Angular6-フォーム
この章では、Angular 6でフォームがどのように使用されるかを説明します。フォームを操作する2つの方法、テンプレート駆動型フォームとモデル駆動型フォームについて説明します。
テンプレート駆動型フォーム
テンプレート駆動型フォームでは、ほとんどの作業はテンプレートで行われます。モデル駆動型フォームでは、ほとんどの作業はコンポーネントクラスで行われます。
テンプレート駆動型フォームでの作業を考えてみましょう。簡単なログインフォームを作成し、メールIDとパスワードを追加して、フォームにボタンを送信します。まず、からFormsModuleにインポートする必要があります@angular/core これはで行われます app.module.ts 次のように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }だからで app.module.ts、FormsModuleをインポートしました。強調表示されたコードに示すように、imports配列に同じものが追加されています。
でフォームを作成しましょう app.component.html ファイル。
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>メールID、パスワード、送信ボタンを持つ入力タグを使用して、簡単なフォームを作成しました。タイプ、名前、プレースホルダーを割り当てました。
テンプレート駆動型フォームでは、を追加してモデルフォームコントロールを作成する必要があります ngModel 指令と name属性。したがって、Angularがフォームからデータにアクセスする場合は、上記のようにそのタグにngModelを追加します。ここで、emailidとpasswdを読み取る必要がある場合は、その全体にngModelを追加する必要があります。
ご覧のとおり、ngFormも追加しています #userlogin。ザ・ngForm作成したフォームテンプレートにディレクティブを追加する必要があります。機能も追加しましたonClickSubmit 割り当てられた userlogin.value それに。
では、関数を作成しましょう。 app.component.ts フォームに入力された値をフェッチします。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}上記で app.component.tsファイルでは、関数onClickSubmitを定義しました。フォーム送信ボタンをクリックすると、コントロールは上記の機能になります。
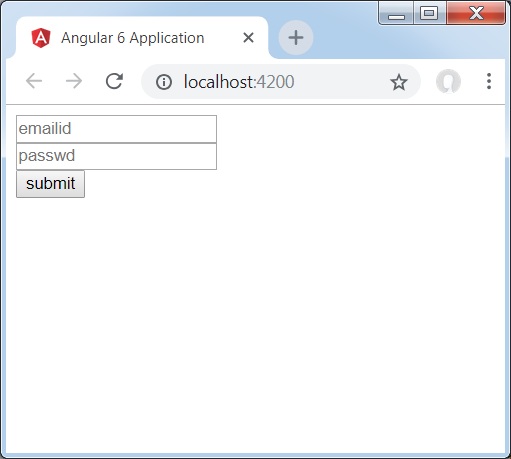
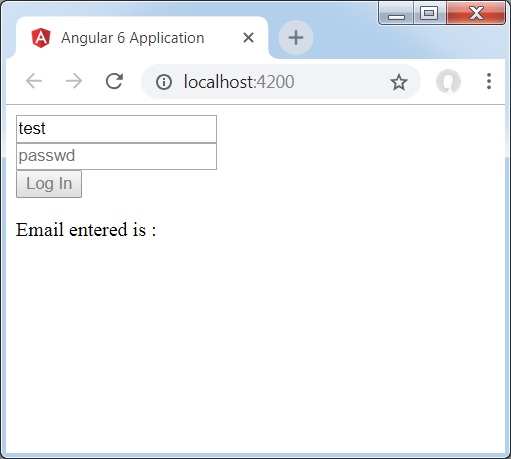
これがブラウザの表示方法です-

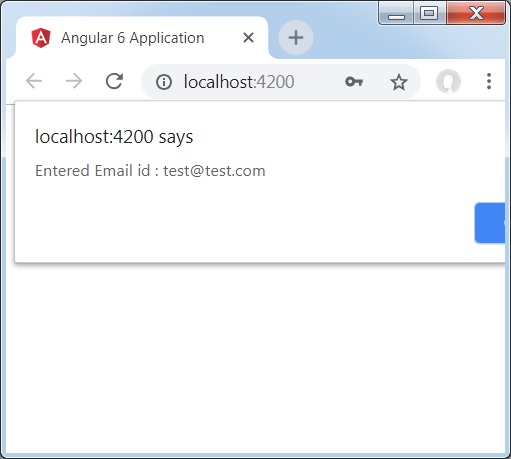
フォームは次のようになります。その中にデータを入力してみましょう。送信機能では、電子メールIDがすでに入力されています。

上のスクリーンショットに示すように、メールIDが下部に表示されます。
モデル駆動型フォーム
モデル駆動型フォームでは、@ angular / formsからReactiveFormsModuleをインポートし、imports配列で同じものを使用する必要があります。
入る変化があります app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }に app.component.ts、モデル駆動型フォーム用にいくつかのモジュールをインポートする必要があります。例えば、import { FormGroup, FormControl } from '@angular/forms'。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}変数formdataはクラスの開始時に初期化され、上記のようにFormGroupで初期化されます。変数emailidとpasswdは、フォームに表示されるデフォルト値で初期化されます。必要に応じて空白のままにすることができます。
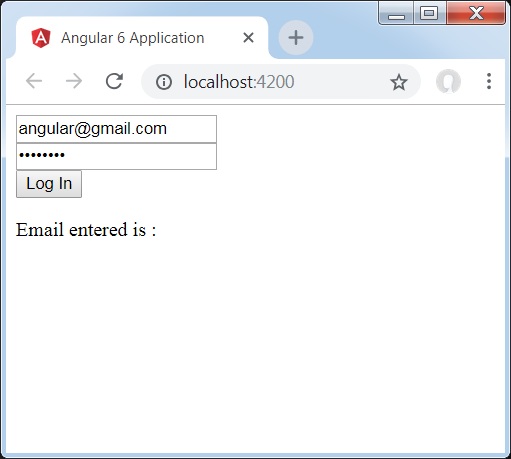
これは、フォームUIでの値の表示方法です。

フォームデータを使用してフォーム値を初期化しました。フォームUIでも同じものを使用する必要がありますapp.component.html。
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>.htmlファイルでは、フォームに角括弧内のformGroupを使用しています。たとえば、[formGroup] = "formdata"です。送信時に、関数が呼び出されますonClickSubmit そのために formdata.value 合格。
入力タグ formControlName使用されている。で使用した値が与えられますapp.component.ts ファイル。
[送信]をクリックすると、コントロールが関数に渡されます onClickSubmit、で定義されています app.component.ts ファイル。

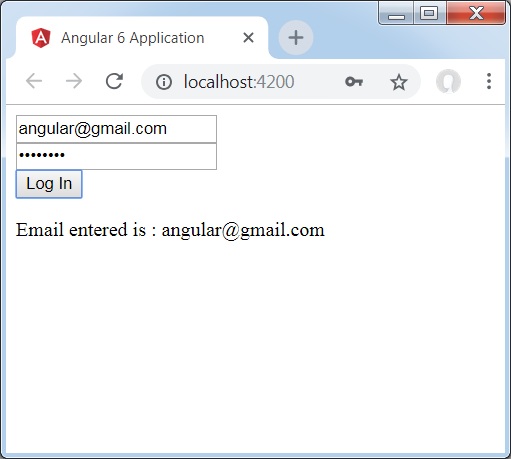
ログインをクリックすると、上のスクリーンショットに示すように値が表示されます。
フォームの検証
次に、モデル駆動型フォームを使用したフォーム検証について説明します。組み込みのフォーム検証を使用することも、カスタム検証アプローチを使用することもできます。フォームでは両方のアプローチを使用します。前のセクションの1つで作成したのと同じ例を続けます。Angular 4では、バリデーターをからインポートする必要があります@angular/forms 以下に示すように-
import { FormGroup, FormControl, Validators} from '@angular/forms'Angularには次のような組み込みのバリデーターがあります mandatory field, minlength, maxlength、および pattern。これらには、Validatorsモジュールを使用してアクセスします。
特定のフィールドが必須かどうかをAngularに伝えるために必要なバリデーターまたはバリデーターの配列を追加するだけです。
入力テキストボックスの1つ、つまり電子メールIDで同じことを試してみましょう。メールIDには、次の検証パラメータを追加しました-
- Required
- パターンマッチング
これは、コードがで検証を受ける方法です app.component.ts。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}に Validators.compose、入力フィールドに検証するもののリストを追加できます。今、私たちは追加しましたrequired そしてその pattern matching 有効な電子メールのみを受け取るパラメータ。
の中に app.component.html、フォーム入力のいずれかが無効な場合、送信ボタンは無効になります。これは次のように行われます-
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>送信ボタンについては、値が与えられている角括弧内に無効を追加しました- !formdata.valid。したがって、formdata.validが無効な場合、ボタンは無効のままになり、ユーザーはボタンを送信できなくなります。
これがブラウザでどのように機能するかを見てみましょう-

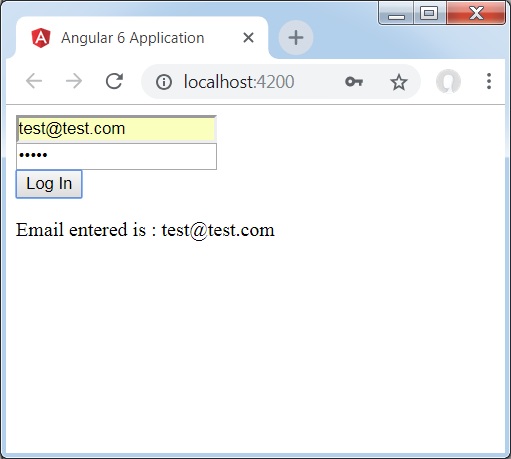
上記の場合、入力したメールIDが無効であるため、ログインボタンが無効になります。有効なメールIDを入力して、違いを確認してみましょう。

これで、入力したメールIDが有効になります。したがって、ログインボタンが有効になっていて、ユーザーがそれを送信できることがわかります。これにより、入力したメールIDが下部に表示されます。
同じフォームでカスタム検証を試してみましょう。カスタム検証では、独自のカスタム関数を定義し、それに必要な詳細を追加できます。同じ例を見てみましょう。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}上記の例では、関数を作成しました password validation 同じことがformcontrolの前のセクションで使用されています- passwd: new FormControl("", this.passwordvalidation)。
作成した関数では、入力した文字の長さが適切かどうかを確認します。文字が5未満の場合、上記のようにpasswdtrueで返されます-return {"passwd" : true};。文字数が5文字を超える場合は、有効と見なされ、ログインが有効になります。
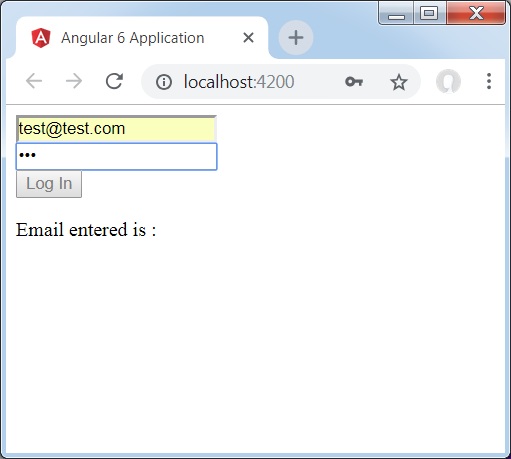
これがブラウザにどのように表示されるかを見てみましょう-

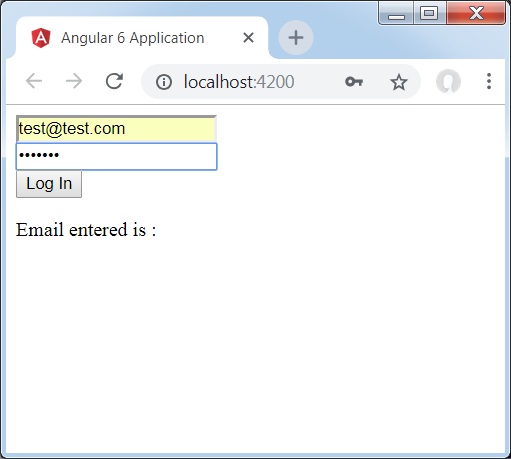
パスワードに3文字しか入力しておらず、ログインが無効になっています。ログインを有効にするには、5文字以上が必要です。有効な文字数を入力して確認してみましょう。

電子メールIDとパスワードの両方が有効であるため、ログインが有効になります。ログインすると、メールが下部に表示されます。