RichFaces - Panduan Cepat
RichFaces adalah pustaka komponen open source untuk teknologi JSF. Ini dikembangkan dan dirancang oleh JBoss. RichFaces menyediakan markup yang dapat digunakan kembali dan kemampuan AJAX untuk pengembang JSF tanpa memiliki pengetahuan sebelumnya tentang front end. RichFaces dikembangkan melalui JSF 2, oleh karena itu mengikuti siklus hidup JSF yang sama. Dukungan AJAX bawaan serta fitur tampilan dan nuansa yang dapat disesuaikan telah memungkinkan cakrawala baru untuk aplikasi Enterprise Java.
Keuntungan dan kerugian
Berikut ini beberapa di antaranya advantages menggunakan RichFaces.
AJAX support- RichFaces menghilangkan AJAX boilerplate lama, kode JavaScript untuk menyertakan markup di halaman web. Menggunakan RichFaces, pengembang dapat menyertakan markup secara langsung tanpa memiliki pengetahuan sebelumnya tentang AJAX.
Component Development Kit (CDK)- Seperti yang dijelaskan sebelumnya, pengembang tidak perlu berkonsentrasi pada markup yang digunakan dalam aplikasi, yang perlu mereka sertakan hanyalah tag RichFaces untuk menggunakan fungsi tersebut. Pembuatan markup otomatis ini akan dilakukan oleh lingkungan runtime yang disebut CDK.
Resource handling - RichFaces memberikan dukungan tambahan untuk membuat file biner yang berbeda seperti gambar, excel, spreadsheet, dll.
Skinning- Skinning adalah pendekatan modern yang telah diperkenalkan di JSF, yang membuatnya sangat mudah untuk mengontrol tampilan dan nuansa aplikasi. Manajemen warna terpusat khusus menggunakan parameter lain yang dapat disesuaikan membuatnya sangat berguna bagi pengembang.
Berikut ini beberapa di antaranya disadvantages menggunakan RichFaces.
Resource - Ini adalah teknologi yang cukup baru, mendapatkan sumber daya berkualitas baik adalah masalah besar bagi pengembang wajah kaya.
Complex- Transisi melalui fase yang berbeda dan pembuatan markup dinamis adalah tanggung jawab CDK sepenuhnya. Memahami pemrosesan internal CDK agak rumit dan membingungkan bagi pengembang front-end tradisional.
Dalam bab ini, Anda akan mengatur lingkungan pengembangan kami dan mengkonfigurasi sistem Anda sehingga Anda dapat melanjutkan pengembangan RichFaces.
Persyaratan Teknis
Sesuai persyaratan teknis, Anda akan belajar cara mengkonfigurasi JDK, server Aplikasi, atau IDE pilihan Anda.
Persyaratan sistem
Anda dapat menggunakan sistem yang sedang berjalan, tidak ada batasan pada memori, RAM dan sistem operasi.
Instalasi JDK
Sebelum melangkah lebih jauh, Anda harus memiliki JDK yang dikonfigurasi di sistem Anda. Silakan merujuk ke situs web resmi oracle untuk mengunduh dan menginstal JDK 7 atau versi di atas. Anda mungkin harus menyetel variabel lingkungan untuk Java agar dapat berfungsi dengan baik. Untuk memverifikasi instalasi Anda di sistem operasi Windows, tekan "java –version" pada command prompt dan sebagai keluaran akan menunjukkan versi Java yang diinstal di sistem Anda.
Instalasi IDE
Ada sejumlah IDE yang tersedia di Internet. Anda dapat menggunakan apapun yang Anda pilih. Untuk tutorial ini, mari kita gunakan NetBeans 8.2. Anda dapat menemukan tautan unduhan dari IDE yang berbeda di tabel berikut.
| Nama IDE | Tautan Instalasi |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Gerhana | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
Selalu disarankan untuk menggunakan versi perangkat lunak terbaru untuk mengeluarkan fasilitas maksimal darinya. Untuk tutorial ini, kami akan menggunakan NetBeans IDE 8.2 bersama dengan JDK 8.
Persyaratan Server
Sebagai server aplikasi, Anda akan menggunakan Tomcat. Dalam bab ini, Anda akan mengkonfigurasi server kucing jantan di sistem. Jika Anda menginstal NetBeans versi terbaru, Anda dapat langsung menginstal Apache Tomcat bersama dengan NetBeans IDE. Jika Anda tidak melakukannya, silakan unduh Tomcat versi terbaru dari situs web resmi TOMCAT . Simpan file Tomcat yang diekstrak di drive C atau file program Anda. File-file ini akan digunakan pada tahap selanjutnya.
Persyaratan Klien
RichFaces adalah komponen UI. Jadi, seperti setiap komponen UI, browser internet akan bertindak sebagai klien untuk aplikasi Anda. Anda dapat menggunakan browser internet modern apa pun seperti IE, Safari, Chrome, dll.
Persyaratan Pengembangan
Mengunduh toples yang diperlukan: Silakan kunjungi situs web resmi JBOSS dan unduh rilis stabil terbaru dari file jar JBoss. Ekstrak file. Anda akan membutuhkan botol berikut untuk mengembangkan Aplikasi RichFaces.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
Membuat Proyek
Di bagian ini, mari kita buat aplikasi demo yang nantinya akan digunakan untuk mempelajari lebih lanjut tentang RichFaces. Sebelum melangkah lebih jauh, sangat disarankan agar Anda mengunduh dan menginstal semua perangkat lunak yang diperlukan dan file jar yang disebutkan sebelumnya.
Step 1- Buka NetBeans IDE. Buka File → Proyek Baru. Anda akan diarahkan ke tangkapan layar berikut.
Step 2 - Pilih "Java Web" dan "Aplikasi Web" di tab "Kategori" dan "Proyek" dan tekan "Berikutnya".

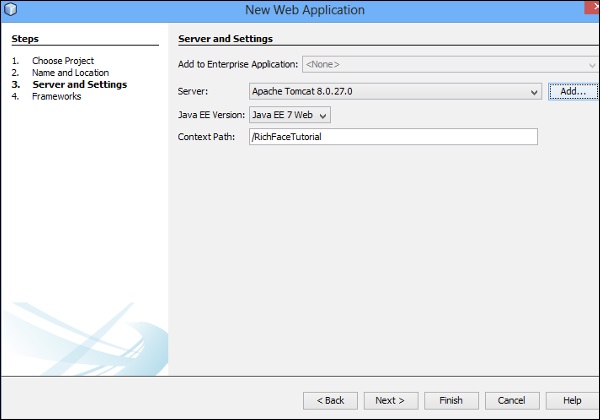
Step 3- Di tab berikutnya, Anda harus memberikan nama proyek. Di sini, mari kita beri nama "RichFaceTutorial". Lalu, tekan "Berikutnya". Anda akan diarahkan ke tangkapan layar berikut. tempat Anda akan menyiapkan detail server.

Step 4- Pilih "Apache Tomcat" dari dropdown dan tekan "Add". Setelah Anda menekan "Tambah", Anda akan diarahkan ke layar terpisah, di mana Anda perlu mengkonfigurasi server Anda. Untuk mengkonfigurasi server, Anda membutuhkan file server yang diunduh di bagian sebelumnya.

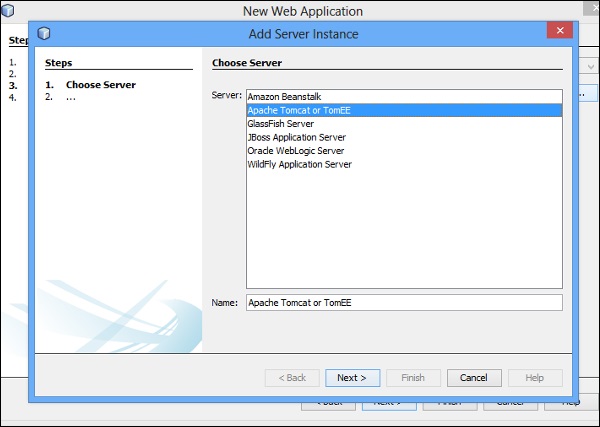
Step 5- Pilih "Apache Tomcat atau TomEE" dari daftar seperti yang ditunjukkan pada gambar di atas dan tekan "Berikutnya". Anda akan diarahkan ke layar berikut.

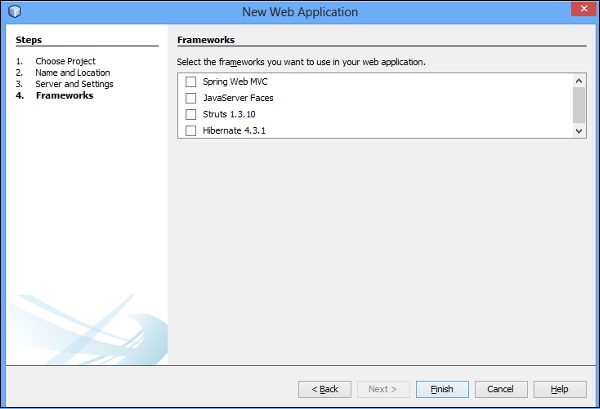
Step 6- Di lokasi Server, Anda perlu memberikan lokasi file Tomcat yang diunduh. Tekan "Jelajahi" dan arahkan ke jalur folder yang diperlukan dan tekan "Selesai". Setelah server Anda berhasil ditambahkan, Anda akan diarahkan ke layar pertama. Tekan "Berikutnya" dan Anda akan mendapatkan kesempatan untuk memilih kerangka kerja yang berbeda untuk ditambahkan ke dalam aplikasi seperti yang ditunjukkan pada gambar berikut.

Step 7 - Pilih "Wajah JavaServer" dan di "Konfigurasi Wajah JavaServer" Anda harus memilih "RichFaces" dan tekan "Selesai".
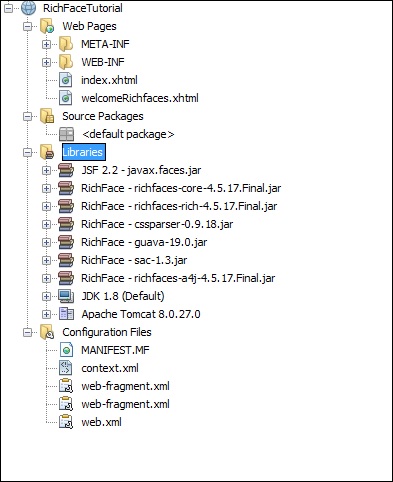
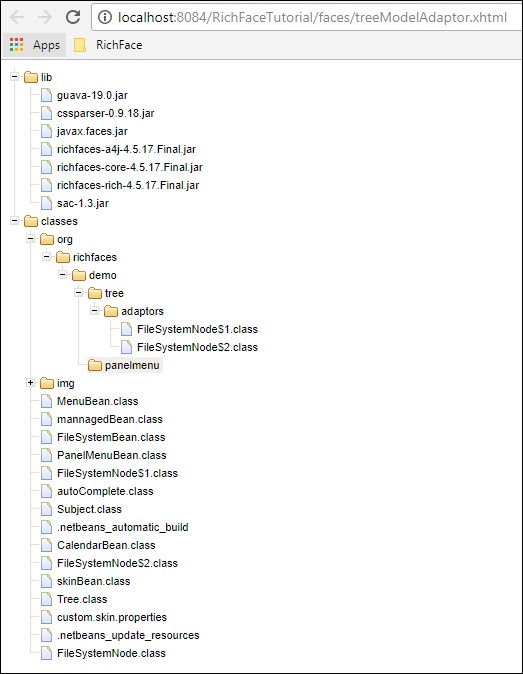
Jika Anda tidak mendapatkan "RichFaces" sebagai opsi, Anda dapat menambahkan file jars yang diperlukan dari jalur build. Setelah langkah ini, aplikasi Anda siap untuk diterapkan di server aplikasi. Berikut ini adalah struktur direktori proyek aplikasi setelah menyelesaikan semua langkah yang disebutkan di atas.

Step 8- Silakan klik kiri file "index.xhtml" dan jalankan file. Anda akan melihat output berikut di browser.

Dalam aplikasi kehidupan nyata, Anda mungkin harus membuat file perang yang diperlukan dan menerapkannya di server aplikasi, karena semua halaman akan saling terkait.
Namun, untuk tutorial ini kita akan menjalankan halaman aplikasi dengan bijaksana karena kita perlu menunjukkan fitur berbeda dari tag yang berbeda.
Menurut dokumen resmi Red Hat, ada total lima komponen yang bekerja secara internal untuk memberikan pengalaman pengguna yang kaya. Berikut lima komponen tersebut.
AJAX Filter- Filter AJAX digunakan untuk membedakan berbagai jenis permintaan yang berasal dari browser klien. Untuk menyertakan komponen ini ke dalam aplikasi, Anda perlu mendaftarkan Filter RichFaces di file web.xml aplikasi Anda. Filter AJAX bekerja secara berbeda dalam fase aplikasi JSF yang berbeda.
AJAX Action Components - Komponen tindakan bertanggung jawab untuk mengirim permintaan klien dari browser ke AJAX Engine, dari mana ia akan memproses permintaan dan membuat tampilan yang diperlukan sebagai tanggapan.
AJAX Containers- Kontainer AJAX secara konseptual mirip dengan kontainer pegas. Ini pada dasarnya mengenali area tertentu dari browser klien untuk memproses permintaan AJAX.
Skinnability- Skin dan tema bersama-sama disebut Skinnability. Modul ini bertindak secara independen untuk memberikan dukungan ekstensif pada tampilan dan nuansa keseluruhan.
RichFaces JavaScript Engine- Mesin JavaScript berjalan di sisi klien yang mengirimkan pembaruan ke mesin AJAX untuk menyiapkan respons. Mesin ini bekerja secara otomatis, oleh karena itu kita tidak perlu menulis baris kode tambahan untuk mengontrolnya.
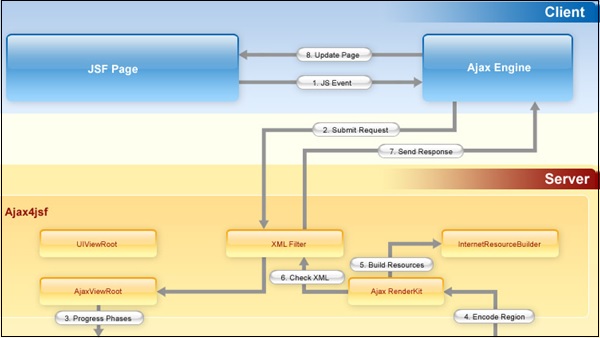
Berikut ini adalah diagram arsitektur aplikasi RichFaces dalam paradigma MVC.

Pada gambar di atas, aktivitas pengguna akan diproses sebagai "Event JS". Nanti, "JS Event" akan dikirim ke "XML Filter", yang tidak lain adalah komponen Filter AJAX. "Filter XML" bertanggung jawab untuk menghasilkan dan memproses permintaan pengguna. Semua komponen lain bersifat internal ke file jar yang berbeda. Kita perlu menggunakan pustaka tag yang sesuai untuk menggunakan fungsi tersebut.
Dalam bab ini, kita akan melihat beberapa konsep dasar RichFaces dan kita akan mempelajari bagaimana RichFaces menangani pemrosesan permintaan AJAX dan banyak fungsi lainnya.
Memproses Permintaan AJAX
Seperti yang disebutkan sebelumnya, RichFaces menyediakan komponen UI yang kaya yang memungkinkan fungsionalitas AJAX di aplikasi web bahkan tanpa mengimplementasikan kode AJAX apa pun. Semua kemampuan AJAX ini diperkenalkan melaluia4:j perpustakaan tag. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, dan <a4j:poll>adalah empat tag yang membantu pengembang memasukkan fungsionalitas AJAX ke dalam aplikasi web. Kita akan mempelajari lebih lanjut tentang pustaka tag di bab berikutnya.
Pengolahan Pohon Parsial
Dalam aplikasi AJAX konvensional, semua bidang input akan diproses sebagai node pohon yang berbeda, namun, di RichFaces kami memiliki opsi untuk mengirimkan sebagian node pohon dan memvalidasi bidang yang diperlukan.
Mari kita pertimbangkan contoh untuk lebih memahami tentang ini. Misalkan, ada total lima elemen dalam HTML - "Nama", "Id Karyawan", "Gaji karyawan", "Alamat Karyawan", dan "Departemen Karyawan". Sekarang Anda hanya ingin memvalidasi atau memproses ID Karyawan, yang dapat dimungkinkan menggunakan RichFaces tetapi tidak dapat dilakukan menggunakan AJAX. Anda perlu mengirimkan seluruh formulir ke server. RichFaces menyediakan atribut eksekusi yang dapat mengidentifikasi komponen tertentu dan memprosesnya. Berikut adalah berbagai tingkat atribut eksekusi yang tersedia.
@all - Atribut ini akan memproses semua data Anda.
@none - Ini dapat digunakan ketika Anda tidak ingin memproses data apa pun.
@this - Ini hanya akan memproses komponen yang meminta.
@form - Ini akan memproses seluruh formulir yang berisi komponen yang meminta.
@region - Ini akan memproses wilayah tertentu dari halaman web.
Pembaruan Tampilan Parsial
Seperti bidang masukan, RichFaces menyediakan opsi serupa untuk memperbarui tampilan yang berbeda. Pengembang dapat menyesuaikan tampilan sesuai pilihan mereka. Seperti atribut eksekusi, ada atribut render yang cara kerjanya mirip dengan atribut eksekusi. Semua atribut ini bekerja berdasarkan ID pengenal halaman web.
Berikut ini adalah berbagai tingkat atribut render yang tersedia.
@all - Ini akan memperbarui seluruh komponen.
@none - Ini tidak akan memperbarui komponen Anda.
@this - Ini hanya akan memperbarui komponen yang meminta.
@from - Ini akan memperbarui formulir yang berisi data yang meminta.
@region - Ini akan memperbarui wilayah tertentu dari halaman web.
Tag a4j lainnya
Sampai saat ini, kita telah membahas properti konseptual tentang aplikasi RichFaces. Di bagian ini, kita akan mempelajarinya secara detail dengan contoh langsung.
<a4j: AJAX>
Ini adalah salah satu komponen inti yang ditawarkan RichFaces. Ini hanyalah bagian dari JSF2.0 f: tag AJAX. Tag ini memicu permintaan AJAX setiap kali peristiwa JS terjadi di halaman web. Contoh berikut menjelaskan lebih lanjut tentang tag ini. Buat halaman "xhtml" di bawah folder halaman web dan beri nama sebagai "a4jAJAXExample.xhtml". Kemudian, tempelkan potongan kode berikut.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Kita juga perlu membuat kacang terkelola untuk menampung masukan dari halaman web. Lanjutkan dan buat kelas java di bawah direktori paket sumber. Berikut ini adalahmanagedbean.java kode kelas.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Simpan kedua file dan jalankan, yang akan menghasilkan keluaran berikut di browser.

<a4j: param>
a4j: param merupakan perpanjangan dari tag f: param. Ini digunakan untuk menetapkan nilai ke properti atau variabel instan. Tag ini mampu memberikan nilai ke variabel instance secara permanen. Berikut adalah kode “a4jparamExample.html”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Berikut ini adalah kode kelas kacang yang dikelola terkait.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
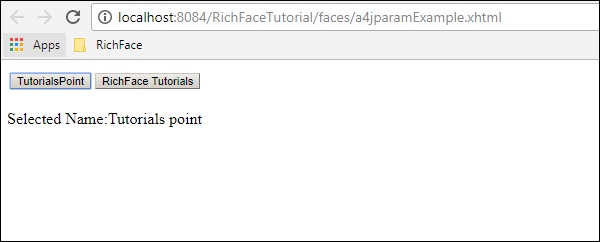
}Lanjutkan dan jalankan file. Berikut adalah output di browser.

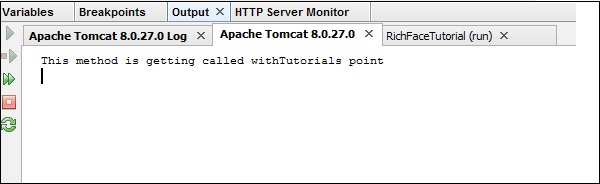
Sekarang, di konsol server Anda akan melihat keluaran berikut, yang membuktikan bahwa file xhtml berkomunikasi dengan kacang yang dikelola untuk mengatur variabel contoh pada waktu proses.

<a4j: commandButton>
Kami telah menggunakan tag tombol perintah dalam contoh kami sebelumnya. Ini digunakan untuk membuat tombol di dalam halaman xhtml, yang akan menghasilkan dan berkomunikasi dengan mesin AJAX untuk memproses permintaan khusus. Dibutuhkan input dan proses yang sama dan membuat output di browser web.
Pada contoh sebelumnya, kami telah membuat dua tombol - "TutorialsPoint" dan "Tutorial RichFace". Tag tombol perintah kami berkomunikasi secara internal dengan kacang yang dikelola dan menyetel variabel instan yang diperlukan. Itu juga bertanggung jawab untuk memberikan nilai.
<a4j: commandLink>
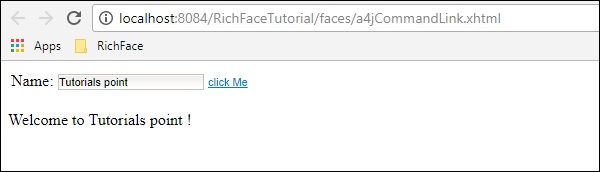
Tautan perintah berfungsi seperti <h: commandlink> komponen JSF 2.0. Tombol perintah menghasilkan permintaan AJAX berbasis kirim, setiap kali tautan perintah berfungsi pada peristiwa klik JS. Ini adalah satu-satunya perbedaan yang kami miliki di tombol perintah dan tautan perintah. Contoh berikut akan membantu Anda memahami tag lib dengan lebih baik. Buat file "a4jCommandLink.xhtml" dan tempel kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Tidak perlu mengubah apa pun di kelas kacang terkelola. Jalankan file ini dan berikut akan menjadi output di browser.

<a4j: outputPanel>
Panel keluaran berfungsi sebagai rentang halaman HTML. Ini digunakan untuk mengelompokkan berbagai komponen halaman web daripada menentukannya satu per satu. Pada contoh sebelumnya, kami telah menggunakan panel output untuk menampilkan pesan yang disediakan di kotak teks input. Berikut adalah sintaks dari panel keluaran.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
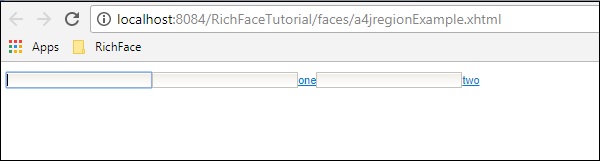
Ini adalah fitur utama RichFaces, yang memungkinkan untuk memproses beberapa bagian halaman web dari. Dengan menggunakan tag ini, pemrosesan pohon sebagian terjadi di RichFaces. Ini terutama digunakan untuk meningkatkan proses rendering. Contoh berikut akan membantu Anda memahami hal ini secara mendetail. Harap buat file "a4jregionExample.xhtml" menggunakan kode berikut.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Bersamaan dengan halaman xhtml ini, harap perbarui managedBean kami.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}Potongan kode di atas akan menghasilkan keluaran berikut di browser.

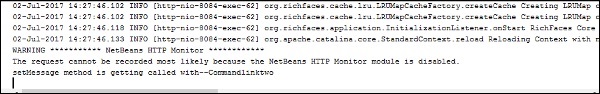
Setiap kali tautan perintah "satu" diklik, itu akan memproses seluruh formulir, namun, ketika kami mengklik tautan perintah "dua", hanya contoh pesan yang akan diproses karena diapit dalam tag wilayah. Demikian pula, jika kita menyertakan tautan perintah 'satu' di tag wilayah lain, maka itu hanya akan memproses dua parameter masukan pertama. Berikut adalah tangkapan layar dari konsol server, setiap kali tautan perintah "dua" diklik.

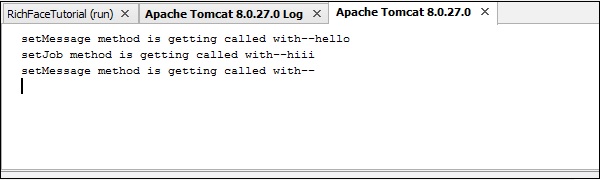
Setiap kali tautan perintah "satu" diklik, berikut akan menjadi keluaran.

<a4j: ulangi>
Tag berulang bekerja sama persis dengan tag <ui: repeat> JSF. Ini membantu untuk mengulang daftar di halaman web. Dalam contoh berikut dari file "a4jRepeat.xhtml", kami melakukan iterasi melalui daftar dari kelas kacang yang kami kelola.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Setelah Anda menjalankan file khusus ini di browser, Anda akan mendapatkan output berikut.

<a4j: status>
Seperti namanya, tag ini berguna setiap kali Anda ingin menampilkan status permintaan AJAX Anda di front-end. Anda dapat menyertakan pesan teks normal atau gif atau status berbasis gambar sesuai pilihan Anda. Untuk aplikasi kecil seperti berikut, Anda akan melihat sekilas status di front-end, namun, setiap kali Anda menjalankan permintaan AJAX yang kompleks, status ini sangat terlihat. Harap ubah "a4jregionExample.xhtml" seperti yang ditunjukkan di bawah ini.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Setiap kali Anda menjalankan aplikasi ini, Anda dapat melihat sekilas dua status "bekerja ..." dan "Selesai". Status ini secara otomatis akan hilang setiap kali permintaan selesai.
<a4j: include> / <a4j: keepAlive>
Include dan keepAlive, kedua tag diperkenalkan di RichFaces 3.0 tetapi di RichFaces 4, tag ini disusutkan karena fungsi ini dapat dengan mudah dicapai dengan menggunakan tag lain yang berbeda yang digunakan di Facelet seperti <ui: include> dan <ui: insert>. Seperti namanya, include diperkenalkan untuk memasukkan satu halaman ke halaman lain dan keepAlive diperkenalkan untuk mengontrol cakupan kacang yang dikelola dengan halaman JSF. Direkomendasikan untuk menggunakan versi terbaru dari setiap API perangkat lunak dan menggunakan komponen <UI> dan implementasi "anotasi" untuk mencapai tujuan bisnis.
<a4j: log>
Seperti namanya, komponen a4j ini membantu menghasilkan info logging ke browser web. Contoh berikut menjelaskan lebih lanjut tentang tag ini. Edit file “a4jregionExample.xhtml” dengan cara berikut.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
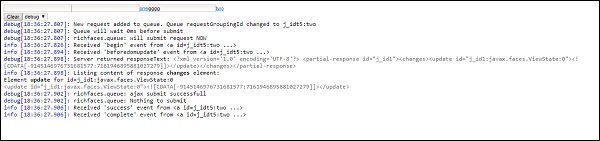
</html>Sekarang jalankan kode di atas di browser dan berikut akan menjadi outputnya. a4j: log akan menghasilkan log yang diperlukan dari semua level kapan pun diperlukan.

<a4j: jsFunction>
Ini adalah fitur paling canggih dari RichFaces, di mana fungsi JS otomatis dapat dibuat tanpa kode JavaScript. CDK akan menghasilkan kode JavaScript otomatis berdasarkan peristiwa JS apa pun.
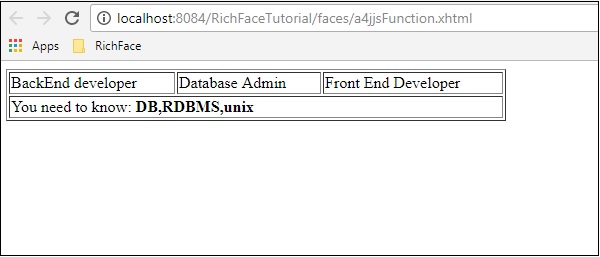
Dalam contoh berikut, kami membuat fungsi JavaScript yang akan dipanggil setiap kali kami mengarahkan kursor ke nilai yang ditentukan.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>Kode di atas akan menghasilkan keluaran berikut di browser. Bergantung pada event JS, CDK akan mengganti metode bernama "showMySkill ()" dan nilai yang diperlukan akan dicetak di browser.

<a4j: AJAXListener>
Tag ini digunakan saat Anda ingin mengeksekusi listener tertentu sebelum menampilkan hasilnya ke browser. Tag ini tidak tersedia di RichFaces 4 karena fungsionalitas yang sama tersedia di
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Dalam contoh di atas, dengan mengklik tombol "Kirim", acara JS akan dibuat, yang akan memanggil metode "area" yang diimplementasikan di dalam kelas kacang dan hasil terkait akan ditampilkan sebagai hasilnya.
RichFaces hadir dengan fitur baru untuk mengontrol tampilan dan nuansa situs web Anda secara terpusat, yang disebut Rich Skin. Skin adalah implementasi tingkat tinggi dari file CSS lama, yang lebih nyaman bagi pengembang back-end untuk mengontrol tampilan dan nuansa situs web. Ada beberapa skin bawaan yang tersedia, yang dapat disesuaikan sesuai pilihan Anda.
Kulit Bawaan
Ada sejumlah skin bawaan yang tersedia di file jar komponen RichFaces. Berikut adalah beberapa kulit kaya bawaan yang tersedia.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Pada contoh berikut, kami akan menerapkan skin "klasik". Sangat mudah untuk menerapkan skin yang disebutkan di atas. Sebelum melanjutkan lebih jauh, tambahkan skin di file "web.xml" menggunakan baris kode yang diberikan di bawah ini. Kami dapat menambahkan kulit pilihan kami dari daftar di atas. Kita hanya perlu memodifikasi tag <param-value> dengan nama skin yang sesuai.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Setelah menambahkan ini, buat file "SkinExample.xhtml" dan tambahkan baris kode berikut ke dalamnya.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
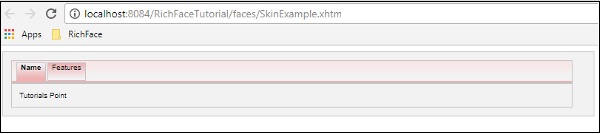
</ui:composition>Setelah kita menjalankan halaman ini, berikut akan menjadi keluaran di browser, di mana setiap tab secara dinamis menyebar untuk menghasilkan keluaran yang berbeda. Setelah Anda menekan tab berikutnya, itu akan menampilkan keluaran yang berbeda.

Pada contoh di atas, <rich: panel> membuat panel tempat kita membuat tab berbeda menggunakan <rich: tab>. <Rich: tabPanel switchType = "AJAX"> menyediakan transisi AJAX dari tab yang digunakan.
Membuat / Memodifikasi Kulit
Skin hanyalah versi tambahan dari desain CSS, yang akan diterapkan ke halaman web saat runtime. Di bagian sebelumnya, kita mempelajari beberapa fungsionalitas dasar bawaan dari kulit. Pada bagian ini, kita akan membuat skin kita sendiri atau memodifikasi skin yang sudah ada. Skin di RichFaces dapat disesuaikan pada tiga level berikut.
Skin property file- Semua skin dihasilkan melalui file properti berbeda yang disebutkan di bawah file jar "rechfaces-a4j-4.5.17.Final". Yang perlu kita lakukan adalah membuat file properti yang sama dan menyimpannya di bawah folder sumber kita dan mengedit propertinya. Kami perlu mengubah "web.xml" kami untuk merefleksikan properti kulit baru kami di situs web.
Component style sheet - Terapkan file CSS baru pilihan dan gunakan dalam aplikasi.
Overwrite style class - Seseorang dapat menimpa gaya dengan menyebutkan langsung properti gaya di file xhtml.
Mari kita perhatikan sebuah contoh. Kami akan menyesuaikan kulit "klasik" kami sebelumnya. Buat file properti di dalam paket "sumber" dan beri nama "custom.skin.properties". Berikut adalah entri dari file properti ini yang disalin dari file properti lain yang tersedia di file jar yang disebutkan di atas.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainBergantung pada tingkat keahlian, kami dapat mengubah atribut apa pun di file properti ini. Kita dapat menambahkan kelas Style baru atau mengedit yang sudah ada. Setelah kita selesai dengan pembuatan file properti baru, sekarang saatnya untuk menambahkan yang sama di file "web.xml". Berikut adalah entri dari "web.xml", yang seharusnya mengarah ke kulit kita.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Pastikan file properti baru ada di dalam direktori sumber, jika tidak maka akan memunculkan error runtime yang mengatakan "NoClassFound Exception".
Lanjutkan dan jalankan file sebelumnya bernama "SkinExample.xhtml". Berikut akan menjadi output di browser, di mana kita akan dapat melihat bahwa seluruh tampilan dan nuansa situs web telah berubah menjadi "Ruby" karena file properti baru disalin dari file ruby.properties.

Mengganti Skin saat Runtime
Dalam contoh ini, kami akan mengganti kulit pada saat berjalan. Buat kelas kulit seperti berikut.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Kemudian ubah file "web.xml" sebagai berikut, untuk mengisi nama kulit saat runtime.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Setelah melakukannya, kita perlu mengubah file konfigurasi aplikasi JSF. File-file tersebut dapat ditemukan di bawah folder web-INF. Tambahkan properti kacang berikut ke dalamnya.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Berikut ini adalah kode file xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
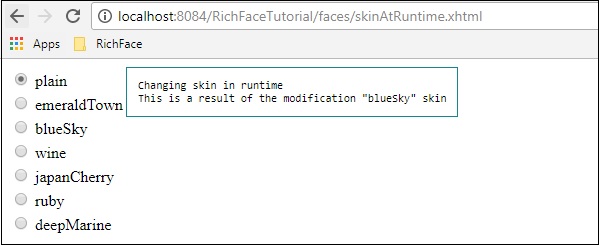
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

Pada contoh di atas, awalnya kita memilih "biasa", karena itu menunjuk ke polos. Setelah Anda menyebarkan melalui tombol radio, itu akan mengubah warna yang sesuai.
Sampai sekarang kita telah belajar banyak tentang berbagai komponen AJAX dari RichFaces bersama dengan fungsi baru yang disebut "Skin". Dalam bab ini, kita akan mempelajari berbagai komponen "Kaya" yang ditawarkan RichFaces untuk mengembangkan aplikasi web modern. Berikut adalah komponen input berbeda yang disediakan oleh "RichFaces".
<rich: inplaceInput>
Rich inplaceInput memberikan kesempatan untuk membuat kotak teks yang dapat diedit, bukan kotak teks input biasa. Dalam contoh berikut, kami akan membuat kotak teks yang dapat diedit menggunakan komponen ini. Buat file xhtml dan beri nama "richinplaceInput.xhtml". Tulis kode berikut di file itu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Simpan file ini dan jalankan. Berikut akan menjadi output di browser.

Lanjutkan dan ketik apa pun pilihan Anda di kotak teks itu dan tekan enter. Tag ini juga menyediakan opsi edit sebaris. Berikut akan menjadi keluaran setelah diedit.

<rich: inplaceSelect>
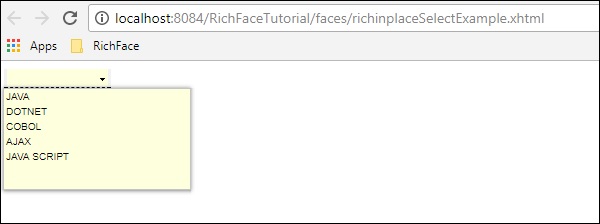
Ini adalah markup input lain yang disediakan oleh RichFaces, di mana pengguna dapat memilih nilai input dari daftar dropdown, yang juga bersifat inline dan dapat diedit. Kita perlu mengisi dropdown dari kelas kacang internal. Harap buat file “xhtml” dan beri nama sebagai “richinplaceSelectExample.xhtml”. Tempatkan potongan kode berikut di file itu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Dalam contoh di atas, kami akan mengisi opsi dropdown dari backend. Ini adalah kelas kacang bernama "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Semua nama subjek yang kami lewati daftar akan ditampilkan di dalam menu dropdown. Berikut akan menjadi output setelah menjalankan aplikasi ini.

<rich: SuggestionBox>
<rich: SuggestionBox> digunakan untuk memberikan saran kepada pengguna tergantung pada masukan yang diberikan dalam kotak teks masukan. Tag ini membuat peristiwa JS secara internal dan memanggil kelas istener yang diperlukan untuk memberikan saran dari backend. Sayangnya, kotak saran dan Kotak Kombo ini digabungkan menjadi tag terpisah yang disebut "<rich: autocomplete>" di RichFaces 4, namun, jika Anda menggunakan RichFaces 3, Anda dapat menggunakan tag ini seperti yang ditunjukkan di bawah ini.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Di mana "capitalsBean" adalah kelas Java dengan parameter berbeda dan kelas pemroses bernama "pelengkapan otomatis" akan menyetel nilai variabel instance "kapital" pada waktu proses dan memberikan keluaran pilihan yang diperlukan. Sangat disarankan untuk menggunakan RichFaces 4 "pelengkapan otomatis" daripada menggunakan tag ini karena desainer tidak lagi mendukung tag ini.
<rich: comboBox>
<rich: comboBox> bekerja sama persis dengan <rich: saranBox>, namun, alih-alih memanggil kelas pendengar, tag ini membuat beberapa saran sebelumnya ke dalam browser klien yang berinteraksi satu sama lain dan memberikan keluaran yang diinginkan. Seperti <rich: sugegstionBox>, fitur ini juga disusutkan di versi baru dengan tag lain yang disebut "<rich: autocomplete>" yang dijelaskan dalam kode berikut.
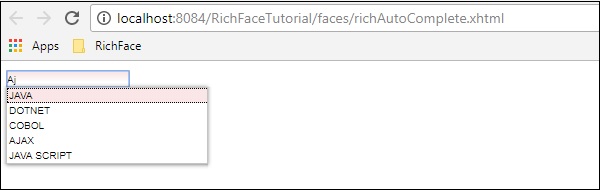
Buat file terpisah dan beri nama "richAutoComplete.xhtml". Tempatkan kode berikut di file itu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Pada contoh di atas, kami mengisi daftar subjek melalui fitur pelengkapan otomatis RichFaces. Buat kelas Java lain dan beri nama sebagai "autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}File di atas bertindak sebagai kelas kacang dan SubjectList () adalah metodenya, yang sebenarnya menampilkan respons ke browser. Dalam tag <SuggestionBox>, <ComboBox> kita perlu mengimplementasikan kelas pendengar, namun, dalam kasus tag <autocomplete> pembuatan kelas pendengar ini telah otomatis, yang lebih mudah bagi pengembang. Potongan kode di atas akan menghasilkan keluaran berikut di browser.

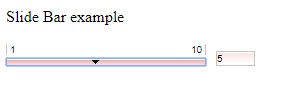
<rich: inputNumberSlider>
Ini adalah tag yang sangat mudah yang membantu pengembang membuat bilah geser numerik tergantung pada interval numerik. Buat file "inputNumberSlider.xhtml" dan tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Pada contoh di atas, atributnya cukup deskriptif. Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: Calendar>
Seperti namanya, tag ini akan membantu membuat kalender di browser. Buat file terpisah dan beri nama "richCalendar.xhtml". Tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Kita perlu membuat kelas lain yang disebut "calendarBean.java" untuk menampung semua nilai kalender seperti Date, Locale, Date Pattern, dll. Berikut adalah kode untuk "calendarBean.java".
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: InputNumberSpinner>
Tag ini membantu pengembang untuk membuat pemintal untuk mengisi instance kacang. Berikut adalah contoh yang akan membantu Anda memahami tag Spinner secara detail. Harap buat file xhtml terpisah dan beri nama sebagai "InputNumberSpinner.xhtml" dan tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

Di bab sebelumnya, kita telah mempelajari tentang berbagai bidang masukan atau tag yang membantu pengguna memberikan masukan melalui browser. Dalam bab ini, kita akan belajar tentang berbagai komponen keluaran yang disediakan oleh RichFaces.
<rich: Panel>
Dalam beberapa contoh kami sebelumnya, kami telah menemukan tag panel. <rich: panel> membuat area persegi panjang di dalam halaman web, yang mungkin berisi informasi apa pun. Anda dapat menyertakan panel lain, gambar, dan komponen kaya lainnya di dalam satu panel.
Pada contoh berikut, kami akan membuat panel kustom sesuai pilihan dan kami akan memberikan header ke panel kami menggunakan atribut "header". Harap buat file xhtml dan beri nama "richPanelExamlple.xhtml". Tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: simpleTogglePanel>
SimpleTogglePanel memberikan kesempatan kepada pengembang untuk mengubah isi panel secara dinamis. Namun, di RichFaces 4, tag ini telah disembunyikan. JBoss telah memperkenalkan tag lanjutan seperti <rich: togglePanel>, <rich: tab>, dan <rich: tabPanel>. Direkomendasikan untuk menggunakan versi terbaru dari tag RichFaces untuk lebih banyak fitur dan fungsionalitas. Jika Anda masih menggunakan RichFaces 3, maka Anda dapat menggunakan tag berikut.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich: tabPanel>
Tag ini membantu pengembang membuat tab berbeda di dalam panel. Kami telah menggunakan tag ini di bab kulit kami, di mana kami telah membuat dua tag terpisah di dalam panel lain. Kode berikut akan menjelaskan bagaimana kita menggunakan <rich: tabPanel>.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Dalam contoh ini, kami telah membuat dua tab dengan header berbeda yang disebut "Nama" dan "Fitur". Kedua tag ini akan dibuat di dalam <rich: panel>. Kode di atas akan menghasilkan keluaran sebagai berikut.

<rich: panelBar>
Seperti simpleToggleBar, ini memungkinkan pengembang untuk mengimplementasikan toggling vertikal tergantung pada beberapa event JS. Tag ini juga disembunyikan di RichFaces 4. Namun, Anda dapat menggunakannya seperti yang ditunjukkan di bawah ini jika Anda menggunakan RichFaces 3.0. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >Di RichFaces 4, fungsionalitas yang sama telah diimplementasikan menggunakan tag <rich: PanelMenu>.
<rich: tab>
Kami sudah familiar dengan tag ini. Dalam contoh <rich: tabPanel>, kami telah membuat tab yang berbeda dengan tag ini. Dalam contoh berikut, kami telah membuat dua tag.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: panelMenu>
Panel Menu membantu pengembang membuat sakelar tarik-turun vertikal di dalam area panel. Contoh berikut akan membantu kami memahami tag ini dengan lebih baik. Buat file "richPanelMenu.xhtml" dan tempatkan potongan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Seperti yang terlihat pada contoh di atas, panelMenu hadir dengan beberapa tag terkait lainnya yang membantu dengan cara berbeda. <panelGrid> membantu membuat kisi di dalam panel. <panelMenuGroup> membantu mengelompokkan berbagai komponen yang akan kita isi. <panelMenuItem> adalah item sebenarnya yang akan dirender ke browser. Dengan menggunakan atribut "tindakan", Anda dapat memanggil metode tindakan yang berbeda bergantung pada item yang dipilih. Atribut "label" digunakan untuk mengisi nilai di front-end dan nilai yang diberikan akan diproses ke back-end setelah kelas tindakan yang ditentukan dipanggil.
Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: TogglePanel>
Tag ini digunakan untuk membuat keluaran berbeda yang dapat dialihkan atau diubah menggunakan metode kontrol Toggle. Metode kontrol sakelar ini dapat diterapkan atau disesuaikan. Dalam contoh berikut, kami akan menerapkan metode ini.
Buat file xhtml dan beri nama “richTogglePanel.xhtml”. Tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>Kita juga perlu membuat kelas kacang untuk mengontrol transisi situs web. Buat kelas "MenuBean.java" seperti berikut.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}Kode di atas akan menghasilkan keluaran berikut di browser.

Dalam contoh di atas, konten halaman web akan diubah tergantung pada tombol yang diklik oleh pengguna. "UpdateCurrent ()" adalah metode yang menangani konten peristiwa JS dan menyetel konten situs web saat dalam perjalanan.
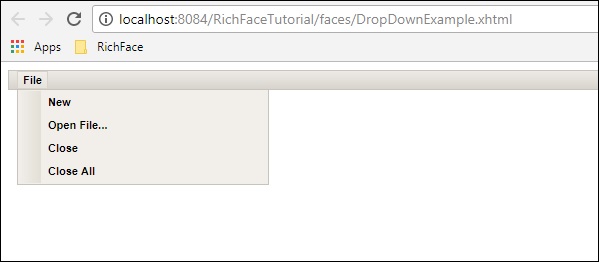
<rich: toolBar>
toolBar digunakan untuk membuat bar horizontal di panel. Ini digunakan untuk membuat menu tingkat atas di halaman web. Pada contoh berikut, kita akan belajar bagaimana menggunakan tag ini di halaman web. Buat file "xhtml" dan beri nama sebagai "toolbar.xhml". Tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>Kode di atas akan menghasilkan keluaran berikut di browser.

Pada contoh di atas, tag <toolbarGroup> digunakan untuk mengelompokkan berbagai jenis alat yang sama. Sejumlah grup dapat dibuat. Lokasi memberikan posisi halaman web, tempat tombol akan ditempatkan.
<rich: separator>
Seperti namanya, ini digunakan untuk memisahkan berbagai komponen di halaman web. Tag ini telah disembunyikan di RichFaces 4, namun, jika Anda masih menggunakan RichFaces 3, Anda dapat menggunakan tag berikut.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>Dalam contoh di atas, LineType adalah atribut yang membantu kita menentukan jenis pemisah yang ingin kita gunakan. Semua nama pemisah ini cukup deskriptif.
<rich: Spacer>
Spacer adalah tag yang dideskripsikan sendiri yang membantu pengembang menyediakan ruang di antara dua komponen. Tag ini juga disembunyikan di RichFaces4 bersama dengan tag lainnya, namun, Anda dapat menggunakan kode berikut jika Anda menggunakan RichFaces 3.
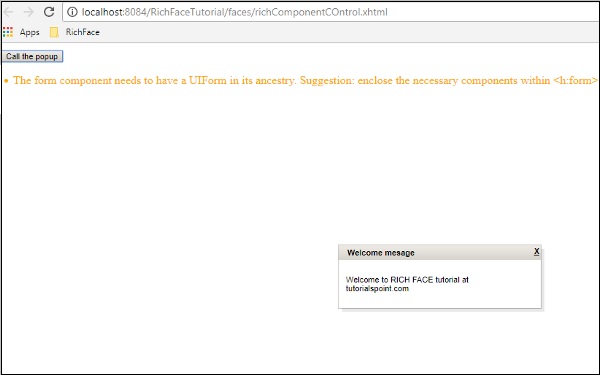
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich: modalPanel>
Modal Panel digunakan untuk menampilkan pop-up saat dalam perjalanan. Di RichFaces 4, tag panel modal telah diubah menjadipopupPanel. Pada contoh berikut, kita akan melihat cara kerjanya. Buat file xhtml dan beri nama sebagai "PopingUp.xhtml". Tempatkan kode berikut ke dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>Contoh di atas akan menghasilkan output berikut ketika tombol "ClickMe" diklik.

Pada bab sebelumnya, kita telah belajar tentang berbagai komponen input dan output. Dalam bab ini, kita akan mempelajari cara melakukan iterasi melalui berbagai struktur data di situs web.
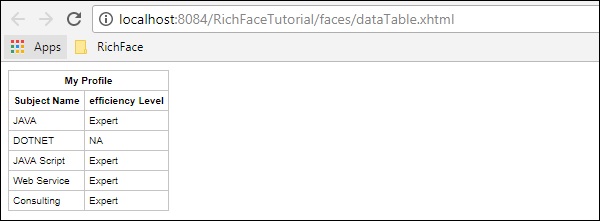
<rich: dataTable>
Tag ini digunakan untuk membuat tabel sebagai hasil di situs web. Dalam contoh berikut, kami akan membuat tabel subjek bersama dengan tingkat pro-efisiensi.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Kita perlu mengubah subject.java untuk merender daftar. Berikut adalah contoh subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Contoh di atas akan menghasilkan keluaran berikut di browser.

<rich: dataDefinitionList>
Ini adalah tag yang digunakan untuk menghasilkan definisi data dari model. Tag ini tidak didukung oleh JBoss sejak ditemukannya RichFaces 4. Jika Anda masih menggunakan RichFaces 3, Anda dapat menggunakan tag ini dengan cara berikut.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Dalam contoh di atas, "dataTableScrollerBean" adalah kelas Java yang digunakan untuk menghasilkan nilai mobil yang berbeda. Ini mirip dengan tag sebelumnya di mana kami mengisi sekumpulan nilai objek menggunakan tag <datatable>.
<rich: dataOrderedList>
RichFaces 4 datang dengan moderasi yang luas dari RichFaces 3. <dataOrderedList> adalah tag yang digunakan untuk membuat daftar secara teratur. Ini juga ditekan di RichFaces 4 karena pengurutan objek atau daftar jauh lebih mudah dan lebih sedikit memakan waktu, jika dilakukan di Java. Jika aplikasi Anda menggunakan RichFaces 3, maka Anda dapat menggunakan tag ini dengan cara berikut.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Dalam contoh di atas, "airlineBean" adalah kelas kacang Java dengan metode bernama "airlinesBean ()". Metode ini mengembalikan objek tipe "udara". Nanti, kita dapat menggunakan objek udara ini untuk mengisi properti yang berbeda dalam format tabel.
<rich: dataList>
Seperti yang disarankan oleh nama tag, tag ini akan digunakan untuk membuat daftar yang tidak diurutkan ke dalam browser. Namun, seperti <orderedList>, tag ini juga disembunyikan di versi terbaru RichFaces. Kita dapat dengan mudah membuat daftar ke dalam browser menggunakan tag <a4j: Repeat> dan <rich: dataTable> dengan cara berikut.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Dalam contoh di atas, kami merender daftar yang merupakan output dari metode yang disebut "subjectList ()". Jika aplikasi Anda dibangun di RichFaces 3, maka Anda dapat menggunakan tag ini sebagai berikut.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
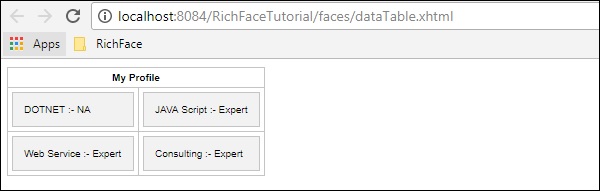
</rich:panel><rich: dataGrid>
Menggunakan tag <datatable> Anda akan dapat membuat daftar sebagai tabel, namun, <dataGrid> akan membantu Anda membuat objek atau daftar. Pada contoh <rich: datatable> sebelumnya, cukup ubah halaman xhtml seperti berikut dan lihat apa hasilnya sama.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: datasetcroller>
Tag ini membantu membuat bilah gulir sambil mengisi data tabel. Ini sangat mirip dengan fungsionalitas pagination dari JSF. Ubah contoh dataTable sebelumnya dengan cara berikut.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Dalam contoh di atas, Anda dapat menambahkan gaya Anda untuk tampilan dan nuansa yang bagus. Kami telah menerapkan tag <dataScroller> terpisah dengan nilai faset berbeda. Berikut akan menjadi output dari file di atas. Perbarui atribut semata-mata gaya untuk menyinkronkan tabel dan penggulung data.

Dalam bab ini, kita akan belajar tentang berbagai komponen pilihan yang disediakan oleh Teknologi RichFaces.
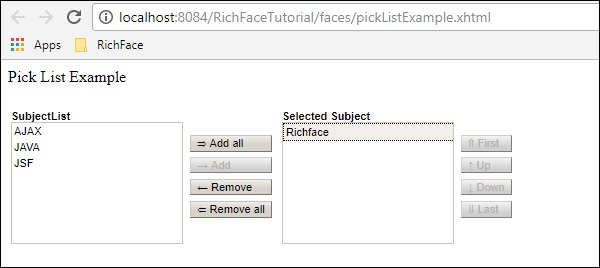
<rich: pickList>
Dengan menggunakan tag ini, kita dapat memilih satu nilai dari daftar yang dihuni. Ini juga memungkinkan kita untuk menambah dan menghapus komponen daftar ke Daftar lain. Contoh berikut menunjukkan cara kerjanya. Silakan buat satu file xhtml dan beri nama sebagai "pickListExample.xhtml" dan tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Kita perlu memodifikasi file managedBean.java untuk mengisi komponen daftar di file xhtml. Berikut adalah snapshot dari file Java kami yang telah dimodifikasi.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}Potongan kode di atas akan menghasilkan keluaran berikut di browser. Atribut "nilai" dari tag pickList tidak lain adalah "getSubjectList ()" dari kelas kacang. "ItemValue" adalah singkatan dari kelas objek dan "itemLabel" yang sesuai adalah nama nilai instance. Dalam contoh ini, tag pickList kami secara otomatis membuat dua daftar terpisah bernama "sourceCaption" dan "targetCaption". Atribut orderable digunakan untuk mempertahankan urutan pemilihan dalam Daftar target.

<rich: orderingList>
Tag ini digunakan untuk membuat daftar secara keseluruhan. <orderingList> akan secara otomatis menyediakan beberapa fungsi seperti tombol untuk menyebar melalui daftar dan membantu memesan item yang dipilih. Pada contoh berikut, kita akan membuat satu orderingList menggunakan kode berikut untuk "OrderingListExample.xhtml".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Kita tidak perlu mengubah kelas kacang kita karena kita mengisi daftar yang sama lagi menggunakan tag yang berbeda untuk representasi yang berbeda. Seperti contoh sebelumnya, bahkan di sini atribut nilai menampung seluruh daftar yang berasal dari "getSubjectList ()". "ItemValue" dan "itemLabel" masing-masing berisi nilai kelas objek dan variabel instance terkait.
Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: ListShuttle>
Tag ListShuttle tersedia di RichFaces 3. Ini membantu menyebarkan melalui satu daftar dan menempatkan nilai yang sama ke dalam daftar lainnya. Di RichFaces 4, tag ini telah disembunyikan karena fungsionalitas yang sama dapat dicapai oleh tag baru lain bernama <rich: pickList> seperti yang dijelaskan di atas. Jika Anda menggunakan RichFaces 3.0, maka Anda dapat menggunakan tag ini dengan cara berikut.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Sangat mudah menggunakan pickList daripada menggunakan tag ini, karena fungsionalitas yang sama dapat dicapai dengan menggunakan pickList dengan hanya menulis dua baris kode.
RichFaces menyediakan berbagai versi tag yang akan digunakan untuk membuat markup jenis menu. Dalam bab ini, kita akan mempelajari beberapa fitur baru bersama dengan fitur lama yang dapat digunakan untuk membuat menu dengan mudah di browser.
<rich: dropDownMenu>
Dengan menggunakan tag ini, pengembang dapat membuat menu tarik-turun. Tag ini berguna untuk membuat header sebuah situs web. Dalam contoh berikut, kita akan belajar bagaimana menggunakan tag ini dalam kehidupan praktis. Buat satu file dan beri nama sebagai "DropDownList.xhtml". Tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>Dalam contoh di atas, kami membuat satu toolbar dan di dalam toolbar itu kami membuat satu menu dropdown. Sejumlah menu dropdown dapat dibuat. Jika Anda ingin memasukkan fungsi JS berbasis tindakan, Anda dapat mengimplementasikannya di dalam tag <menuItem> dengan atribut sebagai "tindakan". Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: contextMenu>
Tag ini berguna untuk menghasilkan tarik-turun berbasis peristiwa di sisi klien. Ini tidak akan bekerja secara otomatis. Pengguna perlu membuat acara JS dan kemudian berfungsi sebagaimana mestinya. Dalam contoh berikut, kami akan membuat gambar render dan kemudian membuat acara JS berdasarkan respons pengguna. Berikut ini adalah file xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Jalankan contoh di atas dan pilih gambar yang dirender. Opsi berikut "Zoom In" dan "Zoom out" akan disajikan. Klik opsi yang sesuai dan fungsionalitas yang diperlukan akan diterapkan ke gambar. Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: Component Control>
Komponen ini mudah digunakan setiap kali kita ingin memanggil fungsi lain dari lingkungan RichFaces. Tag ini digunakan untuk memanggil kelas tindakan berbasis JavaScript. Contoh berikut menunjukkan bagaimana tag ini dapat digunakan. Buat file dan beri nama sebagai file "componentContent.xhtml". Tempatkan potongan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>Pada kode di atas, kita memanggil fungsi “onclick ()” menggunakan id “popup”. Setelah kami menjalankannya, itu menunjukkan tombol dengan "Panggil popup". Setelah kita mengklik tombol tersebut, RichFaces secara internal memanggil fungsi JS dan memberikan output berikut di browser.

Dalam bab ini, kita akan belajar tentang pemrosesan pohon di RichFaces. RichFaces menyediakan semua komponen yang diperlukan untuk membuat dan memanipulasi pohon.
<rich: treeNode>
Tag ini digunakan untuk membuat pohon hierarki. Setiap simpul yang disediakan di dalam <treeNode> akan menjadi simpul anak dari pohon. Tag ini akan digunakan dengan tag lain bernama <rich: tree>. Semua variabel instan yang kita gunakan untuk membuat pohon harus mengimplementasikan salah satu dari tiga antarmuka ini -org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, dan javax.swing.tree.TreeNode.
Dalam contoh berikut, kami akan mengisi pohon menggunakan tag <rich: treeNode> dari backend.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>Berikut ini adalah kelas java terkait yang diimplementasikan “TreeNodeImpl” antarmuka.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: treeModelAdaptor>
Komponen ini mengambil Peta sebagai masukan, mengulanginya, dan menghasilkan keluaran yang diperlukan di browser. Kapanpun kita perlu mengisi peta rekursif, kita bisa menggunakan tag lain yang disebut<rich:recursiveTreeModelAdaptor>.
Contoh berikut menunjukkan cara merender struktur proyek di browser. Di RichFaces 3, kedua tag ini digunakan <rich: treeNodeAdaptor> dan <rich: recursiveTreeNodeAdaptor>.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>Kita perlu membuat dua biji java baru untuk contoh ini. Berikut ini adalah potongan kode untuk bean class "FileSystemBean.java", yang menyimpan nama folder yang diperlukan.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}Berikut ini adalah potongan kode untuk bean class "FileSystemNode.java", yang menampung node daun yang dibutuhkan dari proyek.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}Contoh di atas akan menghasilkan keluaran berikut di browser.

Dalam bab ini, kita akan belajar tentang metode penanganan kesalahan berbeda yang dapat diterapkan di RichFaces.
Penanganan Kesalahan Sisi Server & Sisi Klien
Kita perlu melalui teknik Java yang cukup lama (coba / Tangkap) untuk menangani pengecualian berbasis kelas tindakan. Untuk sisi klien, kami dapat menambahkan satu file tambahan, yang akan menampilkan pesan kesalahan setiap kali terjadi kesalahan di sisi klien.
Potongan kode berikut dapat ditambahkan di web.xml untuk menangani kesalahan di sisi klien.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Catatan, pengecualian di atas hanya akan menyediakan pesan pengecualian statis dan kita mungkin harus menggunakan kelas “ExceptionHandler” JSF untuk menggunakan properti pengecualian dinamis. Saat runtime, RichFaces menyediakan beberapa fitur untuk memvalidasi kolom input, yang dapat digunakan sebagai blok penyusun utama dari pengecualian dalam aplikasi.
Buat file baru dan tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>Kelas java yang sesuai harus menjadi kelas kacang biasa seperti berikut.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}Contoh di atas akan menghasilkan keluaran berikut di browser, setiap kali akan ada kesalahan dalam <h: form>.

Memuat Sumber Daya
RichFaces meningkatkan prosedur penanganan sumber daya standar dalam aplikasi JSF. Ini dapat diimplementasikan baik dengan mengkonfigurasi ResourceServlet atau dengan Optimalisasi sumber daya. Untuk mengkonfigurasi ResourceServlet, kita perlu menambahkan potongan kode berikut di web.xml.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Kami juga dapat mengaktifkan pengoptimalan di aplikasi JSF, yang akan mengoptimalkan berbagai file JavaScript dan CSS. Kita perlu menambahkan kode berikut untuk mencapai pengoptimalan dalam aplikasi.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>