Yii - Membuat Ekstensi
Mari kita buat ekstensi sederhana yang menampilkan standar “Hello world”pesan. Ekstensi ini akan didistribusikan melalui repositori Packagist.
Step 1 - Buat folder bernama hello-worlddi hard drive Anda tetapi tidak di dalam template aplikasi dasar Yii). Di dalam direktori hello-world, buat file bernamacomposer.json dengan kode berikut.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Kami telah menyatakan bahwa kami menggunakan standar PSR-0 dan semua file ekstensi berada di bawah src map.
Step 2 - Buat jalur direktori berikut: hello-world/src/HelloWorld.
Step 3 - Di dalam HelloWorld folder, buat file bernama SayHello.php dengan kode berikut.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Kami telah mendefinisikan a SayHello kelas dengan fungsi statis dunia, yang mengembalikan hello pesan.
Step 4- Perpanjangannya sudah siap. Sekarang buat repositori kosong digithub akun dan dorong ekstensi ini di sana.
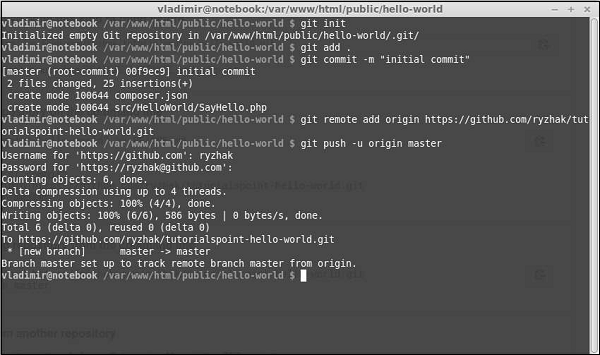
Di dalam hello-world menjalankan folder -
- git init
- git add
- git commit -m "initial commit"
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u master asal

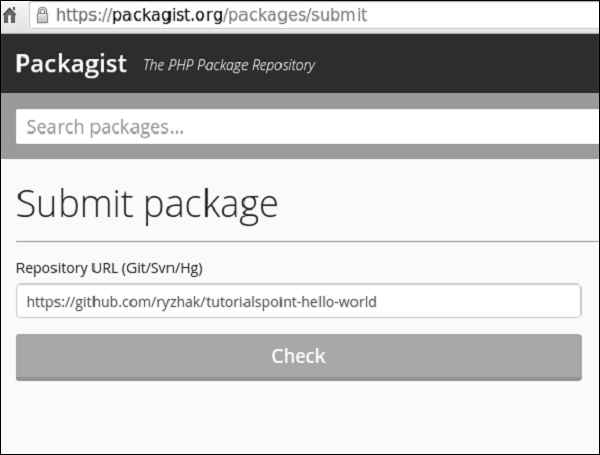
Kami baru saja mengirimkan ekstensi kami ke github. Sekarang, pergi kehttps://packagist.org, masuk dan klik “submit” di menu atas.
Anda akan melihat halaman di mana Anda harus memasukkan repositori github Anda untuk mempublikasikannya.

Step 5 - Klik “check” tombol dan ekstensi Anda dipublikasikan.

Step 6- Kembali ke template aplikasi dasar. Tambahkan ekstensi kecomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - Di dalam folder root proyek, jalankan composer update untuk menginstal / memperbarui semua dependensi.

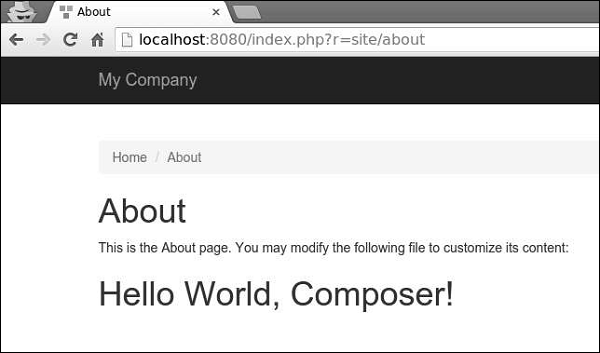
Step 8- Ekstensi kami harus dipasang. Untuk menggunakannya, ubah fileAbout tampilan dari actionAbout metode dari SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Ketik http://localhost:8080/index.php?r=site/aboutdi browser web. Anda akan melihat filehello world pesan dari ekstensi kami.