MVC Framework - Supporto Ajax
Come forse saprai, Ajax è un'abbreviazione per JavaScript e XML asincrono. Il Framework MVC contiene il supporto integrato per Ajax discreto. È possibile utilizzare i metodi di supporto per definire le funzionalità Ajax senza aggiungere un codice in tutte le viste. Questa funzionalità in MVC si basa sulle funzionalità jQuery.
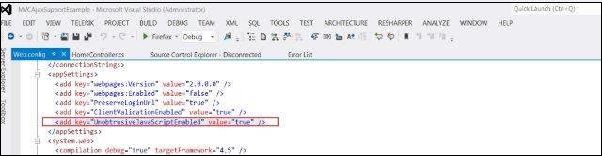
Per abilitare il discreto supporto AJAX nell'applicazione MVC, aprire il file Web.Config e impostare la proprietà UnobtrusiveJavaScriptEnabled all'interno della sezione appSettings utilizzando il codice seguente. Se la chiave è già presente nella tua applicazione, puoi ignorare questo passaggio.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
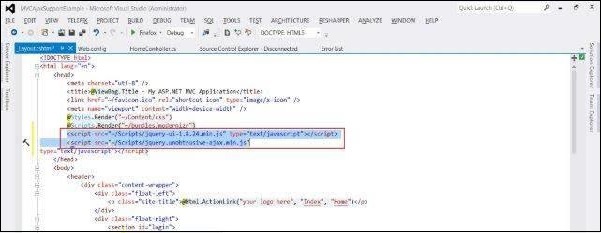
Successivamente, apri il file di layout comune _Layout.cshtmlfile che si trova nella cartella Views / Shared. Aggiungeremo riferimenti alle librerie jQuery qui utilizzando il codice seguente:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Crea un'applicazione Ajax discreta
Nell'esempio che segue, creeremo un modulo che visualizzerà l'elenco degli utenti nel sistema. Inseriremo un menu a discesa con tre opzioni: Amministratore, Normale e Ospite. Quando si seleziona uno di questi valori, verrà visualizzato l'elenco degli utenti appartenenti a questa categoria utilizzando una configurazione AJAX discreta.
Step 1 - Creare un file Model.cs e copiare il codice seguente.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Creare un file Controller denominato UserController.cs e creare due metodi di azione al suo interno utilizzando il codice seguente.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Ora crea una vista parziale denominata GetUserData con il codice seguente. Questa visualizzazione verrà utilizzata per visualizzare l'elenco degli utenti in base al ruolo selezionato dall'elenco a discesa.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Ora crea un View GetUser con il seguente codice. Questa visualizzazione otterrà in modo asincrono i dati dall'azione GetUserData del controller creato in precedenza.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Infine, modifica le voci Route.config per avviare il controller utente.
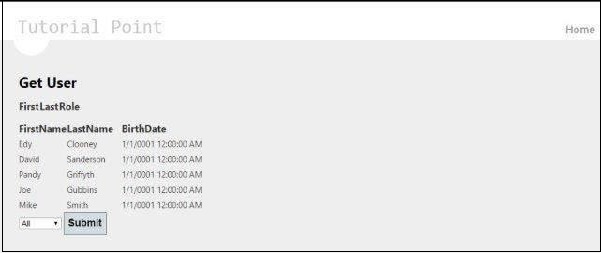
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Esegui l'applicazione che sarà simile alla seguente schermata.

Se selezioni Amministratore dal menu a discesa, andrà a recuperare tutti gli utenti con tipo di amministratore. Questo avviene tramite AJAX e non ricarica l'intera pagina.
