MVC Framework - Layout
I layout vengono utilizzati in MVC per fornire un aspetto coerente su tutte le pagine della nostra applicazione. È lo stesso che definire le pagine master, ma MVC fornisce alcune funzionalità in più.
Crea layout MVC
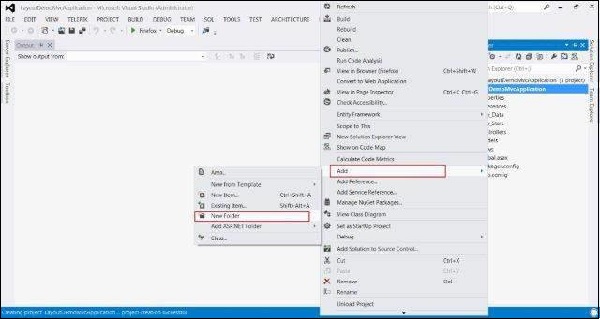
Step 1 - Creare un'applicazione MVC di esempio con l'applicazione Internet come modello e creare una cartella Contenuto nella directory principale dell'applicazione Web.


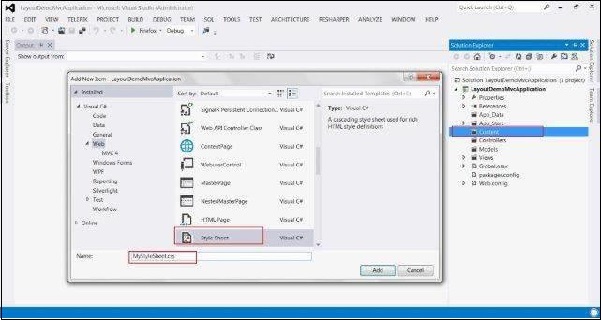
Step 2- Crea un file di foglio di stile denominato MyStyleSheet.css nella cartella CONTENT. Questo file CSS conterrà tutte le classi CSS necessarie per un design coerente della pagina dell'applicazione web.


Step 3 - Crea una cartella condivisa nella cartella Visualizza.


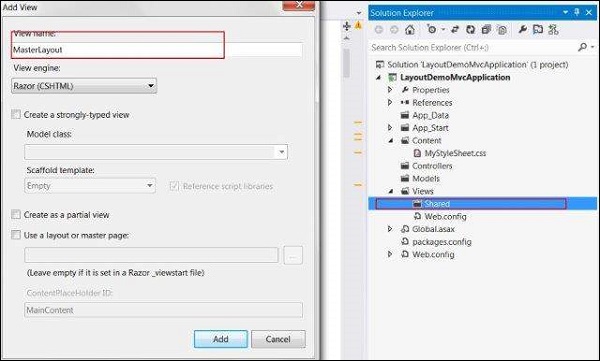
Step 4- Crea un file MasterLayout.cshtml nella cartella Condivisa. Il file MasterLayout.cshtml rappresenta il layout di ogni pagina nell'applicazione. Fare clic con il pulsante destro del mouse sulla cartella Condivisa in Esplora soluzioni, quindi andare su Aggiungi elemento e fare clic su Visualizza. Copia il seguente codice di layout.

Codice layout
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>In questo layout, stiamo usando un metodo di supporto HTML e alcuni altri metodi definiti dal sistema, quindi esaminiamo questi metodi uno per uno.
Url.Content()- Questo metodo specifica il percorso di qualsiasi file che stiamo utilizzando nel nostro codice di visualizzazione. Prende il percorso virtuale come input e restituisce il percorso assoluto.
Html.ActionLink()- Questo metodo esegue il rendering dei collegamenti HTML che si collegano all'azione di alcuni controller. Il primo parametro specifica il nome visualizzato, il secondo parametro specifica il nome dell'azione e il terzo parametro specifica il nome del controller.
RenderSection() - Specifica il nome della sezione che vogliamo visualizzare in quella posizione nel modello.
RenderBody() - Rende il corpo effettivo della vista associata.
Step 5 - Infine, apri il file _ViewStart.cshtml nella cartella Views e aggiungi il seguente codice -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Se il file non è presente, puoi creare il file con questo nome.
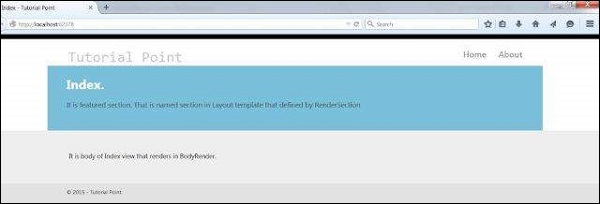
Step 6 - Esegui ora l'applicazione per vedere la home page modificata.