Pengembangan iOS dengan Swift 2 - Tata Letak Otomatis
Saat kami membuat aplikasi iOS dan kami menambahkan Elemen UI di aplikasi itu, mereka mungkin tampak sempurna di satu perangkat. Namun demikian, sekarang kita harus mencoba aplikasi yang sama di beberapa perangkat lain. Kami pasti akan melihat perubahan drastis di UI dan beberapa elemen mungkin tidak muncul juga.
Tata letak otomatis adalah teknik yang akan kami gunakan untuk mengatasi masalah ini. Di bab ini, kita akan memahami cara membuat Tata Letak Otomatis, Menerapkan Batasan, dan Tampilan Tumpukan untuk membuat aplikasi Anda terlihat sempurna dan terbaik di setiap Perangkat.
Kita akan mulai dengan membuat aplikasi single view baru.
Menambahkan Elemen
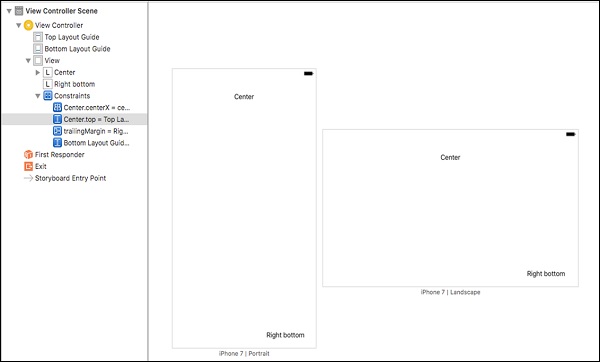
Tambahkan label di tengah atas tampilan dan satu di kanan bawah tampilan seperti yang ditunjukkan di bawah -

Sekarang, coba ubah orientasi dan kita akan melihat bahwa kanan bawah tidak muncul, sedangkan Center tidak berada di tengah.
(Tip - Anda tidak perlu menjalankan simulator untuk melihat tata letak, cukup klik Lihat sebagai - iPhone x, di bagian bawah layar seperti yang ditunjukkan pada tangkapan layar berikut.)

Pilih versi iPhone dan orientasinya. Kita akan melihat bahwa elemen UI tidak tersusun dengan baik. Oleh karena itu, ketika kita mengubah orientasi, perangkat, atau keduanya, label kanan bawah akan hilang dan pusat tidak akan berada di tengah.

Ini terjadi karena kami belum menentukan posisi tetap untuk elemen. Untuk mengatasi ini, kami akan menggunakan Kendala.
Menerapkan Batasan ke Elemen UI
Klik pada Label Tengah, tekan kontrol dan seret ke mana saja di dalam tampilan, lepaskan. Sekarang Anda harus melihat -

Pilih Center Horizontally in Container. Sekali lagi, ulangi langkah di atas dan pilih, Vertical Spacing to Top Layout Guide.

Sekarang, klik pada tombol Add new constraint dan pilih height dan width, dan klik Add 2 Constraints.

Klik di kanan bawah label, kontrol seret dari label ke mana saja di dalam tampilan, dan pilih "Trailing space to container Margin". Demikian pula pilih, Vertical spacing to Bottom layout Guide.
(Tip- Untuk memilih beberapa opsi sekaligus, tekan shift dan pilih opsi. Pastikan Anda tidak melepaskan shift hingga Anda telah memilih semuanya.)
Setelah menerapkan semua batasan, tampilan akan terlihat seperti berikut -

Tampilan Stack
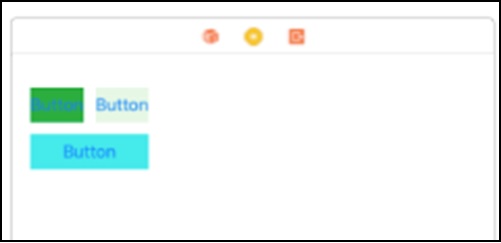
Tampilan tumpukan bekerja dengan mengatur elemen dalam tumpukan. Setelah mengatur, kami mendefinisikan batasan hanya sekali, dan semua elemen diatur sesuai. Untuk memulai dengan tampilan tumpukan, buat tampilan berikut, yang tidak akan terlihat lebih baik di perangkat lain. Namun, kami akan membuatnya sesuai untuk perangkat lain di bagian ini.

Sekarang, pilih dua tombol teratas - pilih satu tombol, tekan perintah lalu pilih yang kedua. Untuk menyematkannya dalam tampilan tumpukan, buka editor → sematkan Dalam → tampilan tumpukan.
OR
Di sudut kanan bawah, ada opsi

Tampilan Tumpukan Horizontal
Tampilan Tumpukan Horizontal akan terlihat seperti yang ditunjukkan pada tangkapan layar berikut.

Saat tampilan tumpukan ini dipilih, buka inspektur atribut. Ubah Distribusi menjadi Isi Sama dan Spasi menjadi 10.

Sekarang, pilih tampilan tumpukan ini dan tombol bawah dan sematkan lagi ke tampilan tumpukan. Kali ini sumbu tampilan tumpukan akan vertikal, sedangkan pada tampilan tumpukan sebelumnya, adalah horizontal.
Tampilan Tumpukan Vertikal
Sekarang tampilan Anda akan terlihat seperti -

Saat tampilan tumpukan ini dipilih, buka inspektur atributnya dan pastikan cocok dengan tangkapan layar di bawah.

Sekarang, tampilan Anda akan terlihat sebagai berikut -

Langkah terakhir adalah membuat batasan untuk tampilan tumpukan ini.
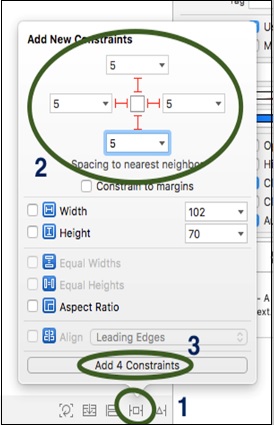
Pilih tampilan tumpukan → Klik tombol tambahkan batasan baru.

Ini akan membuka jendela baru di mana kita harus mengikuti langkah-langkah yang ditunjukkan pada tangkapan layar berikutnya.
Menambahkan Batasan ke Stack View
Tangkapan layar berikut akan menjelaskan cara menambahkan batasan ke tampilan tumpukan.

Itu saja yang akan kami lakukan dengan tata letak otomatis. Pada bab selanjutnya, kita akan membahas tentang Animasi.

Itu saja yang akan kami lakukan dengan tata letak otomatis. Pada bab selanjutnya, kita akan membahas tentang Animasi.