Desain Dialog
Dialog adalah konstruksi interaksi antara dua atau lebih makhluk atau sistem. Di HCI, dialog dipelajari di tiga tingkat -
Lexical - Bentuk ikon, tombol sebenarnya yang ditekan, dll., Ditangani pada level ini.
Syntactic - Urutan masukan dan keluaran dalam suatu interaksi dijelaskan pada tingkat ini.
Semantic - Pada level ini, efek dialog pada aplikasi / data internal diurus.
Representasi Dialog
Untuk merepresentasikan dialog, kita membutuhkan teknik formal yang memiliki dua tujuan -
Ini membantu dalam memahami desain yang diusulkan dengan cara yang lebih baik.
Ini membantu dalam menganalisis dialog untuk mengidentifikasi masalah kegunaan. Misalnya, Pertanyaan seperti "apakah desain benar-benar mendukung pengurungan?" bisa dijawab.
Pengantar Formalisme
Ada banyak teknik formalisme yang bisa kita gunakan untuk menandai dialog. Pada bab ini, kita akan membahas tiga teknik formalisme tersebut, yaitu -
- Jaringan transisi negara (STN)
- Grafik negara bagian
- Jaring Petri klasik
Jaringan Transisi Status (STN)
STN adalah yang paling spontan, yang mengetahui bahwa dialog pada dasarnya menunjukkan perkembangan dari satu keadaan sistem ke keadaan berikutnya.
Sintaks STN terdiri dari dua entitas berikut -
Circles - Lingkaran mengacu pada keadaan sistem, yang dicap dengan memberi nama negara.
Arcs - Lingkaran-lingkaran tersebut dihubungkan dengan busur-busur yang mengacu pada aksi / peristiwa yang menghasilkan transisi dari keadaan di mana busur dimulai, ke keadaan di mana ia berakhir.
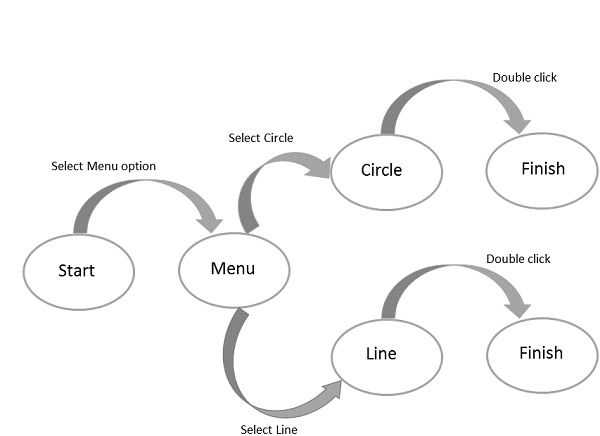
Diagram STN

StateCharts
StateChart mewakili sistem reaktif kompleks yang memperluas Finite State Machines (FSM), menangani konkurensi, dan menambahkan memori ke FSM. Ini juga menyederhanakan representasi sistem yang kompleks. StateCharts memiliki status berikut -
Active state - Kondisi FSM yang mendasari saat ini.
Basic states - Ini adalah negara bagian individu dan tidak terdiri dari negara bagian lain.
Super states - Negara bagian ini terdiri dari negara bagian lain.
Ilustrasi
Untuk setiap keadaan dasar b, keadaan super yang mengandung b disebut keadaan leluhur. Status super disebut ATAU status super jika salah satu sub-statusnya aktif, setiap kali sub-statusnya aktif.
Mari kita lihat Konstruksi StateChart dari mesin yang mengeluarkan botol untuk memasukkan koin.

Diagram di atas menjelaskan seluruh prosedur mesin dispensing botol. Saat menekan tombol setelah memasukkan koin, mesin akan beralih antara mode pengisian dan pengeluaran botol. Ketika botol permintaan yang diperlukan tersedia, itu mengeluarkan botol. Di latar belakang, prosedur lain berjalan di mana semua botol yang macet akan dibersihkan. Simbol 'H' di Langkah 4, menunjukkan bahwa prosedur ditambahkan ke Riwayat untuk akses di masa mendatang.
Petri Nets
Petri Net adalah model sederhana dari perilaku aktif, yang memiliki empat elemen perilaku seperti - tempat, transisi, busur, dan token. Petri Nets memberikan penjelasan grafis untuk memudahkan pemahaman.
Place- Elemen ini digunakan untuk melambangkan elemen pasif dari sistem reaktif. Sebuah tempat diwakili oleh sebuah lingkaran.
Transition- Elemen ini digunakan untuk melambangkan elemen aktif dari sistem reaktif. Transisi diwakili oleh kotak / persegi panjang.
Arc- Elemen ini digunakan untuk merepresentasikan hubungan sebab akibat. Busur diwakili oleh panah.
Token- Elemen ini dapat berubah. Token diwakili oleh lingkaran kecil yang diisi.
Berpikir Visual
Materi visual telah membantu dalam proses komunikasi sejak berabad-abad dalam bentuk lukisan, sketsa, peta, diagram, foto, dll. Di dunia sekarang ini, dengan penemuan teknologi dan perkembangan selanjutnya, potensi baru ditawarkan untuk informasi visual seperti pemikiran dan pemikiran. Sesuai studi, penguasaan visual thinking dalam desain interaksi manusia-komputer (HCI) masih belum ditemukan sepenuhnya. Jadi, mari kita pelajari teori-teori yang mendukung pemikiran visual dalam aktivitas sense-making dalam desain HCI.
Sebuah terminologi awal untuk berbicara tentang pemikiran visual ditemukan yang mencakup konsep-konsep seperti kesegeraan visual, dorongan visual, impedansi visual, dan metafora visual, analogi dan asosiasi, dalam konteks desain informasi untuk web.
Dengan demikian, proses desain ini menjadi sangat sesuai sebagai metode logis dan kolaboratif selama proses desain. Mari kita bahas secara singkat konsep-konsep tersebut secara individu.
Kedekatan Visual
Ini adalah proses penalaran yang membantu dalam memahami informasi dalam representasi visual. Istilah ini dipilih untuk menyoroti kualitas terkait waktu, yang juga berfungsi sebagai indikator seberapa baik penalaran difasilitasi oleh desain.
Dorongan Visual
Dorongan visual diartikan sebagai stimulus yang bertujuan untuk meningkatkan keterikatan dalam aspek kontekstual representasi.
Impedansi Visual
Ini dianggap sebagai kebalikan dari kesegeraan visual karena merupakan penghalang dalam desain representasi. Dalam hubungannya dengan penalaran, impedansi dapat dinyatakan sebagai kognisi yang lebih lambat.
Metafora Visual, Asosiasi, Analogi, Penculikan dan Pencampuran
Ketika demonstrasi visual digunakan untuk memahami sebuah ide dalam istilah ide familiar lainnya, itu disebut metafora visual.
Analogi visual dan pencampuran konseptual mirip dengan metafora. Analogi dapat diartikan sebagai implikasi dari satu hal ke lainnya. Pencampuran konseptual dapat didefinisikan sebagai kombinasi elemen dan hubungan penting dari berbagai situasi.
Desain HCI dapat memperoleh manfaat yang besar dengan menggunakan konsep-konsep yang disebutkan di atas. Konsepnya pragmatis dalam mendukung penggunaan prosedur visual di HCI, serta dalam proses desain.
Pemrograman Manipulasi Langsung
Manipulasi langsung telah diakui sebagai bentuk desain antarmuka yang baik, dan diterima dengan baik oleh pengguna. Proses tersebut menggunakan banyak sumber untuk mendapatkan masukan dan akhirnya mengubahnya menjadi keluaran yang diinginkan oleh pengguna menggunakan alat dan program bawaan.
“Keterusterangan” telah dianggap sebagai fenomena yang berkontribusi besar pada pemrograman manipulasi. Ini memiliki dua aspek berikut.
- Distance
- Keterlibatan Langsung
Jarak
Jarak adalah antarmuka yang memutuskan jurang pemisah antara tujuan pengguna dan tingkat penjelasan yang disampaikan oleh sistem, yang digunakan oleh pengguna. Ini disebut sebagai Teluk Eksekusi dan Teluk Evaluasi .
The Gulf of Execution
The Gulf of Execution mendefinisikan gap / jurang antara tujuan pengguna dan perangkat untuk mengimplementasikan tujuan itu. Salah satu tujuan utama Usability adalah untuk mengurangi kesenjangan ini dengan menghilangkan penghalang dan mengikuti langkah-langkah untuk meminimalkan gangguan pengguna dari tugas yang dimaksudkan yang akan mencegah aliran pekerjaan.
The Gulf of Evaluation
Teluk Evaluasi adalah representasi dari ekspektasi yang diinterpretasikan oleh pengguna dari sistem dalam sebuah desain. Menurut Donald Norman, jurang pemisah itu kecil ketika sistem memberikan informasi tentang keadaannya dalam bentuk yang mudah didapat, mudah ditafsirkan, dan cocok dengan cara orang berpikir tentang sistem.
Keterlibatan Langsung
Ini dijelaskan sebagai pemrograman di mana desain secara langsung menangani kontrol objek yang disajikan oleh pengguna dan membuat sistem kurang sulit untuk digunakan.
Pemeriksaan proses eksekusi dan evaluasi menjelaskan upaya dalam menggunakan sistem. Ini juga memberikan cara untuk meminimalkan upaya mental yang diperlukan untuk menggunakan suatu sistem.
Masalah dengan Manipulasi Langsung
Meskipun respons yang cepat dan konversi tujuan menjadi tindakan telah membuat beberapa tugas menjadi mudah, semua tugas tidak boleh dilakukan dengan mudah. Misalnya, operasi berulang mungkin paling baik dilakukan melalui skrip dan bukan melalui kesegeraan.
Antarmuka manipulasi langsung merasa sulit untuk mengelola variabel, atau ilustrasi elemen diskrit dari kelas elemen.
Antarmuka manipulasi langsung mungkin tidak akurat karena ketergantungan ada pada pengguna daripada pada sistem.
Masalah penting dengan antarmuka manipulasi langsung adalah bahwa itu secara langsung mendukung teknik, pikir pengguna.
Urutan Presentasi Item
Di HCI, urutan presentasi dapat direncanakan sesuai dengan tugas atau persyaratan aplikasi. Urutan alami item dalam menu harus dijaga. Faktor utama dalam urutan presentasi adalah -
- Time
- Pengurutan numerik
- Properti fisik
Seorang desainer harus memilih salah satu dari prospek berikut ketika tidak ada pengaturan terkait tugas -
- Urutan abjad suku
- Pengelompokan item terkait
- Item yang paling sering digunakan terlebih dahulu
- Barang terpenting dulu
Tata Letak Menu
- Menu harus diatur menggunakan semantik tugas.
- Luas-dangkal sebaiknya diutamakan daripada sempit-dalam.
- Posisi harus ditunjukkan dengan grafik, angka atau judul.
- Subpohon harus menggunakan item sebagai judul.
- Item harus dikelompokkan secara bermakna.
- Item harus diurutkan secara bermakna.
- Item singkat harus digunakan.
- Tata bahasa, tata letak, dan teknologi yang konsisten harus digunakan.
- Ketik ke depan, lompat ke depan, atau pintasan lain harus diizinkan.
- Melompat ke menu sebelumnya dan utama harus diizinkan.
- Bantuan online harus dipertimbangkan.
Panduan konsistensi harus ditentukan untuk komponen berikut -
- Titles
- Penempatan barang
- Instructions
- Pesan kesalahan
- Laporan status
Kotak Dialog Pengisian Formulir
Cocok untuk beberapa entri bidang data -
- Informasi lengkap harus dapat dilihat oleh pengguna.
- Tampilan harus menyerupai bentuk kertas yang biasa.
- Beberapa instruksi harus diberikan untuk tipe entri yang berbeda.
Pengguna harus terbiasa dengan -
- Keyboards
- Gunakan tombol TAB atau mouse untuk memindahkan kursor
- Metode koreksi kesalahan
- Arti label bidang
- Isi bidang yang diizinkan
- Penggunaan tombol ENTER dan / atau RETURN.
Panduan Desain Pengisian Formulir -
- Judul harus bermakna.
- Instruksi harus dapat dipahami.
- Bidang harus dikelompokkan dan diurutkan secara logis.
- Bentuknya harus menarik secara visual.
- Label bidang yang sudah dikenal harus disediakan.
- Terminologi dan singkatan yang konsisten harus digunakan.
- Gerakan kursor yang nyaman harus tersedia.
- Koreksi kesalahan untuk karakter individu dan fasilitas seluruh bidang harus ada.
- Pencegahan kesalahan.
- Pesan kesalahan untuk nilai yang tidak dapat diterima harus diisi.
- Bidang opsional harus ditandai dengan jelas.
- Pesan penjelasan untuk bidang harus tersedia.
- Sinyal penyelesaian harus terisi.