Angular6-クイックガイド
Angularには5つのメジャーリリースがあります。リリースされた最初のバージョンはAngular1で、これはAngularJSとも呼ばれます。Angular1の後にAngular2が続き、Angular1と比較すると多くの変更が加えられました。
Angularの構造は、コンポーネント/サービスアーキテクチャに基づいています。AngularJSは、モデルビューコントローラーに基づいていました。Angular 6 2018年5月にリリースされたのは大きな進歩であり、Angular5以降のAngularチームからの最新リリースです。
Angular6はAngular5とほぼ同じです。Angular5との下位互換性があります。Angular5で開発されたプロジェクトは、Angular5で問題なく動作します。
ここで、Angular5で行われた新機能と変更点を見てみましょう。
Angular5とその機能
Angular 5は2017年11月にリリースされました。速度とサイズの目標に従って、Angular 4よりもはるかに高速でサイズが小さくなりました。Angular5で導入された機能は次のとおりです。
HTTPClient API− HTTPClient APIは、HTTPライブラリを廃止するために導入されました。HTTPClient APIは、HTTPライブラリよりもはるかに高速で、安全で、効率的です。
Multiple export aliases −コンポーネントは、移行プロセスを容易にするために、複数のエイリアスを使用してエクスポートできます。
Internationalized Pipes for Number, Date, and Currency −標準化を改善するために、新しいパイプが導入されました。
Lambda support −関数の代わりに固有名詞のラムダ式を使用できます。
Build Optimizer-ビルドオプティマイザーが導入されました。ビルドサイズを最適化し、アプリケーションの速度を向上させます。AngularCLIはBuildOptimizerを自動的に使用します。
Improved Compiler− Angular 5以降のコンパイラは、コンパイルを高速化するためのインクリメンタルコンパイルをサポートしています。コンパイラーは、TypeScript 2.3の新機能であるTypeScript変換を使用します。
Angular6に追加された新機能を見てみましょう-
Updated Angular CLI, Command Line interface−以前のバージョンから現在のバージョンに移行するためのng-updateなどの新しいコマンドが追加されました。ng-addを使用すると、アプリケーション機能をすばやく追加して、アプリケーションをプログレッシブWebアプリにすることができます。
Updated CDK, Component Development Kit−角度のあるマテリアルライブラリを必要とせずにカスタムUI要素の作成をサポートします。レスポンシブウェブデザインのレイアウトをサポートします。ポップアップを作成するためのオーバーレイパッケージをサポートします。
Updated Angular Material −ツリーのような階層構造を表すために、スタイル付きバージョンのmat-treeとスタイルなしバージョンのcdk-treeの新しいTreeコンポーネントが追加されました。
Usage of RxJS, a reactive JS library
Angular Element− AngularコンポーネントをWebコンポーネントとして公開し、任意のHTMLページで使用できるようにします。Angular Elementパッケージを使用すると、ネイティブのカスタム要素を簡単に作成できます。
複数のバリデーター-複数のバリデーターをフォームビルダーに適用できるようにします。
サービスでのツリーシェイク-サービスにもツリーシェイクを適用して、デッドコードを削除できるようになりました。
この章では、Angular 6に必要な環境設定について説明します。Angular6をインストールするには、次のものが必要です。
- Nodejs
- Npm
- Angular CLI
- コードを書くためのIDE
Nodejsは8.11より大きく、npmは5.6より大きくなければなりません。
Nodejs
nodejsがシステムにインストールされているかどうかを確認するには、次のように入力します node -vターミナルで。これは、システムに現在インストールされているnodejsのバージョンを確認するのに役立ちます。
C:\>node -v
v8.11.3何も出力されない場合は、nodejsをシステムにインストールしてください。nodejsをインストールするには、ホームページにアクセスしてくださいhttps://nodejs.org/en/download/ nodejsを使用して、OSに基づいてパッケージをインストールします。
nodejsのホームページは次のようになります-

OSに基づいて、必要なパッケージをインストールします。nodejsがインストールされると、npmも一緒にインストールされます。npmがインストールされているかどうかを確認するには、ターミナルでnpm-vと入力します。npmのバージョンが表示されます。
C:\>npm -v
5.6.0Angular 4のインストールは、AngularCLIの助けを借りて非常に簡単です。ホームページにアクセスhttps://cli.angular.io/ コマンドの参照を取得するための角度の。

タイプ npm install -g @angular/cli、システムにangularcliをインストールします。

Angular CLIがインストールされると、ターミナルに上記のインストールが行われます。WebStorm、Atom、Visual StudioCodeなどの任意のIDEを使用できます。
プロジェクト設定の詳細については、次の章で説明します。
AngularJSはモデルビューコントローラーに基づいていますが、Angular4はコンポーネント構造に基づいています。Angular 6はAngular4と同じ構造で動作しますが、Angular4と比較すると高速です。
Angular6はTypeScript2.9バージョンを使用しますが、Angular4はTypeScriptバージョン2.2を使用します。これにより、パフォーマンスに大きな違いが生じます。
Angular 6をインストールするために、Angularチームはインストールを簡単にするAngularCLIを考案しました。Angular 6をインストールするには、いくつかのコマンドを実行する必要があります。
このサイトに移動します https://cli.angular.io AngularCLIをインストールします。

インストールを開始するには、まずnodejsとnpmが最新バージョンでインストールされていることを確認する必要があります。npmパッケージはnodejsと一緒にインストールされます。
nodejsサイトに移動します https://nodejs.org/en/。

ユーザーには、Nodejsv8.11.3の最新バージョンをお勧めします。8.11より大きいnodejsをすでに持っているユーザーは、上記のプロセスをスキップできます。nodejsがインストールされると、コマンドnodeを使用してコマンドラインでノードのバージョンを確認できます。-v、以下に示すように-
node -v
v8.11.3コマンドプロンプトにv8.11.3が表示されます。nodejsがインストールされると、npmも一緒にインストールされます。
npmのバージョンを確認するには、コマンドを入力します npm -vターミナルで。以下に示すように、npmのバージョンが表示されます。
npm -v
v5.6.0npmのバージョンは5.6.0です。nodejsとnpmがインストールされたので、angularcliコマンドを実行してAngular6をインストールしましょう。Webページに次のコマンドが表示されます。
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveコマンドラインの最初のコマンドから始めて、それがどのように機能するかを見てみましょう。
まず、AngularCLIコマンドを実行する空のディレクトリを作成します。
npm install -g @angular/cli //command to install angular 6空のフォルダを作成しました ProjectA4AngularCLIコマンドをインストールしました。私達はまた使用しました-gAngularCLIをグローバルにインストールします。これで、Angular 4プロジェクトを任意のディレクトリまたはフォルダーに作成できます。AngularCLIプロジェクトはシステムにグローバルにインストールされ、任意のディレクトリから使用できるため、プロジェクトごとにインストールする必要はありません。
AngularCLIがインストールされているかどうかを確認しましょう。インストールを確認するには、ターミナルで次のコマンドを実行します-
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2現在6.1.3である@angular / cliバージョンを取得します。実行中のノードバージョンは8.11.3であり、OSの詳細もあります。上記の詳細は、angular cliを正常にインストールし、プロジェクトを開始する準備ができたことを示しています。
これでAngular6がインストールされました。Angular6で最初のプロジェクトを作成しましょう。Angular6でプロジェクトを作成するには、次のコマンドを使用します。
ng new projectnameプロジェクトに名前を付けます ng new Angular6App。
上記のコマンドをコマンドラインで実行してみましょう。
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)プロジェクト Angular6App正常に作成されました。プロジェクトをAngular6で実行するために必要なすべてのパッケージがインストールされます。次に、作成されたプロジェクトに切り替えます。これは、ディレクトリにあります。Angular6App。コマンドラインでディレクトリを変更します-cd Angular 6-app。
Angular6の操作にはVisualStudio CodeIDEを使用します。Atom、WebStormなどの任意のIDEを使用できます。
Visual Studio Codeをダウンロードするには、 https://code.visualstudio.com/ をクリックします Download for Windows。

クリック Download for Windows IDEをインストールし、セットアップを実行してIDEの使用を開始します。
エディターは次のようになります-

その中でプロジェクトを開始していません。ここで、angular-cliを使用して作成したプロジェクトを取り上げましょう。

プロジェクトのファイル構造ができたので、次のコマンドを使用してプロジェクトをコンパイルします。
ng serveザ・ ng serve コマンドはアプリケーションをビルドし、Webサーバーを起動します。
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.Webサーバーはポート4200で起動します。URLを入力します http://localhost:4200/ブラウザで出力を確認します。次の画面が表示されます-

次のコンテンツを表示するためにいくつかの変更を加えましょう-
"Welcome to Angular 6 project"

ファイルに変更を加えました- app.component.html そして app.component.ts。これについては、以降の章で詳しく説明します。
プロジェクトのセットアップを完了しましょう。ご覧のとおり、ポート4200を使用しています。これは、angular-cliがコンパイル時に使用するデフォルトのポートです。次のコマンドを使用して、必要に応じてポートを変更できます-
ng serve --host 0.0.0.0 -port 4205Angular6アプリフォルダーには次のものがあります folder structure −
e2e−エンドツーエンドのテストフォルダ。主にe2eは統合テストに使用され、アプリケーションが正常に動作することを確認するのに役立ちます。
node_modules−インストールされているnpmパッケージはnode_modulesです。フォルダを開いて、利用可能なパッケージを確認できます。
src −このフォルダーは、Angular4を使用してプロジェクトで作業する場所です。
Angular6アプリフォルダーには次のものがあります file structure −
.angular-cli.json −基本的に、プロジェクト名、CLIのバージョンなどを保持します。
.editorconfig −これはエディターの構成ファイルです。
.gitignore −リポジトリのクローンを作成する他のユーザーと無視ルールを共有するために、.gitignoreファイルをリポジトリにコミットする必要があります。
karma.conf.js−これは分度器を介したユニットテストに使用されます。プロジェクトに必要なすべての情報は、karma.conf.jsファイルで提供されます。
package.json − package.jsonファイルは、npminstallを実行したときにnode_modulesにインストールされるライブラリを示します。
現在、エディターでファイルを開くと、以下のモジュールが追加されています。
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"ライブラリをさらに追加する必要がある場合は、ここにライブラリを追加して、npminstallコマンドを実行できます。
protractor.conf.js −これはアプリケーションに必要なテスト構成です。
tsconfig.json −これには基本的に、コンパイル中に必要なコンパイラオプションが含まれています。
tslint.json −これは、コンパイル時に考慮されるルールを含む構成ファイルです。
ザ・ src folder メインフォルダです。 internally has a different file structure。
アプリ
以下に説明するファイルが含まれています。これらのファイルは、デフォルトでangular-cliによってインストールされます。
app.module.ts−ファイルを開くと、インポートされたさまざまなライブラリへの参照がコードに含まれていることがわかります。Angular-cliは、インポートにこれらのデフォルトライブラリを使用しています-angular / core、platform-browser。名前自体がライブラリの使用法を説明しています。
それらはインポートされ、次のような変数に保存されます。 declarations, imports, providers、および bootstrap。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations−宣言では、コンポーネントへの参照が格納されます。Appcomponentは、新しいプロジェクトが開始されるたびに作成されるデフォルトのコンポーネントです。別のセクションで新しいコンポーネントの作成について学習します。
imports−これにより、上記のようにモジュールがインポートされます。現在、BrowserModuleは、@ angular / platform-browserからインポートされるインポートの一部です。
providers−これは作成されたサービスへの参照を持ちます。このサービスについては、次の章で説明します。
bootstrap −これには、作成されたデフォルトのコンポーネント、つまりAppComponentへの参照があります。
app.component.css−ここにcss構造を書くことができます。現在、以下に示すように、divに背景色を追加しています。
.divdetails{
background-color: #ccc;
}app.component.html −htmlコードはこのファイルで利用可能になります。
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>これは、プロジェクトの作成で現在使用可能なデフォルトのhtmlコードです。
app.component.spec.ts −これらは、ソースコンポーネントの単体テストを含む自動生成ファイルです。
app.component.ts−コンポーネントのクラスはここで定義されます。.tsファイルでhtml構造の処理を行うことができます。処理には、データベースへの接続、他のコンポーネントとの対話、ルーティング、サービスなどのアクティビティが含まれます。
ファイルの構造は次のとおりです-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}資産
このフォルダに画像、jsファイルを保存できます。
環境
このフォルダーには、本番環境または開発環境の詳細が含まれています。フォルダには2つのファイルが含まれています。
- environment.prod.ts
- environment.ts
どちらのファイルにも、最終ファイルを本番環境と開発環境のどちらでコンパイルするかについての詳細が含まれています。
Angular 4アプリフォルダーの追加のファイル構造には、次のものが含まれます。
favicon.ico
これは通常、Webサイトのルートディレクトリにあるファイルです。
index.html
ブラウザに表示されるファイルです。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>体は持っています <app-root></app-root>。これはで使用されるセレクターですapp.component.ts ファイルとapp.component.htmlファイルからの詳細を表示します。
main.ts
main.tsは、プロジェクト開発を開始するファイルです。まず、必要な基本モジュールをインポートします。現在、angular / core、angular / platform-browser-dynamicが表示されている場合、app.moduleとenvironmentは、angular-cliのインストールとプロジェクトのセットアップ中にデフォルトでインポートされます。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);ザ・ platformBrowserDynamic().bootstrapModule(AppModule) 親モジュール参照があります AppModule。したがって、ブラウザで実行すると、呼び出されるファイルはindex.htmlになります。Index.htmlは、次のコードが実行されたときに親モジュール、つまりAppModuleを呼び出すmain.tsを内部的に参照します。
platformBrowserDynamic().bootstrapModule(AppModule);AppModuleが呼び出されると、app.module.tsが呼び出され、さらに次のようにブーストラップに基づいてAppComponentが呼び出されます。
bootstrap: [AppComponent]app.component.tsには、 selector: app-rootこれはindex.htmlファイルで使用されます。これにより、app.component.htmlに存在するコンテンツが表示されます。
以下がブラウザに表示されます-

polyfill.ts
これは主に下位互換性のために使用されます。
styles.css
これは、プロジェクトに必要なスタイルファイルです。
test.ts
ここでは、プロジェクトをテストするための単体テストケースを扱います。
tsconfig.app.json
これはコンパイル時に使用され、アプリケーションの実行に使用する必要のある構成の詳細が含まれています。
tsconfig.spec.json
これは、テストの詳細を維持するのに役立ちます。
types.d.ts
TypeScript定義を管理するために使用されます。
Angular 6での開発の大部分は、コンポーネントで行われます。コンポーネントは基本的に、ブラウザに表示されるコンポーネントの.htmlファイルと相互作用するクラスです。前の章の1つでファイル構造を見てきました。ファイル構造にはアプリコンポーネントがあり、次のファイルで構成されています-
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
上記のファイルは、angular-cliコマンドを使用して新しいプロジェクトを作成したときにデフォルトで作成されました。
あなたが開くと app.module.ts ファイルには、インポートされるいくつかのライブラリと、次のようにappcomponentが割り当てられる宣言型があります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }宣言には、すでにインポートしたAppComponent変数が含まれています。これが親コンポーネントになります。
これで、angular-cliに独自のコンポーネントを作成するコマンドがあります。ただし、デフォルトで作成されるアプリコンポーネントは常に親のままであり、次に作成されるコンポーネントが子コンポーネントを形成します。
コマンドを実行してコンポーネントを作成しましょう。
ng generate component new-cmp上記のコマンドをコマンドラインで実行すると、次の出力が表示されます-
D:\Node\Angular6App>ng generate component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
UPDATE src/app/app.module.ts (398 bytes)ここで、ファイル構造を確認すると、src / appフォルダーの下にnew-cmpnewフォルダーが作成されます。
new-cmpフォルダに以下のファイルが作成されます-
new-cmp.component.css-新しいコンポーネントのcssファイルが作成されます。
new-cmp.component.html −htmlファイルが作成されます。
new-cmp.component.spec.ts-これはユニットテストに使用できます。
new-cmp.component.ts-ここで、モジュール、プロパティなどを定義できます。
変更は次のようにapp.module.tsファイルに追加されます-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }ザ・ new-cmp.component.ts ファイルは次のように生成されます-
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}上記のnew-cmp.component.tsファイルを見ると、NewCmpComponentという新しいクラスが作成されます。このクラスは、ngOnInit()というコンストラクターとメソッドを持つOnInit.Inを実装しています。ngOnInitは、クラスの実行時にデフォルトで呼び出されます。
フローがどのように機能するかを確認しましょう。これで、デフォルトで作成されるアプリコンポーネントが親コンポーネントになります。後で追加されたコンポーネントはすべて子コンポーネントになります。
のURLをヒットしたとき http://localhost:4200/ ブラウザでは、最初に以下に示すindex.htmlファイルを実行します-
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 6 Application</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>上記は通常のhtmlファイルであり、ブラウザに何も出力されません。ボディセクションのタグを見てください。
<app-root></app-root>これは、Angularによってデフォルトで作成されるルートタグです。このタグには、main.ts ファイル。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModuleはメインの親モジュールのアプリからインポートされ、同じことがブートストラップモジュールに与えられます。これによりappmoduleがロードされます。
今見てみましょう app.module.ts ファイル-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ここで、AppComponentは指定された名前、つまり、の参照を格納する変数です。 app. Component.ts同じことがブートストラップにも与えられます。今見てみましょうapp.component.ts ファイル。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}Angularコアがインポートされ、コンポーネントと呼ばれ、同じものがDeclaratorで-として使用されます。
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})セレクターへの宣言子参照では、 templateUrl そして styleUrl与えられます。ここでのセレクターは、上記で見たindex.htmlファイルに配置されたタグに他なりません。
クラスAppComponentには、ブラウザに表示されるtitleという変数があります。
ザ・ @Component 次のようにapp.component.htmlと呼ばれるtemplateUrlを使用します-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>中括弧で囲まれたhtmlコードと変数タイトルだけが含まれています。に存在する値に置き換えられますapp.component.tsファイル。これはバインディングと呼ばれます。バインディングの概念については、次の章で説明します。
これで、という新しいコンポーネントが作成されました。 new-cmp。同じことが含まれますapp.module.ts 新しいコンポーネントを作成するためにコマンドが実行されたときのファイル。
app.module.ts 作成された新しいコンポーネントへの参照があります。
new-cmpで作成された新しいファイルを確認してみましょう。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}ここでは、コアもインポートする必要があります。コンポーネントの参照は、宣言子で使用されます。
宣言者には、 app-new-cmp そしてその templateUrl そして styleUrl。
と呼ばれる.html new-cmp.component.html 次のとおりです-
<p>
new-cmp works!
</p>上で見たように、htmlコード、つまりpタグがあります。現在、スタイリングは必要ないため、スタイルファイルは空です。ただし、プロジェクトを実行すると、新しいコンポーネントに関連するものがブラウザに表示されません。ここで何かを追加しましょう。同じことが後でブラウザに表示されます。
セレクター、すなわち、 app-new-cmp に追加する必要があります app.component .html 次のようにファイル-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>いつ <app-new-cmp></app-new-cmp> タグが追加され、作成された新しいコンポーネントの.htmlファイルに存在するすべてのものが、親コンポーネントデータとともにブラウザに表示されます。
見てみましょう new component .html ファイルと new-cmp.component.ts ファイル。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}クラスでは、新しいコンポーネントと呼ばれる1つの変数を追加し、値は「Entered in new component created"。
上記の変数はにバインドされています .new-cmp.component.html 次のようにファイル-
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>今、私たちは含まれているので <app-new-cmp></app-new-cmp> のセレクター app. component .html 親コンポーネントの.htmlであり、新しいコンポーネントの.htmlファイル(new-cmp.component.html)に存在するコンテンツは、次のようにブラウザに表示されます。

同様に、コンポーネントを作成し、のセレクターを使用して同じものをリンクすることができます。 app.component.html 要件に従ってファイルします。
Module Angularでは、アプリケーションに関連するコンポーネント、ディレクティブ、パイプ、およびサービスをグループ化できる場所を指します。
Webサイトを開発している場合、ヘッダー、フッター、左、中央、および右のセクションがモジュールの一部になります。
モジュールを定義するには、 NgModule。Angular -cliコマンドを使用して新しいプロジェクトを作成すると、ngmoduleはデフォルトでapp.module.tsファイルに作成され、次のようになります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModuleは次のようにインポートする必要があります-
import { NgModule } from '@angular/core';ngmoduleの構造は以下のとおりです。
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})それでは始まります @NgModule 宣言、インポート、プロバイダー、ブートストラップを持つオブジェクトが含まれています。
宣言
これは、作成されたコンポーネントの配列です。新しいコンポーネントが作成されると、最初にインポートされ、以下に示すように参照が宣言に含まれます-
declarations: [
AppComponent,
NewCmpComponent
]インポート
これは、アプリケーションで使用する必要のあるモジュールの配列です。また、Declaration配列のコンポーネントでも使用できます。たとえば、現在@NgModuleに、インポートされたブラウザモジュールが表示されます。アプリケーションにフォームが必要な場合は、次のようにモジュールを含めることができます-
import { FormsModule } from '@angular/forms';のインポート @NgModule 次のようになります-
imports: [
BrowserModule,
FormsModule
]プロバイダー
これには、作成されたサービスが含まれます。
ブートストラップ
これには、実行を開始するための主要なアプリコンポーネントが含まれます。
データバインディングはAngularJS、Angular 2,4から直接利用でき、Angular6でも利用できるようになりました。データバインディングには中括弧を使用します-{{}}; このプロセスは補間と呼ばれます。前の例で、変数titleに値を宣言する方法をすでに見てきましたが、同じものがブラウザーに出力されます。
の変数 app.component.html ファイルは{{title}}と呼ばれ、titleの値はで初期化されます。 app.component.ts ファイルと app.component.html、値が表示されます。
ブラウザで月のドロップダウンを作成しましょう。そのために、次の月の配列を作成しましたapp.component.ts 次のように-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}上に表示されている月の配列は、ブラウザのドロップダウンに表示されます。このために、次のコード行を使用します-
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>オプション付きの通常の選択タグを作成しました。オプションで、for loop。ザ・for loop は、月の配列を反復処理するために使用されます。これにより、月に存在する値を使用してオプションタグが作成されます。
構文 for Angularでは *ngFor = "let I of months" 月の値を取得するために、{{i}}で表示しています。
2つの中括弧は、データバインディングに役立ちます。あなたはあなたの変数を宣言しますapp.component.ts ファイルと同じものは中括弧を使用して置き換えられます。
上記の月の配列の出力をブラウザで見てみましょう

に設定されている変数 app.component.ts とバインドすることができます app.component.html中括弧を使用する。例えば、{{}}。
条件に基づいてブラウザにデータを表示してみましょう。ここでは、変数を追加し、値をtrueとして割り当てています。ifステートメントを使用すると、表示するコンテンツを非表示/表示できます。
例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>出力

上記の例を使用して試してみましょう IF THEN ELSE 状態。
例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}この場合、私たちは isavailablefalseとして変数。印刷するにはelse 条件、作成する必要があります ng-template 次のように-
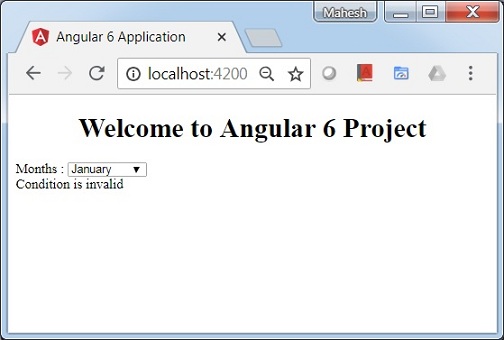
<ng-template #condition1>Condition is invalid</ng-template>完全なコードは次のようになります-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If else条件で使用され、使用される変数は condition1。同じが割り当てられますid に ng-template、および使用可能な変数がfalseに設定されている場合、テキスト Condition is invalid 表示されています。
次のスクリーンショットは、ブラウザでの表示を示しています。

今使用しましょう if then else 状態。
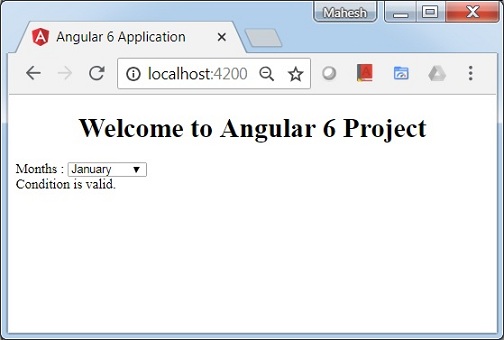
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}次に、変数を作成します isavailable本当のように。HTMLでは、条件は次のように記述されます-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>変数がtrueの場合、 condition1、 そうしないと condition2。これで、2つのテンプレートがidで作成されます#condition1 そして #condition2。
ブラウザでの表示は以下のとおりです。

この章では、Angular 6でのイベントバインディングの動作について説明します。ユーザーがキーボードの動き、マウスのクリック、またはマウスオーバーの形でアプリケーションを操作すると、イベントが生成されます。これらのイベントは、ある種のアクションを実行するために処理する必要があります。ここで、イベントバインディングが重要になります。
これをよりよく理解するための例を考えてみましょう。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>の中に app.component.html ファイルでは、ボタンを定義し、クリックイベントを使用してボタンに関数を追加しました。
以下は、ボタンを定義してそれに関数を追加するための構文です。
(click)="myClickFunction($event)"関数はで定義されています .ts ファイル: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
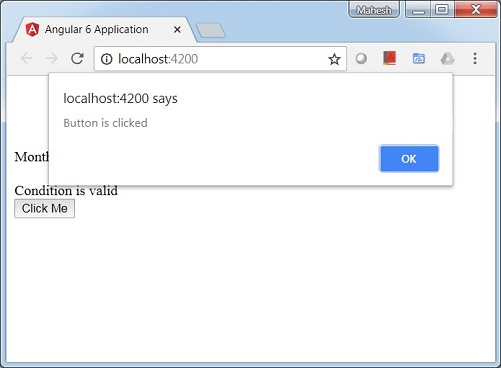
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}ボタンをクリックすると、コントロールが機能になります myClickFunction ダイアログボックスが表示され、次のように表示されます。 the Button is clicked 次のスクリーンショットに示すように-

ドロップダウンに変更イベントを追加しましょう。
次のコード行は、変更イベントをドロップダウンに追加するのに役立ちます-
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>関数はで宣言されています app.component.ts ファイル-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
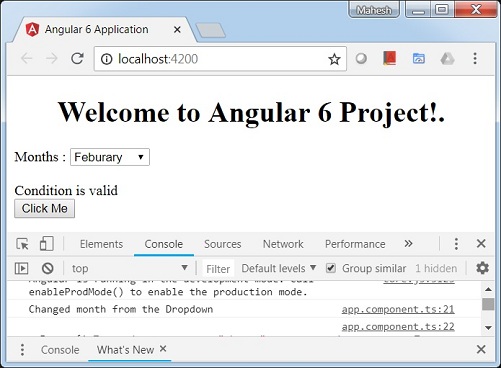
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
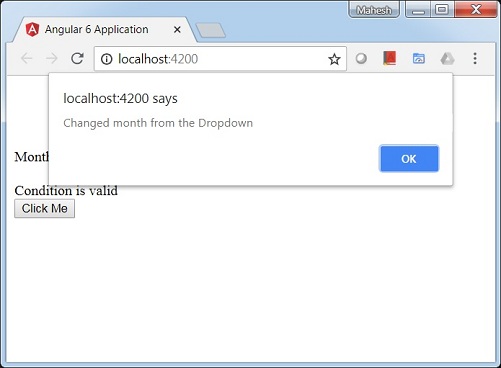
}コンソールメッセージ「Changed month from the Dropdown「」がイベントとともにコンソールに表示されます。

にアラートメッセージを追加しましょう app.component.ts ドロップダウンの値が以下のように変更された場合-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}ドロップダウンの値を変更すると、ダイアログボックスが表示され、次のメッセージが表示されます-"Changed month from the Dropdown"。

Angular 6 を使用します <ng-template> 代わりにAngular4に似たタグとして <template>これはAngular2で使用されます。Angular4が変更された理由<template> に <ng-template> の間に名前の競合があるためです <template> タグとhtml <template>標準タグ。今後は完全に非推奨になります。
テンプレートを一緒に使用しましょう if else 条件を設定し、出力を確認します。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Spanタグには、 if とのステートメント else 条件を設定し、テンプレートcondition1、elsecondition2を呼び出します。
テンプレートは次のように呼び出されます-
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>条件がtrueの場合、condition1テンプレートが呼び出され、それ以外の場合はcondition2が呼び出されます。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
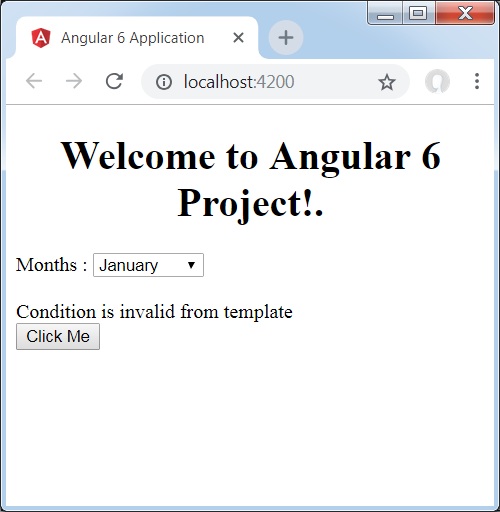
}ブラウザでの出力は次のとおりです-

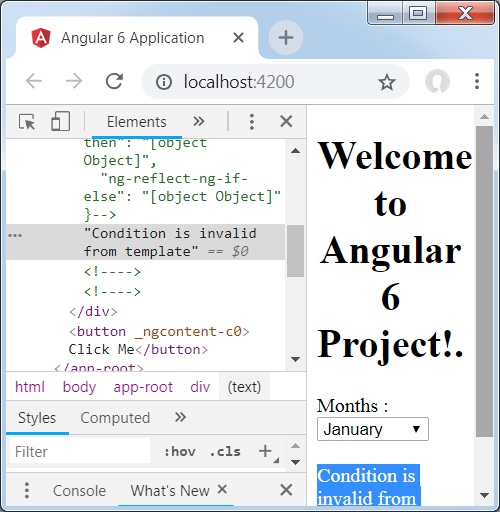
変数 isavailablefalseであるため、condition2テンプレートが出力されます。ボタンをクリックすると、それぞれのテンプレートが呼び出されます。ブラウザを調べると、domでspanタグを取得できないことがわかります。次の例は、同じことを理解するのに役立ちます。

ブラウザを調べると、domにspanタグがないことがわかります。それは持っていますCondition is invalid from template domで。
次のhtmlのコード行は、domでspanタグを取得するのに役立ちます。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
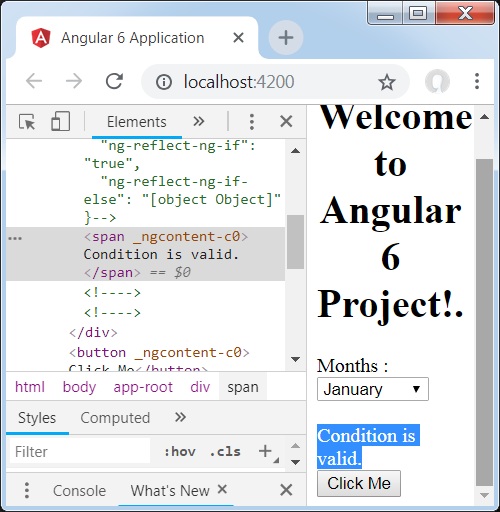
<button (click)="myClickFunction($event)">Click Me</button>then条件を削除すると、 "Condition is valid"ブラウザのメッセージとスパンタグは、DOMでも利用できます。たとえば、app.component.ts、私たちは isavailable trueとして変数。

Directives Angularでは js として宣言されているクラス @directive。Angularには3つのディレクティブがあります。ディレクティブは以下のとおりです-
コンポーネントディレクティブ
これらは、実行時にコンポーネントを処理、インスタンス化、および使用する方法の詳細を持つメインクラスを形成します。
構造指令
構造ディレクティブは基本的にdom要素の操作を扱います。構造ディレクティブには、ディレクティブの前に*記号が付いています。例えば、*ngIf そして *ngFor。
属性ディレクティブ
属性ディレクティブは、dom要素の外観と動作の変更を扱います。以下に示すように、独自のディレクティブを作成できます。
カスタムディレクティブを作成する方法は?
このセクションでは、コンポーネントで使用されるカスタムディレクティブについて説明します。カスタムディレクティブは当社が作成したものであり、標準ではありません。
カスタムディレクティブを作成する方法を見てみましょう。コマンドラインを使用してディレクティブを作成します。コマンドラインを使用してディレクティブを作成するコマンドは次のとおりです。
ng g directive nameofthedirective
e.g
ng g directive changeTextこれがコマンドラインでの表示方法です
C:\projectA6\Angular6App>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (486 bytes)上記のファイル、すなわち、 change-text.directive.spec.ts そして change-text.directive.ts 作成され、 app.module.ts ファイルが更新されます。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ザ・ ChangeTextDirectiveクラスは上記のファイルの宣言に含まれています。クラスは、以下のファイルからもインポートされます。
テキストの変更。指令
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}上記のファイルにはディレクティブがあり、セレクタープロパティもあります。セレクターで定義するものが何であれ、カスタムディレクティブを割り当てるビューでも同じことが一致する必要があります。
の中に app.component.html ビュー、次のようにディレクティブを追加しましょう-
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>変更を書き込みます change-text.directive.ts 次のようにファイル-
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
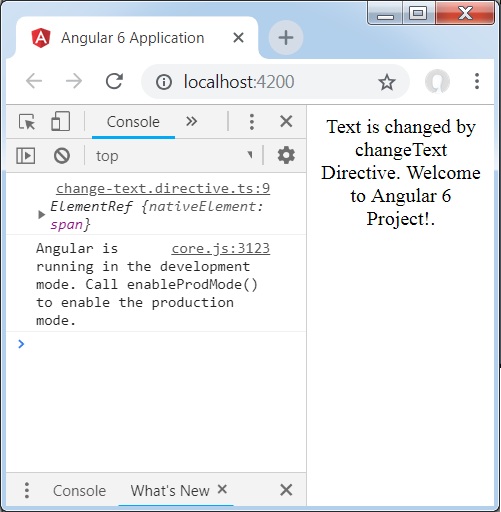
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}上記のファイルには、というクラスがあります ChangeTextDirective 型の要素をとるコンストラクター ElementRef、これは必須です。要素には、Change Text ディレクティブが適用されます。
追加しました console.log素子。同じものの出力は、ブラウザコンソールで見ることができます。要素のテキストも上記のように変更されます。
これで、ブラウザに次のように表示されます。

この章では、Angular 6のパイプとは何かについて説明します。パイプは、以前はAngular1ではフィルターと呼ばれ、Angular2以降ではパイプと呼ばれていました。
| 文字はデータの変換に使用されます。以下は同じの構文です
{{ Welcome to Angular 6 | lowercase}}整数、文字列、配列、および日付を入力として受け取ります。 | 必要に応じてフォーマットに変換し、ブラウザに表示します。
パイプを使用したいくつかの例を考えてみましょう。
ここでは、大文字で指定されたテキストを表示します。これは、次のようにパイプを使用して行うことができます-
の中に app.component.ts ファイル、タイトル変数を定義しました-
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}次のコード行は、 app.component.html ファイル。
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>次のスクリーンショットに示すように、ブラウザが表示されます-

Angular 6には、いくつかの組み込みパイプがあります。パイプは以下のとおりです-
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
小文字と大文字のパイプはすでに見てきました。他のパイプがどのように機能するかを見てみましょう。
次のコード行は、で必要な変数を定義するのに役立ちます app.component.ts ファイル-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}パイプを使用します app.component.html ファイル。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
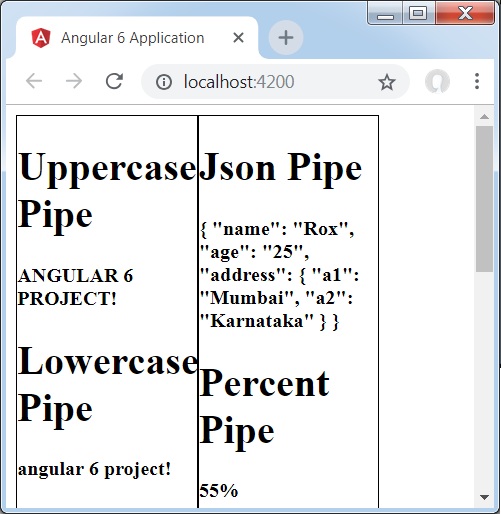
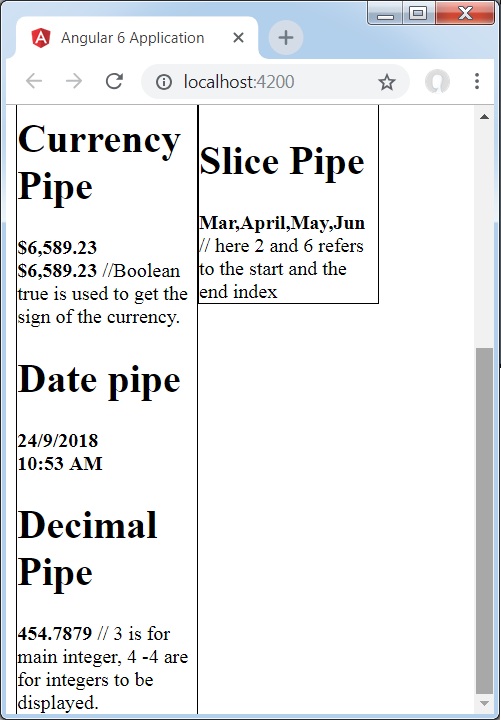
</div>次のスクリーンショットは、各パイプの出力を示しています-


カスタムパイプを作成する方法は?
カスタムパイプを作成するために、新しいパイプを作成しました tsファイル。ここでは、sqrtカスタムパイプ。ファイルに同じ名前を付けましたが、次のようになります-
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}カスタムパイプを作成するには、Angular / coreからPipeand PipeTransformをインポートする必要があります。@Pipeディレクティブでは、パイプに名前を付ける必要があります。これは、.htmlファイルで使用されます。sqrtパイプを作成しているので、sqrtという名前を付けます。
さらに進むと、クラスを作成する必要があり、クラス名は次のようになります。 SqrtPipe。このクラスは、PipeTransform。
クラスで定義された変換メソッドは、引数を数値として受け取り、平方根をとった後に数値を返します。
新しいファイルを作成したので、同じファイルを追加する必要があります app.module.ts. これは次のように行われます-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }作成しました app.sqrt.tsクラス。同じものをにインポートする必要がありますapp.module.tsファイルのパスを指定します。また、上記のように宣言に含める必要があります。
ここで、sqrtパイプに対して行われた呼び出しを見てみましょう。 app.component.html ファイル。
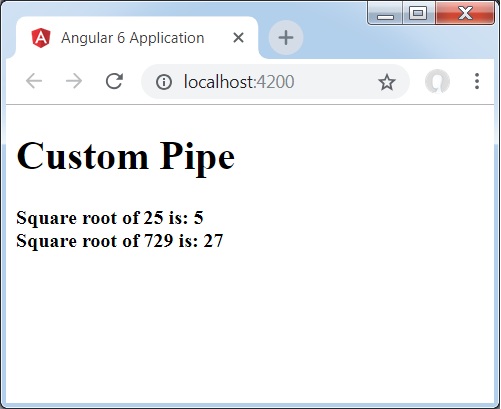
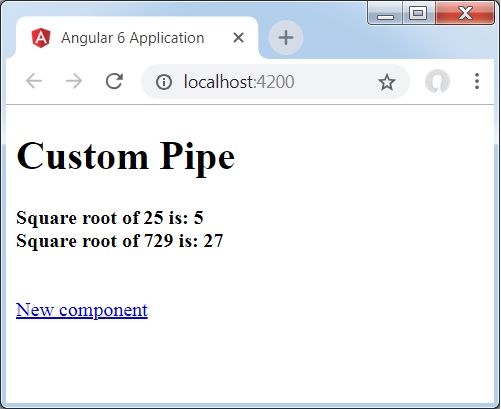
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>出力は次のようになります-

ルーティングとは、基本的にページ間を移動することを意味します。新しいページに移動するためのリンクがあるサイトをたくさん見てきました。これは、ルーティングを使用して実現できます。ここで参照しているページは、コンポーネントの形式になります。コンポーネントの作成方法についてはすでに説明しました。ここで、コンポーネントを作成し、それでルーティングを使用する方法を見てみましょう。
メインの親コンポーネント app.module.ts、以下に示すようにルーターモジュールを含める必要があります-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }'@ angular / router'から{RouterModule}をインポートします
ここで、RouterModuleはangular / routerからインポートされます。以下に示すように、モジュールはインポートに含まれています-
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModuleは forRootこれは入力を配列として受け取り、配列にはパスとコンポーネントのオブジェクトが含まれます。パスはルーターの名前であり、コンポーネントはクラスの名前、つまり作成されたコンポーネントです。
コンポーネントで作成されたファイルを見てみましょう-
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}強調表示されたクラスは、メインモジュールのインポートで言及されています。
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>ここで、必要なときに表示するか、メインモジュールからクリックするたびに、htmlファイルの上記のコンテンツを表示する必要があります。このために、ルーターの詳細をに追加する必要がありますapp.component.html。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>上記のコードでは、アンカーリンクタグを作成し、routerLinkを次のように指定しています。 "new-cmp"。これはで参照されますapp.module.ts パスとして。
ユーザーがクリックしたとき new component、ページにコンテンツが表示されます。このためには、次のタグが必要です-<router-outlet> </router-outlet>。
上記のタグは、 new-cmp.component.html ユーザーがクリックするとページに表示されます new component。
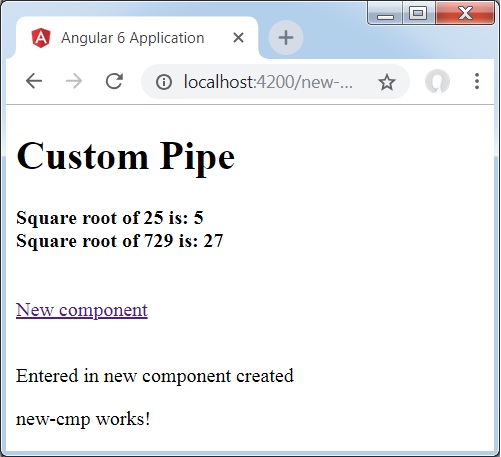
ここで、出力がブラウザにどのように表示されるかを見てみましょう。

ユーザーが[新しいコンポーネント]をクリックすると、ブラウザに次のように表示されます。

URLに含まれている http://localhost:4200/new-cmp。ここで、new-cmpは元のURLに追加されます。これは、で指定されたパスです。app.module.ts およびのルーターリンク app.component.html。
ユーザーが[新しいコンポーネント]をクリックしても、ページは更新されず、コンテンツは再読み込みせずにユーザーに表示されます。クリックすると、サイトコードの特定の部分のみが再読み込みされます。この機能は、ページに重いコンテンツがあり、ユーザーの操作に基づいてロードする必要がある場合に役立ちます。この機能は、ページが再読み込みされないため、優れたユーザーエクスペリエンスも提供します。
この章では、Angular6のサービスについて説明します。
ページのどこでも使用するコードが必要な状況に遭遇する可能性があります。コンポーネント間で共有する必要のあるデータ接続などに使用できます。サービスはそれを実現するのに役立ちます。サービスを使用すると、プロジェクト全体の他のコンポーネント間でメソッドとプロパティにアクセスできます。
サービスを作成するには、コマンドラインを使用する必要があります。同じためのコマンドは-です
C:\projectA6\Angular6App>ng g service myservice
CREATE src/app/myservice.service.spec.ts (392 bytes)
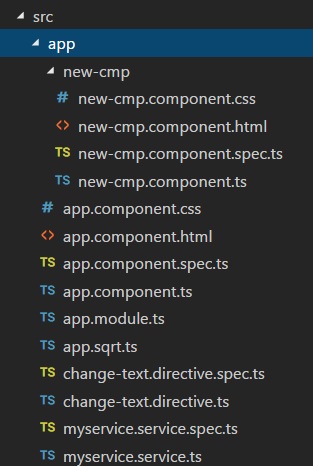
CREATE src/app/myservice.service.ts (138 bytes)ファイルは次のようにアプリフォルダーに作成されます-

以下は下部に作成されたファイルです- myservice.service.specs.ts そして myservice.service.ts。
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}ここで、Injectableモジュールはからインポートされます @angular/core。それは含まれています@Injectable メソッドと呼ばれるクラス MyserviceService。このクラスでサービス関数を作成します。
新しいサービスを作成する前に、メインの親で作成されたサービスを含める必要があります app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }クラス名でサービスをインポートしましたが、プロバイダーでは同じクラスが使用されています。ここで、サービスクラスに戻り、サービス関数を作成しましょう。
サービスクラスでは、今日の日付を表示する関数を作成します。メインの親コンポーネントで同じ機能を使用できますapp.component.ts また、新しいコンポーネントでも new-cmp.component.ts 前の章で作成したものです。
ここで、関数がサービスでどのように見えるか、およびコンポーネントでどのように使用するかを見てみましょう。
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}上記のサービスファイルでは、関数を作成しました showTodayDate。ここで、作成された新しい日付()を返します。コンポーネントクラスでこの関数にアクセスする方法を見てみましょう。
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}ザ・ ngOnInit関数は、作成されたすべてのコンポーネントでデフォルトで呼び出されます。上記のように、サービスから日付が取得されます。サービスの詳細を取得するには、最初にサービスをコンポーネントに含める必要がありますts ファイル。
に日付を表示します .html 以下に示すファイル-
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.作成した新しいコンポーネントでサービスを使用する方法を見てみましょう。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}作成した新しいコンポーネントでは、最初に必要なサービスをインポートし、そのメソッドとプロパティにアクセスする必要があります。強調表示されているコードを参照してください。今日の日付は、コンポーネントhtmlに次のように表示されます-
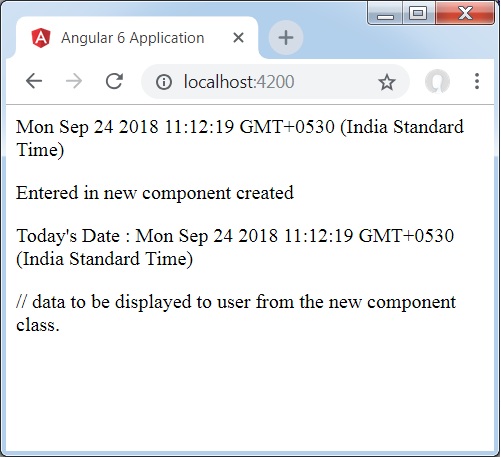
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
</p>新しいコンポーネントのセレクターは、 app.component.htmlファイル。上記のhtmlファイルの内容は以下のようにブラウザに表示されます-

いずれかのコンポーネントでサービスのプロパティを変更すると、他のコンポーネントでも同じことが変更されます。これがどのように機能するかを見てみましょう。
サービスで1つの変数を定義し、それを親と新しいコンポーネントで使用します。親コンポーネントのプロパティを再度変更し、新しいコンポーネントで同じプロパティが変更されているかどうかを確認します。
に myservice.service.ts、プロパティを作成し、他の親および新しいコンポーネントで同じものを使用しました。
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}今使用しましょう serviceproperty他のコンポーネントの変数。にapp.component.ts、次のように変数にアクセスしています-
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}次に、変数をフェッチして、console.logで作業します。次の行で、変数の値を次のように変更します。"component created"。私たちは同じことをしますnew-cmp.component.ts。
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}上記のコンポーネントでは、何も変更せず、プロパティをコンポーネントプロパティに直接割り当てています。
これで、ブラウザで実行すると、で値が変更されるため、サービスプロパティが変更されます。 app.component.ts 同じことが表示されます new-cmp.component.ts。
また、変更する前にコンソールで値を確認してください。

Httpサービスは、外部データのフェッチや投稿などに役立ちます。httpサービスを利用するには、httpモジュールをインポートする必要があります。httpサービスの利用方法を理解するための例を考えてみましょう。
httpサービスの使用を開始するには、モジュールをにインポートする必要があります。 app.module.ts 以下に示すように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }強調表示されたコードが表示されている場合は、@ angular / httpからHttpModuleをインポートしており、同じものがimports配列にも追加されています。
でhttpサービスを使用してみましょう app.component.ts。
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}上で強調表示されているコードを理解しましょう。サービスを利用するにはhttpをインポートする必要があります。これは次のように行われます。
import { Http } from '@angular/http';クラスで AppComponent、コンストラクターが作成され、タイプHttpのプライベート変数httpが作成されます。データをフェッチするには、を使用する必要がありますget API 次のようにhttpで利用可能
this.http.get();コードに示されているように、パラメータとして取得されるURLが必要です。
テストURLを使用します- https://jsonplaceholder.typicode.com/usersjsonデータをフェッチします。フェッチされたURLデータマップとサブスクライブに対して2つの操作が実行されます。Mapメソッドは、データをjson形式に変換するのに役立ちます。マップを使用するには、以下に示すものをインポートする必要があります-
import {map} from 'rxjs/operators';マップが完了すると、サブスクライブはブラウザに表示されるようにコンソールに出力を記録します-

表示されている場合は、jsonオブジェクトがコンソールに表示されています。オブジェクトはブラウザにも表示できます。
ブラウザに表示されるオブジェクトについては、次のコードを更新してください。 app.component.html そして app.component.ts 次のように-
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}に app.component.ts、subscribeメソッドを使用して、display dataメソッドを呼び出し、フェッチされたデータをパラメーターとして渡します。
display dataメソッドでは、データを変数httpdataに格納します。データはを使用してブラウザに表示されますfor このhttpdata変数に対して、これは app.component.html ファイル。
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>jsonオブジェクトは次のとおりです-
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
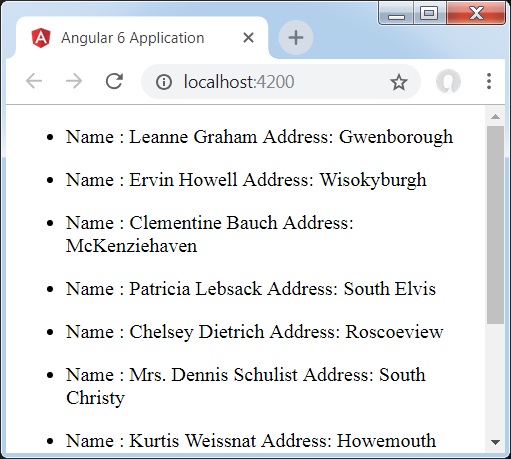
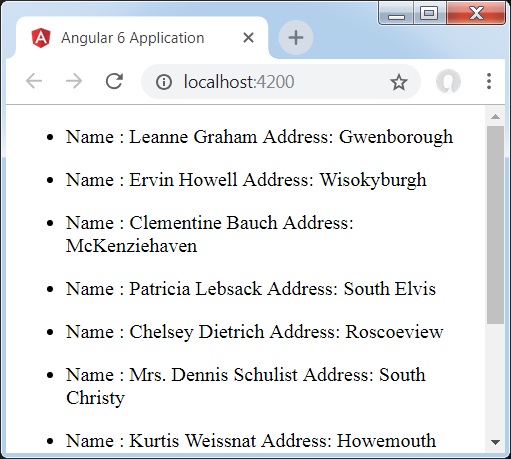
}オブジェクトには、ID、名前、ユーザー名、電子メール、住所などのプロパティがあり、内部には通り、都市など、および電話、Webサイト、会社に関連するその他の詳細があります。を使用してfor ループすると、次のようにブラウザに名前と都市の詳細が表示されます。 app.component.html ファイル。
これは、ブラウザでの表示方法です-

ここで、特定のデータに基づいてフィルタリングする検索パラメーターを追加しましょう。渡された検索パラメータに基づいてデータをフェッチする必要があります。
以下はで行われた変更です app.component.html そして app.component.ts ファイル-
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}のために get api、検索パラメータid = this.searchparamを追加します。searchparamは2に等しいです。の詳細が必要ですid = 2 jsonファイルから。
これがブラウザの表示方法です-

httpから受信したブラウザでデータを慰めました。同じことがブラウザコンソールに表示されます。jsonからの名前id = 2 ブラウザにが表示されます。
HttpClientはAngular6で導入され、外部データのフェッチや投稿などに役立ちます。httpサービスを利用するには、httpモジュールをインポートする必要があります。httpサービスの利用方法を理解するための例を考えてみましょう。
httpサービスの使用を開始するには、モジュールをにインポートする必要があります。 app.module.ts 以下に示すように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }強調表示されたコードが表示されている場合は、@ angular / common / httpからHttpClientModuleをインポートしており、同じものがimports配列にも追加されています。
ここで、httpクライアントを使用してみましょう。 app.component.ts。
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}上で強調表示されているコードを理解しましょう。サービスを利用するにはhttpをインポートする必要があります。これは次のように行われます。
import { HttpClient } from '@angular/common/http';クラスで AppComponent、コンストラクターが作成され、タイプHttpのプライベート変数httpが作成されます。データをフェッチするには、を使用する必要がありますget API 次のようにhttpで利用可能
this.http.get();コードに示されているように、パラメータとして取得されるURLが必要です。
テストURLを使用します- https://jsonplaceholder.typicode.com/usersjsonデータをフェッチします。サブスクライブは、ブラウザに表示されるようにコンソールに出力を記録します-

表示されている場合は、jsonオブジェクトがコンソールに表示されています。オブジェクトはブラウザにも表示できます。
ブラウザに表示されるオブジェクトについては、次のコードを更新してください。 app.component.html そして app.component.ts 次のように-
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}に app.component.ts、subscribeメソッドを使用して、display dataメソッドを呼び出し、フェッチされたデータをパラメーターとして渡します。
display dataメソッドでは、データを変数httpdataに格納します。データはを使用してブラウザに表示されますfor このhttpdata変数に対して、これは app.component.html ファイル。
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>jsonオブジェクトは次のとおりです-
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}オブジェクトには、ID、名前、ユーザー名、電子メール、住所などのプロパティがあり、内部には通り、都市など、および電話、Webサイト、会社に関連するその他の詳細があります。を使用してfor ループすると、次のようにブラウザに名前と都市の詳細が表示されます。 app.component.html ファイル。
これは、ブラウザでの表示方法です-

ここで、特定のデータに基づいてフィルタリングする検索パラメーターを追加しましょう。渡された検索パラメータに基づいてデータをフェッチする必要があります。
以下はで行われた変更です app.component.html そして app.component.ts ファイル-
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}のために get api、検索パラメータid = this.searchparamを追加します。searchparamは2に等しいです。の詳細が必要ですid = 2 jsonファイルから。
これがブラウザの表示方法です-

httpから受信したブラウザでデータを慰めました。同じことがブラウザコンソールに表示されます。jsonからの名前id = 2 ブラウザにが表示されます。
この章では、Angular 6でフォームがどのように使用されるかを説明します。フォームを操作する2つの方法、テンプレート駆動型フォームとモデル駆動型フォームについて説明します。
テンプレート駆動型フォーム
テンプレート駆動型フォームでは、ほとんどの作業はテンプレートで行われます。モデル駆動型フォームでは、ほとんどの作業はコンポーネントクラスで行われます。
テンプレート駆動型フォームでの作業を考えてみましょう。簡単なログインフォームを作成し、メールIDとパスワードを追加して、フォームにボタンを送信します。まず、からFormsModuleにインポートする必要があります@angular/core これはで行われます app.module.ts 次のように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }だからで app.module.ts、FormsModuleをインポートしました。強調表示されたコードに示すように、imports配列に同じものが追加されています。
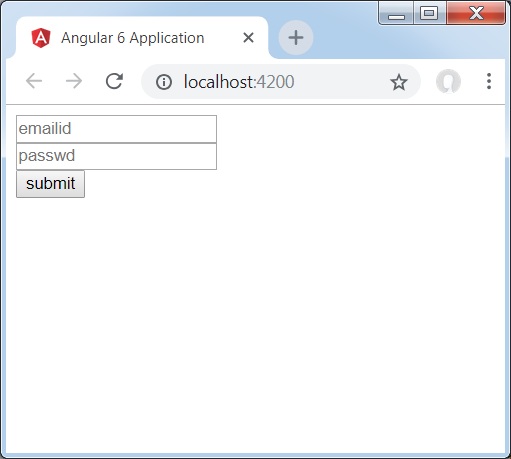
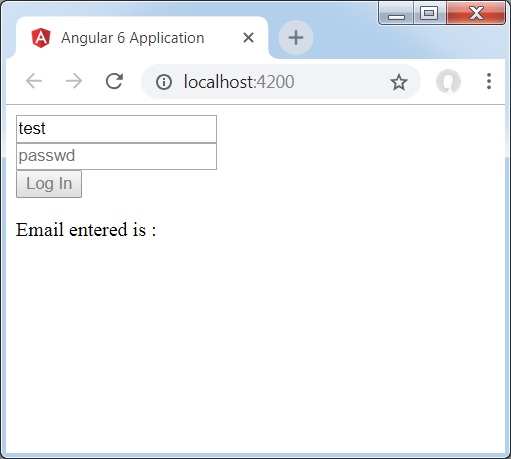
でフォームを作成しましょう app.component.html ファイル。
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>メールID、パスワード、送信ボタンを持つ入力タグを使用して、簡単なフォームを作成しました。タイプ、名前、プレースホルダーを割り当てました。
テンプレート駆動型フォームでは、を追加してモデルフォームコントロールを作成する必要があります ngModel 指令と name属性。したがって、Angularがフォームからデータにアクセスする場合は、上記のようにそのタグにngModelを追加します。ここで、emailidとpasswdを読み取る必要がある場合は、その全体にngModelを追加する必要があります。
ご覧のとおり、ngFormも追加しています #userlogin。ザ・ngForm作成したフォームテンプレートにディレクティブを追加する必要があります。機能も追加しましたonClickSubmit 割り当てられた userlogin.value それに。
では、関数を作成しましょう。 app.component.ts フォームに入力された値をフェッチします。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
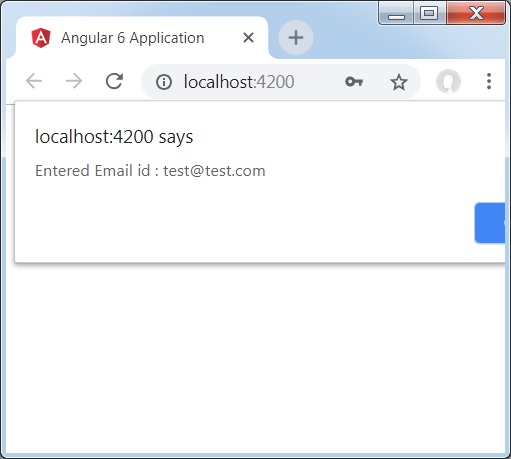
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}上記で app.component.tsファイルでは、関数onClickSubmitを定義しました。フォーム送信ボタンをクリックすると、コントロールは上記の機能になります。
これがブラウザの表示方法です-

フォームは次のようになります。その中にデータを入力してみましょう。送信機能では、電子メールIDがすでに入力されています。

上のスクリーンショットに示すように、メールIDが下部に表示されます。
モデル駆動型フォーム
モデル駆動型フォームでは、@ angular / formsからReactiveFormsModuleをインポートし、imports配列で同じものを使用する必要があります。
入る変化があります app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }に app.component.ts、モデル駆動型フォーム用にいくつかのモジュールをインポートする必要があります。例えば、import { FormGroup, FormControl } from '@angular/forms'。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}変数formdataはクラスの開始時に初期化され、上記のようにFormGroupで初期化されます。変数emailidとpasswdは、フォームに表示されるデフォルト値で初期化されます。必要に応じて空白のままにすることができます。
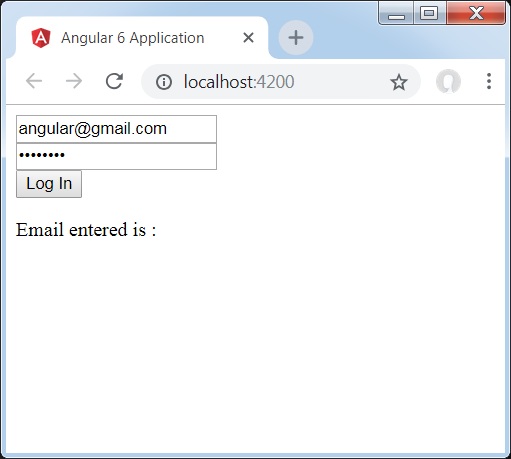
これは、フォームUIでの値の表示方法です。

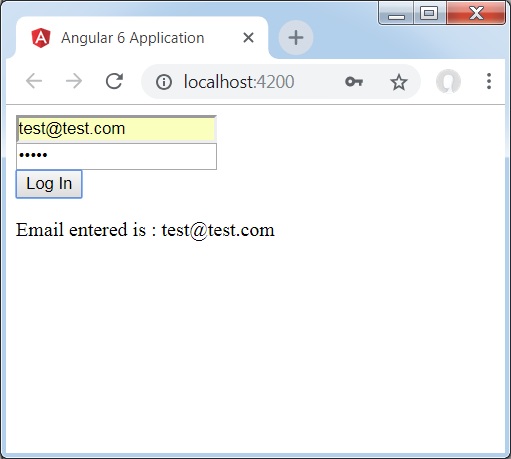
フォームデータを使用してフォーム値を初期化しました。フォームUIでも同じものを使用する必要がありますapp.component.html。
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>.htmlファイルでは、フォームに角括弧内のformGroupを使用しています。たとえば、[formGroup] = "formdata"です。送信時に、関数が呼び出されますonClickSubmit そのために formdata.value 合格。
入力タグ formControlName使用されている。で使用した値が与えられますapp.component.ts ファイル。
[送信]をクリックすると、コントロールが関数に渡されます onClickSubmit、で定義されています app.component.ts ファイル。

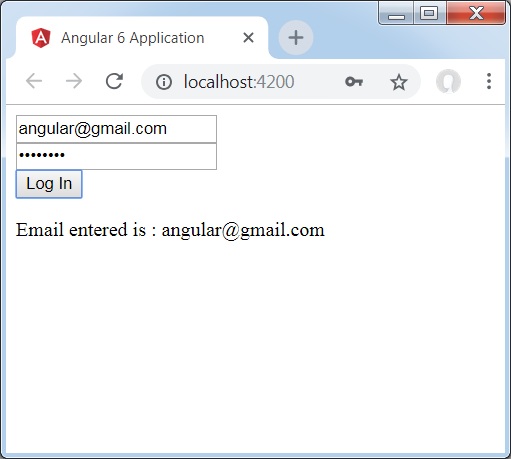
ログインをクリックすると、上のスクリーンショットに示すように値が表示されます。
フォームの検証
次に、モデル駆動型フォームを使用したフォーム検証について説明します。組み込みのフォーム検証を使用することも、カスタム検証アプローチを使用することもできます。フォームでは両方のアプローチを使用します。前のセクションの1つで作成したのと同じ例を続けます。Angular 4では、バリデーターをからインポートする必要があります@angular/forms 以下に示すように-
import { FormGroup, FormControl, Validators} from '@angular/forms'Angularには次のような組み込みのバリデーターがあります mandatory field, minlength, maxlength、および pattern。これらには、Validatorsモジュールを使用してアクセスします。
特定のフィールドが必須かどうかをAngularに伝えるために必要なバリデーターまたはバリデーターの配列を追加するだけです。
入力テキストボックスの1つ、つまり電子メールIDで同じことを試してみましょう。メールIDには、次の検証パラメータを追加しました-
- Required
- パターンマッチング
これは、コードがで検証を受ける方法です app.component.ts。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}に Validators.compose、入力フィールドに検証するもののリストを追加できます。今、私たちは追加しましたrequired そしてその pattern matching 有効な電子メールのみを受け取るパラメータ。
の中に app.component.html、フォーム入力のいずれかが無効な場合、送信ボタンは無効になります。これは次のように行われます-
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>送信ボタンについては、値が与えられている角括弧内に無効を追加しました- !formdata.valid。したがって、formdata.validが無効な場合、ボタンは無効のままになり、ユーザーはボタンを送信できなくなります。
これがブラウザでどのように機能するかを見てみましょう-

上記の場合、入力したメールIDが無効であるため、ログインボタンが無効になります。有効なメールIDを入力して、違いを確認してみましょう。

これで、入力したメールIDが有効になります。したがって、ログインボタンが有効になっていて、ユーザーがそれを送信できることがわかります。これにより、入力したメールIDが下部に表示されます。
同じフォームでカスタム検証を試してみましょう。カスタム検証では、独自のカスタム関数を定義し、それに必要な詳細を追加できます。同じ例を見てみましょう。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}上記の例では、関数を作成しました password validation 同じことがformcontrolの前のセクションで使用されています- passwd: new FormControl("", this.passwordvalidation)。
作成した関数では、入力した文字の長さが適切かどうかを確認します。文字が5未満の場合、上記のようにpasswdtrueで返されます-return {"passwd" : true};。文字数が5文字を超える場合は、有効と見なされ、ログインが有効になります。
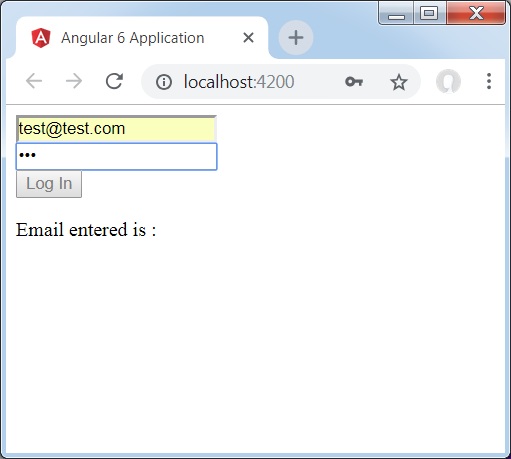
これがブラウザにどのように表示されるかを見てみましょう-

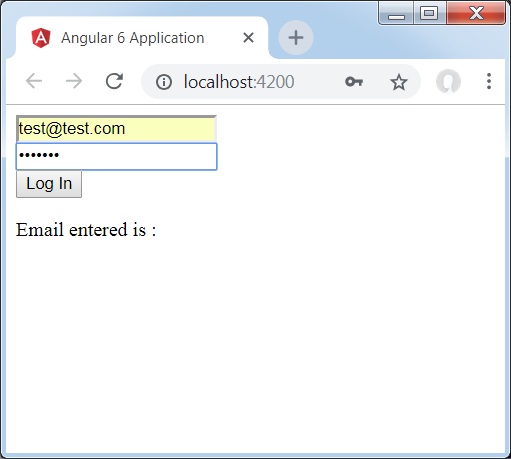
パスワードに3文字しか入力しておらず、ログインが無効になっています。ログインを有効にするには、5文字以上が必要です。有効な文字数を入力して確認してみましょう。

電子メールIDとパスワードの両方が有効であるため、ログインが有効になります。ログインすると、メールが下部に表示されます。
アニメーションは、html要素間に多くの相互作用を追加します。アニメーションはAngular2でも利用できました。Angular 6との違いは、アニメーションはもはや一部ではないということです@angular/core ライブラリですが、インポートする必要がある別のパッケージです app.module.ts。
まず、次のようにライブラリをインポートする必要があります-
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';ザ・ BrowserAnimationsModule のインポート配列に追加する必要があります app.module.ts 以下に示すように-
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }に app.component.html、アニメーション化されるhtml要素を追加しました。
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>メインのdivには、ボタンと画像付きのdivを追加しました。アニメーション関数が呼び出されるクリックイベントがあります。そしてdivの場合、@myanimation ディレクティブが追加され、状態として値が与えられます。
今見てみましょう app.component.ts アニメーションが定義されている場所。
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}上記のように、.tsファイルで使用するアニメーション関数をインポートする必要があります。
import { trigger, state, style, transition, animate } from '@angular/animations';ここでは、トリガー、状態、スタイル、遷移、およびアニメーションを@ angular / animationsからインポートしました。
ここで、animationsプロパティを@Component()デコレータに追加します-
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]トリガーは、アニメーションの開始を定義します。それに対する最初のパラメータは、アニメーションを適用する必要があるhtmlタグに与えられるアニメーションの名前です。2番目のパラメーターは、インポートした関数(state、transitionなど)です。
ザ・ state関数には、要素が遷移するアニメーションステップが含まれます。現在、小さい状態と大きい状態の2つの状態を定義しています。小さい状態の場合は、スタイルを指定しましたtransform:translateY(100px) そして transform:translateY(100px)。
遷移関数は、html要素にアニメーションを追加します。最初の引数は状態、つまり開始と終了を取ります。2番目の引数はanimate関数を受け入れます。アニメーション機能を使用すると、トランジションの長さ、遅延、およびイージングを定義できます。
.htmlファイルを見て、遷移関数がどのように機能するかを見てみましょう。
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>に追加されたスタイルプロパティがあります @componentdivを一元的に整列するディレクティブ。同じことを理解するために次の例を考えてみましょう-
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],ここでは、特殊文字[``]を使用して、html要素にスタイルが追加されています(存在する場合)。divには、app.component.tsファイルで定義されているアニメーション名を付けました。
ボタンをクリックすると、app.component.tsファイルで次のように定義されているanimate関数が呼び出されます。
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}状態変数が定義され、デフォルト値が小さくなります。アニメーション機能は、クリックすると状態を変更します。状態が大きい場合は、小さくなります。小さい場合は、大きくなります。
これがブラウザでの出力方法です(http://localhost:4200/)は次のようになります-

クリックすると Click Me ボタンをクリックすると、次のスクリーンショットに示すように画像の位置が変更されます-

変換関数は、 yClickMeボタンがクリックされると0から100pxに変更される方向。画像はに保存されますassets/images フォルダ。
Materialsプロジェクトに多くの組み込みモジュールを提供します。オートコンプリート、日付ピッカー、スライダー、メニュー、グリッド、ツールバーなどの機能は、Angular6のマテリアルで使用できます。
材料を使用するには、パッケージをインポートする必要があります。Angular 2にも上記のすべての機能がありますが、@ angular / coreモジュールの一部として利用できます。Angular6は別のモジュールを考え出しました@angular/materials.。これは、ユーザーが必要な資料をインポートするのに役立ちます。
マテリアルの使用を開始するには、マテリアルとcdkの2つのパッケージをインストールする必要があります。マテリアルコンポーネントは高度な機能のアニメーションモジュールに依存しているため、同じアニメーションパッケージ、つまり@ angular / animationsが必要です。パッケージは前の章ですでに更新されています。
npm install --save @angular/material @angular/cdkpackage.jsonを見てみましょう。 @angular/material そして @angular/cdk インストールされています。
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}マテリアルを処理するためにインストールされるパッケージを強調表示しました。
親モジュールにモジュールをインポートします- app.module.ts 以下に示すように。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }上記のファイルでは、@ angular / materialsから次のモジュールをインポートしています。
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';そして、以下に示すように、同じものがimports配列で使用されます-
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]ザ・ app.component.ts 以下のようになります−
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}にmaterial-cssサポートを追加しましょう styles.css。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";材料を追加しましょう app.component.html。
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>上記のファイルに、MenuとSideNavを追加しました。
メニュー
メニューを追加するには、 <mat-menu></mat-menu>使用されている。ザ・file そして Save As 下のボタンにアイテムが追加されます mat-menu。追加されたメインボタンがありますMenu。同じものの参照は、を使用して<mat-menu>に与えられます[matMenuTriggerFor]="menu" とメニューを使用して # in <mat-menu>。
SideNav
sidenavを追加するには、 <mat-sidenav-container></mat-sidenav-container>。 <mat-sidenav></mat-sidenav>子としてコンテナに追加されます。追加された別のdivがあり、これを使用してsidenavをトリガーします(click)="sidenav.open()"。以下は、ブラウザでのメニューとサイドナビゲーションの表示です-

クリックすると opensidenav、以下のようなサイドバーを表示します−

メニューをクリックすると、2つのアイテムが表示されます File そして Save As 以下に示すように-

マテリアルを使用して日付ピッカーを追加しましょう。日付ピッカーを追加するには、日付ピッカーを表示するために必要なモジュールをインポートする必要があります。
に app.module.ts、datepickerについて、以下に示すように次のモジュールをインポートしました。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ここでは、次のようなモジュールをインポートしました MatDatepickerModule, MatInputModule, そして MatNativeDateModule。
さて、 app.component.ts 以下のようになります−
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}ザ・ app.component.html 以下のようになります−
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>これは、ブラウザに日付ピッカーが表示される方法です。

Angular CLIを使用すると、Angularプロジェクトを簡単に開始できます。Angular CLIには、プロジェクトの作成と開始を非常に高速に行うのに役立つコマンドが付属しています。ここで、プロジェクト、コンポーネント、サービスの作成、ポートの変更などに使用できるコマンドを見ていきましょう。
Angular CLIを使用するには、システムにインストールする必要があります。同じように次のコマンドを使用しましょう-
npm install -g @angular/cli新しいプロジェクトを作成するには、コマンドラインで次のコマンドを実行すると、プロジェクトが作成されます。
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ngserve //がコンパイルされ、ブラウザでプロジェクトの出力を確認できます-
http://localhost:4200/4200は、新しいプロジェクトが作成されるときに使用されるデフォルトのポートです。次のコマンドでポートを変更できます-
ng serve --host 0.0.0.0 --port 4201次の表に、Angular4プロジェクトでの作業中に必要ないくつかの重要なコマンドを示します。
| 成分 | nggコンポーネント新規コンポーネント |
| 指令 | nggディレクティブnew-directive |
| パイプ | ng g pipe new-pipe |
| サービス | ng g service new-service |
| モジュール | ng g module my-module |
新しいモジュール、コンポーネント、またはサービスが作成されるたびに、同じものの参照が親モジュールで更新されます app.module.ts。