MVC Framework - Prima applicazione
Facciamo un salto e creiamo la nostra prima applicazione MVC utilizzando visualizzazioni e controller. Una volta che avremo una piccola esperienza pratica su come funziona un'applicazione MVC di base, impareremo tutti i singoli componenti e concetti nei prossimi capitoli.
Crea la prima applicazione MVC
Step 1- Avvia Visual Studio e seleziona File → Nuovo → Progetto. Selezionare Web → Applicazione Web ASP.NET MVC e denominare questo progetto comeFirstMVCApplicatio. Seleziona la posizione comeC:\MVC. Fare clic su OK.


Step 2- Questo aprirà l'opzione Modello di progetto. Seleziona Modello vuoto e Visualizza motore come Razor. Fare clic su OK.

Ora Visual Studio creerà il nostro primo progetto MVC come mostrato nello screenshot seguente.

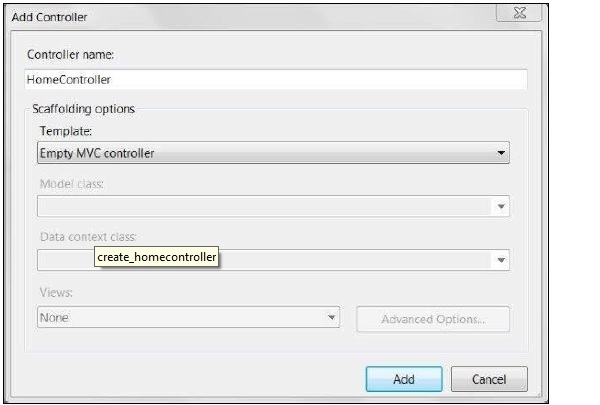
Step 3- Ora creeremo il primo controller nella nostra applicazione. I controller sono solo semplici classi C #, che contengono più metodi pubblici, noti come metodi di azione. Per aggiungere un nuovo controller, fare clic con il pulsante destro del mouse sulla cartella Controller nel nostro progetto e selezionare Aggiungi → Controller. Assegna al controller il nome HomeController e fai clic su Aggiungi.


Questo creerà un file di classe HomeController.cs nella cartella Controller con il seguente codice predefinito.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Il codice precedente definisce fondamentalmente un indice del metodo pubblico all'interno del nostro HomeController e restituisce un oggetto ViewResult. Nei passaggi successivi impareremo come restituire una visualizzazione utilizzando l'oggetto ViewResult.
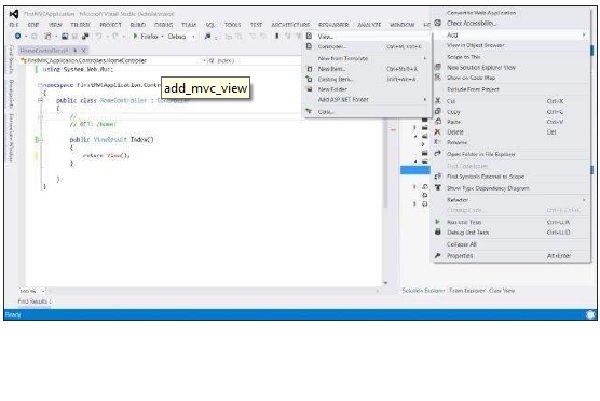
Step 4- Ora aggiungeremo una nuova vista al nostro controller domestico. Per aggiungere una nuova vista, fare clic con il pulsante destro del mouse sulla cartella della vista e fare clic su Aggiungi → Visualizza.

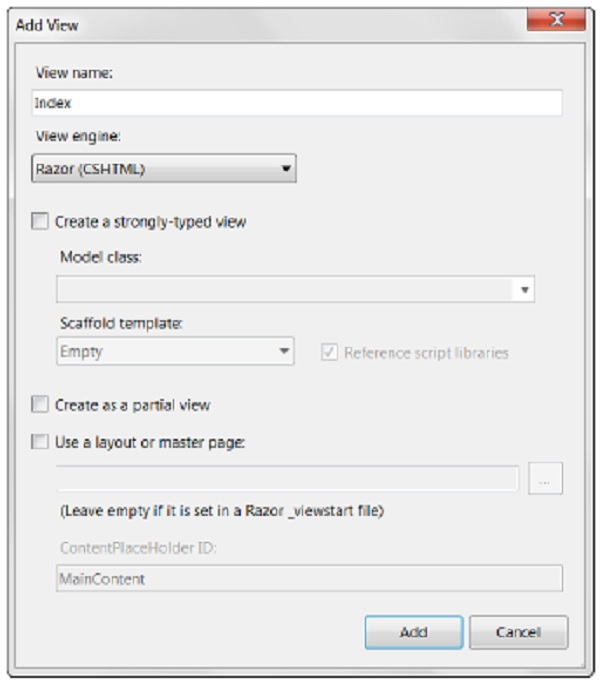
Step 5- Assegna un nome alla nuova Visualizza come indice e Visualizza motore come Razor (SCHTML). Fare clic su Aggiungi.

Questo aggiungerà un nuovo file cshtml file all'interno della cartella Views / Home con il seguente codice -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Modifica il contenuto del corpo della vista precedente con il codice seguente -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Ora esegui l'applicazione. Questo ti darà il seguente output nel browser. Questo output viene visualizzato in base al contenuto nel nostro file di visualizzazione. L'applicazione chiama prima il Controller che a sua volta chiama questa View e produce l'output.

Nel passaggio 7, l'output che abbiamo ricevuto era basato sul contenuto del nostro file di visualizzazione e non aveva alcuna interazione con il controller. Facendo un passo avanti, creeremo ora un piccolo esempio per visualizzare un messaggio di benvenuto con l'ora corrente utilizzando un'interazione di Visualizza e Controller.
Step 8- MVC utilizza l'oggetto ViewBag per passare i dati tra Controller e View. Aprire HomeController.cs e modificare la funzione Index con il codice seguente.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Nel codice precedente, impostiamo il valore dell'attributo Saluto dell'oggetto ViewBag. Il codice controlla l'ora corrente e restituisce di conseguenza il messaggio Good Morning / Afternoon utilizzando l'istruzione return View (). Nota che qui Saluto è solo un attributo di esempio che abbiamo usato con l'oggetto ViewBag. È possibile utilizzare qualsiasi altro nome di attributo al posto di Saluto.
Step 9 - Apri Index.cshtml e copia il codice seguente nella sezione body.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Nel codice precedente, stiamo accedendo al valore dell'attributo Saluto dell'oggetto ViewBag utilizzando @ (che sarebbe impostato dal controller).
Step 10- Ora esegui di nuovo l'applicazione. Questa volta il nostro codice eseguirà prima il controller, imposterà il ViewBag e quindi lo visualizzerà utilizzando il codice di visualizzazione. Di seguito sarà l'output.