ApacheTapestry-休止状態
この章では、の統合について説明します BeanEditForm そして Grid componentHibernateで。Hibernateは、Hibernateモジュールを介してタペストリーに統合されています。hibernateモジュールを有効にするには、tapestry-hibernate依存関係を追加し、オプションでhsqldb の中に pom.xmlファイル。次に、を介してHibernateを構成しますhibernate.cfg.xml リソースフォルダのルートに配置されたファイル。
pom.xml(部分的)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>を作成する方法を見てみましょう employee add page BeanEditFormコンポーネントと employee list pageグリッドコンポーネントを使用します。永続層はHibernateモジュールによって処理されます。
従業員クラスを作成し、@ Entityアノテーションで装飾します。次に、関連するフィールドに検証アノテーションを追加し、IDフィールドに関連するアノテーション@Idと@GeneratedValueを休止状態にします。また、列挙型として性別を作成します。
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
}従業員リストページを作成し、 ListEmployee.java ページの下の新しいフォルダemployeeおよび対応するテンプレートファイルListEmployee.tml内 /src/main/resources/pages/employeeフォルダ。Tapestryは、繰り返されるデータを削除することにより、サブフォルダーの短いURLを提供します。
たとえば、ListEmployeeページには、通常のURL –(/ employee / listemployee)と短縮URL –(/ employee / list)でアクセスできます。
@Injectアノテーションを使用して、Hibernateセッションをリストページに挿入します。プロパティを定義するgetEmployeesリストページで、挿入されたセッションオブジェクトを使用して従業員を入力します。以下に示すように、従業員クラスのコードを完成させます。
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}ListEmployeeクラスのテンプレートファイルを作成します。テンプレートには2つの主要なコンポーネントがあります。
PageLink −従業員のリンクページを作成します。
Grid−従業員の詳細をレンダリングするために使用されます。グリッドコンポーネントには、従業員リストを挿入するためのソース属性と、レンダリングされるフィールドを含めるための属性があります。
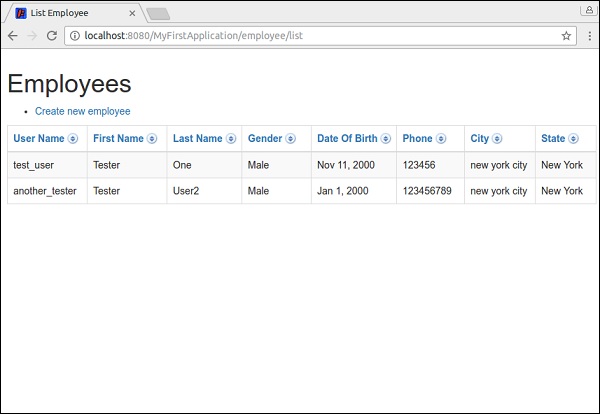
ListEmployee.tml(すべての従業員を一覧表示)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
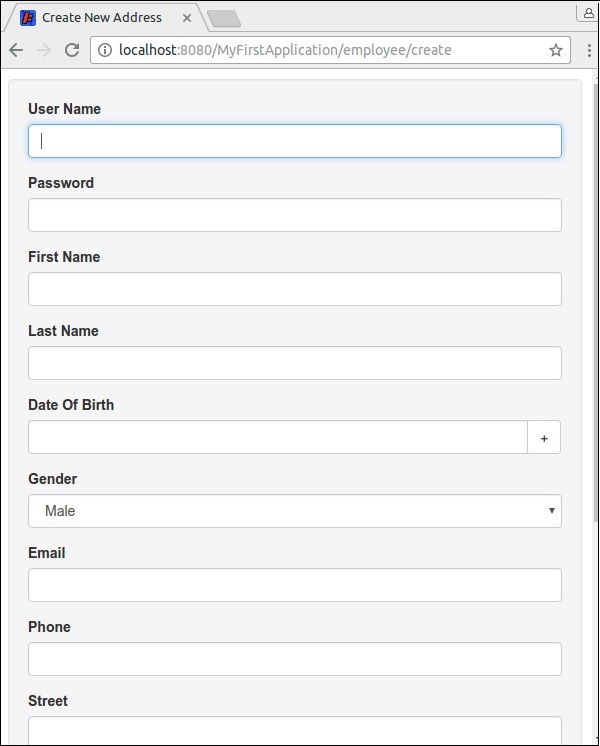
</html>従業員作成テンプレートファイルを作成し、BeanEditFormコンポーネントを含めます。コンポーネントには次の属性があります-
object −ソースを含みます。
reorder −レンダリングされるフィールドの順序を定義します。
submitlabel −フォーム送信ボタンのメッセージ
完全なコーディングは次のとおりです-
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>従業員作成クラスを作成し、セッション、従業員プロパティ、リストページ(ナビゲーションリンク)を含め、コンポーネントのOnSuccessイベント(データを更新する場所)を定義します。セッションデータは、休止状態のセッションを使用してデータベースに保持されます。
完全なコーディングは次のとおりです-
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}追加します CreateEmployee.propertiesファイルを作成し、フォームの検証で使用するメッセージを含めます。完全なコードは次のとおりです-
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create Employee従業員作成ページとリストページのスクリーンショットを以下に示します-