ApacheTapestry-ページとコンポーネント
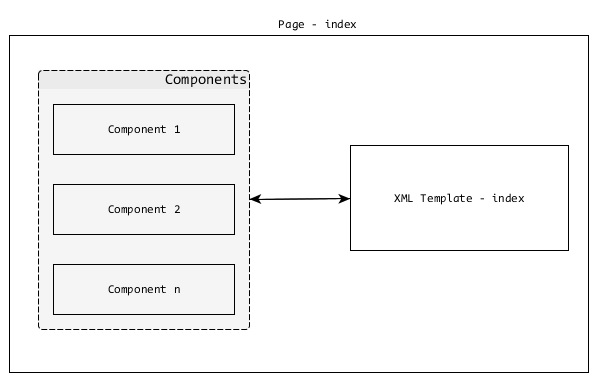
タペストリーアプリケーションは、単にタペストリーページのコレクションです。それらは連携して、明確に定義されたWebアプリケーションを形成します。各ページには、対応するXMLテンプレートとゼロ、1つ以上のコンポーネントがあります。ページとコンポーネントは、ページがルートコンポーネントであり、通常はアプリケーション開発者によって作成されることを除いて同じです。
Components are children of the root Pagecomponent。タペストリーには多くの組み込みコンポーネントがあり、カスタムコンポーネントを作成するオプションがあります。

ページ
前に説明したように、Pagesはタペストリーアプリケーションの構成要素です。ページはプレーンPOJOであり、–の下に配置されます。/src/main/java/«package_path»/pages/フォルダ。すべてのページに対応するXML Template デフォルトの場所は– /src/main/resources/«package_name»/pages/。
ここで、テンプレートがにあることを除いて、パス構造がページとテンプレートで類似していることがわかります。 Resource Folder。
たとえば、パッケージ名が付いたTapestryアプリケーションのユーザー登録ページ– com.example.MyFirstApplication 次のページファイルとテンプレートファイルがあります-
Java Class −
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template −
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
簡単なものを作成しましょう Hello Worldページ。まず、作成する必要がありますJava Class で– / src / main / java / com / example / MyFirstApplication / pages / HelloWorld.java」。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}次に、–でXMLテンプレートを作成します。
「/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html」。
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>今、このページはでアクセスすることができます https://localhost:8080/myapp/helloworld。これは単純なタペストリーページです。Tapestryは、動的Webページを開発するためのより多くの機能を提供します。これについては、次の章で説明します。