RichFaces - Arsitektur
Menurut dokumen resmi Red Hat, ada total lima komponen yang bekerja secara internal untuk memberikan pengalaman pengguna yang kaya. Berikut lima komponen tersebut.
AJAX Filter- Filter AJAX digunakan untuk membedakan berbagai jenis permintaan yang berasal dari browser klien. Untuk menyertakan komponen ini ke dalam aplikasi, Anda perlu mendaftarkan Filter RichFaces di file web.xml aplikasi Anda. Filter AJAX bekerja secara berbeda dalam fase aplikasi JSF yang berbeda.
AJAX Action Components - Komponen tindakan bertanggung jawab untuk mengirim permintaan klien dari browser ke AJAX Engine, dari mana ia akan memproses permintaan dan membuat tampilan yang diperlukan sebagai tanggapan.
AJAX Containers- Kontainer AJAX secara konseptual mirip dengan kontainer pegas. Ini pada dasarnya mengenali area tertentu dari browser klien untuk memproses permintaan AJAX.
Skinnability- Skin dan tema bersama-sama disebut Skinnability. Modul ini bertindak secara independen untuk memberikan dukungan ekstensif pada tampilan dan nuansa keseluruhan.
RichFaces JavaScript Engine- Mesin JavaScript berjalan di sisi klien yang mengirimkan pembaruan ke mesin AJAX untuk menyiapkan respons. Mesin ini bekerja secara otomatis, oleh karena itu kita tidak perlu menulis baris kode tambahan untuk mengontrolnya.
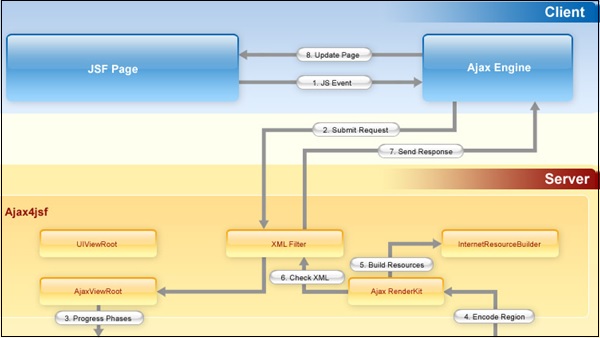
Berikut ini adalah diagram arsitektur aplikasi RichFaces dalam paradigma MVC.

Pada gambar di atas, aktivitas pengguna akan diproses sebagai "Event JS". Nanti, "JS Event" akan dikirim ke "XML Filter", yang tidak lain adalah komponen Filter AJAX. "Filter XML" bertanggung jawab untuk menghasilkan dan memproses permintaan pengguna. Semua komponen lain bersifat internal ke file jar yang berbeda. Kita perlu menggunakan pustaka tag yang sesuai untuk menggunakan fungsi tersebut.