Yii - Widget GridView
Widget GridView mengambil data dari penyedia data dan menyajikan data dalam bentuk tabel. Setiap baris tabel mewakili satu item data, dan kolom mewakili atribut item.
Step 1 - Ubah datawidget lihat seperti ini.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
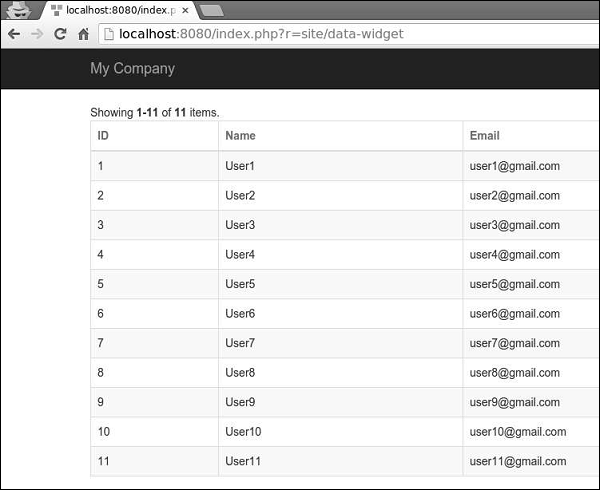
?>Step 2 - Pergi ke http://localhost:8080/index.php?r=site/data-widget, Anda akan melihat penggunaan umum dari widget DataGrid.

Kolom widget DataGrid dikonfigurasi dalam hal yii\grid\Columnkelas. Ini mewakili atribut model dan dapat disaring dan disortir.
Step 3 - Untuk menambahkan kolom kustom ke kisi, ubah datawidget lihat seperti ini.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
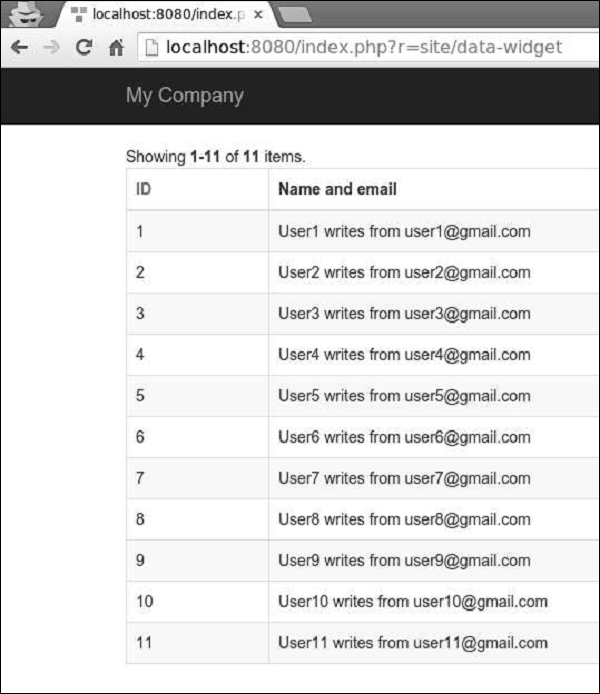
?>Step 4 - Jika Anda pergi ke alamatnya http://localhost:8080/index.php?r=site/data-widget, Anda akan melihat hasilnya seperti yang ditunjukkan pada gambar berikut.

Kolom kisi dapat disesuaikan dengan menggunakan kelas kolom yang berbeda, seperti yii \ grid \ SerialColumn, yii \ grid \ ActionColumn, dan yii \ grid \ CheckboxColumn.
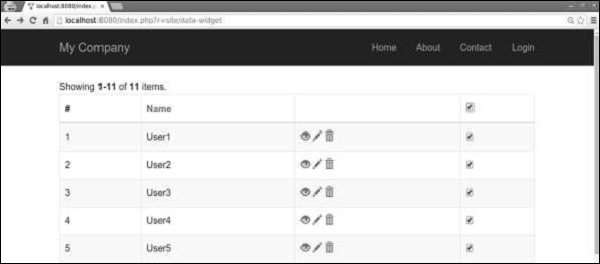
Step 5 - Ubah datawidget lihat dengan cara berikut.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Pergi ke http://localhost:8080/index.php?r=site/data-widget, Anda akan melihat yang berikut ini.