Grav - Dasar-dasar Tema
Tema mengontrol tampilan situs Grav Anda. Tema di Grav dibuat dengan mesin Twig Templating yang bertenaga .
Halaman Konten dan Template Twig
Halaman yang Anda buat, mereferensikan file template tertentu menurut nama atau dengan menyetel variabel header template untuk halaman tersebut. Disarankan menggunakan nama halaman untuk perawatan yang lebih sederhana.
Setelah menginstal paket Grav Base, Anda akan menemukan file defauld.mdfile di folder pengguna / halaman / 01.home. Nama file, yaitudefault memberitahu Grav bahwa halaman ini harus dirender dengan template ranting default.html.twig ditempatkan di dalam themes/<mytheme>/templates map.
Misalnya, jika Anda memiliki file bernama contact.md, itu akan diberikan dengan template ranting sebagai themes/<mytheme>/templates/contact.html.twig.
Organisasi Tema
Pada bagian berikut, kita akan membahas tentang organisasi tema, yaitu definisi, konfigurasi, dan lainnya.
Definisi dan Konfigurasi
Informasi tentang tema akan ditentukan dalam user/themes/antimatter/blueprints.yamldefinisi file dan formulir yang akan digunakan di panel Administrasi disediakan secara opsional. Anda akan melihat konten berikut diuser/themes/antimatter/blueprints.yaml file untuk Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolUntuk menggunakan opsi konfigurasi tema, Anda perlu menyediakan pengaturan default dalam file bernama user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueAcara Tema dan Plugin
Kemampuan tema untuk berinteraksi dengan Grav melalui arsitektur plugin adalah fitur hebat lainnya dari Grav. Untuk mencapai ini, cukup buatuser/themes/<mytheme>/<mytheme>.php (sebagai contoh, antimatter.php untuk file default Antimatter theme) dan gunakan format berikut.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Template
Struktur tema Grav tidak memiliki aturan yang ditetapkan kecuali bahwa harus ada templat ranting terkait di templat / folder untuk setiap dan setiap konten jenis halaman.
Karena keterkaitan yang erat antara konten halaman dan template ranting ini, sebaiknya buat tema umum berdasarkan paket Skeleton yang tersedia di halaman unduhan .
Misalkan Anda ingin mendukung template modular di tema Anda, Anda harus membuatnya modular/folder dan menyimpan file template ranting di dalamnya. Jika Anda ingin mendukung formulir, maka Anda harus membuatform/ folder dan menyimpan Templat formulir di dalamnya.
Cetak biru
Untuk menentukan formulir untuk opsi dan konfigurasi untuk setiap file template blueprints/folder digunakan. Ini tidak akan dapat diedit melaluiAdministrator Paneldan itu digunakan secara opsional. Tema berfungsi penuh tanpablueprints map.
SCSS / KURANG / CSS
Jika Anda ingin mengembangkan situs dengan SASS atau LESS, maka Anda harus membuat sub-folder di user/themes/<mytheme>/scss/, atau less/ jika Anda ingin KURANG bersama dengan css / folder.
Untuk file yang dibuat secara otomatis yang dikompilasi dari SASS atau LESS, file css-compiled/folder digunakan. Dalam tema Antimateri,scss varian SASS digunakan.
Ikuti langkah-langkah ini untuk menginstal SASS di mesin Anda.
Di root tema, ketik perintah yang diberikan di bawah ini untuk menjalankan skrip shell scss.
$ ./scss.sh- Ketik perintah berikut untuk langsung menjalankannya.
$ scss --sourcemap --watch scss:css-compiledItu css-compiled/ akan berisi semua file scss yang telah dikompilasi dan file css akan dibuat di dalam tema Anda.
Folder Lain
Dianjurkan untuk membuat terpisah images/, fonts/ dan js/ folder di user/themes/<mytheme>/ folder untuk gambar, font, dan file JavaScript apa pun yang digunakan dalam tema Anda.
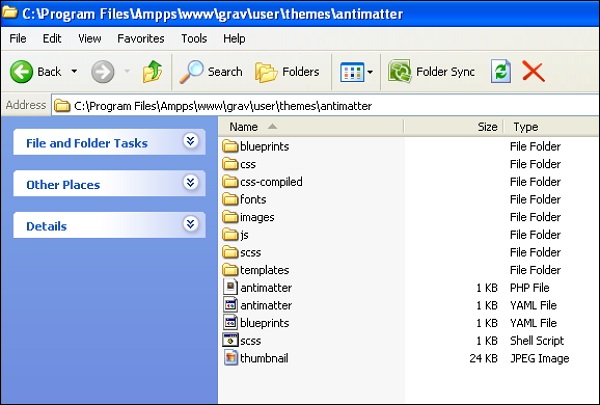
Contoh Tema
Struktur folder keseluruhan file Antimatter tema yang kita bahas sejauh ini ditampilkan di bawah.