MVC Framework - Visualizzazioni
Come visto nei primi capitoli introduttivi, View è il componente coinvolto con l'interfaccia utente dell'applicazione. Queste viste sono generalmente legate dai dati del modello e hanno estensioni come html, aspx, cshtml, vbhtml, ecc. Nella nostra prima applicazione MVC, avevamo utilizzato le viste con controller per visualizzare i dati all'utente finale. Per il rendering di questi contenuti statici e dinamici nel browser, MVC Framework utilizza i motori di visualizzazione. I motori di visualizzazione sono fondamentalmente un'implementazione della sintassi del markup, che è responsabile del rendering dell'HTML finale nel browser.
MVC Framework viene fornito con due motori di visualizzazione integrati:
Razor Engine- Razor è una sintassi di markup che abilita il codice C # o VB lato server nelle pagine web. Questo codice lato server può essere utilizzato per creare contenuto dinamico quando la pagina web viene caricata. Razor è un motore avanzato rispetto al motore ASPX ed è stato lanciato nelle versioni successive di MVC.
ASPX Engine- ASPX o il motore Web Forms è il motore di visualizzazione predefinito incluso in MVC Framework dall'inizio. Scrivere un codice con questo motore è simile alla scrittura di un codice in Web Form ASP.NET.
Di seguito sono riportati piccoli frammenti di codice che confrontano sia il motore Razor che il motore ASPX.
Rasoio
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Di questi due, Razor è un motore di visualizzazione avanzato in quanto viene fornito con sintassi compatta, approcci di sviluppo basati su test e migliori funzionalità di sicurezza. Useremo il motore Razor in tutti i nostri esempi poiché è il motore di visualizzazione più utilizzato.
Questi motori di visualizzazione possono essere codificati e implementati nei seguenti due tipi:
- Fortemente digitato
- Digitato dinamico
Questi approcci sono simili rispettivamente al binding anticipato e al binding tardivo in cui i modelli saranno vincolati alla vista in modo forte o dinamico.
Viste fortemente tipizzate
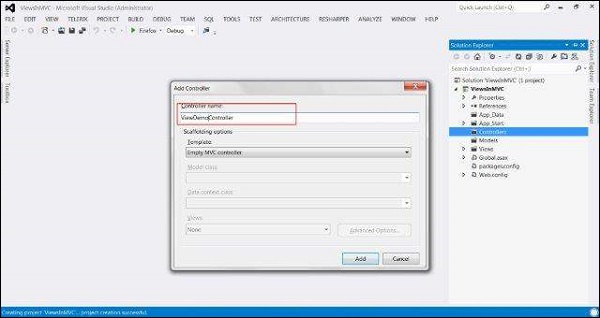
Per comprendere questo concetto, creiamo un'applicazione MVC di esempio (segui i passaggi nei capitoli precedenti) e aggiungi un file di classe Controller denominato ViewDemoController.

Ora copia il seguente codice nel file del controller:
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}Nel codice sopra, abbiamo due metodi di azione definiti: StronglyTypedIndex e IndexNotStonglyTyped. Aggiungeremo ora viste per questi metodi di azione.
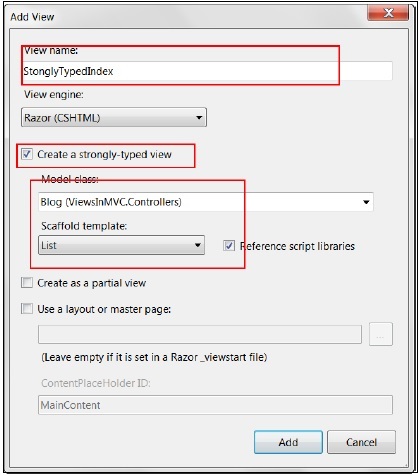
Fare clic con il pulsante destro del mouse sul metodo di azione StonglyTypedIndex e fare clic su Aggiungi vista. Nella finestra successiva, seleziona la casella di controllo "Crea una visualizzazione fortemente tipizzata". Ciò abiliterà anche le opzioni del modello Classe modello e Scaffold. Seleziona Elenco dall'opzione Modello impalcatura. Fare clic su Aggiungi.

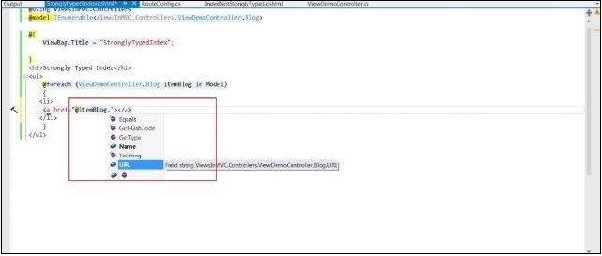
Verrà creato un file di visualizzazione simile allo screenshot seguente. Come puoi notare, ha incluso la classe del modello Blog di ViewDemoController nella parte superiore. Sarai anche in grado di usare IntelliSense nel tuo codice con questo approccio.

Viste tipizzate dinamiche
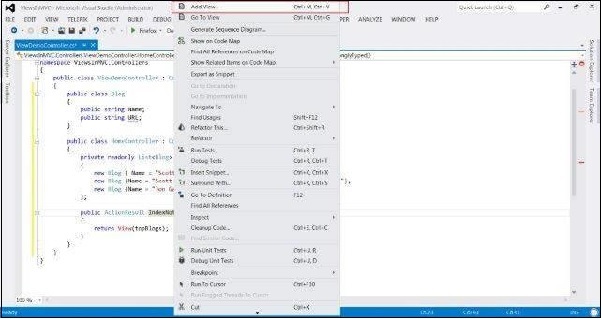
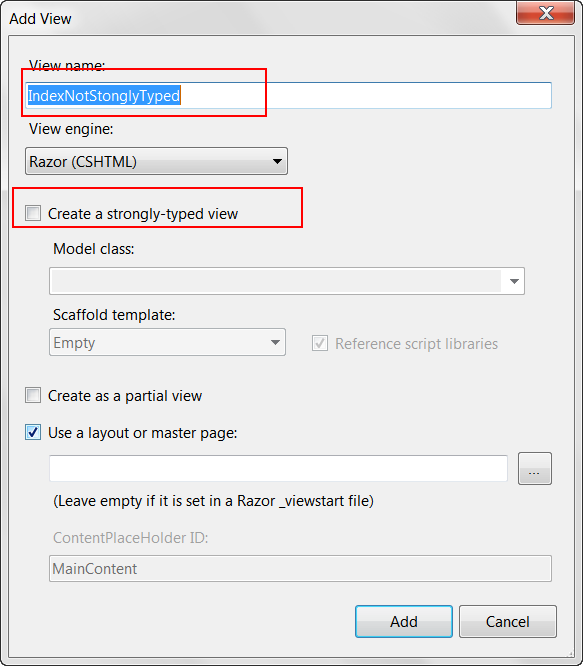
Per creare visualizzazioni tipizzate dinamiche, fare clic con il pulsante destro del mouse sull'azione IndexNotStonglyTyped e fare clic su Aggiungi visualizzazione.

Questa volta, non selezionare la casella di controllo "Crea una visualizzazione fortemente tipizzata".

La vista risultante avrà il codice seguente:
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Come puoi vedere nel codice sopra, questa volta non ha aggiunto il modello Blog alla Vista come nel caso precedente. Inoltre, questa volta non sarà possibile utilizzare IntelliSense perché questa volta l'associazione verrà eseguita in fase di esecuzione.
Le viste fortemente tipizzate sono considerate un approccio migliore poiché sappiamo già quali dati vengono passati come modello a differenza delle viste tipizzate dinamiche in cui i dati vengono associati in fase di esecuzione e possono portare a errori di runtime, se qualcosa cambia nel modello collegato.