Yii - Menyortir
Saat menampilkan banyak data, seringkali kita perlu menyortir data. Yii menggunakanyii\data\Sort object untuk mewakili skema pengurutan.
Untuk menunjukkan pengurutan dalam tindakan, kita membutuhkan data.
Mempersiapkan DB
Step 1- Buat database baru. Basis data dapat disiapkan dengan dua cara berikut.
Di terminal, jalankan mysql -u root –p
Buat database baru melalui CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Step 2 - Konfigurasi koneksi database di config/db.phpmengajukan. Konfigurasi berikut adalah untuk sistem yang digunakan saat ini.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - Di dalam folder root run ./yii migrate/create test_table. Perintah ini akan membuat migrasi database untuk mengelola DB kita. File migrasi akan muncul dimigrations folder dari root proyek.
Step 4 - Ubah file migrasi (m160106_163154_test_table.php dalam kasus ini) dengan cara ini.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Migrasi di atas menciptakan usertabel dengan bidang ini: id, nama, dan email. Itu juga menambahkan beberapa pengguna demo.
Step 5 - Di dalam akar proyek run ./yii migrate untuk menerapkan migrasi ke database.
Step 6 - Sekarang, kita perlu membuat model untuk file usermeja. Demi kesederhanaan, kami akan menggunakan fileGiialat pembuat kode. Buka iniurl: http://localhost:8080/index.php?r=gii. Kemudian, klik tombol "Start" di bawah header "Model generator". Isi Nama Tabel (“user”) dan Model Class (“MyUser”), klik tombol “Preview” dan terakhir, klik tombol “Generate”.

Model MyUser akan muncul di direktori model.
Menyortir dalam Tindakan
Step 1 - Tambahkan actionSorting metode ke SiteController.
public function actionSorting() {
//declaring the sort object
$sort = new Sort([
'attributes' => ['id', 'name', 'email'],
]);
//retrieving all users
$models = MyUser::find() ->orderBy($sort->orders)
->all();
return $this->render('sorting', [ 'models' => $models,
'sort' => $sort,
]);
}Step 2 - Buat View file bernama sorting inside folder tampilan / situs.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email');
?><br/>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?>
<br/>
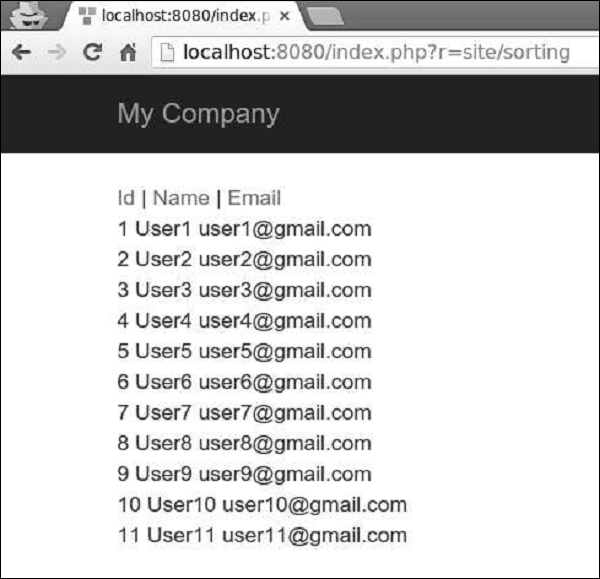
<?php endforeach; ?>Step 3 - Sekarang, jika Anda mengetik http://localhost:8080/index.php?r=site/sorting di browser web, Anda dapat melihat bahwa bidang id, nama, dan email dapat diurutkan seperti yang ditunjukkan pada gambar berikut.