Pengembangan iOS dengan Swift 2 - Animasi
Animasi adalah bagian penting dari Aplikasi apa pun karena menarik perhatian pengguna ke aplikasi. Animasi hanyalah kumpulan gambar yang berulang dengan kecepatan tinggi. Itu juga membuat aplikasi Anda berdiri berbeda dari yang lain.
Membuat Proyek Animasi - Animasi Kitty
Ini akan menjadi proyek sederhana, di mana kita akan menjalankan animasi saat tombol diklik. Kami akan menggunakan banyak gambar untuk membuat GIF, jadi unduh GIF apa pun dan konversikan menjadi gambar, yang akan memberi Anda banyak bingkai GIF itu.
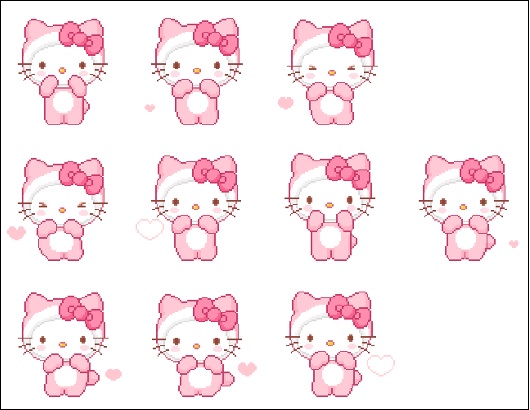
Di bagian ini, kami akan menggunakan gambar berikut.

Gambar-gambar ini, saat diputar bersama, membuat animasi. Oleh karena itu, kami akan membuat aplikasi single view. Kami kemudian akan menyeret opsi tampilan gambar, label dan tombol di dalam pengontrol tampilan utama. Setelah ini selesai, kami akan menghubungkan tampilan gambar dan tombol ke file swift kami.
(Jika Anda tidak ingin menggunakan gambar-gambar ini, cari gif apa pun dan konversikan menjadi gambar online dengan menggunakan konverter gif ke gambar.)
Di dalam aksi tombol, kami akan memasukkan perintah berikut untuk menampilkan gambar saat tombol ditekan.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageIni adalah cara kami menetapkan gambar secara terprogram ke Tampilan Gambar. Tampilannya sekarang akan terlihat seperti berikut -

Tampilan pertama akan muncul saat kita menjalankan aplikasi. Saat kita klik tombol Animate, gambar akan muncul.

Ini bukan animasi, tapi hanya gambar. Kami akan membuat animasi sekarang -
Tambahkan variabel di bawah outlet gambar: var counter = 1.
Lihat bahwa gambar kami memiliki nama yang sama dan hanya satu karakter yang berbeda. Ubah kode tombol animasi Anda seperti yang ditunjukkan di bawah ini -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Sekarang, saat Anda menekan animatetombol, gambar berubah setiap saat. Langkah selanjutnya adalah membuat yang berikut -
Buat variabel - isAnimating dan tetapkan False untuk itu.
Buat variabel timer dan tetapkan a Timer() berfungsi untuk itu.
Setelah dua langkah di atas selesai, buat fungsi animate dan paste kode berikut.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Dimana, counter adalah variabel counter yang kita buat di file sebelumnya. Sekarang, di dalam fungsi tombol animasi, tambahkan kode berikut -
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Coba jalankan aplikasi dan kita akan melihat bahwa animasi sedang dijalankan di perangkat Anda.
Challenge - Tambahkan tombol stop yang akan menghentikan animasi.