Menjadikan Aplikasi Interaktif
Pada bab ini, kami akan memperkenalkan beberapa hal baru dan fitur UI yang disediakan iOS untuk interaksi dengan pengguna. Kami akan menambahkan -
- Bidang Teks
- Labels
- Tombol dan tindakannya
Selain itu, kami akan menulis kode dengan cepat untuk Label Dinamis, yang akan menampilkan hasil kalkulasi dari input yang dimasukkan oleh pengguna.
Yang kami maksud dengan judul "Membuat aplikasi kita interaktif" adalah membuat aplikasi kita berinteraksi dengan pengguna. Oleh karena itu, di sini kami memberi pengguna kekuatan untuk berinteraksi dan mengontrol aplikasi.
Menambahkan Bidang Teks
Di sini, kami akan kembali membuat proyek baru. Ini harus mudah dikelola, karena kita telah membahas cara membuat proyek baru di Xcode.
Oke, jadi sekarang kita akan membuat Proyek Baru bernama "My Dog's Age". Setelah membuat proyek ini, kami akan mengklik File "Main.storyboard" kami dan mengikuti langkah-langkah yang diberikan di bawah ini.
Di bilah Pencarian Panel utilitas (terletak di sudut kanan bawah Xcode), cari Label. Klik dan Seret Label itu ke main.storyboard / (View) Anda. Kemudian, klik dua kali pada label dan ubah namanya menjadi - "My Dog's Age".
Telusuri "bidang teks", klik dan seret bidang teks tersebut ke Tampilan Anda. Saat bidang teks ini dipilih, buka inspektur atribut dan ubah jenis keyboard ke Papan angka, sehingga hanya angka yang dapat dimasukkan seperti yang ditunjukkan pada gambar di bawah.

Menambahkan Tombol ke Tampilan kami
Sekarang cari Tombol di bilah pencarian. Seret itu ke tampilan Anda, klik dua kali padanya dan ubah namanya menjadi "Hitung".
Menambahkan Label ke Tampilan
Cari label dan tambahkan di bawah tombol, untuk menampilkan keluaran usia. Klik dua kali dan buat label kosong dan regangkan sedikit, sehingga keluaran lengkap terlihat.
Tip - Jika Anda tidak dapat mengganti nama dengan mengklik dua kali, pilih item dan di panel utilitas - Attribute inspector, ada judul item itu, modifikasi di sana dan tekan Return seperti yang ditunjukkan pada gambar layar berikut.

Sekarang, Main.storyboard Anda akan terlihat seperti tangkapan layar berikut.

Kita tidak berhenti sampai disini, sekarang kita akan membahas bagaimana cara menambahkan gambar ke main.storyboard.
Menambahkan Gambar ke Tampilan Kami
Untuk memulainya, pertama-tama kita harus mencari gambar, yang ingin kita tambahkan dalam proyek. Anda dapat mengunduh gambar yang diberikan di bawah ini -

Salin gambar ini ke proyek Anda, atau seret gambar ini ke proyek Anda, maka Anda akan melihat jendela berikut.

Pastikan Anda memilih, menyalin item jika perlu dan membuat grup. Klik pada tombol Selesai.
Sekarang, buka Panel Utilitas → Perpustakaan Objek dan cari tampilan Gambar. Tarik tampilan gambar ke tampilan Anda. Sekarang tampilan Anda akan terlihat seperti tangkapan layar yang diberikan di bawah ini.

Sekarang, klik pada Tampilan Gambar ini, Anda cukup menyeret tampilan Anda dan kemudian Anda akan melihat bahwa di area utilitas ada opsi bernama "Gambar" untuk memilih gambar. Klik panah itu dan Anda akan melihat semua gambar yang tersedia. Pastikan Anda telah memilih tampilan gambar yang baru ditambahkan ini.

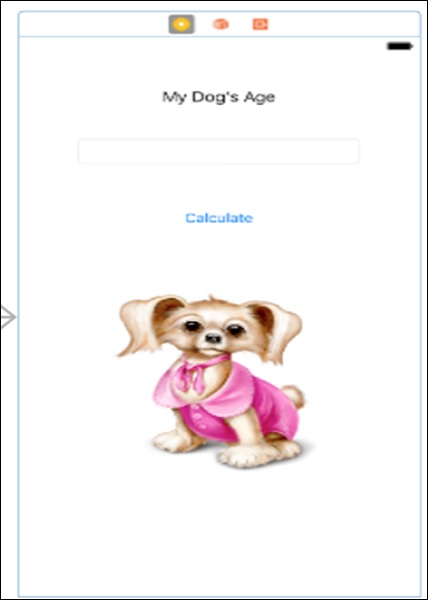
Sekarang Anda telah memilih gambar untuk tampilan gambar Anda, tampilan akhir Anda akan terlihat seperti tangkapan layar berikut. Ini adalah satu-satunya hal yang akan kami lakukan dengan main.storyboard kami, untuk aplikasi ini.
Ini adalah tampilan kami sekarang setelah menambahkan semua elemen UI.

Setelah ini, kami memiliki implementasi logis dari kode kami yang akan kami lanjutkan jika Anda telah menyelesaikan hingga langkah ini.
Sekarang, pilih pengontrol tampilan Anda dan buka asisten editor dengan mengklik tombol asisten editor di sudut kanan atas (seperti yang ditunjukkan pada gambar di bawah).

Sekarang, tampilan kita akan terlihat seperti screenshot berikut.

Menambahkan Fungsi ke Aplikasi Kami
Sampai saat ini, aplikasi kita hanyalah Aplikasi Statis, yang tidak merespon apapun dan tidak berubah pada interaksi pengguna.
Sekarang sampai pada bagian utama menghubungkan Elemen UI kami ke Kode kami dan UI akan berubah sesuai dengan Input pengguna. Itu“ViewController.swift” file adalah file utama kami di mana kami akan menulis kode untuk tampilan kami saat ini.
Note- Saat ini kami sedang mengerjakan single views, nanti ketika kami membahas tentang multiple views. Kami akan membahas bagaimana file yang berbeda mengontrol Tampilan yang berbeda.
Klik pada bidang teks, tekan kontrol dan seret kursor Anda ke bagian kedua dari layar, yaitu file viewcontroller.swift. Anda akan melihat garis biru menghubungkan view kami dan file swift. Saat Anda melepaskan mouse, Anda akan melihat munculan, meminta masukan.

TIP- Isi bidang Nama dengan Nama apa pun yang mirip dengan bidang Input Anda. Satu hal penting adalah bahwa nama tidak boleh memiliki spasi, sehingga Anda dapat menuliskannya seperti yang ditunjukkan pada gambar sebelumnya, yaitu jika nama memiliki banyak kata, maka kata pertama harus ditulis dalam huruf kecil, kemudian alfabet pertama dari setiap kata berikutnya kata akan menjadi modal.
Ikuti prosedur yang sama dan hubungkan Elemen lainnya. Ingatlah bahwa untuk bidang teks dan label, jenisnya adalah Outlet. Namun, saat menambahkan tombol, jenisnya harus berupa tindakan seperti yang ditunjukkan pada gambar di bawah.

Pada tahap ini, viewcontroller.swift kita akan terlihat seperti -

Sekarang, di dalam tindakan tombol Anda, tambahkan baris berikut -
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Kita tidak perlu menambahkan titik koma untuk mengakhiri baris dengan cepat, tetapi bahkan jika kita meletakkan titik koma, kompilator tidak akan melaporkan kesalahan apa pun .
Pada kode di atas, baris pertama mendeklarasikan variabel 'usia', yang akan kita bahas di bab selanjutnya. Kemudian kami menetapkan nilai yang dimasukkan oleh pengguna, dengan mengubahnya menjadi Integer, dan mengalikannya dengan 8.
Di baris kedua, kami menetapkan nilai 'usia' ke label keluaran kami. Pada tahap ini, pengontrol tampilan kita akan terlihat sebagai berikut -

Sekarang, kita akan menjalankan aplikasi kita dan begitulah tampilannya.

Tip- Jika keyboard Anda tidak muncul saat pertama kali dijalankan, buka simulator Anda, klik hardware, buka keyboard dan klik Toggle Software Keyboard.
Pada bab selanjutnya, kita akan membahas tentang alat baru yang disebut Playground. Kami juga akan mempelajari beberapa konsep cepat seperti Variabel, Kamus, Array Loop, Kelas dan objek.