Angular6-パイプ
この章では、Angular 6のパイプとは何かについて説明します。パイプは、以前はAngular1ではフィルターと呼ばれ、Angular2以降ではパイプと呼ばれていました。
| 文字はデータの変換に使用されます。以下は同じの構文です
{{ Welcome to Angular 6 | lowercase}}整数、文字列、配列、および日付を入力として受け取ります。 | 必要に応じてフォーマットに変換し、ブラウザに表示します。
パイプを使用したいくつかの例を考えてみましょう。
ここでは、大文字で指定されたテキストを表示します。これは、次のようにパイプを使用して行うことができます-
の中に app.component.ts ファイル、タイトル変数を定義しました-
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}次のコード行は、 app.component.html ファイル。
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>次のスクリーンショットに示すように、ブラウザが表示されます-

Angular 6には、いくつかの組み込みパイプがあります。パイプは以下のとおりです-
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
小文字と大文字のパイプはすでに見てきました。他のパイプがどのように機能するかを見てみましょう。
次のコード行は、で必要な変数を定義するのに役立ちます app.component.ts ファイル-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}パイプを使用します app.component.html ファイル。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
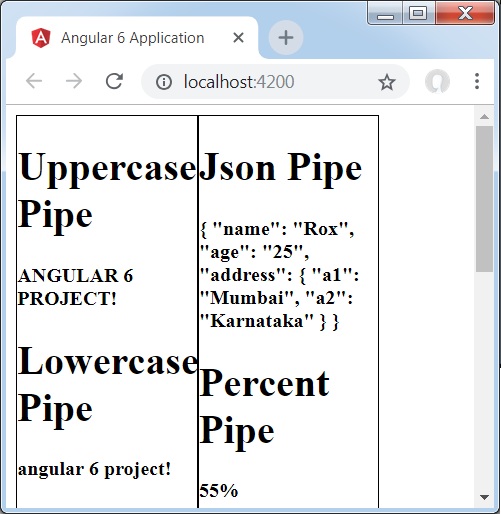
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
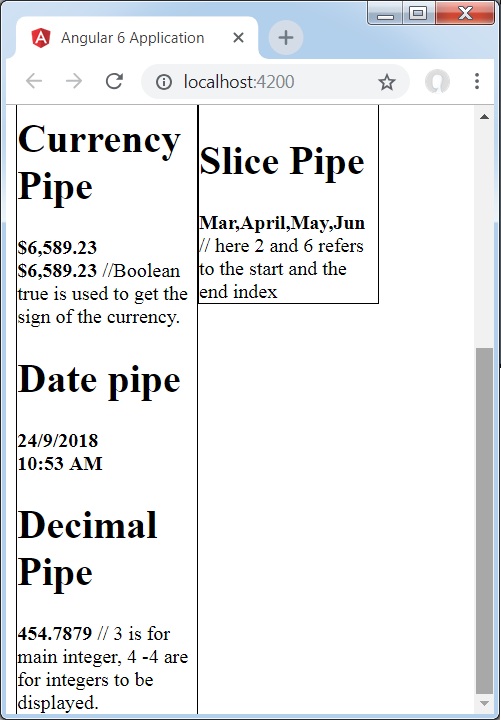
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>次のスクリーンショットは、各パイプの出力を示しています-


カスタムパイプを作成する方法は?
カスタムパイプを作成するために、新しいパイプを作成しました tsファイル。ここでは、sqrtカスタムパイプ。ファイルに同じ名前を付けましたが、次のようになります-
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}カスタムパイプを作成するには、Angular / coreからPipeand PipeTransformをインポートする必要があります。@Pipeディレクティブでは、パイプに名前を付ける必要があります。これは、.htmlファイルで使用されます。sqrtパイプを作成しているので、sqrtという名前を付けます。
さらに進むと、クラスを作成する必要があり、クラス名は次のようになります。 SqrtPipe。このクラスは、PipeTransform。
クラスで定義された変換メソッドは、引数を数値として受け取り、平方根をとった後に数値を返します。
新しいファイルを作成したので、同じファイルを追加する必要があります app.module.ts. これは次のように行われます-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }作成しました app.sqrt.tsクラス。同じものをにインポートする必要がありますapp.module.tsファイルのパスを指定します。また、上記のように宣言に含める必要があります。
ここで、sqrtパイプに対して行われた呼び出しを見てみましょう。 app.component.html ファイル。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>出力は次のようになります-