Pengembangan iOS 2 - Mengintegrasikan Peta
Peta telah menjadi bagian dari kehidupan sehari-hari setiap orang. Mereka menjadi sangat berguna saat kita bepergian ke suatu tempat atau mencari suatu tempat.
Mengintegrasikan Peta dan Menemukan Gerbang India
Kami akan membuat peta di aplikasi kami, yang akan menunjukkan kepada kami Gerbang India di tengah. Kami akan mempelajari peta dengan menerapkan dalam sebuah proyek. Jadi, buat aplikasi iOS tampilan tunggal dan beri nama apa pun yang Anda inginkan.
Menambahkan Tampilan Map Kit
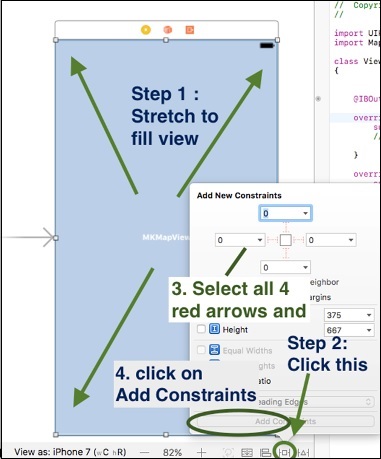
Pergi ke perpustakaan objek dan cari tampilan kit peta, klik seret dan bawa ke tampilan Anda, rentangkan sehingga memenuhi tampilan lengkap.

Menambahkan Batasan
Buat outlet untuk mapViewKit dengan control + drag untuk melihat file controller.swift. Ini mungkin menunjukkan kesalahan sekarang, tetapi kami akan menanganinya. Di atas file, di bawah UIKIT impor, tambahkan impor MapKit, ini akan menghapus kesalahan.
Setelah itu, tambahkan MKMapViewDelegate setelah kelas ViewController: UIViewController. Sekarang, file tersebut akan terlihat seperti berikut -

Sekarang, kita akan membuat Garis Lintang dan Bujur, Delta, Span, Lokasi dan Wilayah untuk Peta kita. Sebelumnya kami akan memberi tahu Anda cara mendapatkan latitude dan longitude suatu tempat.
Buka maps.google.com dan cari beberapa lokasi. Di atas, kita akan melihat garis lintang dan bujurnya di URL. Misalnya: Mari kita cari Gerbang India.

Mengatur Latitude dan Longitude
Setelah mendapatkan garis lintang dan bujur, kita akan membuat variabel untuk mereka.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Menyetel Delta untuk Lintang dan Bujur
Setelah menambahkan lintang dan bujur, kita akan menambahkan delta untuknya, yang merupakan nilai yang dapat memverifikasi lintang dan bujur kita. Mereka harus dijaga agar tetap minimum untuk lebih banyak lokasi yang tepat.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Setting Span, Location dan Region untuk Map
Kemudian kita akan membuat Span, Location dan Region untuk peta kita.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Mengatur Peta
Kami akan mengatur peta dengan perintah berikut.
mapView.setRegion(region, animated: true)Aplikasi terakhir kita akan terlihat seperti gambar yang ditunjukkan di bawah ini.

Kita harus berhati-hati bahwa set lokasi kita tepat di tengah aplikasi kita. Ini semua yang akan kita lakukan dengan peta sekarang.