WebGL - Nozioni di base
WebGL è principalmente un'API di rasterizzazione di basso livello piuttosto che un'API 3D. Per disegnare un'immagine usando WebGL, devi passare un vettore che rappresenta l'immagine. Quindi converte il vettore dato in formato pixel utilizzando OpenGL SL e visualizza l'immagine sullo schermo. La scrittura di un'applicazione WebGL implica una serie di passaggi che spiegheremo in questo capitolo.
WebGL - Sistema di coordinate
Proprio come qualsiasi altro sistema 3D, avrai gli assi x, yez in WebGL, dove il file z asse significa depth. Le coordinate in WebGL sono limitate a (1, 1, 1) e (-1, -1, - 1). Significa: se si considera lo schermo che proietta la grafica WebGL come un cubo, un angolo del cubo sarà (1, 1, 1) e l'angolo opposto sarà (-1, -1, -1). WebGL non visualizzerà nulla che venga disegnato oltre questi confini.
Il diagramma seguente mostra il sistema di coordinate WebGL. L'asse z indica la profondità. Un valore positivo di z indica che l'oggetto è vicino allo schermo / visualizzatore, mentre un valore negativo di z indica che l'oggetto è lontano dallo schermo. Allo stesso modo, un valore positivo di x indica che l'oggetto si trova sul lato destro dello schermo e un valore negativo indica che l'oggetto si trova sul lato sinistro. Allo stesso modo, i valori positivi e negativi di y indicano se l'oggetto si trova nella parte superiore o inferiore dello schermo.

Grafica WebGL
Dopo aver ottenuto il contesto WebGL dell'oggetto canvas, puoi iniziare a disegnare elementi grafici utilizzando l'API WebGL in JavaScript.
Ecco alcuni termini fondamentali che devi conoscere prima di iniziare con WebGL.
Vertici
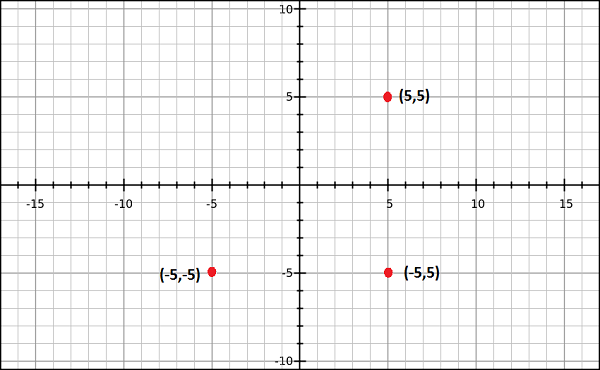
Generalmente, per disegnare oggetti come un poligono, contrassegniamo i punti sul piano e li uniamo per formare un poligono desiderato. UNvertexè un punto che definisce la congiunzione dei bordi di un oggetto 3D. È rappresentato da tre valori in virgola mobile che rappresentano rispettivamente gli assi x, y, z.
Esempio
Nell'esempio seguente, stiamo disegnando un triangolo con i seguenti vertici: (0,5, 0,5), (-0,5, 0,5), (-0,5, -0,5).

Note - Dobbiamo memorizzare questi vertici manualmente utilizzando array JavaScript e passarli alla pipeline di rendering WebGL utilizzando il buffer dei vertici.
Indici
In WebGL, i valori numerici vengono utilizzati per identificare i vertici. Questi valori numerici sono noti come indici. Questi indici vengono utilizzati per disegnare le mesh in WebGL.

Note - Proprio come i vertici, memorizziamo gli indici utilizzando array JavaScript e li passiamo alla pipeline di rendering WebGL utilizzando il buffer di indice.
Arrays
A differenza di OpenGL e JoGL, non esistono metodi predefiniti in WebGL per il rendering diretto dei vertici. Dobbiamo memorizzarli manualmente utilizzando gli array JavaScript.
Esempio
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]Buffer
I buffer sono le aree di memoria di WebGL che contengono i dati. Ci sono vari buffer, vale a dire, drawing buffer, frame buffer, vetex buffer e index buffer. Ilvertex buffer e index buffer sono usati per descrivere ed elaborare la geometria del modello.
Gli oggetti buffer vertice memorizzano i dati sui vertici, mentre gli oggetti buffer indice memorizzano i dati sugli indici. Dopo aver memorizzato i vertici in array, li passiamo alla pipeline grafica WegGL utilizzando questi oggetti Buffer.
Frame bufferè una porzione della memoria grafica che contiene i dati della scena. Questo buffer contiene dettagli come larghezza e altezza della superficie (in pixel), colore di ogni pixel, profondità e buffer di stencil.
Maglia
Per disegnare oggetti 2D o 3D, l'API WebGL fornisce due metodi: drawArrays() e drawElements(). Questi due metodi accettano un parametro chiamatomodecon il quale puoi selezionare l'oggetto che vuoi disegnare. Le opzioni fornite da questo campo sono limitate a punti, linee e triangoli.
Per disegnare un oggetto 3D usando questi due metodi, dobbiamo costruire uno o più poligoni primitivi usando punti, linee o triangoli. Successivamente, utilizzando quei poligoni primitivi, possiamo formare una mesh.
Un oggetto 3D disegnato utilizzando poligoni primitivi è chiamato a mesh. WebGL offre diversi modi per disegnare oggetti grafici 3D, tuttavia gli utenti normalmente preferiscono disegnare una trama.
Esempio
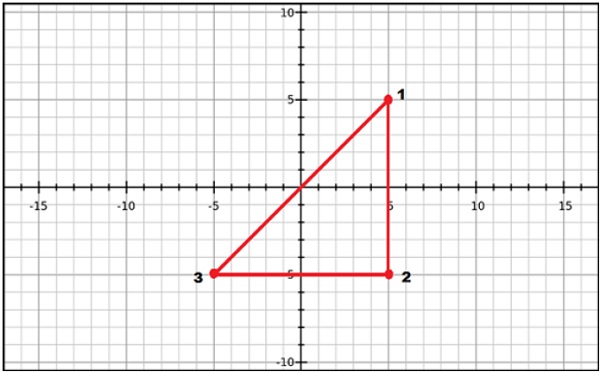
Nell'esempio seguente, puoi osservare che abbiamo disegnato un quadrato utilizzando due triangoli → {1, 2, 3} e {4, 1, 3}.

Programmi shader
Normalmente usiamo triangoli per costruire maglie. Poiché WebGL utilizza l'elaborazione accelerata dalla GPU, le informazioni su questi triangoli dovrebbero essere trasferite dalla CPU alla GPU, il che richiede un notevole sovraccarico di comunicazione.
WebGL fornisce una soluzione per ridurre il sovraccarico di comunicazione. Poiché utilizza ES SL (Embedded System Shader Language) che gira su GPU, scriviamo tutti i programmi necessari per disegnare elementi grafici sul sistema client utilizzandoshader programs (i programmi che scriviamo utilizzando OpenGL ES Shading Language / GLSL).
Questi shader sono i programmi per GPU e il linguaggio utilizzato per scrivere i programmi shader è GLSL. In questi shader, definiamo esattamente come i vertici, le trasformazioni, i materiali, le luci e la telecamera interagiscono tra loro per creare un'immagine particolare.
In breve, è uno snippet che implementa algoritmi per ottenere pixel per una mesh. Discuteremo di più sugli shader nei capitoli successivi. Esistono due tipi di shader: Vertex Shader e Fragment Shader.
Vertex Shader
Vertext shader è il codice del programma chiamato su ogni vertice. Viene utilizzato per trasformare (spostare) la geometria (es: triangolo) da un luogo all'altro. Gestisce i dati di ogni vertice (dati per vertice) come le coordinate del vertice, le normali, i colori e le coordinate della trama.
Nel ES GLcodice del vertex shader, i programmatori devono definire gli attributi per gestire i dati. Questi attributi puntano a un fileVertex Buffer Object scritto in JavaScript.
Le seguenti attività possono essere eseguite utilizzando vertex shader:
- Trasformazione dei vertici
- Normale trasformazione e normalizzazione
- Generazione delle coordinate della trama
- Trasformazione delle coordinate della trama
- Lighting
- Applicazione del materiale di colore
Fragment Shader (Pixel Shader)
Una mesh è formata da più triangoli e la superficie di ciascuno dei triangoli è nota come a fragment. Fragment shader è il codice che viene eseguito su tutti i pixel di ogni frammento. È scritto per calcolare e riempire il colore sui singoli pixel .
Le seguenti attività possono essere eseguite utilizzando Fragment shader:
- Operazioni su valori interpolati
- Accesso alle texture
- Applicazione di texture
- Fog
- Somma dei colori

Variabili OpenGL ES SL
La forma completa di OpenGL ES SLè OpenGL Embedded System Shading Language. Per gestire i dati nei programmi shader, ES SL fornisce tre tipi di variabili. Sono i seguenti:
Attributes- Queste variabili contengono i valori di input del programma vertex shader. Gli attributi puntano agli oggetti del buffer dei vertici che contengono dati per vertice. Ogni volta che viene richiamato il vertex shader, gli attributi puntano a VBO di vertici diversi.
Uniforms - Queste variabili contengono i dati di input comuni per gli shader di vertici e frammenti, come la posizione della luce, le coordinate della trama e il colore.
Varyings - Queste variabili vengono utilizzate per passare i dati dal vertex shader al fragment shader.
Con queste basi, passeremo ora a discutere della pipeline grafica.