WebGL - Modalità di disegno
Nel capitolo precedente (Capitolo 12), abbiamo discusso come disegnare un triangolo usando WebGL. Oltre ai triangoli, WebGL supporta varie altre modalità di disegno. Questo capitolo spiega le modalità di disegno supportate da WebGL.
Il parametro mode
Diamo un'occhiata alla sintassi dei metodi: drawElements() e disegnare Arrays().
void drawElements(enum mode, long count, enum type, long offset);
void drawArrays(enum mode, int first, long count);Se osservi chiaramente, entrambi i metodi accettano un parametro mode. Utilizzando questo parametro, i programmatori possono selezionare la modalità di disegno in WebGL.
Le modalità di disegno fornite da WebGL sono elencate nella tabella seguente.
| Sr.No. | Modalità e descrizione |
|---|---|
| 1 | gl.POINTS Per disegnare una serie di punti. |
| 2 | gl.LINES Per disegnare una serie di segmenti di linea non collegati (singole linee). |
| 3 | gl.LINE_STRIP Per disegnare una serie di segmenti di linea collegati. |
| 4 | gl.LINE_LOOP Per disegnare una serie di segmenti di linea collegati. Inoltre unisce il primo e l'ultimo vertice per formare un ciclo. |
| 5 | gl.TRIANGLES Per disegnare una serie di triangoli separati. |
| 6 | gl.TRIANGLE_STRIP Per disegnare una serie di triangoli collegati a strisce. |
| 7 | gl.TRIANGLE_FAN Disegnare una serie di triangoli collegati che condividono il primo vertice a ventaglio. |
Esempio: disegnare tre linee parallele
L'esempio seguente mostra come disegnare tre linee parallele usando gl.LINES.
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Point an attribute to the currently bound VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
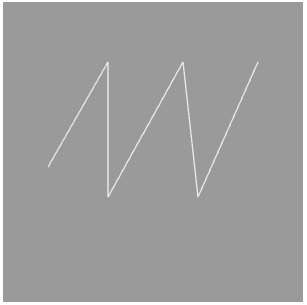
</html>Se esegui questo esempio, produrrà il seguente output:
Modalità di disegno
Nel programma sopra, se si sostituisce la modalità di drawArrays() con una delle seguenti modalità di disegno, produrrà output diversi ogni volta.
| Modalità di disegno | Uscite |
|---|---|
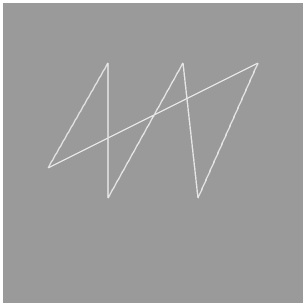
| LINE_STRIP |

|
| LINE_LOOP |

|
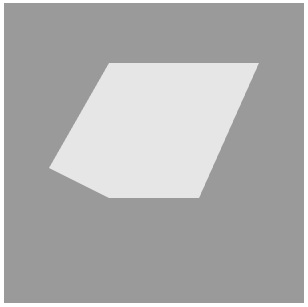
| TRIANGLE_STRIP |

|
| TRIANGLE_FAN |

|
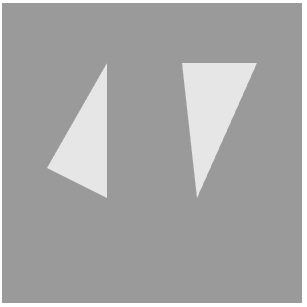
| TRIANGOLI |

|