WebGL - Introduzione
Alcuni anni fa, le applicazioni Java - come una combinazione di applet e JOGL - venivano utilizzate per elaborare la grafica 3D sul Web indirizzando la GPU (Graphical Processing Unit). Poiché le applet richiedono una JVM per essere eseguite, è diventato difficile fare affidamento sugli applet Java. Alcuni anni dopo, le persone smisero di usare applet Java.
Le API Stage3D fornite da Adobe (Flash, AIR) offrivano un'architettura accelerata dall'hardware della GPU. Utilizzando queste tecnologie, i programmatori potrebbero sviluppare applicazioni con funzionalità 2D e 3D su browser Web, nonché su piattaforme IOS e Android. Poiché Flash era un software proprietario, non è stato utilizzato come standard web.
Nel marzo 2011 è stato rilasciato WebGL. È un openware che può essere eseguito senza una JVM. È completamente controllato dal browser web.
La nuova versione di HTML 5 ha diverse funzionalità per supportare la grafica 3D come 2D Canvas, WebGL, SVG, trasformazioni CSS 3D e SMIL. In questo tutorial, tratteremo le basi di WebGL.
Cos'è OpenGL?
OpenGL (Open Graphics Library) è un'API cross-language e multipiattaforma per grafica 2D e 3D. È una raccolta di comandi. OpenGL4.5 è l'ultima versione di OpenGL. La tabella seguente elenca una serie di tecnologie relative a OpenGL.
| API | Tecnologia utilizzata |
|---|---|
| OpenGL ES | È la libreria per la grafica 2D e 3D su sistemi embedded, inclusi console, telefoni, elettrodomestici e veicoli. OpenGL ES 3.1 è la sua ultima versione. È gestito dal Gruppo Khronos www.khronos.org |
| JOGL | È l'associazione Java per OpenGL. JOGL 4.5 è la sua ultima versione ed è mantenuto da jogamp.org. |
| WebGL | È l'associazione JavaScript per OpenGL. WebGL 1.0 è la sua ultima versione ed è gestita dal gruppo khronos . |
| OpenGLSL | OpenGL Shading Language. È un linguaggio di programmazione che è un compagno di OpenGL 2.0 e versioni successive. Fa parte della specifica principale di OpenGL 4.4. Si tratta di un'API appositamente studiata per sistemi embedded come quelli presenti su telefoni cellulari e tablet. |
Note - In WebGL, usiamo GLSL per scrivere shader.
Cos'è WebGL?
WebGL (Web Graphics Library) è il nuovo standard per la grafica 3D sul Web, è progettato per il rendering di grafica 2D e grafica 3D interattiva. È derivato dalla libreria ES 2.0 di OpenGL che è un'API 3D di basso livello per telefoni e altri dispositivi mobili. WebGL fornisce funzionalità simili a ES 2.0 (Embedded Systems) e funziona bene con i moderni hardware grafici 3D.
È un'API JavaScript che può essere utilizzata con HTML5. Il codice WebGL è scritto all'interno del tag <canvas> di HTML5. È una specifica che consente ai browser Internet di accedere alle unità di elaborazione grafica (GPU) sui computer in cui sono state utilizzate.
Chi ha sviluppato WebGL
Un ingegnere del software americano-serbo di nome Vladimir Vukicevic ha fatto il lavoro di base e ha guidato la creazione di WebGL
Nel 2007, Vladimir ha iniziato a lavorare su un file OpenGL prototipo per l'elemento Canvas del documento HTML.
Nel marzo 2011, Kronos Group ha creato WebGL.
Rendering
Il rendering è il processo di generazione di un'immagine da un modello utilizzando programmi per computer. Nella grafica, una scena virtuale viene descritta utilizzando informazioni come geometria, punto di vista, trama, illuminazione e ombreggiatura, che vengono passate attraverso un programma di rendering. L'output di questo programma di rendering sarà un'immagine digitale.
Esistono due tipi di rendering:
Software Rendering - Tutti i calcoli di rendering vengono eseguiti con l'aiuto della CPU.
Hardware Rendering - Tutti i calcoli grafici vengono eseguiti dalla GPU (unità di elaborazione grafica).
Il rendering può essere eseguito localmente o in remoto. Se l'immagine da rendere è troppo complessa, il rendering viene eseguito in remoto su un server dedicato che dispone di risorse hardware sufficienti per il rendering di scene complesse. È anche chiamato comeserver-based rendering. Il rendering può essere eseguito anche localmente dalla CPU. Si chiama comeclient-based rendering.
WebGL segue un approccio di rendering basato su client per eseguire il rendering di scene 3D. Tutte le elaborazioni necessarie per ottenere un'immagine vengono eseguite localmente utilizzando l'hardware grafico del client.
GPU
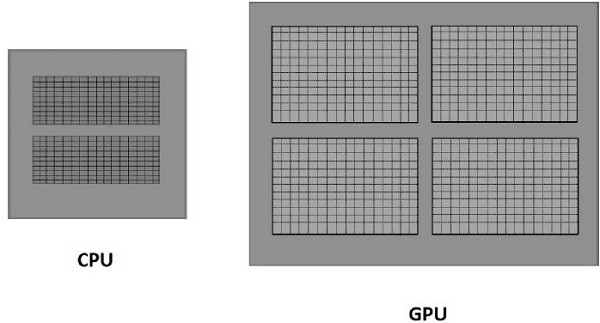
Secondo NVIDIA, una GPU è "un processore a chip singolo con motori integrati di trasformazione, illuminazione, configurazione / ritaglio dei triangoli e rendering in grado di elaborare un minimo di 10 milioni di poligoni al secondo". A differenza dei processori multi-core con pochi core ottimizzati per l'elaborazione sequenziale, una GPU è composta da migliaia di core più piccoli che elaborano i carichi di lavoro paralleli in modo efficiente. Pertanto, la GPU accelera la creazione di immagini in un frame buffer (una porzione di ram che contiene i dati di un frame completo) destinata all'output su un display.

Elaborazione accelerata da GPU
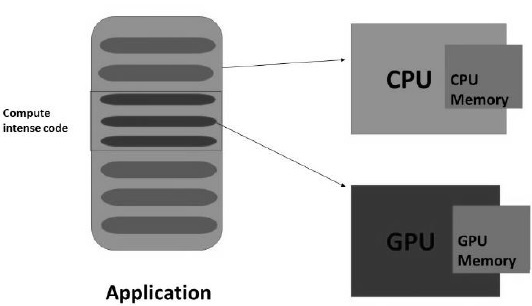
Nell'elaborazione con accelerazione GPU, l'applicazione viene caricata nella CPU. Ogni volta che incontra un filecompute-intensiveparte del codice, quindi quella porzione di codice verrà caricata ed eseguita sulla GPU. Dà al sistema la capacità di elaborare la grafica in modo efficiente.

La GPU avrà una memoria separata ed eseguirà più copie di una piccola parte del codice alla volta. La GPU elabora tutti i dati che si trovano nella sua memoria locale, non nella memoria centrale. Pertanto, i dati necessari per essere elaborati dalla GPU devono essere caricati / copiati nella memoria della GPU e quindi elaborati.
Nei sistemi con l'architettura di cui sopra, l'overhead di comunicazione tra CPU e GPU dovrebbe essere ridotto per ottenere un'elaborazione più rapida dei programmi 3D. Per questo, dobbiamo copiare tutti i dati e mantenerli sulla GPU, invece di comunicare ripetutamente con la GPU.
Browser supportati
Le tabelle seguenti mostrano un elenco di browser che supportano WebGL:
Browser web
| Nome del browser | Versione | Supporto |
|---|---|---|
| Internet Explorer | 11 e versioni successive | Supporto completo |
| Google Chrome | 39 e versioni successive | Supporto completo |
| Safari | 8 | Supporto completo |
| Firefox | 36 e oltre | Supporto parziale |
| musica lirica | 27 e oltre | Supporto parziale |
Browser mobili
| Nome del browser | Versione | Supporto |
|---|---|---|
| Chrome per Android | 42 | Supporto parziale |
| Browser Android | 40 | Supporto parziale |
| Safari iOS | 8.3 | Supporto completo |
| Opera Mini | 8 | Non supporta |
| Browser Blackberry | 10 | Supporto completo |
| IE mobile | 10 | Supporto parziale |
Vantaggi di WebGL
Ecco i vantaggi dell'utilizzo di WebGL:
JavaScript programming- Le applicazioni WebGL sono scritte in JavaScript. Utilizzando queste applicazioni, puoi interagire direttamente con altri elementi del documento HTML. È inoltre possibile utilizzare altre librerie JavaScript (ad esempio JQuery) e tecnologie HTML per arricchire l'applicazione WebGL.
Increasing support with mobile browsers - WebGL supporta anche browser mobili come iOS Safari, Android Browser e Chrome per Android.
Open source- WebGL è un open source. Puoi accedere al codice sorgente della libreria e capire come funziona e come è stata sviluppata.
No need for compilation- JavaScript è un componente metà programmazione e metà HTML. Per eseguire questo script, non è necessario compilare il file. Invece, puoi aprire direttamente il file utilizzando uno qualsiasi dei browser e controllare il risultato. Poiché le applicazioni WebGL vengono sviluppate utilizzando JavaScript, non è necessario compilare anche applicazioni WebGL.
Automatic memory management- JavaScript supporta la gestione automatica della memoria. Non è necessaria l'allocazione manuale della memoria. WebGL eredita questa caratteristica di JavaScript.
Easy to set up- Poiché WebGL è integrato in HTML 5, non è necessaria alcuna configurazione aggiuntiva. Per scrivere un'applicazione WebGL, tutto ciò di cui hai bisogno è un editor di testo e un browser web.
Configurazione dell'ambiente
Non è necessario impostare un ambiente diverso per WebGL. I browser che supportano WebGL hanno la propria configurazione incorporata per WebGL.