MVC Framework - Guida rapida
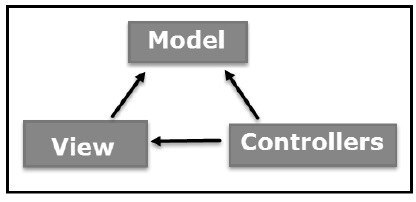
Il Model-View-Controller (MVC) è un modello architettonico che separa un'applicazione in tre componenti logiche principali: il model, la vista e il controller. Ciascuno di questi componenti è costruito per gestire aspetti di sviluppo specifici di un'applicazione. MVC è uno dei framework di sviluppo web standard del settore più utilizzati per creare progetti scalabili ed estensibili.
Componenti MVC
Di seguito sono riportati i componenti di MVC:

Modello
Il componente Modello corrisponde a tutta la logica relativa ai dati con cui lavora l'utente. Questo può rappresentare i dati che vengono trasferiti tra i componenti View e Controller o qualsiasi altro dato relativo alla logica di business. Ad esempio, un oggetto Cliente recupererà le informazioni sul cliente dal database, le manipolerà e le aggiornerà di nuovo nel database oppure le utilizzerà per eseguire il rendering dei dati.
Visualizza
Il componente Visualizza viene utilizzato per tutta la logica dell'interfaccia utente dell'applicazione. Ad esempio, la vista Cliente includerà tutti i componenti dell'interfaccia utente come caselle di testo, menu a discesa, ecc. Con cui interagisce l'utente finale.
Controller
I controller fungono da interfaccia tra i componenti Model e View per elaborare tutta la logica di business e le richieste in arrivo, manipolare i dati utilizzando il componente Model e interagire con le View per eseguire il rendering dell'output finale. Ad esempio, il controller del cliente gestirà tutte le interazioni e gli input dalla visualizzazione del cliente e aggiornerà il database utilizzando il modello del cliente. Lo stesso titolare verrà utilizzato per visualizzare i dati del Cliente.
ASP.NET MVC
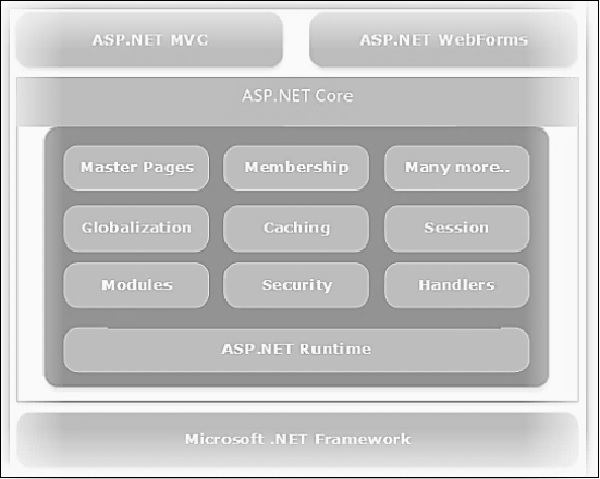
ASP.NET supporta tre principali modelli di sviluppo: pagine Web, moduli Web e MVC (Model View Controller). Il framework ASP.NET MVC è un framework di presentazione leggero e altamente testabile integrato con le funzionalità ASP.NET esistenti, come le pagine master, l'autenticazione, ecc. In .NET, questo framework è definito nell'assembly System.Web.Mvc. L'ultima versione di MVC Framework è la 5.0. Usiamo Visual Studio per creare applicazioni ASP.NET MVC che possono essere aggiunte come modello in Visual Studio.
Funzionalità ASP.NET MVC
ASP.NET MVC fornisce le seguenti funzionalità:
Ideale per sviluppare applicazioni complesse ma leggere.
Fornisce una struttura estensibile e collegabile, che può essere facilmente sostituita e personalizzata. Ad esempio, se non desideri utilizzare il motore di visualizzazione Razor o ASPX integrato, puoi utilizzare qualsiasi altro motore di visualizzazione di terze parti o persino personalizzare quelli esistenti.
Utilizza la progettazione basata sui componenti dell'applicazione suddividendola logicamente in componenti Model, View e Controller. Ciò consente agli sviluppatori di gestire la complessità di progetti su larga scala e di lavorare sui singoli componenti.
La struttura MVC migliora lo sviluppo test-driven e la testabilità dell'applicazione, poiché tutti i componenti possono essere progettati in base all'interfaccia e testati utilizzando oggetti fittizi. Quindi, ASP.NET MVC Framework è ideale per progetti con un grande team di sviluppatori web.
Supporta tutte le vaste funzionalità ASP.NET esistenti, come autorizzazione e autenticazione, pagine master, associazione dati, controlli utente, appartenenze, routing ASP.NET, ecc.
Non utilizza il concetto di View State (che è presente in ASP.NET). Questo aiuta nella creazione di applicazioni, che sono leggere e offre il pieno controllo agli sviluppatori.
Pertanto, è possibile considerare MVC Framework come un framework principale basato su ASP.NET che fornisce un ampio set di funzionalità aggiuntive incentrate sullo sviluppo e sui test basati su componenti.
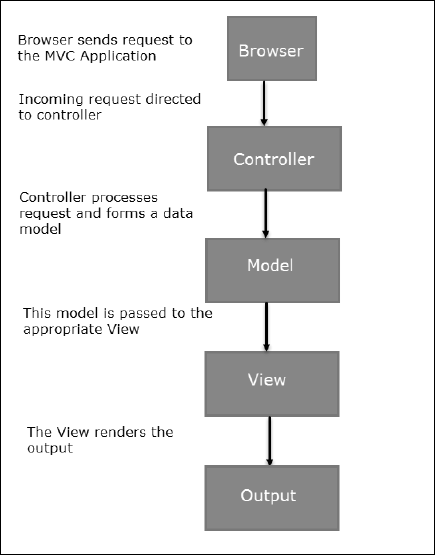
Nell'ultimo capitolo, abbiamo studiato il flusso dell'architettura di alto livello di MVC Framework. Ora diamo uno sguardo a come avviene l'esecuzione di un'applicazione MVC quando c'è una certa richiesta da parte del client. Il diagramma seguente illustra il flusso.
Diagramma di flusso MVC

Fasi del flusso
Step 1 - Il browser del client invia la richiesta all'applicazione MVC.
Step 2 - Global.ascx riceve questa richiesta ed esegue il routing in base all'URL della richiesta in entrata utilizzando gli oggetti RouteTable, RouteData, UrlRoutingModule e MvcRouteHandler.
Step 3 - Questa operazione di instradamento chiama il controller appropriato e lo esegue utilizzando l'oggetto IControllerFactory e il metodo Execute dell'oggetto MvcHandler.
Step 4 - Il controller elabora i dati utilizzando Model e invoca il metodo appropriato utilizzando l'oggetto ControllerActionInvoker
Step 5 - Il modello elaborato viene quindi passato alla vista, che a sua volta esegue il rendering dell'output finale.
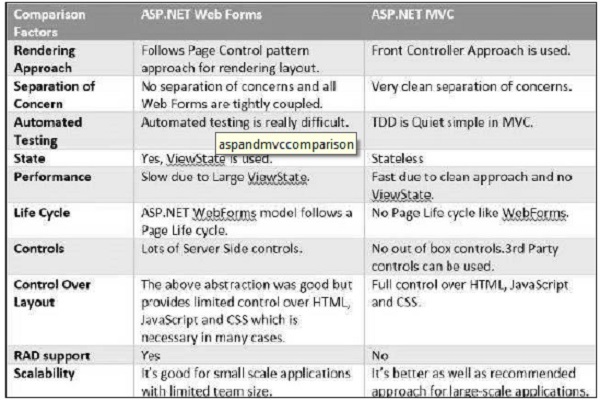
MVC e ASP.NET Web Forms sono modelli di sviluppo correlati ma diversi, a seconda dei requisiti dell'applicazione e di altri fattori. Ad un livello elevato, si può considerare che MVC è un framework per applicazioni Web avanzato e sofisticato progettato pensando alla separazione degli aspetti e alla testabilità. Entrambi i framework hanno i loro vantaggi e svantaggi a seconda delle esigenze specifiche. Questo concetto può essere visualizzato utilizzando il diagramma seguente:
Diagramma MVC e ASP.NET

Tavola di comparazione

Facciamo un salto e creiamo la nostra prima applicazione MVC utilizzando visualizzazioni e controller. Una volta che avremo una piccola esperienza pratica su come funziona un'applicazione MVC di base, impareremo tutti i singoli componenti e concetti nei prossimi capitoli.
Crea la prima applicazione MVC
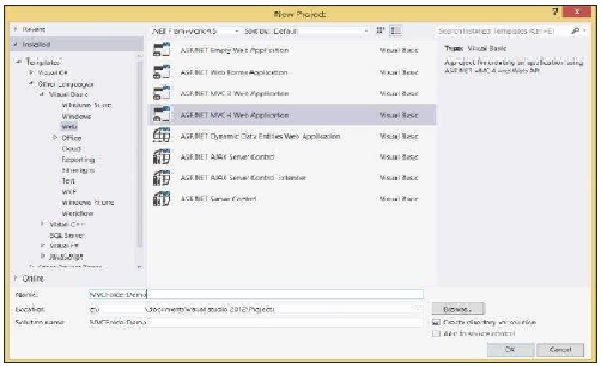
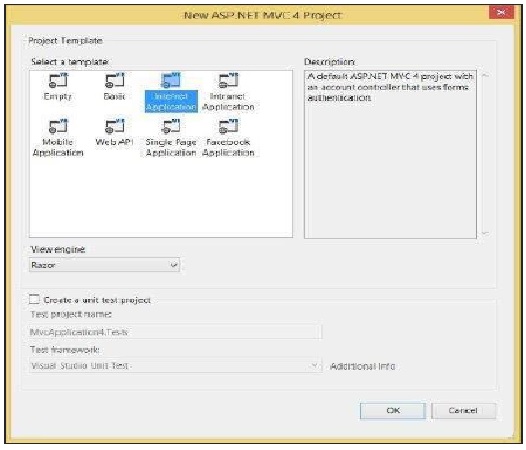
Step 1- Avvia Visual Studio e seleziona File → Nuovo → Progetto. Selezionare Web → Applicazione Web ASP.NET MVC e denominare questo progetto comeFirstMVCApplicatio. Seleziona la posizione comeC:\MVC. Fare clic su OK.


Step 2- Questo aprirà l'opzione Modello di progetto. Seleziona Modello vuoto e Visualizza motore come Razor. Fare clic su OK.

Ora Visual Studio creerà il nostro primo progetto MVC come mostrato nello screenshot seguente.

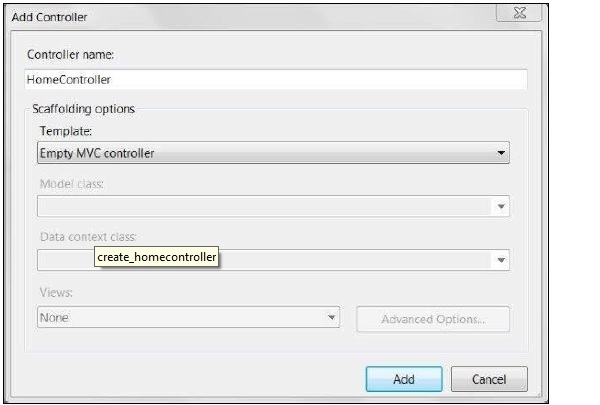
Step 3- Ora creeremo il primo controller nella nostra applicazione. I controller sono solo semplici classi C #, che contengono più metodi pubblici, noti come metodi di azione. Per aggiungere un nuovo controller, fare clic con il pulsante destro del mouse sulla cartella Controller nel nostro progetto e selezionare Aggiungi → Controller. Assegna al controller il nome HomeController e fai clic su Aggiungi.


Questo creerà un file di classe HomeController.cs nella cartella Controller con il seguente codice predefinito.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Il codice precedente definisce fondamentalmente un indice del metodo pubblico all'interno del nostro HomeController e restituisce un oggetto ViewResult. Nei passaggi successivi impareremo come restituire una visualizzazione utilizzando l'oggetto ViewResult.
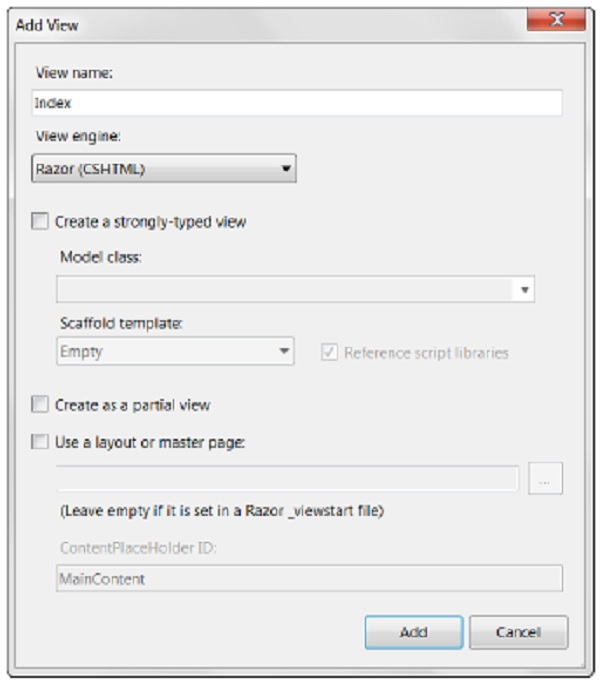
Step 4- Ora aggiungeremo una nuova vista al nostro controller domestico. Per aggiungere una nuova vista, fare clic con il pulsante destro del mouse sulla cartella della vista e fare clic su Aggiungi → Visualizza.

Step 5- Assegna un nome alla nuova Visualizza come indice e Visualizza motore come Razor (SCHTML). Fare clic su Aggiungi.

Questo aggiungerà un nuovo file cshtml file all'interno della cartella Views / Home con il seguente codice -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Modifica il contenuto del corpo della vista precedente con il codice seguente -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Ora esegui l'applicazione. Questo ti darà il seguente output nel browser. Questo output viene visualizzato in base al contenuto nel nostro file di visualizzazione. L'applicazione chiama prima il Controller che a sua volta chiama questa View e produce l'output.

Nel passaggio 7, l'output che abbiamo ricevuto era basato sul contenuto del nostro file di visualizzazione e non aveva alcuna interazione con il controller. Facendo un passo avanti, creeremo ora un piccolo esempio per visualizzare un messaggio di benvenuto con l'ora corrente utilizzando un'interazione di Visualizza e Controller.
Step 8- MVC utilizza l'oggetto ViewBag per passare i dati tra Controller e View. Aprire HomeController.cs e modificare la funzione Index con il codice seguente.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Nel codice precedente, impostiamo il valore dell'attributo Saluto dell'oggetto ViewBag. Il codice controlla l'ora corrente e restituisce di conseguenza il messaggio Good Morning / Afternoon utilizzando l'istruzione return View (). Nota che qui Saluto è solo un attributo di esempio che abbiamo usato con l'oggetto ViewBag. È possibile utilizzare qualsiasi altro nome di attributo al posto di Saluto.
Step 9 - Apri Index.cshtml e copia il codice seguente nella sezione body.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Nel codice precedente, stiamo accedendo al valore dell'attributo Saluto dell'oggetto ViewBag utilizzando @ (che sarebbe impostato dal controller).
Step 10- Ora esegui di nuovo l'applicazione. Questa volta il nostro codice eseguirà prima il controller, imposterà il ViewBag e quindi lo visualizzerà utilizzando il codice di visualizzazione. Di seguito sarà l'output.

Ora che abbiamo già creato un'applicazione MVC di esempio, comprendiamo la struttura delle cartelle di un progetto MVC. Creeremo un nuovo progetto MVC per imparare questo.
In Visual Studio, apri File → Nuovo → Progetto e seleziona Applicazione ASP.NET MVC. Chiamalo comeMVCFolderDemo.

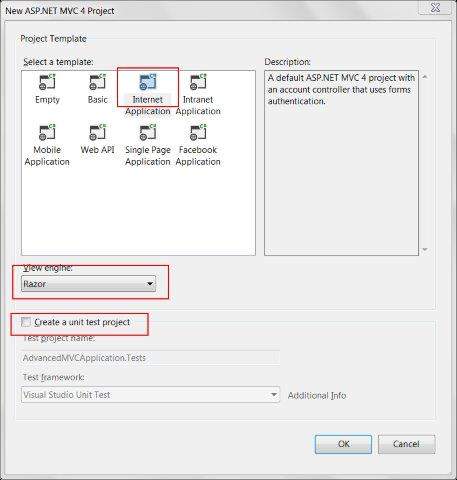
Fare clic su OK. Nella finestra successiva, seleziona Applicazione Internet come Modello di progetto e fai clic su OK.

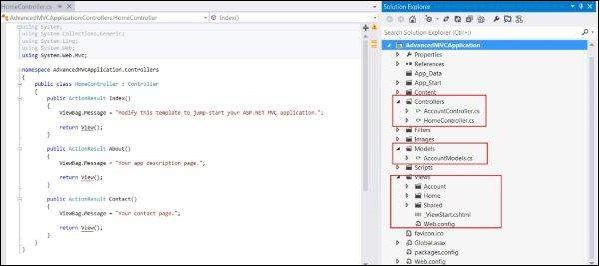
Questo creerà un'applicazione MVC di esempio come mostrato nello screenshot seguente.

Note- I file presenti in questo progetto stanno uscendo dal modello predefinito che abbiamo selezionato. Questi possono cambiare leggermente a seconda delle diverse versioni.
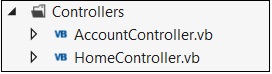
Cartella controller
Questa cartella conterrà tutte le classi Controller. MVC richiede che il nome di tutti i file del controller termini con Controller.
Nel nostro esempio, la cartella Controllers contiene due file di classe: AccountController e HomeController.

Cartella modelli
Questa cartella conterrà tutte le classi del modello, che vengono utilizzate per lavorare sui dati dell'applicazione.
Nel nostro esempio, la cartella Models contiene AccountModels. Puoi aprire e guardare il codice in questo file per vedere come viene creato il modello di dati per la gestione degli account nel nostro esempio.

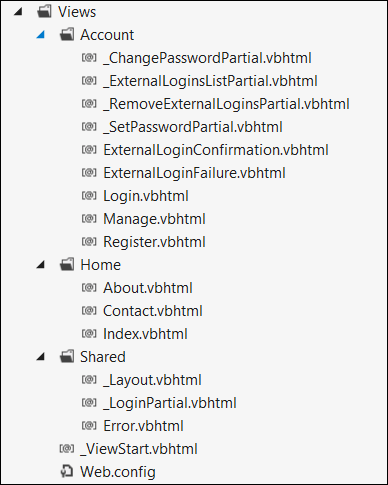
Cartella Visualizzazioni
Questa cartella memorizza i file HTML relativi alla visualizzazione dell'applicazione e all'interfaccia utente. Contiene una cartella per ogni controller.
Nel nostro esempio, vedrai tre sottocartelle sotto Visualizzazioni, ovvero Account, Home e Condiviso che contengono file html specifici per quell'area di visualizzazione.

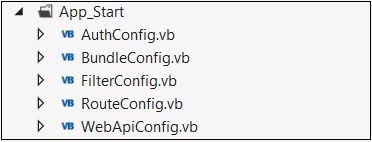
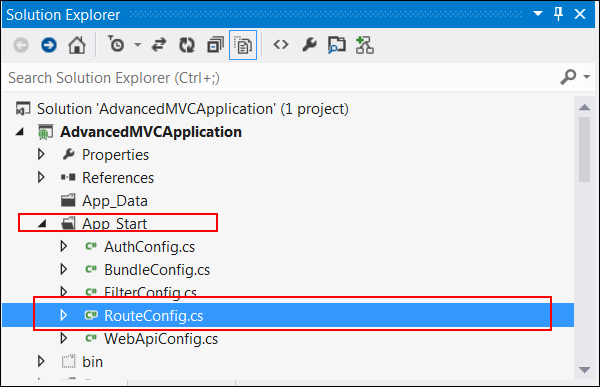
Cartella App_Start
Questa cartella contiene tutti i file necessari durante il caricamento dell'applicazione.
Ad esempio, il file RouteConfig viene utilizzato per instradare l'URL in entrata al controller e all'azione corretti.

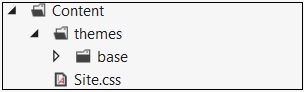
Cartella dei contenuti
Questa cartella contiene tutti i file statici, come css, immagini, icone, ecc.
Il file Site.css all'interno di questa cartella è lo stile predefinito applicato dall'applicazione.

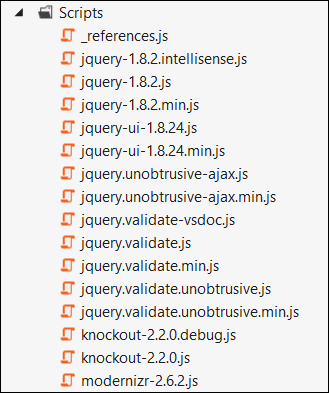
Cartella degli script
Questa cartella memorizza tutti i file JS nel progetto. Per impostazione predefinita, Visual Studio aggiunge MVC, jQuery e altre librerie JS standard.

Il componente "Modello" è responsabile della gestione dei dati dell'applicazione. Risponde alla richiesta della view e risponde anche alle istruzioni del controller per aggiornarsi.
Le classi del modello possono essere create manualmente o generate da entità di database. Vedremo molti esempi per la creazione manuale di modelli nei prossimi capitoli. Quindi in questo capitolo proveremo l'altra opzione, ovvero la generazione dal database in modo da avere esperienza pratica su entrambi i metodi.
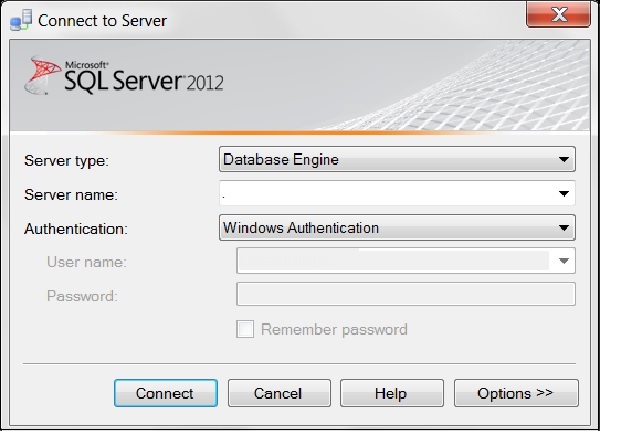
Crea entità di database
Connettiti a SQL Server e crea un nuovo database.

Ora esegui le seguenti query per creare nuove tabelle.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)Genera modelli utilizzando entità di database
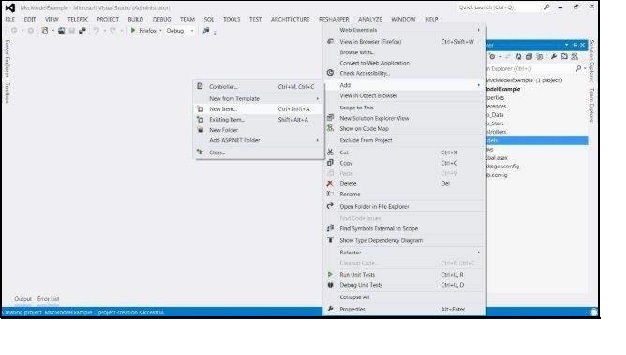
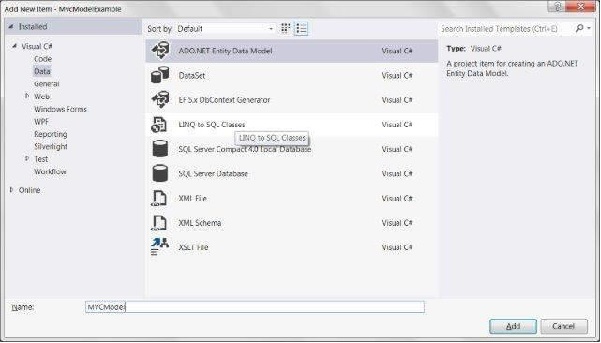
Dopo aver creato il database e impostato le tabelle, puoi andare avanti e creare una nuova applicazione vuota MVC. Fare clic con il pulsante destro del mouse sulla cartella Modelli nel progetto e selezionare Aggiungi → Nuovo elemento. Quindi, seleziona ADO.NET Entity Data Model.


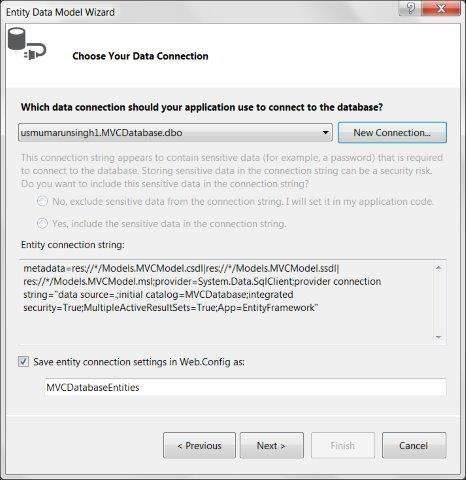
Nella procedura guidata successiva, scegliere Genera da database e fare clic su Avanti. Imposta la connessione al tuo database SQL.

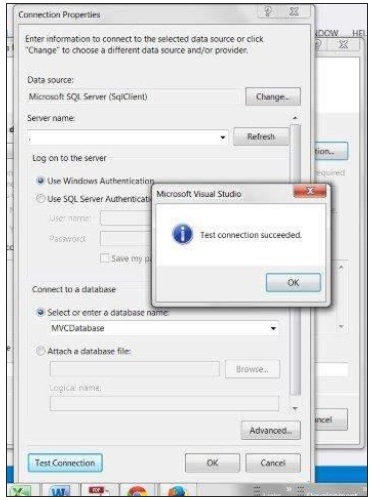
Seleziona il tuo database e fai clic su Verifica connessione. Seguirà una schermata simile alla seguente. Fare clic su Avanti.

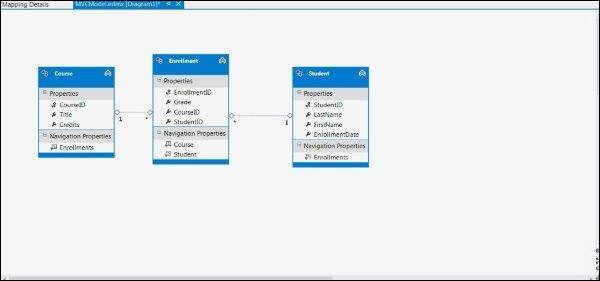
Selezionare tabelle, viste e stored procedure e funzioni. Fare clic su Fine. Vedrai la vista modello creata come mostrato nello screenshot seguente.

Le operazioni precedenti creerebbero automaticamente un file modello per tutte le entità del database. Ad esempio, la tabella Student che abbiamo creato risulterà in un file Model Student.cs con il codice seguente:
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}I controller Asp.net MVC sono responsabili del controllo del flusso di esecuzione dell'applicazione. Quando si effettua una richiesta (significa richiedere una pagina) all'applicazione MVC, un controller è responsabile della restituzione della risposta a tale richiesta. Il controller può eseguire una o più azioni. L'azione del controller può restituire diversi tipi di risultati dell'azione a una particolare richiesta.
Il Titolare è responsabile del controllo della logica dell'applicazione e funge da coordinatore tra la View e il Modello. Il controller riceve un input dagli utenti tramite la vista, quindi elabora i dati dell'utente con l'aiuto del modello e ritrasmette i risultati alla vista.
Crea un controller
Per creare un controller:
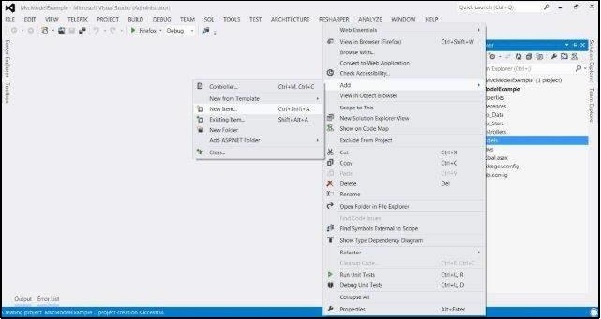
Step 1 - Crea un'applicazione MVC vuota, quindi fai clic con il pulsante destro del mouse sulla cartella Controller nell'applicazione MVC.
Step 2- Selezionare l'opzione di menu Aggiungi → Controller. Dopo la selezione, viene visualizzata la finestra di dialogo Aggiungi controller. Assegna al controller il nomeDemoController.
Verrà creato un file di classe Controller come mostrato nello screenshot seguente.

Crea un controller con IController
In MVC Framework, le classi controller devono implementare l'interfaccia IController dallo spazio dei nomi System.Web.Mvc.
public interface IController {
void Execute(RequestContext requestContext);
}Questa è un'interfaccia molto semplice. L'unico metodo, Execute, viene richiamato quando una richiesta è destinata alla classe controller. MVC Framework sa quale classe controller è stata scelta come destinazione in una richiesta leggendo il valore della proprietà controller generata dai dati di routing.

Step 1- Aggiungi un nuovo file di classe e chiamalo DemoCustomController. Ora modifica questa classe per ereditare l'interfaccia IController.
Step 2 - Copia il seguente codice all'interno di questa classe.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
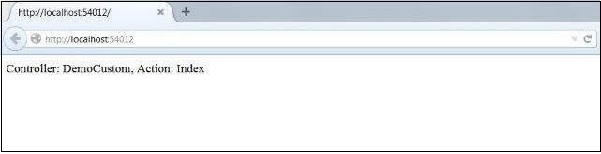
}Step 3 - Esegui l'applicazione e riceverai il seguente output.

Come visto nei primi capitoli introduttivi, View è il componente coinvolto con l'interfaccia utente dell'applicazione. Queste viste sono generalmente legate dai dati del modello e hanno estensioni come html, aspx, cshtml, vbhtml, ecc. Nella nostra prima applicazione MVC, avevamo utilizzato le viste con controller per visualizzare i dati all'utente finale. Per il rendering di questi contenuti statici e dinamici nel browser, MVC Framework utilizza i motori di visualizzazione. I motori di visualizzazione sono fondamentalmente un'implementazione della sintassi del markup, che è responsabile del rendering dell'HTML finale nel browser.
MVC Framework viene fornito con due motori di visualizzazione integrati:
Razor Engine- Razor è una sintassi di markup che abilita il codice C # o VB lato server nelle pagine web. Questo codice lato server può essere utilizzato per creare contenuto dinamico quando la pagina web viene caricata. Razor è un motore avanzato rispetto al motore ASPX ed è stato lanciato nelle versioni successive di MVC.
ASPX Engine- ASPX o il motore Web Forms è il motore di visualizzazione predefinito incluso in MVC Framework dall'inizio. Scrivere un codice con questo motore è simile alla scrittura di un codice in Web Form ASP.NET.
Di seguito sono riportati piccoli frammenti di codice che confrontano sia il motore Razor che il motore ASPX.
Rasoio
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Di questi due, Razor è un motore di visualizzazione avanzato in quanto viene fornito con sintassi compatta, approcci di sviluppo basati su test e migliori funzionalità di sicurezza. Useremo il motore Razor in tutti i nostri esempi poiché è il motore di visualizzazione più utilizzato.
Questi motori di visualizzazione possono essere codificati e implementati nei seguenti due tipi:
- Fortemente digitato
- Digitato dinamico
Questi approcci sono simili rispettivamente al binding anticipato e al binding tardivo in cui i modelli saranno vincolati alla vista in modo forte o dinamico.
Viste fortemente tipizzate
Per comprendere questo concetto, creiamo un'applicazione MVC di esempio (segui i passaggi nei capitoli precedenti) e aggiungi un file di classe Controller denominato ViewDemoController.

Ora copia il seguente codice nel file del controller:
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}Nel codice sopra, abbiamo due metodi di azione definiti: StronglyTypedIndex e IndexNotStonglyTyped. Aggiungeremo ora viste per questi metodi di azione.
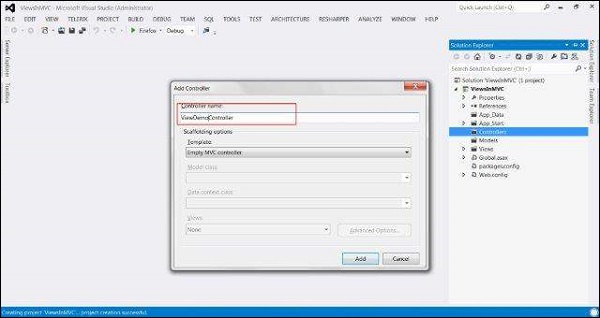
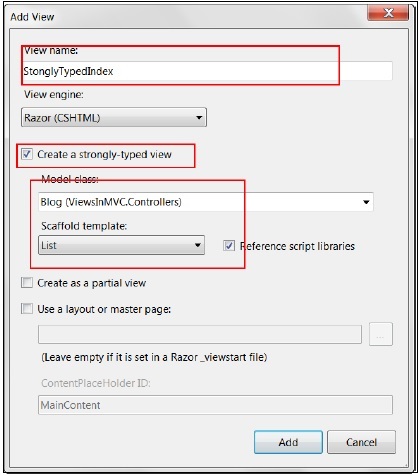
Fare clic con il pulsante destro del mouse sul metodo di azione StonglyTypedIndex e fare clic su Aggiungi vista. Nella finestra successiva, seleziona la casella di controllo "Crea una visualizzazione fortemente tipizzata". Ciò abiliterà anche le opzioni del modello Classe modello e Scaffold. Seleziona Elenco dall'opzione Modello impalcatura. Fare clic su Aggiungi.

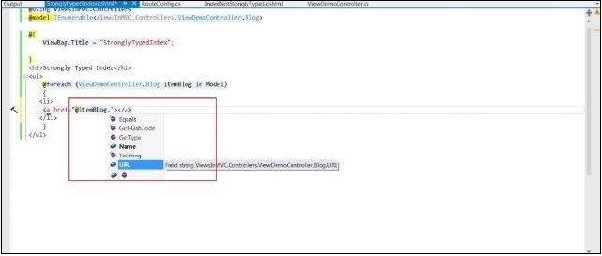
Verrà creato un file di visualizzazione simile allo screenshot seguente. Come puoi notare, ha incluso la classe del modello Blog di ViewDemoController nella parte superiore. Sarai anche in grado di usare IntelliSense nel tuo codice con questo approccio.

Viste tipizzate dinamiche
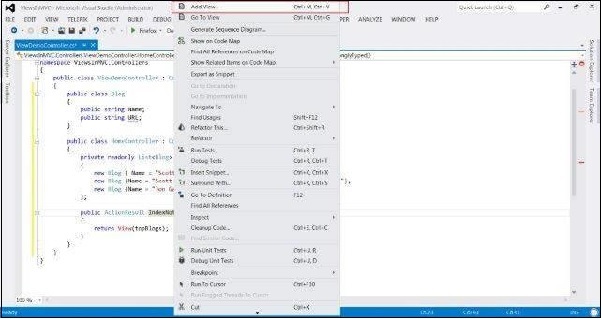
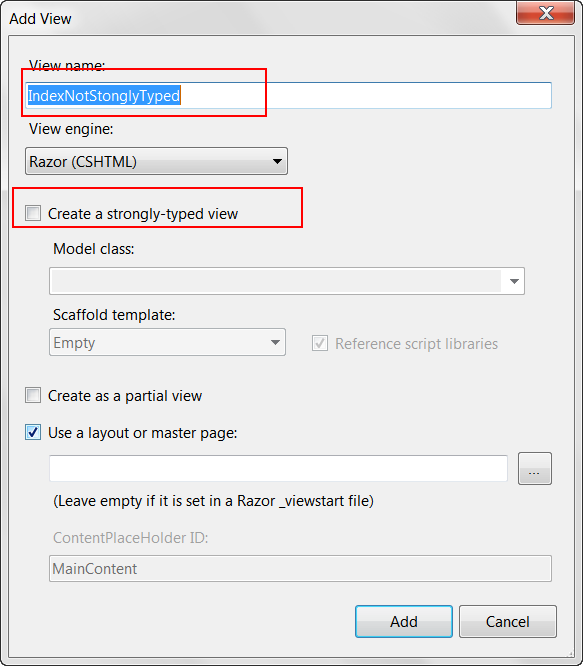
Per creare visualizzazioni tipizzate dinamiche, fare clic con il pulsante destro del mouse sull'azione IndexNotStonglyTyped e fare clic su Aggiungi visualizzazione.

Questa volta, non selezionare la casella di controllo "Crea una visualizzazione fortemente tipizzata".

La vista risultante avrà il codice seguente:
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Come puoi vedere nel codice sopra, questa volta non ha aggiunto il modello Blog alla Vista come nel caso precedente. Inoltre, questa volta non sarà possibile utilizzare IntelliSense perché questa volta l'associazione verrà eseguita in fase di esecuzione.
Le viste fortemente tipizzate sono considerate un approccio migliore poiché sappiamo già quali dati vengono passati come modello a differenza delle viste tipizzate dinamiche in cui i dati vengono associati in fase di esecuzione e possono portare a errori di runtime, se qualcosa cambia nel modello collegato.
I layout vengono utilizzati in MVC per fornire un aspetto coerente su tutte le pagine della nostra applicazione. È lo stesso che definire le pagine master, ma MVC fornisce alcune funzionalità in più.
Crea layout MVC
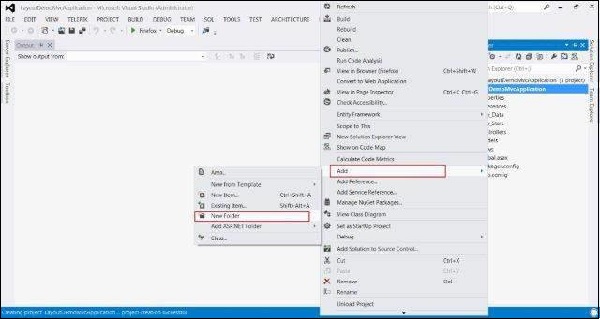
Step 1 - Creare un'applicazione MVC di esempio con l'applicazione Internet come modello e creare una cartella Contenuto nella directory principale dell'applicazione Web.


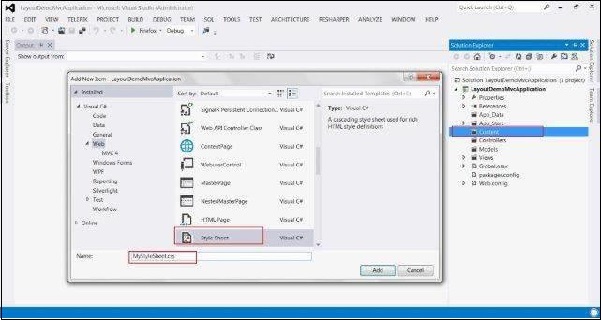
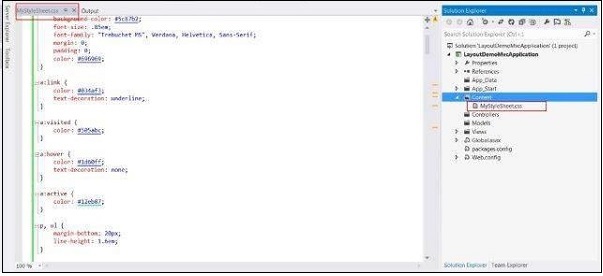
Step 2- Crea un file di fogli di stile denominato MyStyleSheet.css nella cartella CONTENT. Questo file CSS conterrà tutte le classi CSS necessarie per un design coerente della pagina dell'applicazione web.


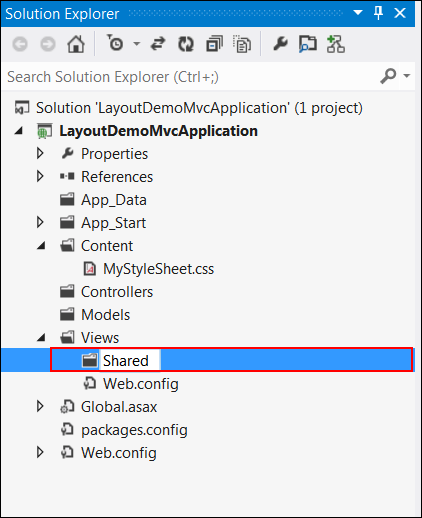
Step 3 - Crea una cartella condivisa nella cartella Visualizza.


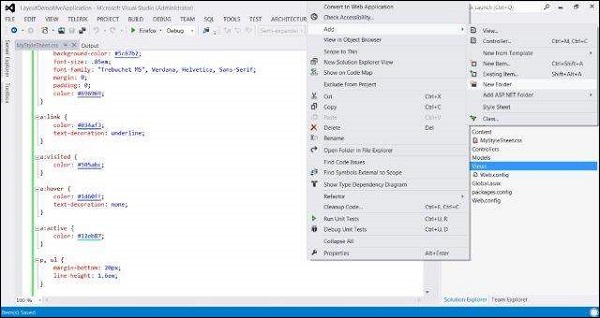
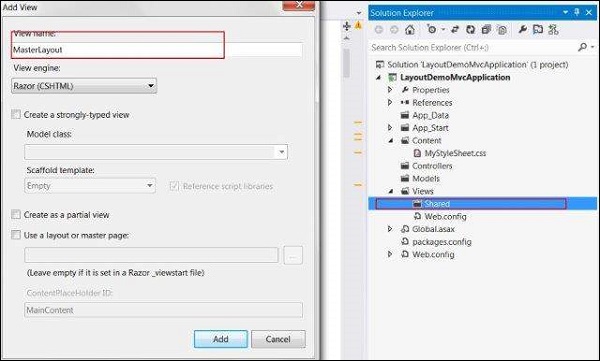
Step 4- Crea un file MasterLayout.cshtml nella cartella Condivisa. Il file MasterLayout.cshtml rappresenta il layout di ogni pagina nell'applicazione. Fare clic con il pulsante destro del mouse sulla cartella Condivisa in Esplora soluzioni, quindi andare su Aggiungi elemento e fare clic su Visualizza. Copia il seguente codice di layout.

Codice layout
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>In questo layout, stiamo usando un metodo di supporto HTML e alcuni altri metodi definiti dal sistema, quindi esaminiamo questi metodi uno per uno.
Url.Content()- Questo metodo specifica il percorso di qualsiasi file che stiamo utilizzando nel nostro codice di visualizzazione. Prende il percorso virtuale come input e restituisce il percorso assoluto.
Html.ActionLink()- Questo metodo esegue il rendering dei collegamenti HTML che si collegano all'azione di alcuni controller. Il primo parametro specifica il nome visualizzato, il secondo parametro specifica il nome dell'azione e il terzo parametro specifica il nome del controller.
RenderSection() - Specifica il nome della sezione che vogliamo visualizzare in quella posizione nel modello.
RenderBody() - Rende il corpo effettivo della vista associata.
Step 5 - Infine, apri il file _ViewStart.cshtml nella cartella Views e aggiungi il seguente codice -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Se il file non è presente, puoi creare il file con questo nome.
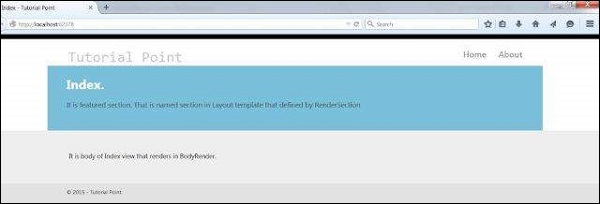
Step 6 - Esegui ora l'applicazione per vedere la home page modificata.

Il routing ASP.NET MVC consente l'uso di URL che sono descrittivi delle azioni dell'utente e sono più facilmente comprensibili dagli utenti. Allo stesso tempo, il Routing può essere utilizzato per nascondere dati che non sono destinati ad essere mostrati all'utente finale.
Ad esempio, in un'applicazione che non utilizza il routing, all'utente verrà mostrato l'URL come http: //myapplication/Users.aspx? Id = 1 che corrisponderebbe al file Users.aspx all'interno del percorso myapplication e inviando l'ID come 1 , In genere, non vorremmo mostrare tali nomi di file al nostro utente finale.
Per gestire gli URL MVC, la piattaforma ASP.NET utilizza il sistema di routing, che consente di creare qualsiasi modello di URL desiderato e di esprimerlo in modo chiaro e conciso. Ogni route in MVC contiene un pattern URL specifico. Questo pattern URL viene confrontato con l'URL della richiesta in entrata e se l'URL corrisponde a questo pattern, viene utilizzato dal motore di routing per elaborare ulteriormente la richiesta.
Formato URL di instradamento MVC
Per comprendere il routing MVC, considera il seguente URL:
http://servername/Products/PhonesNell'URL sopra, Prodotti è il primo segmento e Telefono è il secondo segmento che può essere espresso nel seguente formato:
{controller}/{action}Il framework MVC considera automaticamente il primo segmento come nome del controller e il secondo segmento come una delle azioni all'interno di quel controller.
Note- Se il nome del tuo controller è ProductsController, menzionerai solo Products nell'URL di instradamento. Il framework MVC riconosce automaticamente il suffisso Controller.
Crea un percorso semplice
I percorsi sono definiti nel file RouteConfig.cs che è presente nella cartella del progetto App_Start.

Vedrai il seguente codice all'interno di questo file:
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}Questo metodo RegisterRoutes viene chiamato da Global.ascx all'avvio dell'applicazione. Il metodo Application_Start in Global.ascx chiama questa funzione MapRoute che imposta il controller predefinito e la sua azione (metodo all'interno della classe Controller).
Per modificare la mappatura predefinita sopra come nel nostro esempio, modificare la seguente riga di codice:
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }Questa impostazione selezionerà il ProductsController e chiamerà il metodo Phone al suo interno. Allo stesso modo, se hai un altro metodo come Electronics all'interno di ProductsController, l'URL per esso sarebbe:
http://servername/Products/Electronics
In ASP.NET MVC, i controller definiscono i metodi di azione e questi metodi di azione generalmente hanno una relazione uno-a-uno con i controlli dell'interfaccia utente, come fare clic su un pulsante o un collegamento, ecc. Ad esempio, in uno dei nostri esempi precedenti, UserController la classe conteneva metodi UserAdd, UserDelete, ecc.
Tuttavia, molte volte vorremmo eseguire alcune azioni prima o dopo una determinata operazione. Per ottenere questa funzionalità, ASP.NET MVC fornisce una funzionalità per aggiungere comportamenti pre e post-azione sui metodi di azione del controller.
Tipi di filtri
Il framework ASP.NET MVC supporta i filtri di azione seguenti:
Action Filters- I filtri di azione vengono utilizzati per implementare la logica che viene eseguita prima e dopo l'esecuzione di un'azione del controller. In questo capitolo esamineremo in dettaglio i filtri di azione.
Authorization Filters - I filtri di autorizzazione vengono utilizzati per implementare l'autenticazione e l'autorizzazione per le azioni del controller.
Result Filters- I filtri dei risultati contengono la logica che viene eseguita prima e dopo l'esecuzione di un risultato della vista. Ad esempio, potresti voler modificare il risultato di una visualizzazione subito prima che la visualizzazione venga visualizzata nel browser.
Exception Filters- I filtri di eccezione sono l'ultimo tipo di filtro da eseguire. È possibile utilizzare un filtro eccezioni per gestire gli errori generati dalle azioni del controller o dai risultati delle azioni del controller. È inoltre possibile utilizzare filtri di eccezione per registrare gli errori.
I filtri di azione sono uno dei filtri più comunemente utilizzati per eseguire un'elaborazione dati aggiuntiva o manipolare i valori restituiti o annullare l'esecuzione dell'azione o modificare la struttura della vista in fase di esecuzione.
Filtri azione
I filtri azione sono attributi aggiuntivi che possono essere applicati a una sezione del controller o all'intero controller per modificare il modo in cui viene eseguita un'azione. Questi attributi sono classi .NET speciali derivate da System.Attribute che possono essere associate a classi, metodi, proprietà e campi.
ASP.NET MVC fornisce i filtri di azione seguenti:
Output Cache - Questo filtro di azione memorizza nella cache l'output di un'azione del controller per un periodo di tempo specificato.
Handle Error - Questo filtro di azione gestisce gli errori generati quando viene eseguita un'azione del controller.
Authorize - Questo filtro di azione consente di limitare l'accesso a un particolare utente o ruolo.
Ora vedremo l'esempio di codice per applicare questi filtri su un controller di esempio ActionFilterDemoController. (ActionFilterDemoController viene utilizzato solo come esempio. Puoi utilizzare questi filtri su qualsiasi controller.)
Cache di output
Example - Specifica il valore restituito da memorizzare nella cache per 10 secondi.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}Gestire l'errore
Example - Reindirizza l'applicazione a una pagina di errore personalizzata quando un errore viene attivato dal controller.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}Con il codice precedente, se si verifica un errore durante l'esecuzione dell'azione, troverà una vista denominata Error nella cartella Views e visualizzerà quella pagina all'utente.
Autorizzare
Example - Consentire solo agli utenti autorizzati di accedere all'applicazione.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
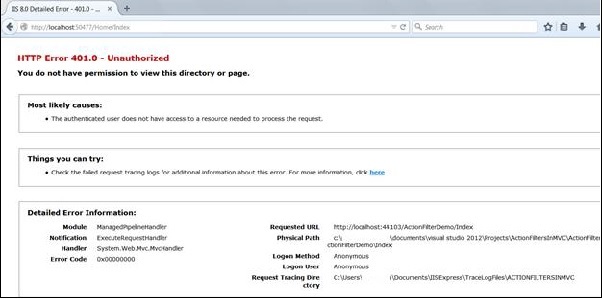
}Con il codice sopra, se provassi ad accedere all'applicazione senza effettuare il login, verrà generato un errore simile a quello mostrato nello screenshot seguente.

Nel primo capitolo abbiamo appreso come interagiscono i controller e le viste in MVC. In questo tutorial, faremo un passo avanti e impareremo come utilizzare i modelli e creare un'applicazione avanzata per creare, modificare, eliminare. e visualizzare l'elenco degli utenti nella nostra applicazione.
Crea un'applicazione MVC avanzata
Step 1- Seleziona File → Nuovo → Progetto → Applicazione Web ASP.NET MVC. Denominalo come AdvancedMVCApplication. Fare clic su OK. Nella finestra successiva, seleziona Modello come applicazione Internet e Visualizza motore come Razor. Osserva che questa volta stiamo usando un modello invece di un'applicazione vuota.

Questo creerà un nuovo progetto di soluzione come mostrato nello screenshot seguente. Poiché stiamo utilizzando il tema ASP.NET predefinito, viene fornito con visualizzazioni di esempio, controller, modelli e altri file.

Step 2 - Compilare la soluzione ed eseguire l'applicazione per vedere il suo output predefinito come mostrato nello screenshot seguente.

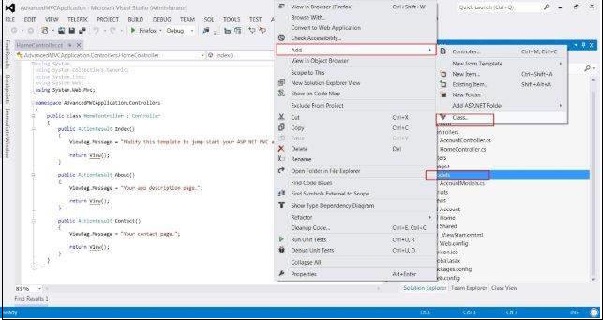
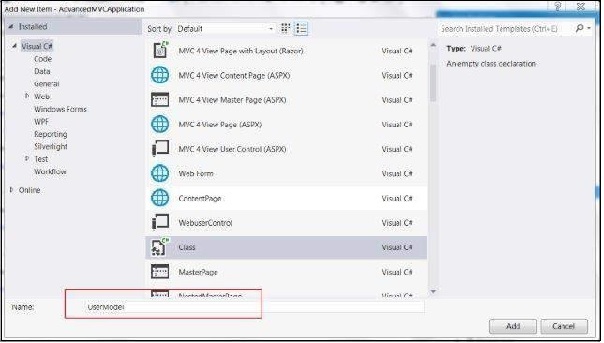
Step 3- Aggiungi un nuovo modello che definirà la struttura dei dati degli utenti. Fare clic con il tasto destro sulla cartella Modelli e fare clic su Aggiungi → Classe. Assegnalo a UserModel e fai clic su Aggiungi.


Step 4 - Copia il codice seguente nel file UserModel.cs appena creato.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}Nel codice sopra, abbiamo specificato tutti i parametri del modello Utente, i loro tipi di dati e le convalide come i campi obbligatori e la lunghezza.
Ora che abbiamo il nostro modello utente pronto per contenere i dati, creeremo un file di classe Users.cs, che conterrà metodi per visualizzare gli utenti, aggiungere, modificare ed eliminare gli utenti.
Step 5- Fare clic con il pulsante destro del mouse su Modelli e fare clic su Aggiungi → Classe. Chiamalo come utenti. Questo creerà la classe users.cs all'interno di Models. Copia il codice seguente nella classe users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Una volta che avremo i nostri UserModel.cs e Users.cs, aggiungeremo le viste al nostro modello per visualizzare gli utenti, aggiungere, modificare ed eliminare utenti. Per prima cosa creiamo una vista per creare un utente.
Step 6 - Fare clic con il pulsante destro del mouse sulla cartella Visualizzazioni e fare clic su Aggiungi → Visualizza.

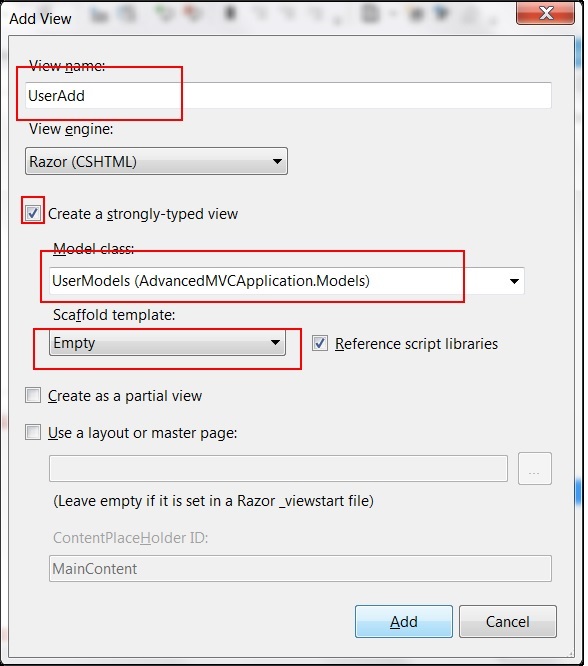
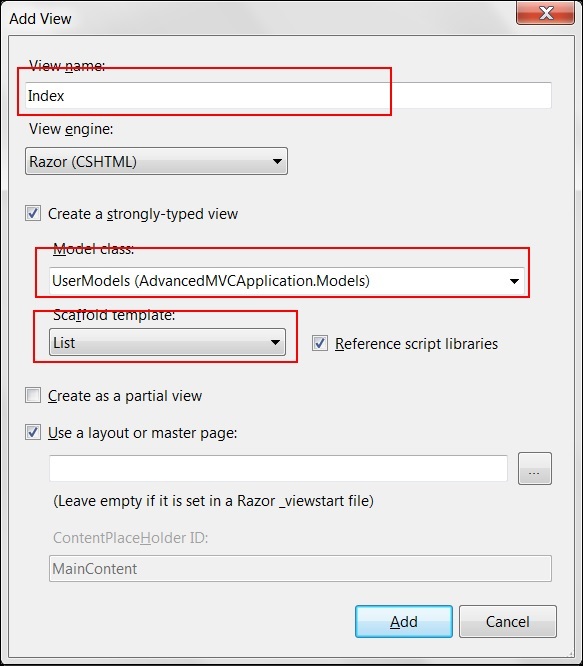
Step 7 - Nella finestra successiva, seleziona Visualizza nome come UserAdd, Visualizza motore come Razor e seleziona la casella di controllo Crea una vista fortemente tipizzata.

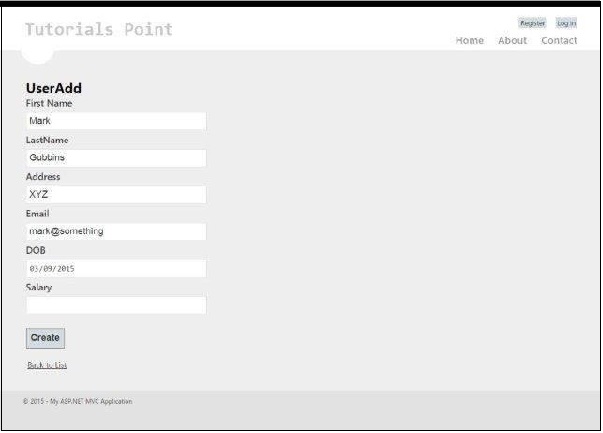
Step 8- Fare clic su Aggiungi. Questo creerà il seguente codice CSHML per impostazione predefinita, come mostrato di seguito:
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Come puoi vedere, questa vista contiene i dettagli della vista di tutti gli attributi dei campi, inclusi i messaggi di convalida, le etichette, ecc. Questa vista sarà simile alla seguente nella nostra applicazione finale.

Simile a UserAdd, ora aggiungeremo altre quattro viste fornite di seguito con il codice dato -
Index.cshtml
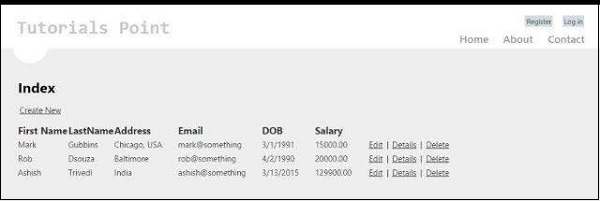
Questa vista mostrerà tutti gli utenti presenti nel nostro sistema nella pagina Indice.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
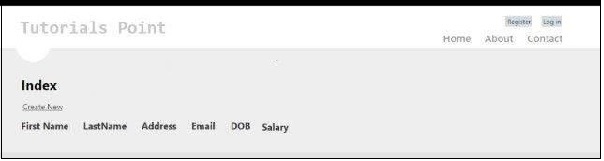
</table>Questa vista sarà simile alla seguente nella nostra applicazione finale.

Details.cshtml
Questa vista mostrerà i dettagli di un utente specifico quando si fa clic sul record dell'utente.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>Questa vista sarà simile alla seguente nella nostra applicazione finale.

Edit.cshtml
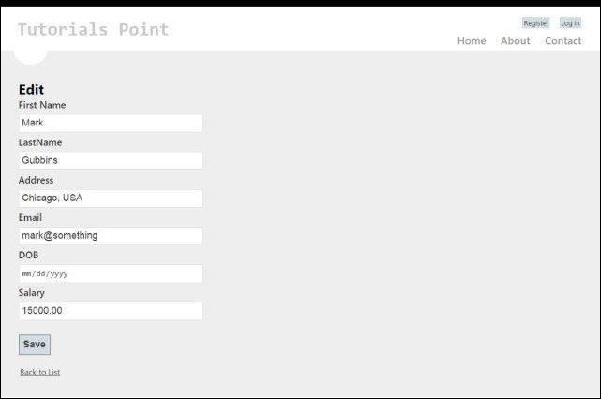
Questa vista mostrerà il modulo di modifica per modificare i dettagli di un utente esistente.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Questa vista sarà simile alla seguente nella nostra applicazione.

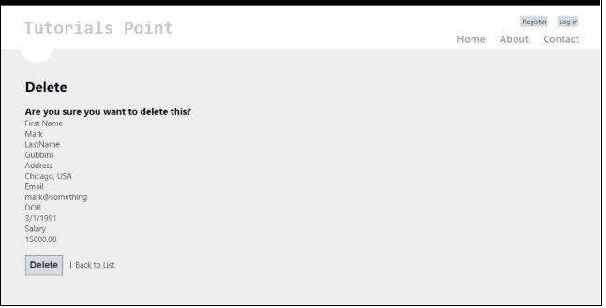
Delete.cshtml
Questa vista mostrerà il modulo per eliminare l'utente esistente.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}Questa vista sarà simile alla seguente nella nostra applicazione finale.

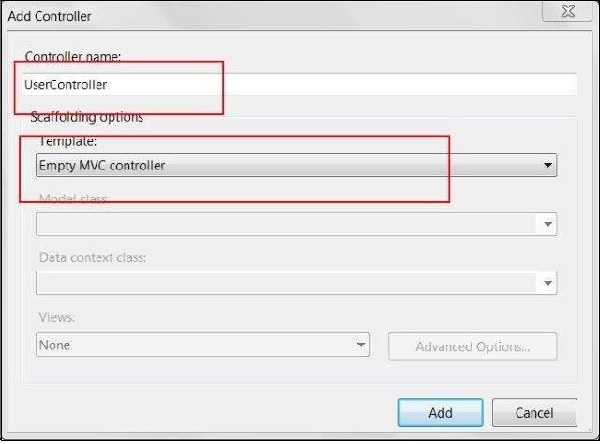
Step 9- Abbiamo già aggiunto i modelli e le viste nella nostra applicazione. Ora finalmente aggiungeremo un controller per la nostra visualizzazione. Fare clic con il tasto destro sulla cartella Controller e fare clic su Aggiungi → Controller. Denominalo come UserController.

Per impostazione predefinita, la tua classe Controller verrà creata con il codice seguente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}Nel codice precedente, verrà utilizzato il metodo Index durante il rendering dell'elenco di utenti nella pagina Index.
Step 10 - Fare clic con il pulsante destro del mouse sul metodo Indice e selezionare Crea vista per creare una vista per la nostra pagina Indice (che elencherà tutti gli utenti e fornirà opzioni per creare nuovi utenti).

Step 11- Ora aggiungi il seguente codice in UserController.cs. In questo codice, creiamo metodi di azione per diverse azioni utente e restituiamo le visualizzazioni corrispondenti che abbiamo creato in precedenza.
Aggiungeremo due metodi per ciascuna operazione: GET e POST. HttpGet verrà utilizzato durante il recupero dei dati e il rendering. HttpPost verrà utilizzato per creare / aggiornare i dati. Ad esempio, quando stiamo aggiungendo un nuovo utente, avremo bisogno di un modulo per aggiungere un utente, che è un'operazione GET. Una volta compilato il modulo e inviato quei valori, avremo bisogno del metodo POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - L'ultima cosa da fare è andare al file RouteConfig.cs nella cartella App_Start e cambiare il controller predefinito in Utente.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Questo è tutto ciò di cui abbiamo bisogno per far funzionare la nostra applicazione avanzata.
Step 13- Ora esegui l'applicazione. Sarai in grado di vedere un'applicazione come mostrato nello screenshot seguente. Puoi eseguire tutte le funzionalità di aggiunta, visualizzazione, modifica ed eliminazione di utenti come abbiamo visto negli screenshot precedenti.

Come forse saprai, Ajax è un'abbreviazione per JavaScript e XML asincrono. MVC Framework contiene il supporto integrato per Ajax discreto. È possibile utilizzare i metodi di supporto per definire le funzionalità Ajax senza aggiungere un codice in tutte le viste. Questa funzionalità in MVC si basa sulle funzionalità jQuery.
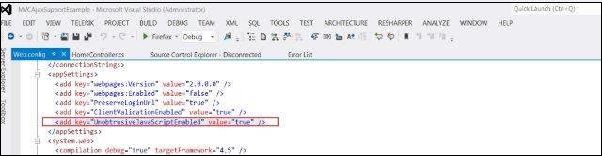
Per abilitare il supporto discreto AJAX nell'applicazione MVC, aprire il file Web.Config e impostare la proprietà UnobtrusiveJavaScriptEnabled all'interno della sezione appSettings utilizzando il codice seguente. Se la chiave è già presente nella tua applicazione, puoi ignorare questo passaggio.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
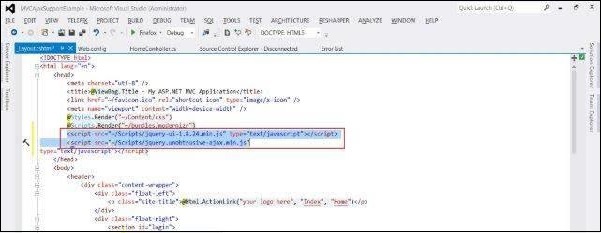
Successivamente, apri il file di layout comune _Layout.cshtmlfile che si trova nella cartella Views / Shared. Aggiungeremo riferimenti alle librerie jQuery qui utilizzando il codice seguente:
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Crea un'applicazione Ajax discreta
Nell'esempio che segue, creeremo un modulo che visualizzerà l'elenco degli utenti nel sistema. Inseriremo un menu a discesa con tre opzioni: Amministratore, Normale e Ospite. Quando si seleziona uno di questi valori, verrà visualizzato l'elenco degli utenti appartenenti a questa categoria utilizzando una configurazione AJAX discreta.
Step 1 - Creare un file Model.cs e copiare il codice seguente.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Creare un file Controller denominato UserController.cs e creare due metodi di azione al suo interno utilizzando il codice seguente.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Ora crea una vista parziale denominata GetUserData con il codice seguente. Questa visualizzazione verrà utilizzata per visualizzare l'elenco degli utenti in base al ruolo selezionato dall'elenco a discesa.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Ora crea un View GetUser con il seguente codice. Questa visualizzazione otterrà in modo asincrono i dati dall'azione GetUserData del controller creato in precedenza.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Infine, modifica le voci Route.config per avviare il controller utente.
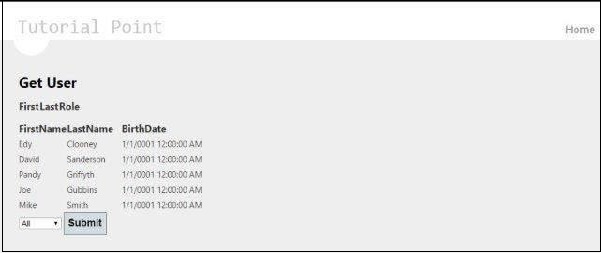
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Esegui l'applicazione che sarà simile alla seguente schermata.

Se selezioni Amministratore dal menu a discesa, andrà a recuperare tutti gli utenti con tipo di amministratore. Questo avviene tramite AJAX e non ricarica l'intera pagina.

Bundling e Minificationsono due tecniche di miglioramento delle prestazioni che migliorano il tempo di caricamento delle richieste dell'applicazione. La maggior parte dei principali browser attuali limita a sei il numero di connessioni simultanee per nome host. Significa che alla volta, tutte le richieste aggiuntive verranno messe in coda dal browser.
Abilita raggruppamento e minimizzazione
Per abilitare il raggruppamento e la minimizzazione nella tua applicazione MVC, apri il file Web.config all'interno della tua soluzione. In questo file, cerca le impostazioni di compilazione in system.web -
<system.web>
<compilation debug = "true" />
</system.web>Per impostazione predefinita, vedrai il parametro di debug impostato su true, il che significa che il raggruppamento e la minimizzazione sono disabilitati. Imposta questo parametro su false.
Raggruppamento
Per migliorare le prestazioni dell'applicazione, ASP.NET MVC fornisce funzionalità integrate per raggruppare più file in un unico file che a sua volta migliora le prestazioni di caricamento della pagina a causa del minor numero di richieste HTTP.
Il raggruppamento è un semplice gruppo logico di file a cui è possibile fare riferimento con un nome univoco e caricati con una singola richiesta HTTP.
Per impostazione predefinita, BundleConfig dell'applicazione MVC (che si trova nella cartella App_Start) viene fornito con il codice seguente:
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Il codice precedente raggruppa fondamentalmente tutti i file CSS presenti nella cartella Content / themes / base in un singolo file.
Minificazione
La minimizzazione è un'altra tecnica di miglioramento delle prestazioni in cui ottimizza il codice javascript e css abbreviando i nomi delle variabili, rimuovendo spazi vuoti non necessari, interruzioni di riga, commenti, ecc. Ciò a sua volta riduce le dimensioni del file e aiuta l'applicazione a caricarsi più velocemente.
Minificazione con Visual Studio e Web Essentials Extension
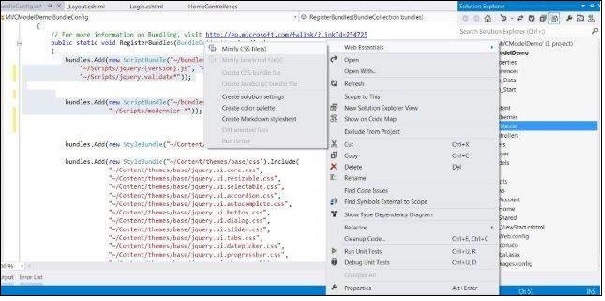
Per utilizzare questa opzione, dovrai prima installare l'estensione Web Essentials in Visual Studio. Dopodiché, quando fai clic con il pulsante destro del mouse su qualsiasi file css o javascript, ti verrà mostrata l'opzione per creare una versione ridotta di quel file.

Pertanto, se hai un file css denominato Site.css, creerà la sua versione minificata come Site.min.css.
Ora, la prossima volta che la tua applicazione verrà eseguita nel browser, raggrupperà e minimizzerà tutti i file css e js, migliorando così le prestazioni dell'applicazione.
In ASP.NET, la gestione degli errori viene eseguita utilizzando l'approccio try catch standard o utilizzando gli eventi dell'applicazione. ASP.NET MVC viene fornito con il supporto integrato per la gestione delle eccezioni tramite una funzionalità nota come filtri delle eccezioni. Impareremo due approcci qui: uno con l'override del metodo onException e un altro definendo i filtri HandleError.
Eseguire l'override del metodo OnException
Questo approccio viene utilizzato quando si desidera gestire tutte le eccezioni tra i metodi Action a livello di controller.
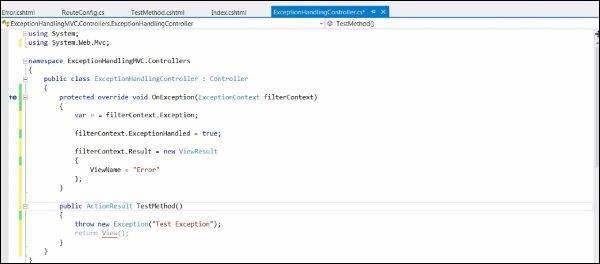
Per comprendere questo approccio, creare un'applicazione MVC (seguire i passaggi descritti nei capitoli precedenti). Ora aggiungi una nuova classe Controller e aggiungi il seguente codice che sovrascrive il metodo onException e genera esplicitamente un errore nel nostro metodo Action -

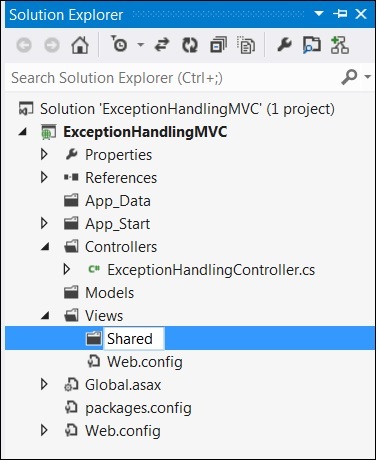
Ora creiamo una vista comune denominata Errorche verrà mostrato all'utente quando si verifica un'eccezione nell'applicazione. All'interno della cartella Visualizzazioni, creare una nuova cartella denominata Condivisa e aggiungere una nuova Visualizzazione denominata Errore.

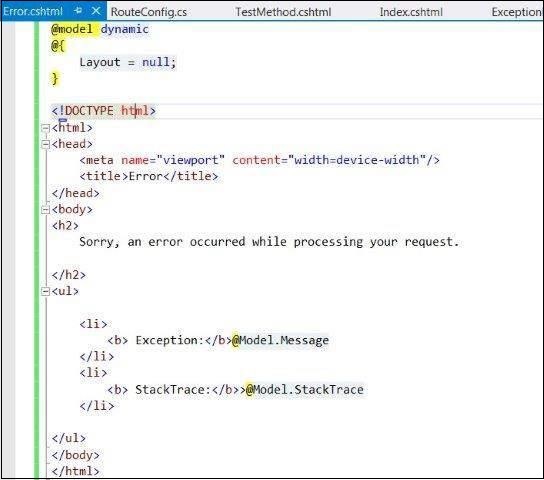
Copia il seguente codice all'interno del nuovo Error.cshtml -

Se provi a eseguire l'applicazione ora, darà il seguente risultato. Il codice precedente esegue il rendering della visualizzazione degli errori quando si verifica un'eccezione in uno dei metodi di azione all'interno di questo controller.

Il vantaggio di questo approccio è che più azioni all'interno dello stesso controller possono condividere questa logica di gestione degli errori. Tuttavia, lo svantaggio è che non possiamo utilizzare la stessa logica di gestione degli errori su più controller.
Attributo HandleError
L'attributo HandleError è uno dei filtri di azione che abbiamo studiato nel capitolo Filtri e filtri di azione. HandleErrorAttribute è l'implementazione predefinita di IExceptionFilter. Questo filtro gestisce tutte le eccezioni sollevate dalle azioni, dai filtri e dalle visualizzazioni del controller.
Per utilizzare questa funzionalità, prima di tutto attiva la sezione customErrors in web.config. Apri web.config e inserisci il seguente codice all'interno di system.web e imposta il suo valore su On.
<customErrors mode = "On"/>Abbiamo già creato la visualizzazione degli errori all'interno della cartella Condivisa in Visualizzazioni. Questa volta cambia il codice di questo file di visualizzazione come segue, per digitarlo in modo deciso con il modello HandleErrorInfo (che è presente in System.Web.MVC).
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>Ora inserisci il seguente codice nel tuo file controller che specifica l'attributo [HandleError] nel file Controller.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}Se provi a eseguire l'applicazione ora, otterrai un errore simile a quello mostrato nello screenshot seguente.

Come puoi vedere, questa volta l'errore contiene ulteriori informazioni sul controller e sui dettagli relativi all'azione. In questo modo, HandleError può essere utilizzato a qualsiasi livello e tra i controller per gestire tali errori.