Angular6-ディレクティブ
Directives Angularでは js として宣言されているクラス @directive。Angularには3つのディレクティブがあります。ディレクティブは以下のとおりです-
コンポーネントディレクティブ
これらは、コンポーネントを実行時に処理、インスタンス化、および使用する方法の詳細を持つメインクラスを形成します。
構造指令
構造ディレクティブは基本的にdom要素の操作を扱います。構造ディレクティブには、ディレクティブの前に*記号が付いています。例えば、*ngIf そして *ngFor。
属性ディレクティブ
属性ディレクティブは、dom要素の外観と動作の変更を扱います。以下に示すように、独自のディレクティブを作成できます。
カスタムディレクティブを作成する方法は?
このセクションでは、コンポーネントで使用されるカスタムディレクティブについて説明します。カスタムディレクティブは当社が作成したものであり、標準ではありません。
カスタムディレクティブを作成する方法を見てみましょう。コマンドラインを使用してディレクティブを作成します。コマンドラインを使用してディレクティブを作成するコマンドは次のとおりです。
ng g directive nameofthedirective
e.g
ng g directive changeTextこれがコマンドラインでの表示方法です
C:\projectA6\Angular6App>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (486 bytes)上記のファイル、すなわち、 change-text.directive.spec.ts そして change-text.directive.ts 作成され、 app.module.ts ファイルが更新されます。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ザ・ ChangeTextDirectiveクラスは上記のファイルの宣言に含まれています。クラスは、以下のファイルからもインポートされます。
テキストの変更。指令
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}上記のファイルにはディレクティブがあり、セレクタープロパティもあります。セレクターで定義するものが何であれ、カスタムディレクティブを割り当てるビューでも同じことが一致する必要があります。
の中に app.component.html ビュー、次のようにディレクティブを追加しましょう-
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>変更を書き込みます change-text.directive.ts 次のようにファイル-
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}上記のファイルには、というクラスがあります ChangeTextDirective 型の要素をとるコンストラクター ElementRef、これは必須です。要素には、Change Text ディレクティブが適用されます。
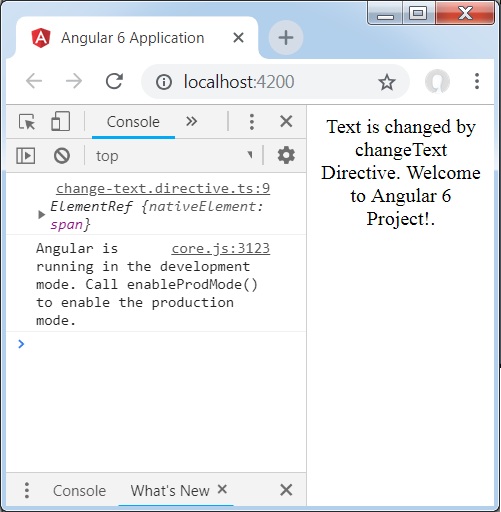
追加しました console.log素子。同じものの出力は、ブラウザコンソールで見ることができます。要素のテキストも上記のように変更されます。
これで、ブラウザに次のように表示されます。