Angular6-プロジェクトのセットアップ
AngularJSはモデルビューコントローラーに基づいていますが、Angular4はコンポーネント構造に基づいています。Angular 6はAngular4と同じ構造で動作しますが、Angular4と比較すると高速です。
Angular6はTypeScript2.9バージョンを使用しますが、Angular4はTypeScriptバージョン2.2を使用します。これにより、パフォーマンスに大きな違いが生じます。
Angular 6をインストールするために、Angularチームはインストールを簡単にするAngularCLIを考案しました。Angular 6をインストールするには、いくつかのコマンドを実行する必要があります。
このサイトに移動します https://cli.angular.io AngularCLIをインストールします。

インストールを開始するには、まずnodejsとnpmが最新バージョンでインストールされていることを確認する必要があります。npmパッケージはnodejsと一緒にインストールされます。
nodejsサイトに移動します https://nodejs.org/en/。

ユーザーには、Nodejsv8.11.3の最新バージョンをお勧めします。8.11より大きいnodejsをすでに持っているユーザーは、上記のプロセスをスキップできます。nodejsがインストールされると、コマンドnodeを使用してコマンドラインでノードのバージョンを確認できます。-v、以下に示すように-
node -v
v8.11.3コマンドプロンプトにv8.11.3が表示されます。nodejsがインストールされると、npmも一緒にインストールされます。
npmのバージョンを確認するには、コマンドを入力します npm -vターミナルで。以下に示すように、npmのバージョンが表示されます。
npm -v
v5.6.0npmのバージョンは5.6.0です。nodejsとnpmがインストールされたので、angularcliコマンドを実行してAngular6をインストールしましょう。Webページに次のコマンドが表示されます。
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveコマンドラインの最初のコマンドから始めて、それがどのように機能するかを見てみましょう。
まず、AngularCLIコマンドを実行する空のディレクトリを作成します。
npm install -g @angular/cli //command to install angular 6空のフォルダを作成しました ProjectA4AngularCLIコマンドをインストールしました。私達はまた使用しました-gAngularCLIをグローバルにインストールします。これで、Angular 4プロジェクトを任意のディレクトリまたはフォルダーに作成できます。AngularCLIプロジェクトはシステムにグローバルにインストールされ、任意のディレクトリから使用できるため、プロジェクトごとにインストールする必要はありません。
AngularCLIがインストールされているかどうかを確認しましょう。インストールを確認するには、ターミナルで次のコマンドを実行します-
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2現在6.1.3である@angular / cliバージョンを取得します。実行中のノードバージョンは8.11.3であり、OSの詳細もあります。上記の詳細は、angular cliを正常にインストールし、プロジェクトを開始する準備ができたことを示しています。
これでAngular6がインストールされました。Angular6で最初のプロジェクトを作成しましょう。Angular6でプロジェクトを作成するには、次のコマンドを使用します。
ng new projectnameプロジェクトに名前を付けます ng new Angular6App。
上記のコマンドをコマンドラインで実行してみましょう。
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)プロジェクト Angular6App正常に作成されました。プロジェクトをAngular6で実行するために必要なすべてのパッケージがインストールされます。次に、作成されたプロジェクトに切り替えます。これは、ディレクトリにあります。Angular6App。コマンドラインでディレクトリを変更します-cd Angular 6-app。
Angular6の操作にはVisualStudio CodeIDEを使用します。Atom、WebStormなどの任意のIDEを使用できます。
Visual Studio Codeをダウンロードするには、 https://code.visualstudio.com/ をクリックします Download for Windows。

クリック Download for Windows IDEをインストールし、セットアップを実行してIDEの使用を開始します。
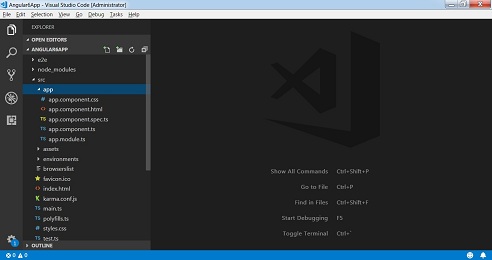
エディターは次のようになります-

その中でプロジェクトを開始していません。ここで、angular-cliを使用して作成したプロジェクトを取り上げましょう。

プロジェクトのファイル構造ができたので、次のコマンドを使用してプロジェクトをコンパイルします。
ng serveザ・ ng serve コマンドはアプリケーションをビルドし、Webサーバーを起動します。
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.Webサーバーはポート4200で起動します。URLを入力します http://localhost:4200/ブラウザで出力を確認します。次の画面が表示されます-

次のコンテンツを表示するためにいくつかの変更を加えましょう-
"Welcome to Angular 6 project"

ファイルに変更を加えました- app.component.html そして app.component.ts。これについては、以降の章で詳しく説明します。
プロジェクトのセットアップを完了しましょう。ご覧のとおり、ポート4200を使用しています。これは、angular-cliがコンパイル時に使用するデフォルトのポートです。次のコマンドを使用して、必要に応じてポートを変更できます-
ng serve --host 0.0.0.0 -port 4205Angular6アプリフォルダーには次のものがあります folder structure −
e2e−エンドツーエンドのテストフォルダ。主にe2eは統合テストに使用され、アプリケーションが正常に動作することを確認するのに役立ちます。
node_modules−インストールされているnpmパッケージはnode_modulesです。フォルダを開いて、利用可能なパッケージを確認できます。
src −このフォルダーは、Angular4を使用してプロジェクトで作業する場所です。
Angular6アプリフォルダーには次のものがあります file structure −
.angular-cli.json −基本的に、プロジェクト名、CLIのバージョンなどを保持します。
.editorconfig −これはエディターの構成ファイルです。
.gitignore −リポジトリのクローンを作成する他のユーザーと無視ルールを共有するために、.gitignoreファイルをリポジトリにコミットする必要があります。
karma.conf.js−これは分度器を介したユニットテストに使用されます。プロジェクトに必要なすべての情報は、karma.conf.jsファイルで提供されます。
package.json − package.jsonファイルは、npminstallを実行したときにnode_modulesにインストールされるライブラリを示します。
現在、エディターでファイルを開くと、以下のモジュールが追加されています。
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"ライブラリをさらに追加する必要がある場合は、ここにライブラリを追加して、npminstallコマンドを実行できます。
protractor.conf.js −これはアプリケーションに必要なテスト構成です。
tsconfig.json −これには基本的に、コンパイル中に必要なコンパイラオプションが含まれています。
tslint.json −これは、コンパイル時に考慮されるルールを含む構成ファイルです。
ザ・ src folder メインフォルダです。 internally has a different file structure。
アプリ
以下に説明するファイルが含まれています。これらのファイルは、デフォルトでangular-cliによってインストールされます。
app.module.ts−ファイルを開くと、インポートされたさまざまなライブラリへの参照がコードに含まれていることがわかります。Angular-cliは、インポートにこれらのデフォルトライブラリを使用しています-angular / core、platform-browser。名前自体がライブラリの使用法を説明しています。
それらはインポートされ、次のような変数に保存されます。 declarations, imports, providers、および bootstrap。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations−宣言では、コンポーネントへの参照が格納されます。Appcomponentは、新しいプロジェクトが開始されるたびに作成されるデフォルトのコンポーネントです。別のセクションで新しいコンポーネントの作成について学習します。
imports−これにより、上記のようにモジュールがインポートされます。現在、BrowserModuleは、@ angular / platform-browserからインポートされるインポートの一部です。
providers−これは作成されたサービスへの参照を持ちます。このサービスについては、次の章で説明します。
bootstrap −これには、作成されたデフォルトのコンポーネント、つまりAppComponentへの参照があります。
app.component.css−ここにcss構造を書くことができます。現在、以下に示すように、divに背景色を追加しています。
.divdetails{
background-color: #ccc;
}app.component.html −htmlコードはこのファイルで利用可能になります。
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>これは、プロジェクトの作成で現在使用可能なデフォルトのhtmlコードです。
app.component.spec.ts −これらは、ソースコンポーネントの単体テストを含む自動生成ファイルです。
app.component.ts−コンポーネントのクラスはここで定義されます。.tsファイルでhtml構造の処理を行うことができます。処理には、データベースへの接続、他のコンポーネントとの対話、ルーティング、サービスなどのアクティビティが含まれます。
ファイルの構造は次のとおりです-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}資産
このフォルダに画像、jsファイルを保存できます。
環境
このフォルダーには、本番環境または開発環境の詳細が含まれています。フォルダには2つのファイルが含まれています。
- environment.prod.ts
- environment.ts
どちらのファイルにも、最終ファイルを本番環境と開発環境のどちらでコンパイルするかについての詳細が含まれています。
Angular 4アプリフォルダーの追加のファイル構造には、次のものが含まれます。
favicon.ico
これは通常、Webサイトのルートディレクトリにあるファイルです。
index.html
ブラウザに表示されるファイルです。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>体は持っています <app-root></app-root>。これはで使用されるセレクターですapp.component.ts ファイルとapp.component.htmlファイルからの詳細を表示します。
main.ts
main.tsは、プロジェクト開発を開始するファイルです。まず、必要な基本モジュールをインポートします。現在、angular / core、angular / platform-browser-dynamicが表示されている場合、app.moduleとenvironmentは、angular-cliのインストールとプロジェクトのセットアップ中にデフォルトでインポートされます。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);ザ・ platformBrowserDynamic().bootstrapModule(AppModule) 親モジュール参照があります AppModule。したがって、ブラウザで実行すると、呼び出されるファイルはindex.htmlになります。Index.htmlは、次のコードが実行されたときに親モジュール、つまりAppModuleを呼び出すmain.tsを内部的に参照します。
platformBrowserDynamic().bootstrapModule(AppModule);AppModuleが呼び出されると、app.module.tsが呼び出され、さらに次のようにブーストラップに基づいてAppComponentが呼び出されます。
bootstrap: [AppComponent]app.component.tsには、 selector: app-rootこれはindex.htmlファイルで使用されます。これにより、app.component.htmlに存在するコンテンツが表示されます。
以下がブラウザに表示されます-

polyfill.ts
これは主に下位互換性のために使用されます。
styles.css
これは、プロジェクトに必要なスタイルファイルです。
test.ts
ここでは、プロジェクトをテストするための単体テストケースを扱います。
tsconfig.app.json
これはコンパイル時に使用され、アプリケーションの実行に使用する必要のある構成の詳細が含まれています。
tsconfig.spec.json
これは、テストの詳細を維持するのに役立ちます。
types.d.ts
TypeScript定義を管理するために使用されます。