RichFaces - Komponen Input
Sampai sekarang kita telah belajar banyak tentang berbagai komponen AJAX dari RichFaces bersama dengan fungsi baru yang disebut "Skin". Dalam bab ini, kita akan mempelajari berbagai komponen "Kaya" yang ditawarkan RichFaces untuk mengembangkan aplikasi web modern. Berikut adalah komponen input berbeda yang disediakan oleh "RichFaces".
<rich: inplaceInput>
Rich inplaceInput memberikan kesempatan untuk membuat kotak teks yang dapat diedit, bukan kotak teks input biasa. Dalam contoh berikut, kami akan membuat kotak teks yang dapat diedit menggunakan komponen ini. Buat file xhtml dan beri nama "richinplaceInput.xhtml". Tulis kode berikut di file itu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Simpan file ini dan jalankan. Berikut akan menjadi output di browser.

Lanjutkan dan ketik apa pun pilihan Anda di kotak teks itu dan tekan enter. Tag ini juga menyediakan opsi edit sebaris. Berikut akan menjadi keluaran setelah diedit.

<rich: inplaceSelect>
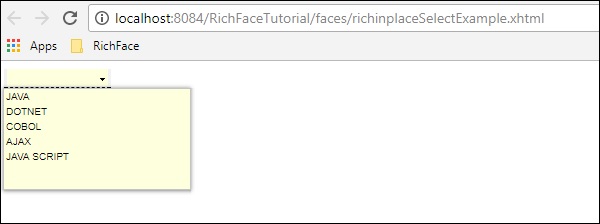
Ini adalah markup input lain yang disediakan oleh RichFaces, di mana pengguna dapat memilih nilai input dari daftar dropdown, yang juga bersifat inline dan dapat diedit. Kita perlu mengisi dropdown dari kelas kacang internal. Harap buat file “xhtml” dan beri nama sebagai “richinplaceSelectExample.xhtml”. Tempatkan potongan kode berikut di file itu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Dalam contoh di atas, kami akan mengisi opsi dropdown dari backend. Ini adalah kelas kacang bernama "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Semua nama subjek yang kami lewati daftar akan ditampilkan di dalam menu dropdown. Berikut akan menjadi output setelah menjalankan aplikasi ini.

<rich: SuggestionBox>
<rich: SuggestionBox> digunakan untuk memberikan saran kepada pengguna tergantung pada masukan yang diberikan dalam kotak teks masukan. Tag ini membuat peristiwa JS secara internal dan memanggil kelas istener yang diperlukan untuk memberikan saran dari backend. Sayangnya, kotak saran dan Kotak Kombo ini digabungkan menjadi tag terpisah yang disebut "<rich: autocomplete>" di RichFaces 4, namun, jika Anda menggunakan RichFaces 3, Anda dapat menggunakan tag ini seperti yang ditunjukkan di bawah ini.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Di mana "capitalsBean" adalah kelas Java dengan parameter berbeda dan kelas pemroses bernama "pelengkapan otomatis" akan menyetel nilai variabel instance "kapital" pada waktu proses dan memberikan keluaran pilihan yang diperlukan. Sangat disarankan untuk menggunakan RichFaces 4 "pelengkapan otomatis" daripada menggunakan tag ini karena desainer tidak lagi mendukung tag ini.
<rich: comboBox>
<rich: comboBox> bekerja sama persis dengan <rich: saranBox>, namun, alih-alih memanggil kelas pendengar, tag ini membuat beberapa saran sebelumnya ke dalam browser klien yang berinteraksi satu sama lain dan memberikan keluaran yang diinginkan. Seperti <rich: sugegstionBox>, fitur ini juga disusutkan di versi baru dengan tag lain yang disebut "<rich: autocomplete>" yang dijelaskan dalam kode berikut.
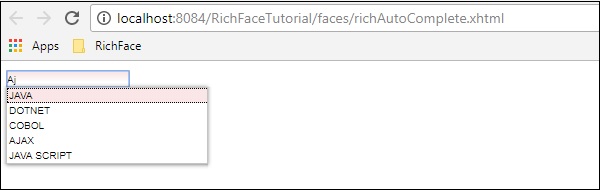
Buat file terpisah dan beri nama "richAutoComplete.xhtml". Tempatkan kode berikut di file itu.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Pada contoh di atas, kami mengisi daftar subjek melalui fitur pelengkapan otomatis RichFaces. Buat kelas Java lain dan beri nama sebagai "autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}File di atas bertindak sebagai kelas kacang dan SubjectList () adalah metodenya, yang sebenarnya menampilkan respons ke browser. Dalam tag <SuggestionBox>, <ComboBox> kita perlu mengimplementasikan kelas pendengar, namun, dalam kasus tag <autocomplete> pembuatan kelas pendengar ini telah otomatis, yang lebih mudah bagi pengembang. Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: inputNumberSlider>
Ini adalah tag yang sangat mudah yang membantu pengembang membuat bilah geser numerik tergantung pada interval numerik. Buat file "inputNumberSlider.xhtml" dan tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Pada contoh di atas, atributnya cukup deskriptif. Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: Calendar>
Seperti namanya, tag ini akan membantu membuat kalender di browser. Buat file terpisah dan beri nama "richCalendar.xhtml". Tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Kita perlu membuat kelas lain yang disebut "calendarBean.java" untuk menampung semua nilai kalender seperti Date, Locale, Date Pattern, dll. Berikut adalah kode untuk "calendarBean.java".
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Potongan kode di atas akan menghasilkan keluaran berikut di browser.

<rich: InputNumberSpinner>
Tag ini membantu pengembang untuk membuat pemintal untuk mengisi instance kacang. Berikut adalah contoh yang akan membantu Anda memahami tag Spinner secara detail. Harap buat file xhtml terpisah dan beri nama sebagai "InputNumberSpinner.xhtml" dan tempatkan kode berikut di dalamnya.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Potongan kode di atas akan menghasilkan keluaran berikut di browser.
