RichFaces - Komponen Iterasi
Pada bab sebelumnya, kita telah belajar tentang berbagai komponen input dan output. Dalam bab ini, kita akan mempelajari cara melakukan iterasi melalui berbagai struktur data di situs web.
<rich: dataTable>
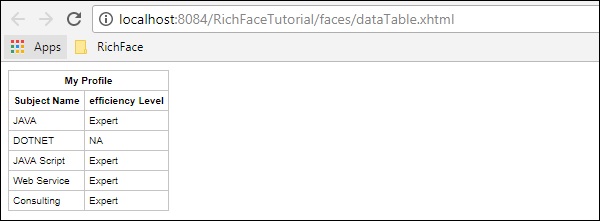
Tag ini digunakan untuk membuat tabel sebagai hasil di situs web. Dalam contoh berikut, kami akan membuat tabel subjek bersama dengan tingkat pro-efisiensi.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Kita perlu mengubah subject.java untuk merender daftar. Berikut adalah contoh subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Contoh di atas akan menghasilkan keluaran berikut di browser.

<rich: dataDefinitionList>
Ini adalah tag yang digunakan untuk menghasilkan definisi data dari model. Tag ini tidak didukung oleh JBoss sejak ditemukannya RichFaces 4. Jika Anda masih menggunakan RichFaces 3, Anda dapat menggunakan tag ini dengan cara berikut.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Dalam contoh di atas, "dataTableScrollerBean" adalah kelas Java yang digunakan untuk menghasilkan nilai berbeda dari mobil. Ini mirip dengan tag sebelumnya di mana kami mengisi sekumpulan nilai objek menggunakan tag <datatable>.
<rich: dataOrderedList>
RichFaces 4 muncul dengan moderasi yang luas dari RichFaces 3. <dataOrderedList> adalah tag yang digunakan untuk membuat daftar secara teratur. Ini juga ditekan di RichFaces 4 karena pengurutan objek atau daftar jauh lebih mudah dan lebih sedikit memakan waktu, jika dilakukan di Java. Jika aplikasi Anda menggunakan RichFaces 3, maka Anda dapat menggunakan tag ini dengan cara berikut.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Dalam contoh di atas, "airlineBean" adalah kelas kacang Java dengan metode bernama "airlinesBean ()". Metode ini mengembalikan objek tipe "udara". Nanti, kita dapat menggunakan objek udara ini untuk mengisi properti yang berbeda dalam format tabel.
<rich: dataList>
Seperti yang disarankan oleh nama tag, tag ini akan digunakan untuk membuat daftar yang tidak diurutkan ke dalam browser. Namun, seperti <orderedList>, tag ini juga disembunyikan di versi terbaru RichFaces. Kita dapat dengan mudah membuat daftar ke dalam browser menggunakan tag <a4j: Repeat> dan <rich: dataTable> dengan cara berikut.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Dalam contoh di atas, kami merender daftar yang merupakan output dari metode yang disebut "subjectList ()". Jika aplikasi Anda dibangun di RichFaces 3, maka Anda dapat menggunakan tag ini sebagai berikut.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
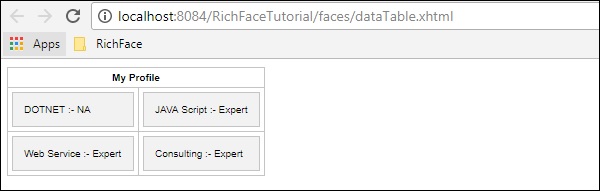
Menggunakan tag <datatable> Anda akan dapat membuat daftar sebagai tabel, namun, <dataGrid> akan membantu Anda membuat objek atau daftar. Dalam contoh <rich: datatable> sebelumnya, cukup ubah halaman xhtml seperti berikut dan lihat apa hasilnya sama.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: datasetcroller>
Tag ini membantu membuat bilah gulir sambil mengisi data tabel. Ini sangat mirip dengan fungsionalitas pagination dari JSF. Ubah contoh dataTable sebelumnya dengan cara berikut.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Dalam contoh di atas, Anda dapat menambahkan gaya Anda untuk tampilan dan nuansa yang bagus. Kami telah menerapkan tag <dataScroller> terpisah dengan nilai faset berbeda. Berikut akan menjadi output dari file di atas. Perbarui atribut style sheer untuk menyinkronkan tabel dan penggulung data.
