halaman-halaman tersebut beriterasi pada halaman induk yang sama. |
|
| 17 | find(url) Seperti yang ditentukan oleh URL rute, objek halaman dikembalikan oleh variabel ini. |
|
| 18 | collection() Variabel ini digunakan untuk mengembalikan grup halaman untuk konteks yang ditentukan oleh header halaman koleksi. |
|
| 19 | isFirst() Jika halaman saat ini adalah yang pertama dari halaman saudara, maka ia akan kembali true lain kembali false. |
|
| 20 | isLast() Jika halaman saat ini adalah yang terakhir dari halaman saudara itu, maka ia akan kembali true lain kembali false. |
|
| 21 | nextSibling() Dengan mengacu pada posisi saat ini, ini mengembalikan halaman saudara berikutnya dari larik. |
|
| 22 | prevSibling() Dengan mengacu pada posisi saat ini, ini mengembalikan halaman saudara sebelumnya dari larik. |
|
| 23 | children() Seperti yang didefinisikan dalam struktur konten halaman, larik halaman anak dikembalikan oleh variabel ini. |
|
| 24 | orderBy() Jenis pesanan anak-anak yang diurutkan dikembalikan dengan metode ini. Nilai-nilai yang mungkin disertakan adalahdefault, title, date dan folder dan nilai ini dikonfigurasi di header halaman. |
|
| 25 | orderDir() Arah urutan halaman turunan yang diurutkan dikembalikan dengan metode ini. Dan nilainya bisa jadiasc(naik) atau desc(descending). Biasanya nilai-nilai ini dikonfigurasi di header halaman. |
|
| 26 | orderManual() Metode ini mengembalikan larik yang terdiri dari pengurutan halaman manual dan pengurutan ini akan untuk semua turunan halaman. Nilai ini biasanya ditetapkan di header halaman. |
|
| 27 | maxCount() Variabel ini memberi tahu bahwa paling banyak berapa banyak halaman turunan yang diizinkan untuk dikembalikan. Biasanya nilai ditentukan di header halaman. |
|
| 28 | children.count() Variabel ini mengembalikan berapa banyak halaman turunan yang ada untuk sebuah halaman. |
|
| 29 | children.current() Variabel ini akan mengembalikan item anak saat ini. |
|
| 30 | children.next() Ini akan mengembalikan item anak berikutnya dari larik halaman anak. |
|
| 31 | children.prev() Ini akan mengembalikan item anak sebelumnya dari larik halaman anak. |
|
| 32 | children.nth(position) Ini akan mengembalikan posisi anak dalam larik anak. |
|
| 33 | parent() Dalam struktur hierarki bersarang saat Anda ingin menavigasi kembali ke halaman induk, Anda dapat menggunakan variabel ini. Ini akan mengembalikan objek halaman induk untuk halaman saat ini. |
|
| 34 | isPage() Dengan menggunakan variabel ini, Anda dapat menentukan apakah halaman ini memiliki aktual .md file atau itu hanya folder untuk perutean. |
|
| 35 | isDir() Dengan menggunakan variabel ini Anda dapat menentukan apakah halaman saat ini hanya sebuah folder untuk perutean. Ia kembalitrue atau false berdasarkan itu. |
|
| 36 | id() Ini akan mengembalikan id unik untuk halaman tersebut. |
|
| 37 | modified() Ini mengembalikan stempel waktu kapan halaman terakhir diubah. |
|
| 38 | date() Stempel waktu tanggal untuk halaman dikembalikan dengan metode ini. Biasanya ini dikonfigurasi di header yang mewakili tanggal halaman atau posting. Jika tidak ada nilai yang diberikan secara default, stempel waktu yang dimodifikasi akan digunakan. |
|
| 39 | filePath() Dengan menggunakan ini, Anda bisa mendapatkan path file lengkap dari halaman tersebut. |
|
| 40 | filePathClean() Ini akan mengembalikan jalur relatif. |
|
| 41 | path() Ini akan mengembalikan jalur lengkap ke direktori tempat halaman saat ini ada. |
|
| 42 | folder() Ini akan mengembalikan nama folder untuk halaman tersebut. |
|
| 43 | taxonomy() Ini akan mengembalikan array taksonomi yang terhubung dengan halaman. |
halaman objek
Objek halaman direpresentasikan sebagai pohon bertingkat dari objek halaman. Pohon bersarang ini sangat berguna saat membuatnavigations, sitemap atau finding a particular page.
metode anak-anak
Ini mengembalikan larik objek halaman yang terdiri dari halaman anak. Objek halaman dengan struktur seperti pohon dapat diiterasi di setiap halaman dalam folder.
Untuk mendapatkan halaman tingkat atas untuk menu, gunakan kode berikut.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>objek uri
Bagian dari URI saat ini dapat diakses dengan menggunakan beberapa metode objek Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:Tabel berikut menunjukkan metode objek Uri.
| Sr.No. | Metode & Deskripsi | Contoh |
|---|---|---|
| 1 | path() Bagian dari url saat ini dapat diakses dengan menggunakan metode ini. |
|
| 2 | paths() Larik elemen jalur dikembalikan dengan menggunakan metode ini. |
|
| 3 | route([absolute = false][, domain = false]) Metode ini mengembalikan rute dengan URL absolut atau relatif. |
Atau, |
| 4 | params() Ini akan mengembalikan porsi parameter di URL. |
|
| 5 | param(id) Ini akan mengembalikan nilai param. |
|
| 6 | query() Bagian kueri dari URL dapat diakses dengan menggunakan metode ini. |
|
| 7 | query(id) Dengan menggunakan ini, Anda dapat mengakses item kueri tertentu. |
|
| 8 | url([include_host = true]) Ini mengembalikan URL lengkap yang mungkin atau mungkin tidak berisi host. |
|
| 9 | extension() Ini akan mengembalikan ekstensi atau jika tidak disediakan, maka akan mengembalikan html. |
|
| 10 | host() Ini mengembalikan host dari URL. |
|
| 11 | base() Ini akan mengembalikan bagian dasar URL. |
|
| 12 | rootUrl([include_host = true]) Ini akan mengembalikan URL root instance Grav. |
|
| 13 | referrer() Informasi perujuk halaman dikembalikan dengan metode ini. |
objek header
Ini adalah alternatif untuk page.header()dari halaman asli. Lebih tepat menggunakan header halaman asli saat Anda melakukan perulangan melalui halaman anak.
objek konten
Ini adalah alternatif untuk page.content() dari halaman asli.
objek taksonomi
Semua informasi taksonomi situs terkandung dalam objek taksonomi global.
objek browser
Grav secara terprogram menentukan platform, browser, dan versi pengguna dengan menggunakan dukungan bawaan.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Menambahkan Variabel Ubahsuaian
Variabel ubahsuaian ditambahkan dengan beberapa cara. Jika Anda menggunakan variabel seluruh situs, masukkanuser/config/site.yaml file dan Anda dapat mengaksesnya seperti yang ditunjukkan di bawah ini.
{{ site.my_variable }}Jika variabel hanya untuk halaman tertentu maka Anda dapat menambahkannya di front-matter YAML dan mengaksesnya dengan menggunakan page.header obyek.
For example -
title: My Page
author: JohnNama penulis dapat diakses sebagai -
The author of this page is: {{ page.header.author }}Menambahkan Objek Kustom
Dengan menggunakan plugin, Anda dapat menambahkan objek kustom ke objek Twig. Ini adalah topik lanjutan dan kita akan melihat informasi lebih lanjut di bab plugin .
Dalam bab ini mari kita pelajari Asset Manager. Asset Manager diperkenalkan di Grav 0.9.0 untuk menyatukan antarmuka untuk menambahkan dan mengelola aset sepertiJavaScript dan CSS. Menambahkan aset ini dari tema dan plugin akan memberikan kemampuan lanjutan sepertiordering dan Asset Pipeline. ItuAsset Pipeline digunakan untuk mengecilkan dan mengompresi aset sehingga mengurangi persyaratan browser dan juga mengurangi ukuran aset.
Asset Manager adalah sebuah kelas dan tersedia untuk digunakan di Grav melalui plugin event hooks. Anda juga dapat menggunakan kelas Asset Manager secara langsung di tema dengan menggunakan panggilan Twig.
Konfigurasi
Asset Manager terdiri dari serangkaian opsi konfigurasi. Itusystem.yamlfile berisi nilai default; Anda dapat mengganti nilai ini diuser/config/system.yaml mengajukan.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningAset dalam Tema
Tema antimateri hadir sebagai tema default saat Anda menginstal Grav. Ini menunjukkan contoh bagaimana menambahkan file CSS di filebase.html.twig file yang berada di tema ini.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}Kode di atas dijelaskan secara singkat di bawah ini.
Wilayah yang ditentukan di block tag ranting dapat diganti atau ditambahkan ke dalam template yang memperpanjang satu dan Anda dapat melihat jumlahnya do assets.addCss() panggilan di dalam blok ini.
Itu {% do %} tag memungkinkan Anda menangani variabel tanpa keluaran apa pun yang dibangun ke dalam Twig itu sendiri.
Aset CSS dapat ditambahkan ke Asset Manager dengan menggunakan addCss()metode. Anda dapat menyetel prioritas stylesheet dengan meneruskan nilai numerik sebagai parameter kedua. Panggilan keaddCss() metode merender tag HTML dari aset CSS.
Aset JavaScript digunakan dengan cara yang sama seperti aset CSS. Aset JavaScript di dalamblock tag ranting seperti yang ditunjukkan di bawah ini.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Menambahkan Aset
Tabel berikut mencantumkan berbagai jenis metode penambahan -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | add(asset, [options]) Berdasarkan ekstensi file, file addmetode cocok dengan aset. Ini adalah metode yang tepat untuk memanggil salah satu metode langsung untuk CSS atau JS. Anda bisa memanfaatkanoptionsuntuk mengatur prioritas. Apakah suatu aset harus disertakan dalam kombinasi / minify pipeline atau tidak, dikontrol oleh atribut pipeline. |
| 2 | addCss(asset, [options]) Dengan menggunakan metode ini, Anda dapat menambahkan aset ke aset CSS. Berdasarkan prioritas yang ditetapkan di parameter kedua, aset diurutkan dalam daftar. Jika tidak ada prioritas yang ditetapkan, maka secara default 10 ditetapkan. Apakah suatu aset harus disertakan dalam kombinasi / minify pipeline atau tidak, dikontrol oleh atribut pipeline. |
| 3 | addDirCss(directory) Dengan menggunakan metode ini, Anda dapat menambahkan direktori entitas yang terdiri dari aset CSS yang akan diatur dalam urutan abjad. |
| 4 | addInlineCss(css, [options]) Anda dapat memberikan string CSS di dalam tag gaya sebaris dengan menggunakan metode ini. |
| 5 | addJs(asset, [options]) Dengan menggunakan metode ini, Anda dapat menambahkan aset ke aset JS. Jika prioritas tidak ditetapkan, maka prioritas default ditetapkan ke 10. Atribut pipeline menentukan apakah aset harus disertakan dalam kombinasi / minify pipeline atau tidak. |
| 6 | addInlineJs(javascript, [options]) Metode ini memungkinkan Anda untuk menambahkan string JS di dalam tag skrip sebaris. |
| 7 | addDirJs(directory) Dengan menggunakan metode ini, Anda dapat menambahkan direktori entitas yang terdiri dari aset JS, yang akan disusun dalam urutan abjad. |
| 8 | registerCollection(name, array) Metode ini memungkinkan Anda untuk mendaftarkan array yang terdiri dari aset CSS atau JS dengan sebuah nama sehingga dapat digunakan nanti dengan menggunakan add()metode. Jika Anda menggunakan banyak tema atau plugin, maka metode ini sangat berguna. |
Pilihan
Ada banyak opsi untuk meneruskan berbagai aset yang dijelaskan seperti yang ditunjukkan di bawah ini -
Untuk CSS
priority - Dibutuhkan nilai integer dan nilai default adalah 100.
pipeline - Ketika aset tidak termasuk dalam pipa, itu diatur ke falsenilai. Dan nilai default disetel ketrue.
Untuk JS
priority - Mengambil nilai integer dan nilai default adalah 100.
pipeline - Ketika aset tidak termasuk dalam pipa, falsesudah diatur. Dan nilai default disetel ketrue.
loading - Opsi ini mendukung 3 nilai seperti empty, async dan defer.
group- Terdiri dari string yang menentukan nama unik untuk grup. Dan nilai default disetel ketrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Merender Aset
Status aset CSS dan JS saat ini dapat dirender dengan menggunakan berikut ini -
css ()
Berdasarkan semua aset CSS yang telah ditambahkan ke Asset Manager, file css()metode membuat daftar yang terdiri dari tag link HTML CSS. Berdasarkan atribut pipeline, daftar dapat berisi file yang diperkecil dan aset individu / gabungan.
js ()
Berdasarkan semua aset JS yang telah dimiliki oleh Asset Manager, file js()metode membuat daftar yang terdiri dari tag tautan JS HTML. Berdasarkan atribut pipeline, daftar dapat berisi file yang diperkecil dan aset individu / gabungan.
Aset Bernama
Grav memungkinkan Anda mendaftarkan koleksi aset CSS dan JS dengan sebuah nama, sehingga Anda dapat menggunakan file addaset ke Asset Manager dengan menggunakan nama terdaftar. Ini dapat dilakukan di Grav dengan menggunakan fitur bernamanamed assets. Koleksi kustom ini ditentukan disystem.yaml; koleksi dapat digunakan oleh tema atau plugin apa pun.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsItu registerCollection() metode dapat digunakan secara terprogram dengan kode berikut -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Aset yang Dikelompokkan
Grav 0.9.43 diperkenalkan dengan fitur baru yang disebut Grouped Assets, yang memungkinkan Anda melewatkan larik opsi yang terdiri dari opsional groupsambil menambahkan Aset. Fitur ini sangat berguna ketika Anda membutuhkan beberapa file JS atau JS sebaris di bagian halaman tertentu.
Dengan menggunakan sintaks opsi, Anda harus menentukan grup saat menambahkan aset seperti yang ditunjukkan di bawah ini.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Jika tidak ada grup yang ditetapkan untuk suatu aset, maka headditetapkan sebagai grup default. Jika Anda ingin aset ini dirender di grup terbawah, Anda harus menambahkan yang berikut ini di tema Anda.
{{ assets.js('bottom') }}Aset Statis
Kapanpun Anda ingin mereferensikan aset tanpa menggunakan Asset Manager, Anda dapat menggunakan url()metode pembantu. Misalnya, ketika Anda ingin mereferensikan gambar dari tema, maka Anda dapat menggunakan sintaks berikut.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />Itu url() metode helper secara opsional mengambil parameter kedua untuk mengaktifkan URL untuk menyertakan domain dan skema dengan menggunakan true atau falsenilai-nilai. Secara default, nilai ditetapkan kefalse yang hanya menampilkan URL relatif.
Example
url("theme://somepath/mycss.css", true)Dalam bab ini, mari kita pelajari Theme Customization. Ada beberapa cara untuk menyesuaikan tema Anda. Grav menyediakan banyak fitur dan beberapa fungsi untuk menyesuaikan tema Anda dengan mudah.
CSS Kustom
Anda bisa menyediakan sendiri custom.cssfile untuk menyesuaikan tema Anda. Tema Antimateri mengacu padacss/custom.css mengajukan melalui penggunaan Asset Manager. Jika tidak ada referensi ke file CSS yang ditemukan, maka fileAsset Managertidak akan menambahkan referensi ke HTML. Membuat file CSS di Antimatter'scss/folder akan menimpa CSS default. Misalnya -
custom.css
body a {
color: #FFFF00;
}Warna tautan default diganti dan disetel ke kuning.
SCSS Kustom / KURANG
Cara lain untuk menyediakan file CSS khusus adalah dengan menggunakan custom.scssmengajukan. The SCSS (Sintaksis mengagumkan Style Sheets) adalah preprocessor CSS yang memungkinkan Anda untuk membangun CSS efisien melalui penggunaan operator, variabel, struktur bersarang, impor, parsial dan campuran-ins. Antimateri ditulis menggunakan SCSS.
Untuk menggunakan SCSS, Anda memerlukan compiler SCSS. Anda dapat menggunakan alat baris perintah dan aplikasi GUI untuk menginstal kompiler SCSS pada platform apa pun. Antimateri menggunakanscss/ folder untuk menempatkan semua file .scssfile. File yang dikompilasi disimpan dicss-compiled/ map.
Itu SCSS file harus diawasi untuk setiap pembaruan yang dapat dilakukan dengan menggunakan perintah berikut -
scss --watch scss:css-compiledPerintah di atas memberi tahu compiler SCSS untuk mengawasi direktori bernama scss dan kapan pun file css-compiled folder diperbarui compiler SCSS harus mengkompilasinya.
Anda dapat menyimpan kode SCSS kustom Anda scss/template/_custom.scssmengajukan. Ada banyak keuntungan menyimpan kode Anda di file ini.
Setiap pembaruan dari file SCSS dan file CSS lainnya dikompilasi menjadi css-compiled/template.css mengajukan
Anda dapat mengakses SCSS mana pun yang digunakan dalam tema Anda dan memanfaatkan semua variabel dan campuran yang tersedia untuk itu.
Untuk pengembangan yang lebih mudah, Anda diberikan akses ke semua fitur dan fungsi SCSS standar.
Contoh dari _custom.scss file ditampilkan di bawah -
body {
a {
color: darken($core-accent, 20%);
}
}Saat Anda meningkatkan tema Anda, semua css khusus akan diganti. Ini adalah kelemahan utama dalam memilih cara menyesuaikan tema ini. Ini dapat diselesaikan dengan menggunakan pewarisan tema.
Pewarisan Tema
Theme Inheritanceadalah cara terbaik untuk mengubah atau menyesuaikan tema dan dapat dilakukan dengan beberapa pengaturan. Ide dasarnya adalah bahwa sebuah tema didefinisikan sebagai tema dasar yang Anda warisi, dan hanya beberapa bit yang dapat dimodifikasi dan sisanya ditangani oleh tema dasar. Keuntungan menggunakan pewarisan tema adalah tema yang diwariskan yang disesuaikan tidak akan langsung terpengaruh setiap kali tema dasar diperbarui. Untuk mencapai ini, Anda perlu mengikuti langkah-langkah berikut.
Untuk menyimpan tema baru Anda, buat folder baru bernama mytheme/ dalam /user/themes/ map.
Selanjutnya Anda perlu membuat file YAML tema baru bernama mytheme.yaml di bawah yang baru dibuat /user/themes/mytheme/ folder dengan konten berikut.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterBuat file YAML bernama blueprints.yaml di bawah /user/themes/mytheme/ folder dengan konten berikut.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgSekarang kita akan mengerti bagaimana mendefinisikan sebuah tema blueprints.yamlyang terdiri dari elemen dasar. Detail selengkapnya dapat diberikan untuk definisi formulir untuk mengontrol fungsionalitas formulir Anda. Itublueprints.yaml file dapat diperiksa untuk lebih jelasnya tentang ini.
Dalam Anda user/config/system.yaml edit file pages: theme: pilihan untuk mengubah tema default Anda menjadi tema baru seperti yang ditunjukkan di bawah ini.
pages:
theme: mythemeSekarang tema baru dibuat dan Antimateri akan menjadi tema dasar untuk yang baru ini mythemetema. Jika Anda ingin memodifikasi SCSS tertentu, kami perlu mengkonfigurasi compiler SCSS agar terlihat seperti milik Andamytheme tema pertama dan kedua tema Antimateri.
Ini menggunakan pengaturan berikut -
Pertama, salin template.scss file yang ditempatkan di antimatter/scss/ folder dan tempel di mytheme/scss/map. File ini akan berisi semua@import panggilan untuk berbagai file seperti template/_custom.scss dan sub file.
Itu load-path menunjuk ke antimatter/scss/folder yang berisi file SCSS dalam jumlah besar. Untuk menjalankan compiler SCSS, Anda perlu menyediakanload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledSekarang, buat file bernama _custom.scss dibawah mytheme/scss/template/. File ini akan berisi semua modifikasi Anda.
Ketika file SCSS kustom diubah, secara otomatis semua file SCSS akan di-compile lagi menjadi template.css yang terletak di bawah mytheme/css-compiled/ folder dan kemudian Grav mereferensikan ini secara akurat.
Pada bab ini, kita akan memahami cara kerja plugin sebagai fungsionalitas tambahan di Grav. Plugin adalah perangkat lunak yang menyediakan fungsionalitas tambahan yang awalnya tidak dilengkapi dengan fungsionalitas inti Grav.
Plugin Grav dapat diunggah untuk memperluas fungsionalitas situs. Plugin digunakan untuk mempermudah pekerjaan Anda. ItuDependency Injection Containermembantu mengakses objek utama di Grav. Di seluruh siklus hidup dengan bantuanGrav's event hooks, kita dapat memanipulasi Grav sesuai kebutuhan kita dan juga dapat mengakses apa pun yang diketahui Grav. Kita akan mempelajari secara detail tentang event hook Grav di Chapter Grav - Event Hooks .
Dependency Injection adalah pola desain perangkat lunak di mana komponen diberikan dependensinya alih-alih melakukan hard coding di dalam komponen.
Ada banyak plugin gratis yang tersedia untuk Grav yang digunakan untuk menampilkan arsip blog, peta situs, mesin pencari, formulir, penggeser cahaya, dan banyak lagi. Anda dapat mengunduh plugin dari sini . Di folder Plugin, Anda dapat menyimpan plugin dengan nama unik; nama harus terkait dengan fungsi plugin dan tidak boleh mengandung huruf kapital, garis bawah atau spasi. Kami akan mempelajari tentang cara menggunakan plugin di Bab Grav - Tutorial Plugin .
Kuat
Plugin mudah ditulis, fleksibel, dan bertenaga. Ada 46 plugin, dan memiliki fitur yang disertakandisplaying a sitemap, provides breadcrumbs, display blog archives dll.
Penting
Ketika Grav diinstal pada sistem Anda, Anda dapat melihat ada dua plugin di dalam <your_folder_name>/user/plugins map.
Plugin kesalahan
Plugin masalah
Error Plugin - Digunakan untuk menampilkan file HTTP kesalahan yaitu 404 Page Not Found saat tidak ada halaman permintaan yang tersedia untuk URI yang diberikan.
Problem Plugin- Digunakan untuk mendeteksi masalah terkait izin, pengaturan hosting, dan folder yang hilang. Ini berguna ketika Anda menginstal Grav baru untuk mengidentifikasi masalah tersebut.
Dalam bab ini, kita akan mempelajari bagaimana sebuah plugin dapat diatur dan dikonfigurasi. Selain itu, kita juga akan memahami struktur plugin dan cara menampilkan halaman acak. Plugin adalah perangkat lunak yang menyediakan fungsionalitas tambahan yang awalnya tidak dilengkapi dengan fungsionalitas inti Grav.
Pada artikel ini, kita akan menampilkan halaman acak menggunakan plugin acak. Sebelum menggunakan plugin ini, kita akan melihat beberapa poin penting dari plugin acak.
Anda dapat menggunakan plugin ini untuk menampilkan halaman acak dengan menggunakan URI sebagai /random.
Buat filter untuk menggunakan taksonomi yang ditentukan di halaman. Anda dapat membuat sebagaicategory : blog.
Anda dapat menampilkan halaman acak dengan menggunakan opsi filter; ini memberitahu Grav untuk menggunakan konten yang sama yang akan ditampilkan di halaman acak.
Siapkan Plugin
Ikuti langkah-langkah berikut untuk membuat pengaturan dasar untuk plugin sebelum menggunakan plugin yang sebenarnya.
Buat folder bernama random di bawah user/plugins map.
Di bawah user/plugins/random folder, buat dua file yaitu -
random.php digunakan untuk kode plugin
random.yaml digunakan untuk konfigurasi
Konfigurasi Plugin
Untuk menggunakan plugin acak, kita perlu memiliki beberapa opsi konfigurasi. Kami akan menulis baris berikut di bawahrandom.yaml mengajukan.
enabled:true
route:/random
filters:
category:blogRandom membuat rute yang Anda tentukan. Berdasarkan filter taksonomi, ia mengambil item secara acak. Nilai default filter adalah'category: blog' yang digunakan untuk seleksi acak.
Struktur Plugin
Kode berikut dapat digunakan dalam struktur plugin.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Kami menggunakan banyak kelas di plugin menggunakan usepernyataan yang membuatnya lebih mudah dibaca dan menghemat ruang juga. Itunamespace Grav\Pluginharus ditulis di bagian atas file PHP. Nama plugin harus ditulistitlecase dan harus diperpanjang menggunakan Plugin.
Anda dapat berlangganan fungsi tersebut getSubscribedEvents() ke onPluginsInitializedperistiwa; ini menentukan acara mana yang berlangganan plugin. Seperti ini, Anda dapat menggunakan acara tersebut untuk berlangganan acara lainnya.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Sekarang mari kita gunakan onPluginInitialized acara di bawah RandomPlugin kelas yang digunakan untuk merutekan halaman yang dikonfigurasi di random.yaml mengajukan.
Metode onPluginInitialized() berisi kode berikut -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}The Uri objek termasuk saat uri, informasi tentang rute. The config objek menentukan nilai konfigurasi untuk routing plugin acak dan menyimpannya dalam objek rute.
Sekarang kita akan membandingkan rute yang dikonfigurasi dengan jalur URI saat ini yang memberi tahu plugin untuk mendengarkan onPageInitialized peristiwa.
Menampilkan Halaman Acak
Anda dapat menampilkan halaman acak dengan menggunakan kode dengan metode berikut -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Seperti yang ditunjukkan pada kode,
Tetapkan objek taksonomi ke variabel $taxonomy_map.
Dapatkan berbagai filter yang menggunakan taksonomi terkonfigurasi dari konfigurasi plugin menggunakan configobyek. Kami menggunakan item sebagaicategory : blog.
Kami menggunakan collection untuk menyimpan halaman acak di $collection. Tambahkan halaman yang cocok dengan filter$collection variabel.
Hapus objek halaman saat ini dan setel halaman saat ini untuk ditampilkan sebagai halaman acak dalam koleksi.
Terakhir, kita akan melihat kode lengkap plugin untuk menampilkan halaman acak seperti gambar di bawah ini -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Buka browser Anda dan ketik localhost / folder_name / random untuk melihat halaman acak seperti yang ditunjukkan pada gambar berikut -

Dalam bab ini, kita akan mempelajari tentang Event Hooksdi Grav. Di bab Plugins Anda akan melihat, logika plugin dimasukkan dalam dua metode. Metodenya adalahonPluginsInitialized dan onPageInitialized; metode ini mirip dengan event hook. Untuk mengetahui lebih banyak dan mengontrol kekuatan plugin Grav, Anda perlu memeriksa ketersediaan kait acara. Acara hook memiliki hubungan langsung dengan Grav dari awal hingga akhir. Anda harus menyadari urutan pemanggilan hook dan apa yang dapat digunakan saat panggilan ini dilakukan.
Tabel berikut mencantumkan inti Grav event hooks yang diaktifkan selama pemrosesan halaman.
| Sr.No. | Deskripsi acara |
|---|---|
| 1 | onFatalException Anda dapat mengaktifkan acara ini kapan saja, jika PHPmemberikan pengecualian yang fatal. ItuProblem plugin menggunakan ini untuk mengelola tampilan daftar penjelasan lengkap, mengapa Grav memberikan kesalahan fatal. |
| 2 | onPluginsInitialized Ini adalah acara plugin pertama yang dapat digunakan di Grav. Objek berikut telah diperkenalkan seperti yang disebutkan di bawah -
|
| 3 | onAssetsInitialized Ini menentukan bahwa assets manajer dimuat dan siap digunakan dan dikelola. |
| 4 | onPageNotFound Jika Anda menemukan halaman yang tidak diharapkan, Anda dapat menutup acara ini. Saat ini, plugin kesalahan digunakan untuk menentukan a404 error halaman. |
| 5 | onPageInitialized Ini menentukan halaman yang diminta oleh a URL yang dimuat ke dalam objek Halaman. |
| 6 | onOutputGenerated Ini menentukan proses keluaran oleh Twig templatingmesin. Saat ini, itu hanyalah serangkaianHTML. |
| 7 | onOutputRendered Ini adalah proses keluaran, yang dikirim ke layar. |
| 8 | onShutdown Ini adalah acara baru dan sangat kuat yang memungkinkan Anda melakukan tindakan. Ini dilakukan setelah Grav memilikinyacompleted processingdan koneksi ke klien ditutup. Tindakan individu ini tidak memerlukan interaksi apa pun dengan pengguna, akibatnya dapat memengaruhi kinerja. Ini termasuk pelacakan pengguna dan pemrosesan pekerjaan. |
| 9 | onBeforeDownload Ini adalah acara baru yang mana passeske dalam objek acara yang berisi file. Ini memungkinkan pengguna untuk melakukan logging, memberikan dan mengabaikan izin untuk mendownload file yang disebutkan. |
Twig Event Hooks
Twig memiliki koleksi event hooknya sendiri untuk digunakan seperti yang disebutkan di bawah ini.
| Sr.No. | Deskripsi acara |
|---|---|
| 1 | onTwigTemplatePaths Lokasi dasar jalur template ditetapkan di Twig object. Acara ini digunakan untuk menambahkan lokasi lain di mana Twig akan mencari jalur templat. |
| 2 | onTwiglnitialized Itu initialize mesin templating Twig. |
| 3 | onTwigExtensions Ini menentukan ekstensi ranting inti siap digunakan. Pengait acara ini memungkinkan Anda untuk menambahkan ekstensi Twig Anda sendiri. |
| 4 | onTwigPageVariables Proses Twig ini memungkinkan Anda membuka halaman secara langsung, misalnya Anda dapat menemukan lokasinya process:twig:trudi halaman header YAML. Di sini Anda dapat menambahkan variabel apa pun ke Twig dan harus dapat diakses oleh ranting selama proses ini. |
| 5 | onTwigSiteVariables Dalam proses ini, Anda akan melihat templat situs lengkap di order wisedengan metode Twig. Selanjutnya, Anda dapat menambahkan variabel apa pun ke Twig selama proses ini. |
Koleksi Acara Hooks
Tabel berikut mencantumkan pengait acara koleksi.
| Sr.No. | Deskripsi acara |
|---|---|
| 1 | onCollectionProcessed Di bagian ini, setelah proses selesai Anda bisa control koleksi. |
Halaman Event Hooks
Tabel berikut mencantumkan kumpulan kait acara halaman.
| Sr.No. | Deskripsi acara |
|---|---|
| 1 | onBuildPagesInitialized Acara ini berguna bagi plugin untuk mengontrol konten dan meng-cache hasilnya. Setelah acara ini diaktifkan, halaman akan didaur ulang. Ini terjadi, jika cache memilikiexpired atau kebutuhan refreshing. |
| 2 | onBlueprintCreated Acara ini membantu dalam memproses dan mengelola formulir. |
| 3 | onPageContentRaw Dalam proses ini, saat halaman ditemukan, headers sudah diperbaiki, tapi contenttidak akan diperbaiki. Anda akan melihat setiap halaman diaktifkan di sistem Grav. Jika Anda telah mengosongkan cache atau mengosongkan cache, peristiwa ini terjadi. |
| 4 | onPageProcessed Setelah halaman testeddan diperbaiki, setiap halaman ditutup dalam sistem Grav. Performa tidak menjadi masalah dalam kasus ini, karena tidak akan diputar di halaman cache. |
| 5 | onPageContentProcessed Anda dapat melihat peristiwa ini ditutup, setelah teknik content () halaman memperbaiki konten halaman. Peristiwa ini berguna jika Anda ingin melakukan tindakan pada konten yang telah diperbaiki tetapi pastikan hasilnya sesuaicached. |
| 6 | onFolderProcessed Sekali a folderdiuji dan diperbaiki, setiap folder ditutup di sistem Grav. Performa tidak menjadi masalah dalam kasus ini, karena tidak akan diputar di halaman cache. |
Grav Administration Panelplugin adalah antarmuka pengguna grafis web (GUI) untuk Grav. Itu dapat dengan mudah membuat dan memodifikasi halaman. Ini adalah plugin opsional dan untuk bekerja secara efektif Grav tidak bergantung sepenuhnya pada ini. Admin memberikan tampilan terbatas untuk memudahkan penggunaan Grav.
fitur
Berikut adalah fitur panel administrasi -
Mengaktifkan atau menonaktifkan plugin yang ada di daftar pengelola plugin.
Anda dapat membuat, mengedit, menyalin, dan menghapus halaman dengan mudah.
Daftar pembaruan halaman terbaru ditampilkan di Dasbor.
Pembaruan terbaru yang tersedia dapat dilihat dengan mudah hanya dengan satu klik.
Temukan halaman tertentu dari daftar dengan menggunakan kotak pencarian.
Ini terdiri dari fungsionalitas lupa kata sandi.
File media dapat diunggah dengan metode drag-n-drop.
Memungkinkan pengeditan melalui yaml atau formulir dalam mode normal dan ahli.
Dasbor terdiri dari aktivitas situs, pembaruan halaman terbaru, dan status pemeliharaan.
Ini terdiri dari cadangan bertenaga Ajax dan kemampuan membersihkan cache.
Ini terdiri dari manajemen konfigurasi situs dan sistem.
Penginstalan plugin dan tema baru diberdayakan oleh GPM.
Fitur enkripsi kata sandi otomatis disediakan selama login pengguna.
Ini menyediakan editor kode yang menyoroti sintaks yang kuat dengan pratinjau bertenaga Grav instan.
Daftar tema yang diinstal dan konfigurasi dapat dilakukan dengan menggunakan Manajer tema.
Itu juga mengelola pengguna yang masuk.
Instalasi
Untuk mengakses plugin admin, kita perlu menjalankan latest Grav. Anda dapat menjalankan perintah berikut di CLI (antarmuka baris perintah).
$ bin/gpm selfupgrade -fItu selfupgrade digunakan untuk memperbarui Grav ke versi terbaru yang tersedia. -f digunakan untuk menyegarkan indeks GPM (Grav Package Manager).
Kita perlu menginstal file admin, form, email dan loginplugin untuk membuat plugin admin Anda berjalan dengan baik. Karena semua plugin memiliki dependensi, Anda harus menyetujui saat diminta untuk menginstal plugin lain saat menginstal plugin admin; plugin ini tersedia melalui GPM (Grav Package Manager). Kami akan mempelajari lebih lanjut tentang GPM di bab Grav - GPM .
Perintah berikut digunakan untuk menginstal plugin admin menggunakan command prompt.
$ bin/gpm install adminInstalasi Manual
Kami dapat menginstal panel administrasi secara manual dengan mengunduh plugin berikut satu per satu -
- admin
- form
- login
Setelah mengunduh semua plugin, ekstrak semua file zip dan simpan di <your_folder_name>/user/pluginsmap. Di folder Plugin, Anda dapat menyimpan plugin dengan nama unik; nama harus terkait dengan fungsi plugin. Folder dapat diganti namanya menjadiadmin/, email/, form/ dan login/. Anda perlu menyimpan keempat plugin di folder Plugin bersama-sama; jika tidak, panel admin tidak akan berfungsi dengan baik.
Membuat Pengguna
Kita dapat membuat akun pengguna dengan menggunakan antarmuka baris perintah. Gunakan perintah berikut untuk membuat akun pengguna.
$bin/grav newuserJika tidak, Anda juga dapat membuat akun pengguna secara manual dengan menulis baris kode berikut -
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Simpan baris di atas di <your_folder_name>/user/account/admin.yamlmengajukan. Nama yang Anda gunakan untuk menyimpan kode di atas adalahusernameuntuk login Anda, yaitu admin. Anda dapat mengedit fileemail, fullname, title dan password sesuai dengan kebutuhan Anda.
Pemakaian
Anda dapat mengakses panel administrasi dengan mengarahkan browser Anda ke localhost/<your_folder_name>/admindan Anda akan mendapatkan tampilan seperti gambar di bawah ini. Anda dapat mengaturusername dan password di file yaml seperti yang ditentukan di creating user bagian.

Dalam bab ini, kita akan mempelajari tentang Administrative Panel Dashboarddi Grav. Dasbor bertindak sebagai pusat informasi untuk plugin Panel Administrasi Grav. Anda dapat memeriksatraffic statistics, create new backups, Grav updates, maintenance information, lihat pembaruan halaman terbaru dan Anda dapat menghapus cache Grav dengan bantuan halaman tunggal ini.
Step 1 - Anda dapat menentukan izin untuk pengguna dan mengubah konten file Dashboardsesuai permintaan. Layar dasbor akan seperti screenshot berikut.

Step 2 - Sekarang Anda akan melihat fitur dari Cache and Updates Checking di dasbor.

Anda akan melihat dua tab di bagian atas menu Dashboard.
- Kosongkan cache
- Periksa pembaruan
Kosongkan cache
Ini menentukan untuk menghapus semua konten cache, termasuk cache gambar, dan aset.
Anda dapat melihat lebih banyak fitur di menu dropdown seperti yang disebutkan di bawah ini.
All cache - Ini menentukan untuk menghapus semua cache
Assets only - Ini menentukan untuk menghapus cache hanya dari aset.
Images only - Ini menentukan untuk menghapus cache hanya dari gambar.
Cache only - Ini mendefinisikan untuk hanya menghapus cache.
Periksa pembaruan
Tab ini menentukan untuk memeriksa pembaruan untuk situs Anda. Anda akan menerima pemberitahuan di Dasbor, jika pembaruan baru tersedia. Anda akan menerima pembaruan untuk plugin yang didukung, tema dan bahkan untuk Grav.
Pemeliharaan dan Statistik
Bagian ini memungkinkan Anda mengetahui informasi penting tentang situs Anda.
Pemeliharaan
Bagian ini memberi Anda grafik persentase untuk fitur Grav yang benar-benar terbaru. Anda akan melihat pemberitahuan tentang pembaruan yang diperlukan, di atas bagian Pemeliharaan dan Statistik.
Update- Tombol Perbarui akan muncul segera setelah pembaruan baru tersedia. Selanjutnya, Anda dapat mengkliknya dan memperbarui plugin dan tema Anda. Anda akan melihatUpdate Grav Now di bilah notifikasi, yang memperbarui bagian inti Grav Anda.
Backup- Di bagian ini, Anda dapat melihat grafik yang menunjukkan sejak berapa lama Anda tidak mencadangkan situs Anda. Ini dapat dijalankan dengan membuat dan mengunduh file zip, menyimpannya sebagai cadangan untuk data situs Anda.
Statistik
Ini menampilkan grafik tampilan sederhana dan sekilas dari lalu lintas pengunjung di situs Anda, yang diterima pada hari, minggu, dan bulan terakhir. Ini menunjukkan grafik batang yang dipisahkan menjadi hari-hari dalam seminggu.
Step 3 - Selanjutnya, Anda akan melihat informasi detail Pembaruan Halaman Terbaru seperti gambar di bawah ini.

Bagian ini memungkinkan Anda mengetahui lebih banyak tentang konten terbaru yang dimodifikasi dari halaman Anda di situs Grav. Selanjutnya, setiap kali Anda menyegarkan halaman, itu akan menghasilkan daftar yang baru-baru ini diperbarui untuk Anda.
Anda dapat mengklik titledari halaman dari daftar; yang akan mengarahkan Anda ke editor halaman di bagian admin.
Itu Manage Pages tombol mengarahkan Anda ke halaman-halaman panel administratif.
Dalam bab ini, kita akan mempelajari tentang Configuration Systemdi Panel Administrasi Grav. Anda dapat langsung mengkonfigurasi pengaturan sistem situs Anda dengan bantuan halaman Konfigurasi. Selanjutnya, Anda akan melihat penjelasan singkat tentang properti server Anda termasuk PHP, lingkungan server, dan beberapa komponen lain yang mengatur kinerja situs Anda.
Tab Sistem memungkinkan Anda untuk mengubah pengaturan di /user/config/system.yamlmengajukan. Hal ini memengaruhi banyak fitur terkait sistem utama dari operasi Grav. Pengaturan dapat dibagi menjadi beberapa bagian yang menunjukkan fitur kinerja Grav yang berbeda.
Di bawah ini adalah daftar rinci dari configuration sections yang ditampilkan di tab sistem -
Kandungan
Di bagian ini, Anda dapat memperbaiki properti dasar Content penanganan untuk situs Anda seperti yang ditunjukkan di bawah ini.

Home Page - Menentukan beranda yang ingin Anda tampilkan untuk situs Anda.
Default Theme - Menampilkan tema default utama untuk situs Anda.
Process- Mengontrol bagaimana halaman diproses. Dapat disetel per halaman, bukan secara global.
TimeZone - Mengatur zona waktu default di server.
Short Date Format - Menampilkan format tanggal pendek.
Long Date Format - Menampilkan format tanggal panjang.
Default Ordering - Halaman ditampilkan dalam daftar menggunakan urutan ini.
Default Order Direction - Menentukan arah halaman dalam daftar.
Default Page Count - Mendefinisikan jumlah halaman default maksimum dalam daftar.
Date Based Publishing - Secara otomatis menerbitkan posting sesuai tanggal.
Events- Ini menentukan untuk mengaktifkan atau menonaktifkan acara. Menonaktifkan akan menyebabkan kerusakan pada plugin.
Redirect Default Route - Ini mendefinisikan rute default dan secara otomatis mengarahkan ke halaman.
Bahasa
Anda dapat mengatur Multi language features di area ini seperti yang ditunjukkan di bawah ini.

Supported - Ini menentukan daftar kode bahasa dua huruf yang dipisahkan dengan koma, yaitu, en, fr, de.
Translations Enabled - Memungkinkan terjemahan dalam Grav, plugin dan ekstensi.
Translations Fallback - Ini menentukan terjemahan yang didukung pengganti, jika bahasa aktif tidak ada.
Active Language in Section - Anda dapat menyimpan bahasa aktif di area tersebut.
Home Redirect Include Language - Ini termasuk bahasa di pengalihan rumah (/ en) sesuai permintaan.
Home redirect Include Route - Ini menentukan mengarahkan root home admin.
Set language from browser - Ini menentukan bahasa dari browser.
Override locale - Ini menentukan untuk mengganti lokal.
Header HTTP
Bagian ini digunakan untuk mengatur HTTP Headerspilihan. Pengaturan ini membantu dalam cache dan pengoptimalan berbasis browser.

Expires - Mendefinisikan waktu kedaluwarsa dan menetapkan nilainya dalam hitungan detik.
Last Modified - Header yang terakhir diubah disetel yang membantu mengoptimalkan cache proxy dan browser.
ETag - Mendefinisikan e tag header untuk mengidentifikasi halaman yang dimodifikasi.
Vary Accept Encoding- Anda harus mengatur header Vary: HTTP menjadi Terima. Ini akan menguntungkan cache pada proxy.
Penurunan harga
Pada bagian ini, kita akan mempelajari tentang bagaimana Grav mengelola Markdowndan fitur-fiturnya untuk mengaktifkan Markdown Extra. Ini membantu pengguna dan membuat sebagian besar konten halaman Grav.

Markdown Extra - Ini menentukan dukungan default untuk Markdown Extra.
Auto Line Breaks - Ini menentukan jeda baris dalam penurunan harga.
Auto URL Links - Ini menentukan konversi URL menjadi hyperlink HTML.
Escape Markup - Ini menentukan tab markup menjadi objek HTML.
Caching
Di bagian ini, Anda dapat mengkonfigurasi situs utama Anda Cachingfungsi. Grav telah menggabungkan fitur caching yang membantu membangun opsi CMS file datar tercepat bagi pengguna.

Caching - Ini menentukan untuk beralih ON/OFF secara global ke enable/disable Caching gravitasi.
Cache Check Method - Ini mendefinisikan metode pemeriksaan cache untuk File, Folder, dan Tidak Ada.
Cache Driver- Ini menentukan untuk memilih driver cache bagi pengguna. Deteksi Otomatis driver cache menemukan yang terbaik.
Cache Prefix- Ini menentukan pengenal untuk bagian dari kunci Grav. Ubah hanya jika diperlukan atau jangan ubah.
Lifetime - Ini menentukan masa pakai cache dalam hitungan detik, 0=infinite.
Gzip Compression - Untuk meningkatkan kinerja, aktifkan kompresi Gzip dari halaman Grav.
Twig Templating
Di bagian ini, Grav menyoroti nya Twig templatingfitur. Anda dapat mengkonfigurasi caching Twig, debug dan mengubah pengaturan pelacakan di sini.

Twig Caching- Ini menentukan untuk mengontrol sistem caching Twig. Ini memberikan kinerja terbaik, saat diaktifkan.
Twig Debug - Ini menentukan opsi untuk tidak memuat ekstensi Twig Debugger.
Detect Changes - Setiap perubahan yang dilakukan pada template Twig, ini akan secara otomatis mengkompilasi ulang cache Twig.
Autoescape Variables - Semua variabel autoescapes; ini dapat menyebabkan kerusakan pada situs Anda.
Aktiva
Bagian ini digunakan untuk menangani aset, termasuk aset CSS dan JavaScript seperti yang ditunjukkan di bawah ini.

CSS Pipeline - Integrasi beberapa sumber daya CSS ke dalam satu file.
CSS Minify - Selama pipelining, CSS diminimalkan.
CSS Minify Windows Override - Diatur False secara default dan mendefinisikan Minify Override untuk platform Windows.
CSS Rewrite - URL relatif CSS ditulis ulang selama pipelining.
JavaScript Pipeline - Integrasi beberapa sumber daya JavaScript ke dalam satu file.
JavaScript Minify - Selama pipelining, JS diminimalkan.
Enable Timestamps on Assets - Stempel waktu pada aset diaktifkan.
Collections - Koleksi aset ditambahkan secara individual.
Penangan Kesalahan
Selama pengembangan situs, bagian ini sangat berguna untuk mengelola pelaporan kesalahan Grav.

Display Error - Halaman kesalahan gaya lacak balik penuh ditampilkan.
Log Errors - Kesalahan log ditampilkan menjadi /logs map.
Debugger
Ini mirip dengan penanganan kesalahan, alat debugging terintegrasi di Grav untuk mencari dan memecahkan masalah kesalahan.

Debugger - Debugger dan pengaturannya diaktifkan.
Debug Twig - Debugger template Twig diaktifkan.
Shutdown Close Connection - Sebelum menelepon onShutdown(), Anda harus menutup koneksi.
Media
Bagian ini digunakan untuk mengelola mediakonten Grav. Anda dapat mengkonfigurasi kualitas Gambar, ukuran unggahan file dan banyak pilihan penanganan media di sini.

Default Image Quality - Gunakan kualitas gambar default saat menyimpan atau mengubah sampel gambar.
Cache all Images - Semua gambar dijalankan melalui sistem cache Grav, meskipun tidak mengandung manipulasi media.
Image Debug Watermark - Anda dapat menunjukkan kedalaman piksel gambar, sambil menampilkan overlay di atas gambar, yaitu bekerja dengan retina.
File Upload Limit - Ini menentukan ukuran unggahan maksimum dalam byte (0 tidak terbatas).
Enable Timestamps on Media - Tambahkan stempel waktu ke setiap item media sesuai dengan tanggal terakhir diubah.
Sidang
Fitur yang disebutkan di bawah membantu Anda mengaktifkan session dukung.

Enable - Ini menentukan dukungan sesi dalam Grav.
Timeout - Ini menentukan batas waktu sesi dalam hitungan detik.
Name - Ini menentukan nama cookie sesi, yang dikembangkan dan diterapkan oleh pengenal.
Maju
Di bagian ini, Anda akan melihat file advanced opsi sistem.

Absolute URLs - Ini menentukan URL absolut atau relatif untuk base_url.
Parameter Separate - Anda dapat mengubah Apache di Windows dengan bantuan pemisah parameter.
Dalam bab ini, kita akan mempelajari bagaimana caranya Configure Sitedi Panel Administrasi Grav. Anda dapat langsung mengkonfigurasi pengaturan Sistem situs Anda dengan bantuan halaman Konfigurasi. The Site tab memungkinkan Anda untuk mengubah pengaturan di/user/config/system.yamlmengajukan. Tab ini memungkinkan Anda untuk mengubah opsi dan bidang yang memengaruhi fitur terkait situs seperti nama, penulis default, dll. Yang digunakan di situs Anda.
Berikut adalah pengaturan konfigurasi berbeda yang dapat Anda lihat di tab Situs .
Default
Di area ini, Anda dapat mengatur properti dasar untuk mengelola konten situs Anda. Di sini, Anda dapat mengatur beberapa opsi tampilan konten seperti halaman muka, tema default, dan banyak lagi lainnya.

Site Title - Ini menentukan judul situs Anda.
Default Author - Ini menentukan nama penulis default yang digunakan dalam tema atau konten halaman.
Default Email - Ini menentukan email default di tema atau halaman.
Taxonomy Types - Ini menentukan jenis taksonomi yang Anda gunakan di halaman.
Ringkasan Halaman
Ringkasan halaman memiliki kemampuan untuk menampilkan pratinjau kecil dari konten halaman. Anda dapat menentukan titik "potong" di halaman, antara konten ringkasan dengan bantuan pembatas.

Enabled - Ini menentukan apakah ringkasan halaman diaktifkan.
Summary Size - Ini menentukan jumlah karakter yang akan digunakan sebagai ringkasan konten di halaman.
Format- Short menggunakan pemisah pertama kali, Long mengabaikan pembatas ringkasan.
Delimiter- Ini menentukan pembatas ringkasan. Nilai defaultnya adalah default '==='. Anda dapat menggunakan ini di ringkasan halaman dan memposting ini setelah membuka paragraf.
Metadata
Metadata memainkan peran penting di halaman dan meningkatkan SEO Anda. Anda dapat mengatur beberapa properti metadata di sini, sehingga tautan Anda dapat muncul di beberapa mesin telusur dan umpan sosial sesuai permintaan.

Ini menentukan nilai metadata default, nanti Anda dapat membuat modifikasi.
Pengalihan dan Rute
Ini memungkinkan Anda menyetel pengalihan dan rute ke halaman lain di situs Anda.

Custom Redirects- Ini mendefinisikan rute untuk mengarahkan ke halaman lain. Penggantian regex standar valid.
Custom Routes- Rute ke alias ke halaman lain. Penggantian regex standar valid.
Pada bab ini, kita akan memahami bagaimana Halaman Panel Administrasi bekerja di Grav. Halaman memberikan akses mudah untuk membuat, mengedit, atau menghapus konten ke situs Anda. Di halaman panel administratif, Anda dapat melihat daftar halaman yang dibuat untuk situs Anda dan Anda juga dapat membuat halaman modular atau non-modular baru untuk situs Anda.
Menambahkan Halaman Baru
Anda dapat melihat bahwa ada tiga tombol yang ada di bagian atas pages panel administratif seperti yang ditunjukkan pada tangkapan layar berikut.

Back - Ini membawa kembali ke dasbor halaman administrasi.
Add Page - Ini membuat konten non-modular baru.
Add Modular - Ini menciptakan konten modular baru.
Tambah halaman
Ini menciptakan halaman non modular untuk situs Anda yang terdiri dari berbagai bidang sambil menambahkan halaman ke situs Anda seperti Title, Folder Name, Parent root dll.
Saat Anda mengklik Add Page tombol, jendela popup muncul seperti yang ditunjukkan di bawah ini -

Ini berisi bidang berikut -
Page Title - Di sini Anda memasukkan judul halaman.
Folder Name - Ini untuk memasukkan nama folder halaman atau nama akan dibuat secara otomatis setelah Anda memasukkan judul.
Parent Page - Ini menyetel halaman induk untuk halaman yang baru Anda buat.
Page File - Ini akan menampilkan template tema yang dipilih ke halaman.
Visible- Ini membuat laman terlihat di bilah navigasi dengan menyetelnya ke otomatis, ya atau tidak .
Setelah mengisi semua informasi di bidang, klik Continuetombol. Ini akan mengarahkan Anda ke editor halaman.
Tambahkan Halaman Modular
Halaman modular memungkinkan untuk membuat satu halaman dari halaman anaknya. Ia memiliki kemampuan untuk membangun tata letak satu halaman yang kompleks dari halaman konten modular.
Saat Anda mengklik Add Modular tombol, jendela popup muncul seperti yang ditunjukkan di bawah ini -

Jendela berisi bidang berikut -
Page Title - Di sini kita memasukkan judul halaman modular.
Folder Name - Ini untuk memasukkan nama folder untuk halaman atau nama dibuat secara otomatis setelah Anda memasukkan judul.
Page - Ini menyetel halaman induk untuk subhalaman modular yang baru Anda buat.
Modular Template - Ini memilih template tertentu yang akan ditampilkan untuk halaman modular Anda.
Setelah mengisi semua informasi di bidang, klik Continuetombol. Ini akan mengarahkan Anda ke editor halaman.
Daftar Halaman
Ini menampilkan daftar halaman yang dibuat untuk situs tersebut.

Di sini Anda dapat dengan mudah mengakses halaman yang Anda buat dan mengeditnya.
Mengklik judul halaman mana pun, itu akan mengarahkan Anda ke editor halaman untuk tujuan pengeditan.
Ikon X di sisi kanan halaman digunakan untuk menghapus halaman.
Kotak Filter digunakan untuk menemukan halaman yang Anda cari. Ini menyaring halaman sesuai dengan jenisnya sehingga hanya halaman yang sukamodular, visible dan / atau routable ditampilkan dalam daftar.
Kotak pencarian digunakan untuk menemukan halaman ketika Anda mengetahui nama persis halaman tersebut.
Saat Anda langsung mengarahkan kursor ke ikon di sisi kiri halaman, maka itu akan menunjukkan kepada Anda status saat ini, yaitu, Page . Routable . Visible . Published, artinya halaman tersebut dapat dilihat melalui URL dan akan ditampilkan di menu navigasi.
Saat Anda mengklik halaman yang ditampilkan dalam daftar, Anda akan melihat layar berikut.

Pada layar di atas, Anda memiliki opsi untuk mengedit halaman, menambah konten atau menambahkan gambar ke halaman Anda. ItuOptionsTab terdiri dari opsi penerbitan, taksonomi dan peta situs yang kita pelajari di bab Opsi Editor Halaman . ItuAdvancedTab berisi opsi lanjutan dari halaman seperti pengaturan, pengurutan dan penimpaan yang akan dibahas dalam bab Lanjutan Editor Halaman .
Dalam bab ini, kita akan mempelajari tentang Page Editor optionsdi panel administrasi Grav. Ini adalah editor teks dinamis yang memungkinkan Anda membuat konten halaman Anda. Selain itu, Anda dapat menambahkan file media di halaman. Anda dapat melihat fitur darioptions tab seperti yang ditunjukkan di bawah ini.

Itu Options tab berisi dua bagian -
- Publishing
- Taxonomies
Penerbitan
Bagian ini digunakan untuk mengatur tanggal dan waktu untuk menerbitkan dan membatalkan penerbitan halaman. Anda akan memiliki kendali penuh atas konten untuk diterbitkan atau tidak diterbitkan dan Anda dapat membuat nilai metadata untuk halaman tertentu.

Bidang berikut ada di bagian penerbitan -
Published - Secara default, halaman disetel ke Yes, yaitu, diterbitkan. Dengan memilihNo Anda dapat membatalkan publikasi halaman.
Date - Atur tanggal dan waktu untuk halaman.
Published Date - Atur tanggal dan waktu untuk mempublikasikan halaman secara otomatis.
Unpublished Date - Atur tanggal dan waktu untuk membatalkan penerbitan halaman secara otomatis.
Metadata - Atur nilai metadata yang akan ditampilkan di semua halaman.
Taksonomi
Di bagian ini, Anda dapat menampilkan kategori pada halaman dan mengkonfigurasi halaman Anda serta properti strukturalnya.

Bidang berikut ada di bagian taksonomi.
Category- Ini mengatur kategori untuk halaman. Ini membantu dalam menyortir dan memfilter konten.
Tag- Ini memberikan informasi tentang apa halaman Anda. Ini membantu dalam pengaturan dan pemfilteran konten.
Editor Halaman adalah editor teks dan juga mengelola halaman; ini memungkinkan Anda untuk membuat konten termasuk file media, opsi penerbitan dan taksonomi, pengaturan dan opsi khusus tema. Tangkapan layar berikut menunjukkan tab Lanjutan dari halaman editor.

Tab Advanced berisi tiga bagian -
Settings
Ordering
Overrides
Pengaturan
Itu Settingsbagian berurusan dengan berbagai pilihan halaman. Di sini Anda dapat mengatur templat untuk halaman, mengatur induk halaman, mengubah nama folder tempat halaman ditempatkan.

Bidang berikut ada di bagian pengaturan -
Folder Numeric Prefix - Nomor disetel untuk menyediakan pemesanan manual.
Folder Name - Masukkan nama folder tempat halaman Anda berada.
Parent - Set root untuk halaman Anda atau beberapa halaman muncul sebagai subhalaman.
Page File - Setel template tema ke halaman yang akan ditampilkan.
Body Classes - Masukkan nama kelas yang diterapkan pada badan halaman.
Memerintah
Bagian ini untuk mengatur folder tak bernomor dalam urutan tertentu.

Tekan dan tahan panah empat cabang dan pindahkan ke posisi untuk mengatur ulang halaman Anda dalam urutan tertentu.
Mengganti
Overrides opsi memberikan fungsionalitas ekstra ke halaman seperti cache, visibilitas navigasi, pengaturan slug ke sesuatu selain default yang diatur berdasarkan nama folder.

Bidang berikut ada di bagian Mengganti.
Menu- Mengatur nama yang akan digunakan sebagai menu. Jika tidak ada yang diatur dariTitle akan digunakan.
Slug - Bagian halaman dari URL dapat diatur oleh variabel slug ini.
Page redirect - Mengatur URL halaman untuk mengarahkannya ke URL yang berbeda.
Process - Proses yang ingin Anda sediakan di konten halaman.
Default Child Type - Untuk halaman anak, jenis halaman disetel sebagai default.
Routable - Mengatur halaman sesuai untuk memeriksa apakah dapat dijangkau oleh URL atau tidak.
Caching - Mengatur cache untuk halaman tersebut.
Visible - Menentukan apakah halaman terlihat di navigasi.
Display Template - Mengatur template ke halaman yang akan ditampilkan.
Blueprintsadalah informasi metadata tentang sumber daya (sumber informasi). Ini melayani dua tujuan -
- Pertama adalah identitas sumber daya itu sendiri.
- Kedua, tentang bentuk.
Informasi lengkap ini disimpan dalam file blueprints.yaml yang ada di setiap plugin atau tema.
Identitas Sumber Daya
Dalam blueprints.yaml identitas file didefinisikan untuk setiap tema dan plugin. Sumber daya tidak akan ditambahkan dalam repositori Grav sampai cetak biru tidak diformat dan dikompilasi dengan sempurna.
Contoh Cetak Biru
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolBeberapa properti berikut ini opsional dan beberapa digunakan untuk memberikan identitas dan sumber daya Anda.
| Sr.No. | Properti & Deskripsi |
|---|---|
| 1 | name* Sebutkan nama sumber daya. |
| 2 | version* Menentukan versi sumber daya. |
| 3 | description* Memberikan deskripsi singkat tentang sumber daya. Ini tidak boleh lebih dari 200 karakter. |
| 4 | icon* Menentukan perpustakaan ikon untuk mengembangkan tema atau plugin baru. |
| 5 | author.name* Menentukan nama pengembang. |
| 6 | author.email (optional) Menentukan alamat email pengembang. |
| 7 | author.url (optional) Menentukan beranda URL pengembang. |
| 8 | homepage (optional) Menentukan Url yang dialokasikan untuk beranda sumber daya Anda. |
| 9 | docs (optional) Menentukan link dokumentasi yang telah Anda tulis untuk sumber daya Anda. |
| 10 | demo (optional) Menentukan link sumber daya demo. |
| 11 | guide (optional) Menentukan link tentang cara memandu atau tutorial untuk sumber daya Anda. |
| 12 | keywords (optional) Menentukan daftar kata kunci yang terkait dengan sumber daya Anda. |
| 13 | bugs (optional) Menentukan Url tempat masalah atau bug dapat dilaporkan. |
| 14 | license (optional) Menentukan lisensi sumber daya Anda yaitu MIT, GPL dll. |
| 15 | dependencies (optional) Menentukan nama dependensi yang diperlukan untuk plugin atau tema. |
Berikut adalah contoh cetak biru plugin login -
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITFormulir
Anda dapat mengisi file blueprints.yaml dengan formulir jika Anda ingin tema atau plugin memiliki opsi yang dapat dikonfigurasi secara langsung dari antarmuka admin. Bagian dari sumber daya ini dapat dikonfigurasi melaluiAdmin Plugin, yang didefinisikan oleh Forms metadata.
Berikut ini adalah contoh file archives.yaml Plugin Arsip .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogIni adalah pengaturan default plugin. Untuk mengkonfigurasinya tanpa menggunakan plugin Admin, pengguna harus menyalin file ini di/user/config/plugins/archives.yamlfolder dan lakukan perubahan. Anda dapat memberikan file archives.yaml dengan benar; Anda dapat memilih untuk mengubah pengaturan di antarmuka admin dari pengguna.
Setelah menyimpan perubahan, secara otomatis akan ditulis ke <your_folder_name>/user/config/plugins/archives.yaml.
File blueprint.yaml dari Plugin Arsip berisi struktur seperti yang ditunjukkan di bawah ini -
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingBerikut adalah elemen formulir yang ada di archive.yaml .
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1Elemen root Diaktifkan, date_display_format, dan batas adalah opsi. Bidang yang ada di elemen akar ini menentukan jenis, ukuran, label, default, dan opsi. Bergantung pada jenis bidang, bidang lain dapat berubah; misalnya, bidang pilih memerlukan daftar opsi.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingBidang ini terdiri dari opsi bertingkat. Ada banyak jenis field yang bisa digunakan di plugins / admin / themes / Grav / templates / forms / fields . Seperti yang bisa kita lihat di file archive.yaml , validasi formulir disetel ke ketat. Ketika validasi disetel sebagai ketat, maka untuk semua opsi Anda harus menambahkan formulir cetak biru, jika tidak maka akan muncul kesalahan saat menyimpan. The form.validation dapat ditetapkan sebagai longgar ketika Anda ingin menyesuaikan hanya dua bidang antarmuka admin.
Tabel berikut memberikan penjelasan singkat tentang bidang yang berkaitan dengan elemen formulir di atas.
| Sr.No. | Bidang & Deskripsi |
|---|---|
| 1 | Type Menunjukkan jenis bidang. |
| 2 | Size Menentukan ukuran lapangan. |
| 3 | Label Menentukan label ke bidang. |
| 4 | Validate Ini memvalidasi jenis bidang dan panjang minimum yang dimasukkan di lapangan. |
| 5 | Default Setel bidang default. |
| 6 | Options Menentukan daftar opsi. |
| 7 | Classes Menentukan kelas untuk lapangan. |
Form Fields tersedia di admin
Ada banyak bidang formulir bawaan yang tersedia yang digunakan oleh plugin dan tema atau dapat membuat bidang formulirnya sendiri. Tabel berikut mencantumkan bidang formulir yang tersedia -
Bidang formulir umum
| Sr.No. | Bidang & Deskripsi |
|---|---|
| 1 | Checkbox Menampilkan kotak centang tunggal. |
| 2 | Checkboxes Menampilkan daftar kotak centang. |
| 3 | Date Berisi bidang tanggal. |
| 4 | Datetime Berisi bidang tanggal dan waktu. |
| 5 | Berisi bidang alamat email dengan validasi. |
| 6 | Password Berisi bidang kata sandi yang ditampilkan dalam format titik. |
| 7 | Hidden Berisi bidang masukan tersembunyi. |
| 8 | Radio Mengizinkan memilih hanya satu opsi dari daftar. |
| 9 | Select Bidang ini berisi beberapa opsi. |
| 10 | Spacer Menambahkan judul, teks atau garis horizontal ke formulir. |
| 11 | Text Berisi bidang teks normal. |
| 12 | Textarea Berisi input teks multiline. |
Bidang formulir khusus
| Sr.No. | Bidang & Deskripsi |
|---|---|
| 1 | Array Menambahkan beberapa baris nilai kunci. |
| 2 | Ignore Bidang yang tidak digunakan dihapus. |
| 3 | Columns Membagi formulir menjadi beberapa kolom. |
| 4 | Column Menampilkan satu kolom. |
| 5 | Dateformat Mengatur format tanggal dan waktu. |
| 6 | Display Menampilkan nilai teks tanpa nilai input apa pun. |
| 7 | Frontmatter Halaman ditampilkan dalam format mentah. |
| 8 | List Menampilkan daftar item tanpa kunci. |
| 9 | Markdown Menampilkan editor penurunan harga. |
| 10 | Pages Menampilkan daftar halaman. |
| 11 | Section Halaman pengaturan dibagi menjadi beberapa bagian dan setiap bagian memiliki judul. |
| 12 | Selectize Ini digunakan untuk memilih kotak. |
| 13 | Tabs Pengaturan dibagi menjadi daftar tab. |
| 14 | Tab Bidang tab digunakan untuk menyediakan tab. |
| 15 | Taxonomy Ini adalah pilihan yang telah dikonfigurasi untuk memilih taksonomi. |
| 16 | Toggle Ini mewakili efek sakelar yang menentukan jenis input aktif atau nonaktif. |
Dalam bab ini, kita akan memahami konsep performa dan caching di Grav.
Performa
Kinerja jangka mengacu pada kinerja sistem sedemikian rupa sehingga dapat menangani beban yang lebih tinggi pada sistem dan memodifikasi sistem untuk menangani beban yang lebih tinggi.
Perhatikan poin-poin berikut yang berkaitan dengan kinerja Grav -
Untuk mendapatkan performa Grav yang lebih baik, Anda dapat menggunakan PHP opcache dan usercache. Opcache bekerja dengan baik dengan PHP 5.4 dan usercache bekerja lebih cepat dengan PHP 5.5, PHP 5.6 dan Zend opcache.
Itu SSD(Solid State Drive) yang menggunakan memori flash dan tidak memiliki bagian yang bergerak. Terkadang cache akan disimpan di cache pengguna atau disimpan sebagai file. Jadi drive SSD dapat memberikan kinerja yang lebih baik.
Mesin virtual adalah cara terbaik penyedia hosting di bawah teknologi komputasi awan. Anda dapat menentukan sumber daya tanpa berinteraksi dengan peralatan fisik.Native hostinglebih cepat dari mesin virtual. Grav berjalan lebih baik di mesin virtual, tetapi untuk kinerja optimal, Anda dapat menggunakan opsi hosting asli.
Grav memiliki faster memorydi mana cache-nya menggunakan memori berat yang memberikan kinerja lebih baik di server Anda. Dibandingkan dengan platform lain, ini menggunakan lebih sedikit memori.
Grav menggunakan shared hostingdi server bersama untuk berbagi sesuatu. Berbagi hosting tersedia dengan biaya rendah dan terkadang hal itu dapat memperlambat hal-hal di server.
Prosesor multi inti digunakan untuk menangani banyak tugas dengan lebih cepat. Prosesor tingkat lanjut lebih baik daripada prosesor ini yang membantu pengguna menyelesaikan tugas.
Caching
Secara umum, cache adalah data yang disimpan dalam memori cache. Mekanisme cache membuat Grav lebih cepat di mana browser bisa mendapatkan file dari cache daripada server asli, menghemat waktu dan lalu lintas jaringan tambahan.
Grav menggunakan pustaka Doctrine Cache yang mendukung berikut ini -
Otomatis (Default) - Ini menggunakan opsi default secara otomatis.
File - Ini menentukan file cache yang ada di cache/ map.
APC
XCache
Memcache
Redis
WinCache
Secara default, Grav menggunakan pengaturan otomatis. Ini akan mencoba untuk APC, lalu untuk WinCache, XCache dan terakhir menggunakan File.
Jenis Caching
Ada 5 jenis caching -
Cache konfigurasi YAML ke dalam PHP.
Cache Grav inti untuk objek halaman.
Ranting caching file template sebagai kelas PHP.
Cache gambar untuk sumber daya media.
Caching aset CSS dan jQuery dengan pipelining.
Caching konfigurasi YAML yang disimpan di /cachemap. Cache gambar menyimpan gambarnya di file/imagesmap. Opsi konfigurasi untuk cache Grav inti disimpan diuser/config/system.yml file seperti yang ditunjukkan di bawah ini -
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'Itu enabled opsi mengaktifkan caching dengan menyetelnya ke true.
Itu method pilihan memeriksa pembaruan di halaman seperti file atau folder.
Itu driver opsi menentukan berbagai jenis opsi cache seperti Auto, File, APC, XCache, Memcache, Redis atau WinCache.
Itu prefix opsi mendefinisikan string awalan cache.
Opsi Memcache
Jika Anda menggunakan memcached server, maka Anda perlu menambahkan beberapa opsi konfigurasi tambahan dengan menggunakan memcache pengemudi di user/config/system.yml file. Opsi ini dapat ditentukan di bawahcache: kelompok.
cache:
...
...
memcache:
server:localhost
port: 8080Opsi Redis
Jika Anda menggunakan redis, lalu Anda perlu menambahkan beberapa opsi konfigurasi tambahan dengan menggunakan redis pengemudi di user/config/system.yml file. Opsi ini dapat ditentukan di bawahcache: kelompok.
cache:
...
...
redis:
server:localhost
port: 8080Template Twig menggunakan mekanisme caching-nya sendiri dengan menggunakan driver twig di file user/config/system.yml mengajukan.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseIni memiliki beberapa opsi seperti -
cache opsi mengaktifkan twig caching dengan mengaturnya ke true.
debug opsi mengaktifkan twig debug.
auto_reload opsi digunakan untuk memuat ulang perubahan dengan menyetelnya ke true.
autoescape opsi digunakan untuk keluar otomatis dari variabel ranting.
Caching dan Acara
Acara dapat digunakan saat caching diaktifkan. Ini dapat diaktifkan untuk semua acara kecuali untukOnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables dan OnFolderProcessedacara. Peristiwa ini dapat digunakan di semua halaman dan folder dan hanya dapat berjalan saat peristiwa sedang diproses. Peristiwa ini tidak dapat dijalankan setelah halaman di-cache.
Debugging & informasi logging sangat diperlukan saat mengembangkan tema dan plugin. Grav menggunakan informasi debugging dengan menggunakan beberapa fitur seperti yang dijelaskan di bawah ini.
Bilah Debug PHP
Grav hadir dengan alat yang disebut Debug Baruntuk menampilkan informasi debugging. Secara default, fitur ini dinonaktifkan. Anda dapat mengaktifkannya secara global atau menggunakan system.yaml untuk lingkungan pengembangan Anda.
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueSetelah mengaktifkan debugger true, Anda dapat melihat bilah debug berikut seperti yang ditunjukkan di bawah ini. Klik pada simbol G yang ada di sisi kiri sudut.

Dalam debugbar, Anda dapat melihat penggunaan memori keseluruhan dan waktu yang digunakan untuk pemrosesan di pojok sisi kanan. Ini juga terdiri dari beberapa tab yang memberikan informasi secara detail.

Di tab Pesan, Anda dapat melihat pesan yang akan membantu Anda men-debug proses pengembangan Grav Anda dan informasinya akan mendapatkan posting ke tab ini dari kode melalui $Grav['debugger']→addMessage($my_var) .

Di tab Timeline, Anda dapat melihat rincian pengaturan waktu Grav.
Tampilan Kesalahan
Ini menampilkan pesan kesalahan tentang blok atau halaman pada saat runtime. Di Grav, Anda dapat dengan mudah mengidentifikasi kesalahan dan menyelesaikan kesalahan dengan sangat cepat. Berikut adalah pesan kesalahan yang akan ditampilkan di layar Anda seperti yang ditunjukkan pada tangkapan layar berikut.

Di file user / config / system.yaml , Anda dapat menonaktifkan halaman kesalahan dengan menyetelnya ke false.
errors:
display: false
log: trueLogging
Logging digunakan untuk melaporkan kesalahan dan informasi status dari perpustakaan dan aplikasi. Di Grav, ada beberapa fitur logging penting seperti yang ditentukan di bawah ini.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');Semua pesan logging akan ditampilkan di file Grav.log yang ada di bawah folder <your_folder_name> /logs/Grav.log
Dalam bab ini, kita akan memahami cara kerja CLI di Grav. CLI singkatan dari antarmuka baris perintah yang disimpan di bin/Grav. Itu melakukan beberapa tugas seperticlearing cache, menciptakan backup salin, dll.
Mengakses CLI berbeda pada platform yang berbeda. Di Windows, Anda dapat mengakses melaluicmd, di Mac Anda dapat mengakses melalui Terminaldan di Linux Anda dapat menggunakan shell. Di windows, Anda tidak dapat menggunakan perintah gaya UNIX. Untuk menggunakan ini cukup instal paket msysgit yang menyediakan GIT dan GIT BASH dan menyediakan perintah gaya UNIX di Windows.
Anda dapat membuat daftar perintah yang tersedia di Grav dengan menggunakan perintah di bawah ini -
$ bin/Grav listAnda dapat melihat perintah yang tersedia seperti yang ditunjukkan pada tangkapan layar berikut -

Pembuatan Proyek Baru
Membuat proyek baru dengan Grav sangat sederhana. Anda dapat membuat proyek baru dengan instance Grav.
Bukalah terminal atau console dan arahkan ke folder Grav Anda.
$ cd ../ProjectFolder/gravGrav Anda akan diinstal di root server web Anda. Jika Anda ingin membuat folder bernama kontak di dalam folder root Grav Anda, gunakan perintah sebagai -
$ bin/Grav project-name ../webroot/ contactIni akan mengunduh semua dependensi yang diperlukan dan membuat instance Grav baru.
Menginstal Ketergantungan Grav
Saat menginstal dependensi, Grav secara otomatis menginstal plugin yaitu error plugin, problems plugin dan antimattertema. Anda dapat menginstal ini dengan menggunakan perintah berikut di terminal atau konsol Anda -
$ cd ../webroot/myproject
$ bin/Grav installAnda sekarang akan melihat plugin yang diunduh di folder masing-masing sebagai -
../webroot/ myproject / pengguna / plugins / error
../webroot/ myproject / pengguna / plugins / masalah
../webroot/ myproject / pengguna / tema / antimateri
Menghapus Cache Grav
Anda dapat menghapus file dan folder untuk membersihkan cache yang disimpan di file cache/map. Untuk menghapus cache, Anda dapat menggunakan perintah di bawah ini -
$ cd ../webroot/myproject
$ bin/Grav clear-cacheMembuat backup
Di Grav, Anda dapat mencadangkan proyek Anda yang disimpan di bawah folder root. Karena tidak akan menggunakan database sehingga tidak ada kesulitan untuk melakukan backup. Jika Anda ingin membuat cadangan proyek Anda yang disebut myproject (../webroot/myproject), lalu gunakan perintah berikut -
$ cd ../webroot/myproject
$ bin/Grav backupAnda akan melihat file zip dari cadangan yang dibuat di bawah backup/ map.
Memperbarui Komposer
Anda dapat memperbarui komposer Grav yang diinstal melalui Github dan diinstal secara manual menggunakan paket vendor berbasis komposer. Perintahnya adalah -
$ bin/Grav composerGPM adalah singkatan dari Grav Package Manager yang digunakan untuk menginstal, memperbarui, menghapus instalasi, dan mencantumkan plugin yang tersedia di repositori Grav. GPM menjalankan perintah menggunakan antarmuka baris perintah seperti terminal atau cmd.
Anda dapat mengakses CLI dengan sangat mudah. Di Windows, Anda dapat mengakses melaluicmd, di Mac Anda dapat mengakses melalui Terminal dan di Linux Anda dapat menggunakan shell. Di windows, Anda tidak dapat menggunakan perintah gaya UNIX. Untuk menggunakan ini cukup instal paket msysgit yang menyediakan GIT dan GIT BASH dan menyediakan perintah gaya UNIX di Windows.
Untuk mencantumkan perintah yang tersedia di repositori Grav ketik perintah sebagai -
$ bin/gpm listAnda akan menerima yang berikut -

Anda dapat membantu perintah dengan menambahkan bantuan ke baris seperti yang ditunjukkan di bawah ini -
$ bin/gpm help installAnda dapat menemukan versi PHP pada antarmuka baris perintah dengan menggunakan perintah berikut -
$ php -v
Bagaimana cara kerjanya?
Saat Anda menjalankan perintah pada antarmuka baris perintah, GPM secara otomatis mengunduh data yang diperlukan dari GetGrav.orgsitus. Ini mencakup semua detail paket yang tersedia dan juga menentukan paket yang perlu diinstal dan paket mana yang perlu diperbarui.
Saat Anda mengunduh paket dari repositori, repositori Grav akan di-cache secara lokal dan tidak ada permintaan yang dapat menghubungi GetGrav.org server setelah cache dibuat.
Beberapa perintah datang dengan --force (-f)opsi, yang memaksa untuk mengambil kembali repositori. Dengan menggunakan opsi ini, tidak perlu menunggu siklus 24 jam sebelum cache dihapus.
Perintah
Anda dapat mengunduh paket yang tersedia dari repositori Grav menggunakan beberapa perintah. Untuk menggunakan perintah, buka terminal Anda dan arahkan ke root folder Grav Anda dan ketik sebagaibin/gpm <command>.
Indeks
Perintah indeks digunakan untuk membuat daftar plugin yang tersedia, tema di gudang Grav. Gunakan perintah di bawah ini di terminal Anda untuk mencantumkan sumber daya yang tersedia.
$ bin/gpm index
Setiap baris mendefinisikan nama plugin atau tema, slug, versi plugin atau tema dan juga menampilkan apakah sudah diinstal atau tidak.
Info
Perintah info digunakan untuk menampilkan informasi tentang paket seperti pembuat, versi, tanggal dan waktu terakhir diperbarui, penyimpanan paket, tautan unduhan paket, informasi lisensi, dll.

Install
Seperti namanya, perintah install menginstal sumber daya yang diperlukan untuk paket dari repositori Grav.
Anda dapat menggunakan perintah berikut untuk menginstal paket yang diperlukan.
$ bin/gpm install package_name
Jika Anda mencoba menginstal paket yang sudah terinstal, maka itu menginformasikan apa yang harus dilakukan selanjutnya.

Jika Anda mengetik Y, ini akan menimpa paket yang sudah diinstal dan jika Anda mengetik N, itu akan membatalkan proses instalasi.
Memperbarui
Perintah update menginformasikan tentang paket yang perlu diupdate. Misalkan jika semua paket sudah diperbarui, maka tidak akan ada yang perlu diperbarui.
$ bin/gpm update
Upgrade sendiri
Perintah peningkatan otomatis digunakan untuk memutakhirkan Grav ke versi terbaru. Gunakan perintah berikut untuk memutakhirkan Grav.
$ bin/gpm self-upgradeJika Anda menggunakan Grav versi terbaru, maka akan muncul pesan yang mengatakan "Anda sudah menjalankan versi Grav terbaru" bersama dengan tanggal rilis dan waktu seperti yang ditunjukkan di layar.

Anda dapat membangun Grav dengan berbagai jenis Development seperti Grav Core, Grav Plugins, Grav Skeleton dan Grav Themes.
Grav Core
Grav adalah CMS modern di mana menulis konten sederhana dan halaman bangunan lebih ramah dan intuitif. ItuGrav coresecara khusus berbicara tentang folder sistem yang mengontrol segala sesuatu tentang Grav dan mewakili kualitas alur kerja dan siklus hidup Grav. Ini berfokus terutama pada halaman-halaman yang dapat ditulis dengan cara yang baik. Ini berfokus pada konten Anda dan mengubah konten Anda menjadi situs yang dapat dinavigasi.
Plugin Grav
Pluginadalah perangkat lunak yang menyediakan fungsionalitas yang ditingkatkan yang awalnya tidak dilengkapi dengan fungsionalitas inti Grav. Ada banyak plugin yang tersedia di repositori Grav yang menunjukkan fungsionalitas di situs.
Pertimbangkan poin-poin berikut yang berkaitan dengan plugin Grav -
Grav sendiri adalah super-lean yang hanya menambahkan plugin yang diperlukan untuk situs Anda.
Tidak perlu menunggu untuk menambahkan fungsionalitas ekstra yang Anda inginkan. Untuk mencapai ini, cukup buat plugin untuk memperluas Grav.
Plugin sangat fleksibel dan kuat yang menampilkan peta situs, arsip blog, mesin pencari, menyediakan remah roti, dll.
Kerangka Grav
Itu Grav skeletonmenjelaskan situs contoh yang berisi Grav Core, plugin, halaman, tema semuanya. Ide awal di balik Grav adalah membangun situs dengan sangat mudah. Semua yang diperlukan untuk mengembangkan situs ditempatkan di fileusermap. Kerangka Grav hadir dengan berbagai dependensi seperti plugin, tema, dll. Dan disimpan dalam sebuah paket yang dapat dibuka ritsletingnya.
Tema Grav
Grav mendukung berbagai jenis themeseh yang merupakan bagian integral dari situs Grav. Ketika Anda menginstal Grav di sistem Anda, itu datang denganAntimattertema. Sebagian besar tema datang dengan paket kerangka atau dengan halaman sampel. Anda dapat melihat halaman sampel di bawahuser/pages folder yang memberikan pengalaman serupa dengan paket kerangka.
Tema yang diinstal membutuhkan yang sesuai twig templatesuntuk halaman Anda. Tema adalah kombinasi tema dan konten yang setara dengan keseluruhan desain situs. Anda dapat membuat mesin templating ranting Anda sendiri sesuai dengan desain Anda.
Proses Rilis Tema / Plugin
Anda dapat melihat beberapa poin untuk tema atau plugin yang Anda buat yang ditambahkan di repositori Grav.
Ini adalah open source yang dilisensikan oleh MIT.
Ini memiliki README.md file yang menentukan proses instalasi dan konfigurasi proyek.
Itu mengandung blueprints.yaml file yang berisi informasi tentang sumber daya dan dapat ditemukan di root setiap plugin dan tema.
Mengandung CHANGELOG.md file yang menyertakan versi tema atau plugin dan menampilkan informasi setiap kali ada perubahan pada file.
Membuat rilis adalah cara yang lebih baik untuk menempatkan tema atau plugin Anda yang sudah selesai di GitHub. Jika tidak ada rilis, maka Anda tidak akan menemukan plugin atau tema Anda.
Tambahkan detail tentang plugin atau tema Anda dan lakukan pengujian untuk memastikan fungsionalitasnya berfungsi.
Format ChangeLog
Itu changelog formatditulis dalam sintaks penurunan harga yang membuat konten dan tampilan visual tetap terpisah. Ini menggunakan CSS sederhana yang ditampilkan dalam format berikut.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...Penyiapan GitHub
GitHub adalah komunitas terbuka terbesar yang membagikan proyek Anda dengan pengguna, mendapatkan masukan, dan berkontribusi pada repositori yang dihosting di GitHub.
Gandakan URL repositori eksternal ke dalam satu folder proyek di sistem lokal Anda. Anda dapat mengkloning repositori Git eksternal ke repositori baru seperti yang ditunjukkan pada langkah-langkah di bawah ini.
Buka baris perintah dan buat folder bernama "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitSini Grav_project adalah repositori di mana Anda akan mendapatkan semua file dan folder yang terkait dengan repositori ini akan disimpan di /my_project/Gravmap. Grav menyertakan dependensi sepertierror plugin, problems plugin dan Antimatter tema.
Anda dapat menyiapkan situs uji untuk Grav dengan menggunakan bin/Grav new-projectperintah. Kita perlu mengembangkan kode kloning dari root web. Jadi kita harus menghubungkan bagian terkait secara simbolis menggunakan-s bendera ke bin/Grav new-project perintah.
Buat satu file konfigurasi di folder baru bernama .Grav/ untuk menemukan repositori dengan menggunakan perintah dan Anda perlu membuatnya di bawah direktori root.
$ cd
$ mkdir .Grav $ vi .Grav/configArahkan ke folder Grav Anda dan atur situs yang ditautkan secara simbolis menggunakan -s bendera.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravSini, www adalah folder root dan Grav adalah lokasi tempat Anda akan membuat situs pengujian.

Dalam bab ini, kita akan memahami siklus hidup Grav. Grav Lifecycle menentukan bagaimana proses Grav untuk memperluas Grav melalui Plugins. Diagram berikut menunjukkan aliran proses siklus hidup Grav.

Empat langkah berikut dari siklus hidup Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Versi PHP
Ia memeriksa versi PHP untuk memastikan bahwa kami menjalankan versi PHP di atas 5.4.0.
Kelas loader diinisialisasi
Pada langkah kedua, pemuat kelas diinisialisasi.
Dapatkan Instance Grav
Jika tidak ada instance, maka itu memanggil metode load () dan menambahkan Grav.
Ini menginisialisasi nilai debugger dan menambahkan ke debugger.
Ini mendaftarkan log dan penangan kesalahan.
Itu menambahkan uri, tugas, acara, cache, sesi, plugin, tema, ranting, taksonomi, bahasa, halaman, aset, dan url dasar.
Ini mendaftarkan aliran dan penangan konfigurasi.
Hubungi Proses Grav
Ini menginisialisasi konfigurasi, objek Uri, penanganan kesalahan, debugger dan sesi.
Setelah menginisialisasi, itu mulai menyangga output.
Ini menginisialisasi zona waktu dan plugin serta mengaktifkan peristiwa onPluginsInitialized .
Selanjutnya, ia menginisialisasi tema dan mengaktifkan peristiwa onThemeInitialized dan onTask [TASK] .
Ini menginisialisasi aset dan mengaktifkan peristiwa onAssetsInitialized .
Ini menginisialisasi ranting dengan tindakan berikut -
Berdasarkan konfigurasinya, ini menetapkan jalur template ranting.
Menangani templat bahasa yang tersedia.
Selanjutnya ini mengaktifkan acara onTwigTemplatePaths .
Konfigurasi rantai pemuat dan ranting dimuat.
Kebakaran onTwigInitialized acara.
Ini memuat ekstensi ranting dan mengaktifkan acara onTwigExtensions .
Ini menetapkan variabel ranting standar.
Selanjutnya itu menginisialisasi halaman.
Ini memanggil metode buildPages () .
Jika cache bagus, maka itu memuat halaman dari cache. Jika cache tidak bagus maka metode recurse () dipanggil.
Peristiwa onBuildPagesInitialized dijalankan dalam metode recurse () .
Jika file ditemukan sebagai .md , tindakan berikut dilakukan -
Untuk memuat detail file, metode init () dipanggil.
Ini mengatur filePath, diubah dan id.
Metode header () dipanggil untuk menginisialisasi variabel header.
Metode slug () dipanggil untuk menyetel URL slug.
Metode visible () dipanggil untuk menyetel status terlihat.
Berdasarkan folder yang dimulai dengan _ (garis bawah), modularTwig () ditetapkan.
Ini kemudian mengaktifkan peristiwa onPageProcessed .
recurse () anak-anak jika folder ditemukan.
Ini mengaktifkan acara onFolderProcessed .
memanggil metode buildRoutes () .
Untuk semua halaman taksonomi diinisialisasi
The rute table dibangun untuk pencarian cepat.
Peristiwa onPagesInitialized dan onPageInitialized diaktifkan.
Debugger CSS / JS ditambahkan ke aset.
Dengan menggunakan metode processSite () Twig , kita mendapatkan hasilnya.
Acara onTwigSiteVariables dipecat.
Mendapat hasil dari halaman.
Jika halaman tidak ditemukan atau tidak dapat dirutekan, acara onPageNotFound akan diaktifkan.
Semua variabel Twig diatur pada objek ranting.
Nama template diset tergantung pada informasi file / header / ekstensi.
render () dipanggil.
Mengembalikan format file dalam HTML
Ini mengaktifkan acara onOutputGenerated .
Setel header HTTP.
Menampilkan output
Buffer keluaran dialihkan ke halaman.
Peristiwa onOutputRendered akan disulut.
Menutup koneksi ke klien.
Terakhir, ini mengaktifkan acara onShutDown .
Saat metode content () dipanggil di halaman, siklus proses berikut akan terjadi.
Acara onPageContentRaw akan disulut.
Menurut pengaturan Markdown dan Twig, itu memproses halaman.
Ini mengaktifkan acara onPageContentProcessed .
YAML berdiri untuk YAML Ain't Markup Language yang menyertakan konten yang dapat dibaca manusia dan sering digunakan dalam file konfigurasi, cetak biru (informasi metadata tentang sumber daya), dan setelan halaman.
fitur
Berikut adalah fitur-fitur YAML -
Dibandingkan dengan XML atau JSON, YAML kurang kompleks dan menyediakan fitur yang sama.
Ini menyediakan pengaturan konfigurasi tanpa perlu mempelajari jenis kode yang kompleks seperti CSS, JavaScript atau PHP.
YAML mendeskripsikan data dan konten file YAML yang dapat dengan mudah diterjemahkan ke berbagai jenis bahasa.
Aturan Dasar YAML
Ada beberapa aturan dasar YAML yang digunakan untuk mengurangi ambiguitas dalam berbagai bahasa dan program yang dapat diedit.
Anda harus mengakhiri file YAML dengan .yaml perpanjangan.
YAML harus peka huruf besar / kecil.
YAML tidak mendukung penggunaan tab. Alih-alih tab, ia menggunakan spasi yang tidak didukung secara universal.
Jenis Data Dasar YAML
YAML mendukung beberapa tipe data dasar yang dapat digunakan dengan bahasa pemrograman seperti -
Scalars - string atau angka.
Sequences - array atau daftar.
Mappings - hash atau kamus.
Scalars
Skalar adalah tipe data dasar yang menggunakan string atau angka pada halaman untuk bekerja dengan data. Ini mungkin aboolean property (baik ya atau tidak), integer value seperti 2 atau string teks seperti kata atau kalimat atau judul situs web.
Misalnya -
string: "Grav"
integer: 10
float: 10.5
boolean: trueTerkadang skalar dilengkapi dengan nilai yang tidak dikutip seperti integer, float, atau Boolean. Nilai string menggunakan tanda baca yang dilengkapi dengan tanda kutip tunggal atau ganda yang menggunakan pelolosan untuk menentukan karakter ASCII dan Unicode.
Urutan
YAML merepresentasikan urutan dalam bentuk array atau daftar. Ini mendefinisikan setiap item dengan tanda hubung (-) yang ditempatkan dalam daftar seperti yang ditunjukkan di bawah ini.
Misalnya -
- Apple
- Orange
- GrapesMisalkan jika Anda ingin menentukan urutan bersarang dengan sub item, lalu tempatkan satu spasi sebelum setiap tanda hubung di sub item.
Misalnya -
-
- Apple
- Orange
- GrapesJika Anda ingin urutan bersarang dalam daftar bersarang, tambahkan beberapa level seperti yang ditunjukkan di bawah ini -
Misalnya -
-
-
- Apple
- Orange
- GrapesPemetaan
Ini adalah cara untuk menentukan kunci bersama dengan nilainya.
Misalnya, Anda dapat menetapkan beberapa nilai ke elemen tertentu sebagai -
Sports: cricketDi sini nilainya adalah "kriket" yang dipetakan dengan kunci yang disebut "Olahraga". Anda dapat menggunakan pemetaan ini dengan urutan untuk menentukan daftar item untuk kriket; sebagai contoh, kita akan mendefinisikan beberapa nama pemain untuk nilai "cricket" yang membuat nama sebagai anak danSports: cricket sebagai orang tua.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniAnda dapat membuat formulir menggunakan formplugin tersedia di tautan ini . Cari plugin formulir dan instal di folder Grav Anda.
Anda juga dapat menginstal plugin ini menggunakan perintah $ bin/gpm install Form. Arahkan ke folder root Grav Anda dan ketik perintah ini. Ini akan secara otomatis mengunduh plugin formulir dan menginstal dependensi yang diperlukan.
Membuat Formulir Sederhana
Anda dapat membuat formulir sederhana yang dapat ditentukan di halaman depan YAML. Berikut ini adalah contoh formulir -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Kode di atas menunjukkan halaman formulir sederhana dengan kolom nama, email, pesan dan Captcha. Saat Anda mengirimkan informasi setelah mengisi formulir, formulir akan diproses dengan menambahkanprocess ke frontmatter YAML seperti yang ditunjukkan dalam kode.
Itu process lapangan menggunakan informasi berikut -
Itu email opsi menggunakan dua bidang seperti from field tentukan pengirim email dan to bidang tentukan penerima surat.
Itu subject penggunaan [feedback][entered mail] pilihan di mana email dikirim ke email yang dimasukkan.
Badan email ditentukan di forms/data.html.twig file yang ada di folder tema.
Data masukan formulir disimpan di bawah user/datamap. Template ditentukan diforms/data.txt.twig file yang ada di folder tema.
Buat subhalaman di bawah thankyou/ sub folder yang akan diarahkan ke halaman itu ketika pengguna mengirimkan formulir.
Anda dapat menggunakan beberapa bidang dengan plugin formulir seperti yang ditunjukkan pada tabel berikut -
| Sr.No. | Bidang & Deskripsi |
|---|---|
| 1 | Captcha Ini adalah bidang antispam yang digunakan dalam komputasi untuk menentukan apakah pengguna adalah manusia atau bukan. |
| 2 | Checkbox Ini menampilkan kotak centang sederhana. |
| 3 | Checkboxes Ini menampilkan beberapa kotak centang. |
| 4 | Date and Datetime Kedua bidang tersebut masing-masing digunakan untuk menampilkan tanggal dan tanggal bersama dengan waktu. |
| 5 | Ini adalah bidang email dengan validasi. |
| 6 | Hidden Ini menentukan bidang tersembunyi. |
| 7 | Password Ini menentukan bidang kata sandi. |
| 8 | Radio Ini menampilkan tombol radio sederhana. |
| 9 | Select Ini menyediakan bidang pilih. |
| 10 | Spacer Ini memungkinkan untuk menambahkan judul, teks atau garis horizontal ke formulir. |
| 11 | Text Ini menampilkan bidang teks sederhana. |
| 12 | Textarea Ini menampilkan bidang area teks sederhana. |
| 13 | Display Ini menampilkan bidang teks atau instruksi, bukan bidang input. |
Parameter Bidang
Setiap bidang menerima parameter berikut yang dapat digunakan untuk menyesuaikan tampilan di formulir.
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | label Ini mendefinisikan bidang label. |
| 2 | validate.required Itu membuat elemen dibutuhkan. |
| 3 | validate.pattern Ini menentukan pola validasi. |
| 4 | validate.message Ini menampilkan pesan ketika validasi gagal. |
| 5 | type Ini mendefinisikan jenis bidang. |
| 6 | default Ini mendefinisikan jenis bidang default. |
| 7 | size Ini menampilkan ukuran bidang seperti besar, x-kecil, sedang, panjang, kecil. |
| 8 | name Ini mendefinisikan nama field. |
| 9 | classes Ini menggunakan string dengan kelas css. |
| 10 | id Ini mendefinisikan id bidang. |
| 11 | style Ini menentukan gaya bidang. |
| 12 | title Ini mendefinisikan judul bidang. |
| 13 | disabled Ini menentukan apakah bidang dalam status nonaktif atau tidak. |
| 14 | placeholder Ini adalah petunjuk singkat yang ditampilkan di kolom input sebelum pengguna memasukkan nilai. |
| 15 | autofocus Ini menentukan bahwa elemen input harus secara otomatis mendapatkan fokus saat halaman dimuat. |
| 16 | novalidate Ini menentukan bahwa data formulir tidak boleh divalidasi saat dikirim. |
| 17 | readonly Ini menentukan bidang sebagai status hanya baca. |
| 18 | autocomplete Ini menampilkan opsi di lapangan saat pengguna mulai mengetik di lapangan dan menampilkan nilai berdasarkan nilai yang diketik sebelumnya. |
Beberapa bidang berisi parameter khusus seperti -
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | date and datetime Bidang ini digunakan validate.min dan validate.max untuk mengatur nilai minimum dan maksimum. |
| 2 | spacer Itu menggunakan underline menambahkan <hr> tag, menambahkan nilai teks menggunakan text dan penggunaan title sebagai tag <h3>. |
| 3 | select Itu menggunakan multiple parameter untuk menambahkan beberapa nilai. |
| 4 | select and checkboxes Itu menggunakan options bidang untuk mengatur opsi yang tersedia. |
| 5 | display Itu menggunakan contentparameter untuk menampilkan konten. Ini mengaturmarkdown dengan benar untuk menampilkan konten. |
| 6 | captcha Itu menggunakan recatpcha_site_key dan recaptcha_not_validated parameter. |
Catatan tentang Captcha
Kami memiliki kode pada informasi captcha di bawah bidang yang disebut g-recaptcha-response seperti yang ditunjukkan di bawah ini -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueReCaptcha digunakan untuk melindungi situs Anda dari spam dan penyalahgunaan. Ini menggunakanrecatpcha_site_keyopsi dan menampilkan widget di situs Anda. Untuk menggunakan reCaptcha, cukup lihat dokumen reCaptcha . Jika reCaptcha salah, maka itu akan menampilkan pesan menggunakanrecaptcha_not_validated pilihan.
Tindakan Formulir
Surel
Anda dapat mengirim email dengan opsi khusus di bawah process bidang seperti yang ditunjukkan di bawah ini -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Ini menggunakan opsi email yang mencakup dua bidang; itufrom kolom menentukan pengirim alamat email dan tokolom menentukan penerima alamat email dengan menggunakan konfigurasi plugin Email. Bidang email juga menggunakansubject opsi di mana email dikirim ke email yang dimasukkan dengan subjek [Kontak oleh] [nama dimasukkan] dan badan email ditentukan di forms/data.html.twig file tema.
Mengalihkan ke Halaman Lain
Anda dapat mengarahkan ke halaman lain dengan menggunakan message dan display opsi yang ditentukan di bawah process bidang.
process:
- message: Thank you for getting in touch!
- display: thankyouItu messageopsi menetapkan pesan yang harus ditampilkan ketika pengguna mengklik tombol kirim. Ketika pengguna mengirimkan formulir, itu harus dialihkan ke halaman lain. Buat satu subhalaman di bawahthankyou subfolder di mana Anda form.mdfile disimpan. Setelah mengirimkan formulir, itu akan diarahkan ke halaman dan menampilkan pesan di atas.
Subhalaman tersebut memanggil thankyou/formdata.md akan memiliki konten berikut.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Saat Anda mengirimkan formulir, plugin akan mengirim email ke pengguna dan data disimpan di bawah data/folder.
Menyimpan
Ini digunakan untuk menyimpan data ke file yang disimpan di bawah user/data map.
Misalnya -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Data tersebut akan disimpan dalam format teks dengan ekstensi txt. Tubuh diambil daritemplates/forms/data.html.twig file tema.
Layar berikut menunjukkan bentuk sederhana -

Hosting, juga dikenal sebagai hosting situs web, adalah proses memelihara dan mengatur situs web dan menyediakan akses ke situs web melalui World Wide Web. Dengan kata sederhana bisa Anda katakan, ini adalah layanan yang menyediakan platform untuk situs web di Internet.
Grav mendukung berbagai jenis layanan hosting -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Rochen Web Hosting
Ini bisa digunakan untuk keduanya GetGrav.org dan RocketTheme.comsebagai penyedia hosting jangka panjang. Ini menggunakan drive SSD, server web Litespeed bersama dengan prosesor Intel XEON untuk meningkatkan kinerja Grav. Ini menyediakan dua jenis opsi; satu adalahShared hosting dan yang lainnya adalah Burst hosting.

Untuk informasi lebih lanjut tentang Rochen Web Hosting, klik tautan ini .
WireNine
WireNine menyediakan layanan hosting web yang andal untuk pelanggan di lebih dari 665 negara. Ini menggunakan CPU Intel Xeon E5 v3, ram DDR4 ECC, dan penyimpanan RAID SSD yang berlebihan untuk meningkatkan fungsionalitas server. Ini memberikan keandalan dan stabilitas maksimum untuk memastikan waktu kerja 100%. Ini termasuk perangkat lunak yang dioptimalkan seperti CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl dll.

Kunjungi tautan ini untuk informasi tentang hosting WireNine.
Hosting Web Krusial
Ini adalah jenis hosting web lain yang lebih berfokus pada kecepatan dan dukungan. Ini menggunakan drive SSD, server web Litespeed bersama dengan prosesor Intel XEON untuk meningkatkan kinerja Grav.

Anda bisa mendapatkan informasi lebih lanjut tentang Crucial Web Hosting di tautan ini .
Arvixe
Arvixe adalah jenis web hosting, yang menyediakan web hosting dengan kombinasi keandalan, kualitas, dan keterjangkauan yang tak tertandingi. Itu telah memenangkan banyak penghargaan web hosting untuk menyediakan fungsionalitas yang baik di bidang web hosting.

Untuk informasi lebih lanjut tentang Arvixe Web Hosting, klik tautan ini .
SiteGround
Ini menyediakan solusi hosting untuk Joomla, WordPress, Magento dan aplikasi web lainnya. Ini memiliki tagline sebagaiWeb Hosting Crafted With Care yang menangani paket hosting web dengan hati-hati dan memberikan teknik baru yang membuat situs web Anda berjalan lebih cepat.

Cukup kunjungi tautan ini untuk informasi tentang hosting SiteGround.
Dreamhost
Ini menyediakan daftar fitur dengan menyediakan lebih banyak fungsi untuk kebutuhan web hosting pribadi atau bisnis Anda. Ini memiliki SSD ultra-cepat dan server khusus baru dengan RAM hingga 64GB.

Untuk informasi lebih lanjut tentang Dreamhost Web Hosting, klik tautan ini .
Kesalahan server terjadi karena kesalahan konfigurasi Grav. Ketika server mengalami kesalahan internal atau terjadi sesuatu yang tidak terduga, maka Grav tidak dapat melayani dan memulihkan halaman.
Jika server berjalan dalam mode produksi, untuk menyembunyikan informasi dari pengguna, terjadi pesan kesalahan server. Semua pesan kesalahan dicatat dalam file Grav.log yang ada di bawah folder <nama_folder_anda> /logs/Grav.log .
Berikut adalah beberapa alasan yang dapat menyebabkan kesalahan server -
- Konfigurasi kedaluwarsa
- Izin file salah
- File konfigurasi yang diformat tidak valid
- Perubahan dalam sistem file tidak dikenal oleh Grav
Konfigurasi kedaluwarsa
Anda dapat membersihkan cache untuk memeriksa apakah konfigurasi tersebut mutakhir atau tidak. Gunakan perintah berikut untuk membersihkan cache.
bin/Grav clear-cacheMasalah instalasi dan konfigurasi
Masalah untuk penginstalan dan konfigurasi adalah -
- Masalah Konfigurasi
- Masalah Instalasi
- Persyaratan Sistem
- Izin File
Secara umum, permissionadalah proses mengizinkan untuk melakukan sesuatu di lingkungan hosting Anda. Izin tersebut mencakup akses membaca atau menulis ke file di server atau mengedit file di sistem file. Grav adalah CMS berbasis file datar yang perlu menulis ke sistem file untuk membuat cache dan file log.
Grav berada dalam tiga skenario utama -
PHP / Webserver berjalan dengan pengguna yang sama yang mengedit file
Skenario ini berfungsi baik dengan sebagian besar penyiapan hosting bersama dan juga untuk pengembangan lokal. Di host web khusus, kami tidak dapat menganggap pendekatan ini cukup aman.
PHP / Webserver berjalan dengan akun yang berbeda tetapi grup yang sama
Dengan izin 775 dan 664 menggunakan grup bersama antara pengguna dan akun PHP / Webserver, Anda dapat memastikan bahwa dua akun berbeda akan memilikiRead/Writeakses ke file. Kita dapat membuat file baru dengan mengatur umask 0002 pada root dengan izin yang tepat.
Akun yang berbeda, perbaiki izin secara manual
Pendekatan ini akan memiliki akun yang berbeda dan memperbarui kepemilikan dan izin file yang memastikan bahwa pengguna PHP / Webserver akan memiliki file Read/Write akses pada file.
Berikut ini adalah kode sederhana permissions-fixingskrip shell. Anda dapat mengedit file ini sesuai grup yang berfungsi untuk pengaturan.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff digunakan untuk mengubah grup dan pengguna direktori menjadi joeblow dan staff.
chown -R joeblow: staff * line mengubah kepemilikan file dan subfolder menjadi joeblow dan staff.
Garis menemukan. -tipe f! -path "./bin/" | xargs chmod 664 menetapkan 664 izin untuk semua file dari direktori ke Baca untuk orang lain dan Baca / Tulis untuk grup dan pengguna.
Garis menemukan. -type f -path "./bin/" | xargs chmod 775 menetapkan 775 izin untuk semua file dari direktori ke RX untuk yang lain dan RWX untuk grup dan pengguna.
umask 0002 digunakan untuk membuat file baru dengan izin 664 dan 775.