RichFaces - Kulit Kaya
RichFaces hadir dengan fitur baru untuk mengontrol tampilan dan nuansa situs web Anda secara terpusat, yang disebut Rich Skin. Skin adalah implementasi tingkat tinggi dari file CSS lama, yang lebih nyaman bagi pengembang back-end untuk mengontrol tampilan dan nuansa situs web. Ada beberapa skin bawaan yang tersedia, yang dapat disesuaikan sesuai pilihan Anda.
Kulit Bawaan
Ada sejumlah skin bawaan yang tersedia di file jar komponen RichFaces. Berikut adalah beberapa kulit kaya bawaan yang tersedia.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Pada contoh berikut, kami akan menerapkan skin "klasik". Sangat mudah untuk menerapkan skin yang disebutkan di atas. Sebelum melanjutkan lebih jauh, tambahkan skin di file "web.xml" menggunakan baris kode yang diberikan di bawah ini. Kami dapat menambahkan kulit pilihan kami dari daftar di atas. Kita hanya perlu memodifikasi tag <param-value> dengan nama skin yang sesuai.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Setelah menambahkan ini, buat file "SkinExample.xhtml" dan tambahkan baris kode berikut ke dalamnya.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Setelah kita menjalankan halaman ini, berikut akan menjadi keluaran di browser, di mana setiap tab secara dinamis menyebar untuk menghasilkan keluaran yang berbeda. Setelah Anda menekan tab berikutnya, itu akan menampilkan keluaran yang berbeda.

Pada contoh di atas, <rich: panel> membuat panel tempat kita membuat tab berbeda menggunakan <rich: tab>. <Rich: tabPanel switchType = "AJAX"> menyediakan transisi AJAX dari tab yang digunakan.
Membuat / Memodifikasi Kulit
Skin hanyalah versi tambahan dari desain CSS, yang akan diterapkan ke halaman web saat runtime. Di bagian sebelumnya, kita mempelajari beberapa fungsionalitas dasar bawaan dari kulit. Pada bagian ini, kita akan membuat skin kita sendiri atau memodifikasi skin yang sudah ada. Skin di RichFaces dapat disesuaikan pada tiga level berikut.
Skin property file- Semua skin dihasilkan melalui file properti berbeda yang disebutkan di bawah file jar "rechfaces-a4j-4.5.17.Final". Yang perlu kita lakukan adalah membuat file properti yang sama dan menyimpannya di bawah folder sumber kita dan mengedit propertinya. Kami perlu mengubah "web.xml" kami untuk merefleksikan properti kulit baru kami di situs web.
Component style sheet - Terapkan file CSS baru pilihan dan gunakan dalam aplikasi.
Overwrite style class - Seseorang dapat menimpa gaya dengan menyebutkan langsung properti gaya di file xhtml.
Mari kita perhatikan sebuah contoh. Kami akan menyesuaikan kulit "klasik" kami sebelumnya. Buat file properti di dalam paket "sumber" dan beri nama "custom.skin.properties". Berikut adalah entri dari file properti ini yang disalin dari file properti lain yang tersedia di file jar yang disebutkan di atas.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainBergantung pada tingkat keahlian, kami dapat mengubah atribut apa pun di file properti ini. Kita dapat menambahkan kelas Style baru atau mengedit yang sudah ada. Setelah kita selesai dengan pembuatan file properti baru, sekarang saatnya untuk menambahkan yang sama di file "web.xml". Berikut adalah entri dari "web.xml", yang seharusnya mengarah ke kulit kita.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Pastikan file properti baru ada di dalam direktori sumber, jika tidak maka akan memunculkan error runtime yang mengatakan "NoClassFound Exception".
Lanjutkan dan jalankan file sebelumnya bernama "SkinExample.xhtml". Berikut ini adalah output di browser, di mana kita akan dapat melihat bahwa seluruh tampilan dan nuansa situs web telah berubah menjadi "Ruby" karena file properti baru disalin dari file ruby.properties.

Mengganti Skin saat Runtime
Dalam contoh ini, kami akan mengganti kulit pada saat berjalan. Buat kelas kulit seperti berikut.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Kemudian ubah file "web.xml" sebagai berikut, untuk mengisi nama kulit saat runtime.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Setelah melakukannya, kita perlu mengubah file konfigurasi aplikasi JSF. File-file tersebut dapat ditemukan di bawah folder web-INF. Tambahkan properti kacang berikut ke dalamnya.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Berikut ini adalah kode file xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
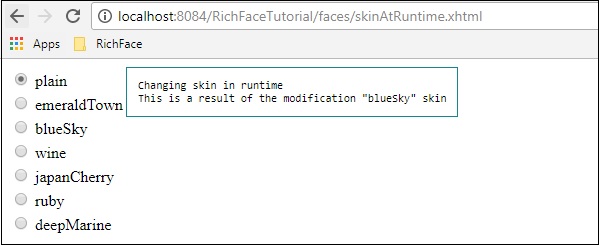
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

Pada contoh di atas, awalnya kita memilih "biasa", karena itu menunjuk ke polos. Setelah Anda menyebarkan melalui tombol radio, itu akan mengubah warna yang sesuai.