ApacheTapestry-クイックガイド
Apache Tapestryは、Javaで記述されたオープンソースのWebフレームワークです。それはcomponent based web framework。タペストリーコンポーネントはJavaクラスです。これらは、フレームワーク固有の基本クラスからもインターフェイスの実装からも継承されておらず、単なるPOJO(プレーンオールドJavaオブジェクト)です。
タペストリーで使用されるJavaの重要な機能は次のとおりです。 Annotation。タペストリーのWebページは、1つ以上のコンポーネントを使用して構築されます。各コンポーネントには、XMLベースのテンプレートと、多くのタペストリーの注釈で装飾されたコンポーネントクラスがあります。タペストリーは、小さな単一ページのWebアプリケーションから、数百ページで構成される大規模なWebアプリケーションまで、あらゆるものを作成できます。
タペストリーの利点
タペストリーによって提供される利点のいくつかは次のとおりです。
- 高度にスケーラブルなWebアプリケーション。
- アダプティブAPI。
- 高速で成熟したフレームワーク。
- 永続的な状態のストレージ管理。
- 組み込みの制御の反転。
タペストリーの特徴
タペストリーには次の特徴があります-
- ライブクラスのリロード
- 明確で詳細な例外レポート
- 静的構造、動的動作。
- プレーンオールドJavaオブジェクト(POJO)の広範な使用
- コードを減らし、より多くを提供します。
なぜタペストリー?
JavaにはすでにJSPやStrutsなどのWebフレームワークがたくさんありますが、なぜ別のフレームワークが必要なのですか?今日のJavaWebフレームワークのほとんどは複雑で、学習曲線が急です。それらは古風であり、更新ごとにコンパイル、テスト、およびデプロイのサイクルが必要です。
一方、Tapestryは、Webアプリケーションプログラミングへの最新のアプローチを提供します。 live class reloading。他のフレームワークが多くのインターフェース、抽象クラス、基本クラスを導入している一方で、Tapestryは小さな一連の注釈を導入するだけであり、豊富なAJAXサポートを備えた大規模なアプリケーションを作成する機能を提供します。
Tapestryは、Javaの利用可能な機能を可能な限り使用しようとします。たとえば、すべてのタペストリーページは単なるPOJOです。アプリケーションを作成するためのカスタムインターフェイスや基本クラスは強制されません。代わりに、アノテーション(Javaクラスの機能を拡張するための軽量オプション)を使用して機能を提供します。バトルテスト済みに基づいていますJava Servlet APIサーブレットフィルタとして実装されます。これはWebアプリケーションに新しい次元を提供し、プログラミングは非常にシンプルで、柔軟性があり、理解しやすく、堅牢です。
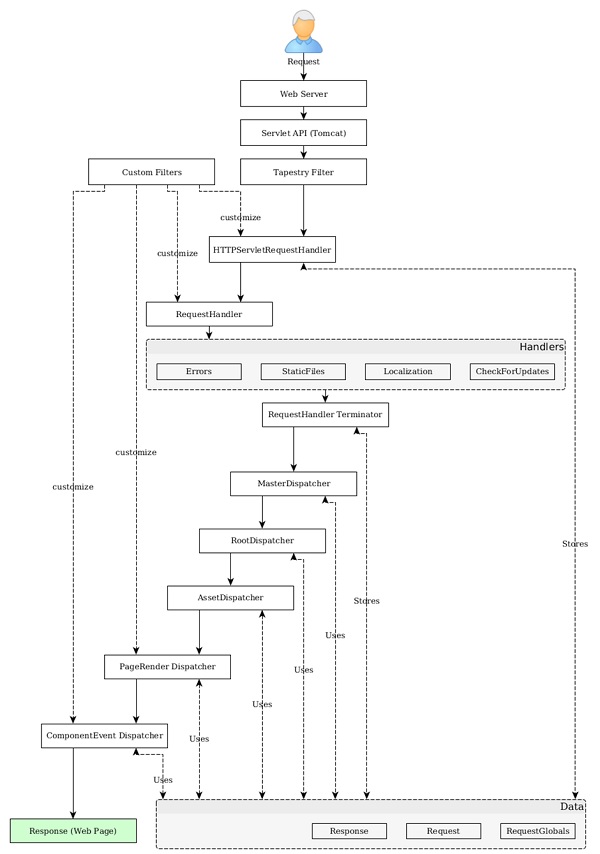
ワークフロー
タペストリーページが要求されたときに行われる一連のアクションについて説明します。

Step 1 − Java Servletページリクエストを受け取ります。このJavaサーブレットは、着信要求がタペストリーに転送されるように構成されています。構成はで行われますweb.xml次のプログラムで指定されているとおり。Filter and Filter Mappingタグは、すべてのリクエストをTapestryFilterにリダイレクトします。
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>My Tapestry Application</display-name>
<context-param>
<param-name>tapestry.app-package</param-name>
<param-value>org.example.myapp</param-value>
</context-param>
<filter>
<filter-name>app</filter-name>
<filter-class>org.apache.tapestry5.TapestryFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>app</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Step 2 − Tapestry Filter を呼び出します HttpServletRequestHandler そのによるサービス Service() 方法。
Step 3 − HttpServletRequestHandler リクエストとレスポンスをに保存します RequestGlobals。また、要求と応答を要求と応答オブジェクトとしてラップし、それをRequestHandlerに送信します。
Step 4 − RequestHandler 上に抽象化されています HttpServletRequestサーブレットAPIの。タペストリーの顕著な特徴のいくつかはで行われますRequestHandlerセクション。タペストリーの機能は、RequestHandlerにフィルターを書き込むことで拡張できます。RequestHandlerは、以下を含むいくつかの組み込みフィルターを提供します。
CheckForUpdates Filter−ライブクラスのリロードを担当します。このフィルターは、Javaクラスの変更をチェックし、必要に応じてアプリケーションを更新します。
Localization Filter −ユーザーの場所を特定し、アプリケーションのローカリゼーションサポートを提供します。
StaticFiles Filter−静的リクエストを特定し、プロセスを中止します。プロセスが中止されると、Javaサーブレットが制御を取得してリクエストを処理します。
Error Filter −キャッチされなかった例外をキャッチし、例外レポートページを表示します。
RequestHandlerは、要求と応答を変更してRequestQlobalに格納し、MasterDispatcherサービスを呼び出します。
Step 5 − MasterDispatcher複数のディスパッチャを呼び出すことによってページをレンダリングする責任があります特定の順序です。MasterDispatcherによって呼び出される4つの主要なディスパッチャは次のとおりです-
RootPath Dispatcher −リクエストのルートパス「/」を認識し、スタートページと同じようにレンダリングします。
Asset Dispatcher −URLパターン/ assets /をチェックしてアセット(Javaアセット)リクエストを認識し、リクエストされたアセットをバイトストリームとして送信します。
PageRender Dispatcher−タペストリー操作の大部分は、PageRenderDispatcherと次のディスパッチャーComponentDispatcherで実行されます。このディスパッチャは、そのリクエストの特定のページとそのアクティベーションコンテキスト(追加情報)を認識します。次に、その特定のページをレンダリングして、クライアントに送信します。たとえば、リクエストURLが/ product / 12123434の場合、ディスパッチャはproduct / 12123434という名前のクラスが利用可能かどうかを確認します。見つかった場合は、product / 12123434クラスを呼び出し、応答を生成してクライアントに送信します。そうでない場合は、製品クラスをチェックします。見つかった場合は、追加情報121234434を使用して製品クラスを呼び出し、応答を生成してクライアントに送信します。この追加情報は、アクティベーションコンテキストと呼ばれます。クラスが見つからない場合は、単にリクエストをComponentDispatcherに転送します。
Component Dispatcher− Component Dispatcherは、ページのURLをパターン– / <class_name> / <component_id>:<event_type> / <activation_context>と照合します。たとえば、/ product / grid:sort / ascは、製品クラス、グリッドコンポーネント、sorteventタイプ、およびascアクティベーションコンテキストを表します。ここで、event_typeはオプションであり、何も指定されていない場合は、デフォルトのイベントタイプアクションがトリガーされます。通常、コンポーネントディスパッチャの応答は、クライアントにリダイレクトを送信することです。ほとんどの場合、リダイレクトは次のリクエストでPageRender Dispatcherと一致し、適切な応答がクライアントに送信されます。
この章では、タペストリーをマシンにインストールする方法について説明します。
前提条件
タペストリーの唯一の依存関係は Core Java。タペストリーは、サードパーティのライブラリ/フレームワークを使用せずに独自に開発されています。タペストリーで使用されるIoCライブラリでさえ、ゼロから開発されています。タペストリーで記述されたWebアプリケーションは、コンソール自体から構築およびデプロイできます。
使用できます Maven, Eclipse そして Jetty開発体験を向上させるため。Mavenは、Javaの事実上の開発サーバーであるJettyでアプリケーションをホストするためのクイックスタートアプリケーションテンプレートとオプションを提供します。Eclipseは広範なプロジェクト管理機能を提供し、Mavenとうまく統合します。
理想的なタペストリーアプリケーションの開発には、次のものが必要です。
- Java1.6以降
- Apache Maven
- Eclipse IDE
- Jettyサーバー
Mavenのインストールを確認する
うまくいけば、あなたはあなたのマシンにMavenをインストールしました。Mavenのインストールを確認するには、以下のコマンドを入力します-
mvn --version以下に示すような応答を見ることができます-
Apache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-1110T22:11:47+05:30)
Maven home: /Users/workspace/maven/apache-maven-3.3.9
Java version: 1.8.0_92, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_92.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
OS name: "mac os x", version: "10.11.4", arch: "x86_64", family: "mac"Mavenがインストールされていない場合は、MavenのWebサイトにアクセスして、最新バージョンのMavenをダウンロードしてインストールします。
タペストリーをダウンロード
タペストリーの最新バージョンは5.4で、タペストリーのWebサイトからダウンロードできます。バイナリパッケージをダウンロードするだけで十分です。Mavenクイックスタートテンプレートを使用する場合、Tapestryを個別にダウンロードする必要はありません。Mavenは、必要なTapestry Jarsを自動的にダウンロードし、アプリケーションを構成します。次の章では、Mavenを使用して基本的なタペストリーアプリケーションを作成する方法について説明します。
Tapestryのインストール後、以下に示すように、Mavenを使用して新しい初期プロジェクトを作成しましょう-
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.org以下に示すような応答を見ることができます-
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ---------------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) >
generatesources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:2.4:generate (default-cli)
< generatesources @ standalone-pom <<<
[INFO]
[INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart
(org.apache.maven.archetypes:maven-archetype-quickstart:1.0)Mavenがすべての操作を構築した後、作成するアーキタイプを選択します Tapestry 5 QuickStart 次のようにプロジェクト-
Choose archetype −
https://tapestry.apache.org →org.apache.tapestry:quickstart(Tapestry 5クイックスタートプロジェクト)
https://tapestry.apache.org →org.apache.tapestry:tapestry-archetype(Tapestry 4.1.6 Archetype)
数値を選択するか、フィルターを適用します(形式:[groupId:] artifactId、大文字と小文字を区別します):: 1
これで、以下に示すような応答が得られます-
Choose org.apache.tapestry:quickstart version:
1: 5.0.19
2: 5.1.0.5
3: 5.2.6
4: 5.3.7
5: 5.4.1次のようにQuickStartのバージョン番号を抽出します-
Choose a number: 5: 5ここで、QuickStartプロジェクトは、オプション5「5.4.1」のバージョンを取ります。さて、タペストリーの原型は次のような情報を一つずつ尋ねます-
5.1 groupId −プロパティ 'groupId'の値を定義します:: com.example
5.2 artifactId −プロパティ 'artifactId'の値を定義します:: Myapp
5.3 version −プロパティ 'バージョン'の値を定義します:1.0-スナップショット::
5.4 package name −プロパティ 'package'の値を定義します:com.example :: com.example.Myapp
今あなたの画面はあなたからの確認を求めます-
プロパティ構成の確認-
groupId − com.example
artifactId − Myapp
version −1.0-スナップショット
package − com.example.Myapp
以下に示すオプションを使用して、すべてのプロパティを確認し、変更を確認します-
Y: : Y以下のような画面が表示されます。
[INFO] ---------------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Archetype: quickstart:5.4.1
[INFO] ---------------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: packageInPathFormat, Value: com/example/Myapp
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/java
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/webapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/resources/com/
example/Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/resource
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/conf
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/site
[INFO] project created from Archetype in dir: /Users/workspace/tapestry/Myapp
[INFO] ---------------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ---------------------------------------------------------------------------------
[INFO] Total time: 11:28 min
[INFO] Finished at: 2016-09-14T00:47:23+05:30
[INFO] Final Memory: 14M/142M
[INFO] ---------------------------------------------------------------------------------これで、Tapestry QuickStartプロジェクトが正常にビルドされました。新しく作成した場所に移動しますMyapp 次のコマンドでディレクトリを作成し、コーディングを開始します。
cd Myappアプリケーションを実行する
スケルトンプロジェクトを実行するには、次のコマンドを使用します。
mvn jetty:run -Dtapestry.execution-mode=developmentこのような画面が表示されます、
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Myapp Tapestry 5 Application 1.0-SNAPSHOT
[INFO] ---------------------------------------------------------------------------------
........
........
........
Application 'app' (version 1.0-SNAPSHOT-DEV) startup time: 346 ms to build IoC
Registry, 1,246 ms overall.
______ __ ____
/_ __/__ ____ ___ ___ / /_______ __ / __/
/ / / _ `/ _ \/ -_|_-</ __/ __/ // / /__ \
/_/ \_,_/ .__/\__/___/\__/_/ \_, / /____/
/_/ /___/ 5.4.1 (development mode)
[INFO] Started [email protected]:8080
[INFO] Started Jetty Server現在、Tapestryで基本的なクイックスタートプロジェクトを作成しています。実行中のアプリケーションをWebブラウザーで表示するには、アドレスバーに次のURLを入力し、Enterキーを押します。
https://localhost:8080/myapp
ここに、 myapp はアプリケーションの名前であり、開発モードでのアプリケーションのデフォルトポートは8080です。
Eclipseの使用
前の章では、CLIでTapestryクイックスタートアプリケーションを作成する方法について説明しました。この章では、でスケルトンアプリケーションを作成する方法について説明します。Eclipse IDE。
Mavenアーキタイプを使用してスケルトンアプリケーションを作成しましょう。新しいアプリケーションを構成するには、以下の手順に従います。
ステップ1:EclipseIDEを開く
次のスクリーンショットに示すように、Eclipseを開き、[ファイル]→[新規]→[プロジェクト...]→[オプション]を選択します。

次に、Maven→Mavenプロジェクトオプションを選択します。
Note − Mavenが構成されていない場合は、プロジェクトを構成して作成します。
Mavenプロジェクトを選択したら、[次へ]をクリックし、もう一度[次へ]ボタンをクリックします。

その後、構成オプションを選択する必要がある画面が表示されます。設定が完了すると、次の画面が表示されます。

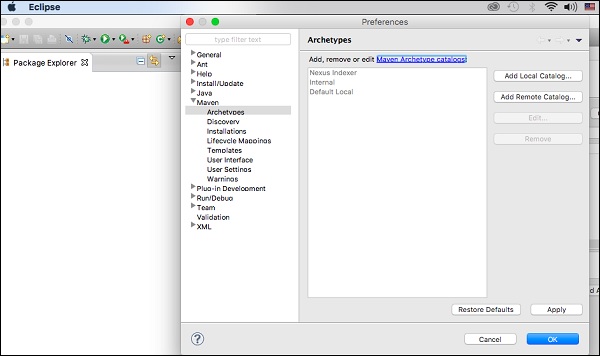
ステップ2:カタログ構成
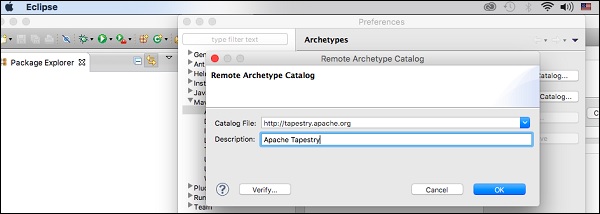
最初のステップが完了したら、をクリックする必要があります Add Remote Catalog。次に、次のスクリーンショットに示すように、次の変更を追加します。

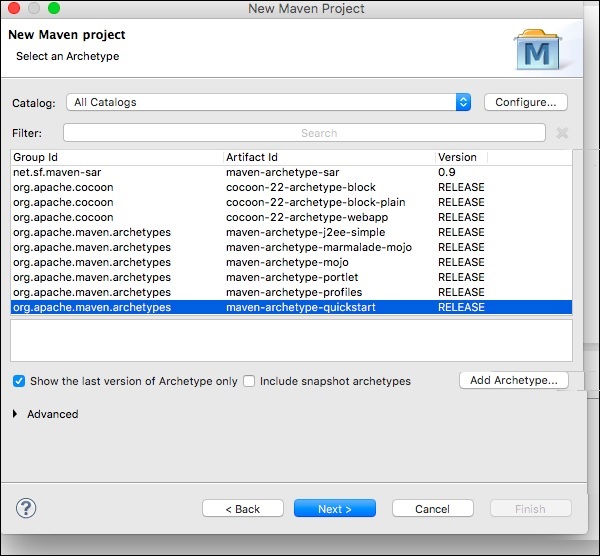
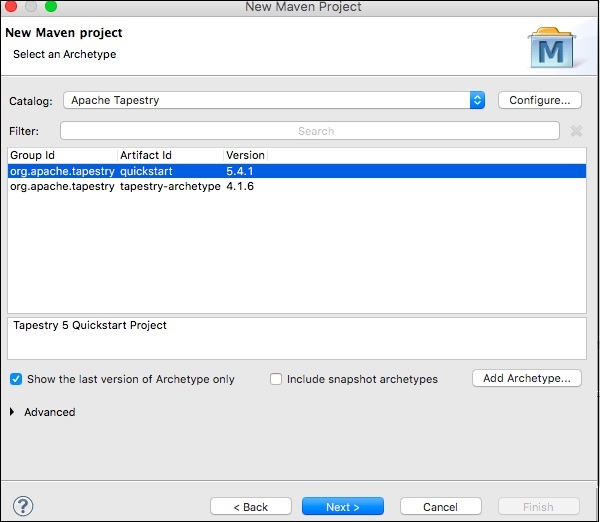
これで、Apache TapestryCatalogが追加されました。次に、以下に示すように、フィルターオプションorg.apache.tapestryクイックスタート5.4.1を選択します。

次に[次へ]をクリックすると、次の画面が表示されます。

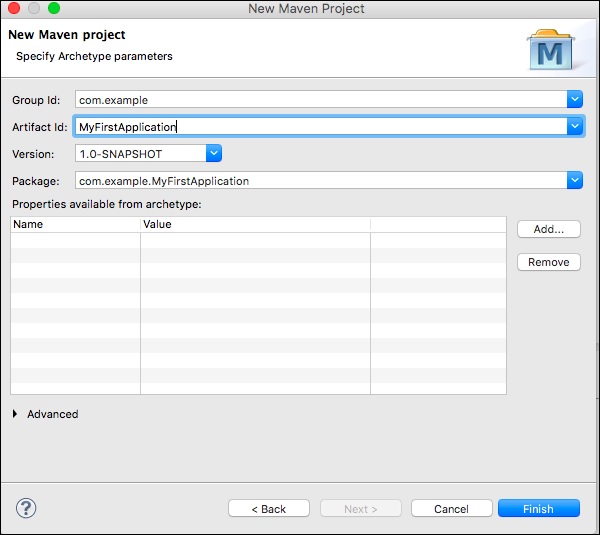
手順3:GroupId、ArtifactId、バージョン、およびパッケージを構成する
タペストリーカタログ構成に次の変更を追加します。

次に、[完了]ボタンをクリックします。これで、最初のスケルトンアプリケーションが作成されました。Mavenを初めて使用するときは、MavenがMaven、Jetty、およびTapestryの多くのJAR依存関係をダウンロードするため、プロジェクトの作成に時間がかかる場合があります。Mavenが終了すると、パッケージエクスプローラービューに新しいディレクトリMyFirstApplicationが表示されます。
ステップ4:Jettyサーバーを使用してアプリケーションを実行する
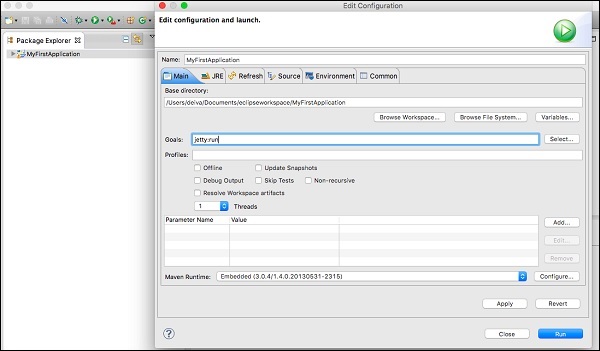
Mavenを使用してJettyを直接実行できます。パッケージエクスプローラービューでMyFirstApplicationプロジェクトを右クリックし、[実行]→[Mavenビルド...]を選択すると、次の画面が表示されます。

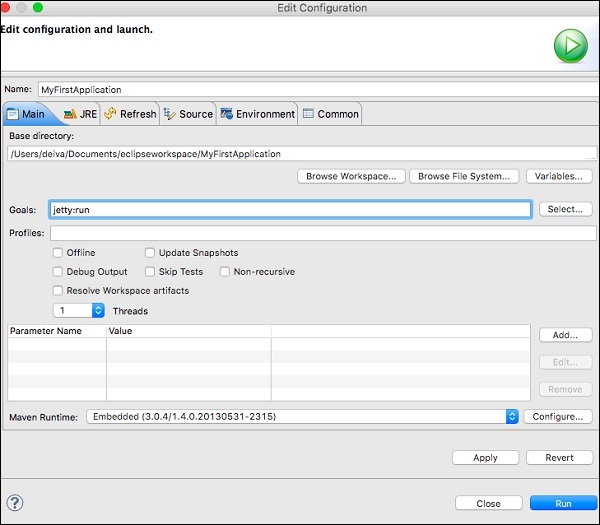
構成ダイアログボックスで、「jetty:run」として目標オプションを入力し、[実行]ボタンをクリックします。

Jettyが初期化されると、コンソールに次の画面が表示されます。

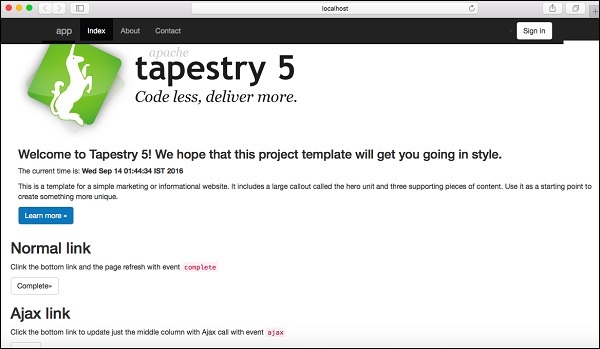
ステップ5:Webブラウザーで実行する
次のURLを入力して、Webブラウザでアプリケーションを実行します–
https://loclhost:8080/MyFirstApplication

ステップ6:Jettyサーバーを停止します
Jettyサーバーを停止するには、以下に示すように、コンソールの赤い四角のアイコンをクリックします。

によって作成されたソースコードのレイアウトは次のとおりです Maven Quickstart CLI。また、これは標準のタペストリーアプリケーションの推奨レイアウトです。
├── build.gradle
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── MyFirstApplication
│ │ │ ├── components
│ │ │ ├── data
│ │ │ ├── entities
│ │ │ ├── pages
│ │ │ └── services
│ │ ├── resources
│ │ │ ├── com
│ │ │ │ └── example
│ │ │ │ └── MyFirstApplication
│ │ │ │ ├── components
│ │ │ │ ├── logback.xml
│ │ │ │ └── pages
│ │ │ │ └── Index.properties
│ │ │ ├── hibernate.cfg.xml
│ │ │ └── log4j.properties
│ │ └── webapp
│ │ ├── favicon.ico
│ │ ├── images
│ │ │ └── tapestry.png
│ │ ├── mybootstrap
│ │ │ ├── css
│ │ │ │ ├── bootstrap.css
│ │ │ │ └── bootstrap-theme.css
│ │ │ ├── fonts
│ ├── glyphicons-halflings-regular.eot
│ │ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ │ └── glyphicons-halflings-regular.woff2
│ │ │ └── js
│ │ └── WEB-INF
│ │ ├── app.properties
│ │ └── web.xml
│ ├── site
│ │ ├── apt
│ │ │ └── index.apt
│ │ └── site.xml
│ └── test
│ ├── conf
│ │ ├── testng.xml
│ │ └── webdefault.xml
│ ├── java
│ │ └── PLACEHOLDER
│ └── resources
│ └── PLACEHOLDER
└── target
├── classes
│ ├── com
│ │ └── example
│ │ └── MyFirstApplication
│ │ ├── components
│ │ ├── data
│ │ ├── entities
│ │ ├── logback.xml
│ │ ├── pages
│ │ │ └── Index.properties
│ │ └── services
│ ├── hibernate.cfg.xml
│ └── log4j.properties
├── m2e-wtp
│ └── web-resources
│ └── META-INF
│ ├── MANIFEST.MF
│ └── maven
│ └── com.example
│ └──MyFirstApplication
│ ├── pom.properties
│ └── pom.xml
├── test-classes
│ └── PLACEHOLDER
└── work
├── jsp
├── sampleapp.properties
└── sampleapp.scriptデフォルトのレイアウトは次のように配置されます WAR Internal File Format。WAR形式を使用すると、パッケージ化およびデプロイせずにアプリケーションを実行できます。このレイアウトは単なる提案ですが、デプロイ中に適切なWAR形式にパッケージ化されていれば、アプリケーションは任意の形式で配置できます。
ソースコードは、次の4つの主要なセクションに分けることができます。
Java Code −すべてのJavaソースコードは下に配置されます /src/main/javaフォルダ。Tapestryページクラスは「Pages」フォルダの下に配置され、Tapestryコンポーネントクラスはcomponentsフォルダの下に配置されます。タペストリーサービスクラスは、servicesフォルダーの下に配置されます。
ClassPath Resources− Tapestryでは、ほとんどのクラスに関連するリソース(XMLテンプレート、JavaScriptファイルなど)があります。これらのリソースは、/src/main/resourcesフォルダ。Tapestryページクラスの関連リソースは「Pages」フォルダーの下にあり、Tapestryコンポーネントクラスの関連リソースはComponentsフォルダーの下にあります。これらのリソースはにパッケージ化されていますWEB-INF/classes WARのフォルダ。
Context Resources −画像、スタイルシート、JavaScriptライブラリなどのWebアプリケーションの静的リソースです。 / Modules. They are usually placed under the /src/main/webapp フォルダと呼ばれます Context Resources。また、(Javaサーブレットの)Webアプリケーション記述ファイルweb.xmlは、WEB-INF コンテキストリソースのフォルダ。
Testing Code −これらは、アプリケーションのテストに使用され、その下に配置されるオプションのファイルです。 src/test/java そして src/test/リソースフォルダ。それらはWARにパッケージ化されていません。
ApacheTapestryが続きます Convention over Configurationプログラミングのあらゆる面で。フレームワークのすべての機能には、賢明なデフォルトの規則があります。
たとえば、プロジェクトレイアウトの章で学習したように、すべてのページを /src/main/java/«package_path»/pages/ タペストリーページと見なされるフォルダ。
別の意味では、特定のJavaクラスをタペストリーページとして構成する必要はありません。クラスを事前定義された場所に配置するだけで十分です。場合によっては、タペストリーのデフォルトの規則に従うのは奇妙です。
たとえば、タペストリーコンポーネントにはメソッドがあります setupRenderこれは、レンダリングフェーズの開始時に発生します。開発者は、独自の意見のある名前を使用したい場合があります。initializeValue。この状況では、タペストリーは提供しますAnnotation 次のコードブロックに示すように、規則をオーバーライドします。
void setupRender() {
// initialize component
}
@SetupRender
void initializeValue() {
// initialize component
}タペストリーでは、どちらのプログラミング方法も有効です。つまり、Tapestryのデフォルト構成はごくわずかです。だけApache Tapestry Filter (Java Servlet Filter) アプリケーションが正しく機能するためには、「Web.xml」で構成する必要があります。
タペストリーは、アプリケーションを構成するためのもう1つの方法を提供し、 AppModule.java。
注釈は、Webアプリケーション開発を簡素化するためにTapestryによって利用される非常に重要な機能です。タペストリーは多くのカスタム注釈を提供します。クラス、メソッド、およびメンバーフィールドの注釈があります。前のセクションで説明したように、アノテーションを使用して、機能のデフォルトの規則をオーバーライドすることもできます。タペストリーの注釈は、4つの主要なカテゴリに分類され、次のとおりです。
コンポーネントの注釈
ページ、コンポーネント、ミックスインクラスで使用されます。便利な注釈のいくつかは次のとおりです。
@Property−フィールドに適用できます。フィールドをタペストリープロパティに変換するために使用されます。
@Parameter−フィールドに適用できます。コンポーネントのパラメータとしてフィールドを指定するために使用されます。
@Environmental−フィールドに適用できます。異なるコンポーネント間でプライベートフィールドを共有するために使用されます。
@import−クラスとフィールドに適用できます。アセット、CSS、JavaScriptを含めるために使用されます。
@Path −パスに基づいてアセットを注入するために@Injectアノテーションと組み合わせて使用されます。
@Log−クラスとフィールドに適用できます。デバッグの目的で使用されます。イベントの開始、イベントの終了など、コンポーネントのイベント情報を出力するために使用できます。
IoCアノテーション
IoCコンテナにオブジェクトを挿入するために使用されます。便利な注釈のいくつかは次のとおりです。
@Inject−フィールドに適用できます。IoCコンテナに注入する必要のあるパラメータをマークするために使用されます。コンポーネントに注入する必要のあるフィールドをマークします。
@Value−フィールドに適用できます。@injectアノテーションとともに使用して、サービスの代わりにリテラル値を注入します(これは、@ Injectアノテーションのデフォルトの動作です)。
データ保持クラスの注釈
これは、次のような高レベルのコンポーネントのクラス(通常はモデルまたはデータ保持クラス)内のコンポーネント固有の情報を指定するために使用されます。
Grid (レポート、ギャラリーなどの高度な表形式のデータを作成するために使用されます)
BeanEditForm (高度なフォームの作成に使用されます)
Hibernate (高度なデータベースアクセスで使用)など。
これらのアノテーションは、タペストリーに依存することなく、個別のjarに集約およびパッケージ化されます。注釈のいくつかは-
@DataType−フィールドのデータ型を指定するために使用されます。タペストリーコンポーネントは、この情報を使用して、プレゼンテーション層にデザインまたはマークアップを作成する場合があります。
@Validate −フィールドの検証ルールを指定するために使用されます。
これらの分離により、タペストリーアプリケーションは Multi-Tier Design。
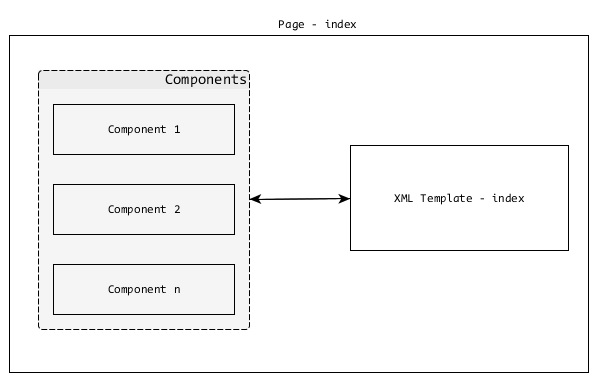
タペストリーアプリケーションは、単にタペストリーページのコレクションです。それらは連携して、明確に定義されたWebアプリケーションを形成します。各ページには、対応するXMLテンプレートとゼロ、1つ以上のコンポーネントがあります。ページとコンポーネントは、ページがルートコンポーネントであり、通常はアプリケーション開発者によって作成されることを除いて同じです。
Components are children of the root Pagecomponent。タペストリーには多くの組み込みコンポーネントがあり、カスタムコンポーネントを作成するオプションがあります。

ページ
前に説明したように、Pagesはタペストリーアプリケーションの構成要素です。ページはプレーンPOJOであり、–の下に配置されます/src/main/java/«package_path»/pages/フォルダ。すべてのページに対応するXML Template デフォルトの場所は– /src/main/resources/«package_name»/pages/。
ここで、テンプレートがにあることを除いて、パス構造がページとテンプレートで類似していることがわかります。 Resource Folder。
たとえば、パッケージ名が付いたTapestryアプリケーションのユーザー登録ページ– com.example.MyFirstApplication 次のページファイルとテンプレートファイルがあります-
Java Class −
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template −
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
簡単なものを作成しましょう Hello Worldページ。まず、作成する必要がありますJava Class で– / src / main / java / com / example / MyFirstApplication / pages / HelloWorld.java」。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}次に、–でXMLテンプレートを作成します。
「/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html」。
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>今、このページはでアクセスすることができます https://localhost:8080/myapp/helloworld。これは単純なタペストリーページです。Tapestryは、動的Webページを開発するためのより多くの機能を提供します。これについては、次の章で説明します。
このセクションのタペストリーXMLテンプレートについて考えてみましょう。XMLテンプレートは整形式のXMLドキュメントです。ページのプレゼンテーション(ユーザーインターフェイス)レイヤーはXMLテンプレートです。XMLテンプレートには、以下の項目に加えて、通常のHTMLマークアップがあります-
- タペストリー名前空間
- Expansions
- Elements
- Components
それでは、それらについて詳しく説明しましょう。
タペストリー名前空間
タペストリー名前空間はXML名前空間に他なりません。名前空間は、テンプレートのルート要素で定義する必要があります。これは、タペストリーコンポーネントおよびコンポーネント関連情報をテンプレートに含めるために使用されます。最も一般的に使用される名前空間は次のとおりです-
xmlns:t =“ https://tapestry.apache.org/schema/tapestry_5_4.xsd” — Tapestryの要素、コンポーネント、および属性を識別するために使用されます。
xmlns:p =“ tapestry:parameter” —コードの任意のチャンクをコンポーネントに渡すために使用されます。
タペストリー名前空間の例は次のとおりです-
<html xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p = "tapestry:parameter">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
<t:eventlink page = "Index">refresh page</t:eventlink>
</body>
</html>拡張
拡張は、ページのレンダリング段階でXMLテンプレートを動的に変更するためのシンプルで効率的な方法です。拡張は$ {<name>}構文を使用します。XMLテンプレートで拡張を表現するための多くのオプションがあります。最も一般的に使用されるオプションのいくつかを見てみましょう-
プロパティの拡張
対応するPageクラスで定義されたプロパティをマップします。これは、Javaクラスのプロパティ定義に関するJavaBean仕様に従います。プロパティ名の大文字と小文字を無視することで、さらに一歩進んでいます。プロパティ展開を使用して「HelloWorld」の例を変更してみましょう。次のコードブロックは、変更されたPageクラスです。
package com.example.MyFirstApplication.pages;
public class HelloWorld {
// Java Bean Property
public String getName {
return "World!";
}
}次に、対応するXMLテンプレートを次のように変更します。
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>Hello ${name}</h1>
</body>
</html>ここで、 name なので Java Bean Property Pageクラスで、展開を使用してXMLテンプレートで動的に処理しました ${name}。
メッセージ拡張
各Pageクラスには、関連付けられたプロパティファイルがある場合とない場合があります– «page_name».propertiesリソースフォルダにあります。プロパティファイルは、1行に1つのキー/値のペア(メッセージ)を持つプレーンテキストファイルです。HelloWorldページのプロパティファイルを–で作成しましょう
「/src/main/resources/com/example/MyFirstApplication/pages/helloworld.properties」と「Greeting」メッセージを追加します。
Greeting = Helloザ・ Greeting メッセージは、XMLテンプレートで次のように使用できます。 ${message:greeting}
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>${message:greeting} ${name}</h1>
</body>
</html>要素
Tapestryには、XMLテンプレートで使用される要素の小さなセットがあります。要素は、Tapestry名前空間で定義された事前定義されたタグです-
https://tapestry.apache.org/schema/tapestry_5_4.xsd
各要素は特定の目的のために作成されます。利用可能なタペストリー要素は次のとおりです-
<t:body>
2つのコンポーネントがネストされている場合、親コンポーネントのテンプレートは子コンポーネントのテンプレートをラップする必要がある場合があります。<t:body>要素は、この状況で役立ちます。<t:body>の用途の1つは、テンプレートレイアウトです。
一般に、Webアプリケーションのユーザーインターフェイスには、共通のヘッダー、フッター、メニューなどがあります。これらの共通の項目はXMLテンプレートで定義され、テンプレートレイアウトまたはレイアウトコンポーネントと呼ばれます。Tapestryでは、アプリケーション開発者が作成する必要があります。レイアウトコンポーネントは単なる別のコンポーネントであり、次のパスを持つコンポーネントフォルダの下に配置されます–src/main/«java|resources»/«package_name»/components。
と呼ばれる単純なレイアウトコンポーネントを作成しましょう MyCustomLayout。MyCustomLayoutのコードは次のとおりです-
<!DOCTYPE html>
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<meta charset = "UTF-8" />
<title>${title}</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>${title}</h1>
<t:body/>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>package com.example.MyFirstApplication.components;
import org.apache.tapestry5.*;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.BindingConstants;
public class MyCustomLayout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}MyCustomLayoutコンポーネントクラスで、タイトルフィールドを宣言し、アノテーションを使用して必須にしました。次に、HelloWorld.htmlテンプレートを変更して、以下のコードブロックに示すカスタムレイアウトを使用します。
<html>
t:type = "mycustomlayout" title = "Hello World Test page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>${message:greeting} ${name}</h1>
</html>ここで、XMLテンプレートにheadタグとbodyタグがないことがわかります。Tapestryはこれらの詳細をレイアウトコンポーネントから収集し、レイアウトコンポーネントの<t:body>はHelloWorldテンプレートに置き換えられます。すべてが完了すると、Tapestryは以下に指定されているのと同様のマークアップを発行します-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>Hello World Test Page</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>Hello World Test Page</h1>
<h1>Hello World!</h1>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>レイアウトはネストできます。たとえば、管理機能を含めることでカスタムレイアウトを拡張し、以下に指定するように管理セクションに使用できます。
<html t:type = "MyCommonLayout"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<div><!-- Admin related items --><div>
<t:body/>
</html><t:container>
<t:container>は最上位の要素であり、タペストリーの名前空間が含まれています。これは、コンポーネントの動的セクションを指定するために使用されます。
たとえば、グリッドコンポーネントには、HTMLテーブル内で行(および列td)をレンダリングする方法を識別するためのテンプレートが必要な場合があります。
<t:container xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<td>${name}</td>
<td>${age}</td>
</t:container><t:block>
<t:block>は、テンプレートの動的セクションのプレースホルダーです。通常、ブロック要素はレンダリングされません。テンプレートで定義されたコンポーネントのみがブロック要素を使用します。コンポーネントは、データを動的にブロック要素に挿入してレンダリングします。人気のあるユースケースの1つはAJAX。
ブロック要素は、レンダリングされる動的データの正確な位置とマークアップを提供します。すべてのブロック要素には、対応するJavaプロパティが必要です。そうして初めて、動的にレンダリングできます。ブロック要素のIDは、Java変数識別子の規則に従う必要があります。部分的なサンプルを以下に示します。
@Inject
private Block block;
<html t:type = "mycustomlayout" title = "block example"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h1>${title}</h1>
<!--
...
...
-->
<t:block t:id = "block">
<h2>Highly dynamic section</h2>
I'v been updated through AJAX call
The current time is: <strong>${currentTime}</strong>
</t:block>
<!--
...
...
-->
</html><t:content>
<t:content>要素は、テンプレートの実際のコンテンツを指定するために使用されます。一般に、すべてのマークアップはテンプレートの一部と見なされます。<t:content>が指定されている場合、その中のマークアップのみが考慮されます。この機能は、レイアウトコンポーネントなしでページをデザインするためにデザイナーによって使用されます。
<t:remove>
<t:remove>は、content要素の正反対です。remove要素内のマークアップは、テンプレートの一部とは見なされません。サーバーのみのコメントおよび設計目的で使用できます。
資産
アセットは、スタイルシート、画像、JavaScriptファイルなどの静的リソースファイルです。通常、アセットはWebアプリケーションのルートディレクトリに配置されます/src/main/webapp。
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>タペストリーは、に保存されているファイルも処理します Java Classpath資産として。Tapestryは、拡張オプションを介してアセットをテンプレートに含めるための高度なオプションを提供します。
Context −Webコンテキストでアセットを利用できるようにするオプション。
<img src = "${context:image/tapestry_banner.gif}" alt = "Banner"/>asset−コンポーネントは通常、Javaクラスとともにjarファイル内に独自のアセットを格納します。Tapestry 5.4以降、クラスパスにアセットを格納するための標準パスは次のとおりです。META-INF/assets。ライブラリの場合、アセットを保存するための標準パスは次のとおりです。META-INF/assets/«library_name»/. asset: 呼び出すこともできます context: Webコンテキストからアセットを取得するための拡張。
<img src = "${asset:context:image/tapestry_banner.gif}" alt = "Banner"/>アセットは、挿入およびパス注釈を使用してタペストリーページまたはコンポーネントに挿入できます。Pathアノテーションのパラメーターは、アセットの相対パスです。
@Inject
@Path("images/edit.png")
private Asset icon;ザ・ Path parameter で定義されたタペストリーシンボルを含めることもできます AppModule.java セクション。
たとえば、値context:skins / basicでシンボルskin.rootを定義し、以下に示すように使用できます。
@Inject
@Path("${skin.root}/style.css")
private Asset style;ローカリゼーション
タペストリーを介してリソースを含めると、追加の機能が提供されます。そのような機能の1つが「ローカリゼーション」です。Tapestryは現在のロケールをチェックし、適切なリソースを含めます。
たとえば、現在のロケールが次のように設定されている場合 de、その後 edit_de.png edit.pngの代わりに含まれます。
CSS
タペストリーにはスタイルシートのサポートが組み込まれています。タペストリーが注入されますtapestry.cssコアJavascriptスタックの一部として。Tapestry 5.4以降、tapestryにはbootstrap css framework同様に。通常のリンクタグを使用して、独自のスタイルシートを含めることができます。この場合、スタイルシートはWebルートディレクトリにある必要があります–/src/main/webapp/。
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Tapestryは、前述のように、拡張オプションを介してスタイルシートをテンプレートに含めるための高度なオプションを提供します。
<head>
<link href = "${context:css/site.css}" rel = "stylesheet" type = "text/css"/>Tapestryは、スタイルシートをJavaクラスに直接含めるためのインポートアノテーションも提供します。
@Import(stylesheet="context:css/site.css")
public class MyCommonLayout {
}Tapestryは、AppModule.javaを介してスタイルシートを管理するための多くのオプションを提供します。重要なオプションのいくつかは次のとおりです。
タペストリーのデフォルトスタイルシートは削除される場合があります。
@Contribute(MarkupRenderer.class)
public static void
deactiveDefaultCSS(OrderedConfiguration<MarkupRendererFilter> configuration) {
configuration.override("InjectDefaultStyleheet", null);
}ブートストラップは、そのパスをオーバーライドすることによって無効にすることもできます。
configuration.add(SymbolConstants.BOOTSTRAP_ROOT, "classpath:/METAINF/assets");アセット(CSSおよびJavaScript)の動的最小化を有効にします。含める必要がありますtapestry-webresources 依存関係(pom.xml内)も同様です。
@Contribute(SymbolProvider.class)
@ApplicationDefaults
public static void contributeApplicationDefaults(
MappedConfiguration<String, String> configuration) {
configuration.add(SymbolConstants.MINIFICATION_ENABLED, "true");
}
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-webresources</artifactId>
<version>5.4</version>
</dependency>クライアント側JavaScript
現世代のWebアプリケーションは、リッチクライアント側のエクスペリエンスを提供するためにJavaScriptに大きく依存しています。Tapestryはそれを認識し、JavaScriptのファーストクラスのサポートを提供します。JavaScriptのサポートはタペストリーに深く根付いており、プログラミングのすべての段階で利用できます。
以前は、TapestryはPrototypeとScriptaculousのみをサポートしていました。ただし、バージョン5.4以降、タペストリーはJavaScriptレイヤーを完全に書き直して、可能な限り汎用的にし、JavaScriptの事実上のライブラリであるJQueryのファーストクラスのサポートを提供します。また、tapestryは、モジュールベースのJavaScriptプログラミングを推奨し、AMDの一般的なクライアント側実装であるRequireJSをサポートします(非同期モジュール定義-モジュールとその依存関係を非同期的にサポートするJavaScript仕様)。
ロケーション
JavaScriptファイルはTapestryアプリケーションのアセットです。アセットルールに従って、JavaScriptファイルはWebコンテキストの下に配置されます。/sr/main/webapp/ または下の瓶の中に置かれます META-INF/assets/ location。
JavaScriptファイルのリンク
XMLテンプレート内のJavaScriptファイルをリンクする最も簡単な方法は、スクリプトタグを直接使用することです。 <script language = "javascript" src = "relative/path/to/js"></script>。しかし、タペストリーはこれらのアプローチを推奨していません。Tapestryには、JavaScriptファイルをページ/コンポーネント自体にリンクするためのいくつかのオプションがあります。これらのいくつかを以下に示します。
@import annotation− @importアノテーションは、コンテキスト式を使用して複数のJavaScriptライブラリをリンクするオプションを提供します。Pageクラスとそのメソッドの両方に適用できます。Pageクラスに適用すると、そのすべてのメソッドに適用されます。ページのメソッドに適用される場合、それはそのメソッドにのみ適用され、Tapestryはメソッドが呼び出されたときにのみJavaScriptライブラリをリンクします。
@Import(library = {"context:js/jquery.js","context:js/myeffects.js"})
public class MyComponent {
// ...
}JavaScriptSupport interface − JavaScriptSupportはタペストリーによって定義されたインターフェースであり、メソッドがあります。 importJavaScriptLibraryJavaScriptファイルをインポートします。JavScriptSupportオブジェクトは、@ Environmentalアノテーションを宣言してアノテーションを付けるだけで簡単に作成できます。
@Inject @Path("context:/js/myeffects.js")
private Asset myEffects;
@Environmental
private JavaScriptSupport javaScriptSupport;
void setupRender() {
javaScriptSupport.importJavaScriptLibrary(myEffects);
}JavaScripSupportは、を使用してコンポーネントにのみ注入できます。 @Environmental注釈。サービスについては、@Inject アノテーションを付けるか、サービスコンストラクターメソッドの引数として追加します。
@Inject
private JavaScriptSupport javaScriptSupport;
public MyServiceImpl(JavaScriptSupport support) {
// ...
}addScript method −これはJavaScriptSupportインターフェースに似ていますが、 addScript メソッドとコードは、ページ下部の出力に直接追加されます。
void afterRender() {
javaScriptSupport.addScript(
"$('%s').observe('click', hideMe());", container.getClientId());
}JavaScriptスタック
Tapestryを使用すると、JavaScriptファイルと関連するスタイルシートのグループを組み合わせて、1つのエンティティとして使用できます。現在、TapestryにはプロトタイプベースのスタックとJQueryベースのスタックが含まれています。
開発者は、を実装することにより、独自のスタックを開発できます。 JavaScriptStack インターフェイスに登録し、 AppModule.java。登録すると、スタックを使用してインポートできます。@import 注釈。
@Contribute(JavaScriptStackSource.class)
public static void addMyStack(
MappedConfiguration<String, JavaScriptStack> configuration) {
configuration.addInstance("MyStack", myStack.class);
}
@Import(stack = "MyStack")
public class myPage {
}前に説明したように、コンポーネントとページは同じですが、ページがルートコンポーネントであり、1つ以上の子コンポーネントが含まれている点が異なります。コンポーネントは常にページ内に存在し、ページのほとんどすべての動的機能を実行します。
タペストリーコンポーネントは、複雑なグリッド機能への単純なHTMLリンクをレンダリングします。 interactive AJAX。コンポーネントには、別のコンポーネントを含めることもできます。タペストリーのコンポーネントは、次のアイテムで構成されています-
Component Class −コンポーネントのメインJavaクラス。
XML Template−XMLテンプレートはPageテンプレートに似ています。コンポーネントクラスは、テンプレートを最終出力としてレンダリングします。一部のコンポーネントにはテンプレートがない場合があります。この場合、出力は、を使用してコンポーネントクラス自体によって生成されます。MarkupWriter クラス。
Body−ページテンプレート内で指定されたコンポーネントにはカスタムマークアップが含まれる場合があり、これは「コンポーネント本体」と呼ばれます。コンポーネントテンプレートに<body />要素の場合、<body />要素はコンポーネントの本体に置き換えられます。これは、XMLテンプレートのセクションで前述したレイアウトに似ています。
Rendering −レンダリングは、コンポーネントのXMLテンプレートと本体をコンポーネントの実際の出力に変換するプロセスです。
Parameters −コンポーネントとページ間の通信を作成し、それによってそれらの間でデータを渡すために使用されます。
Events−コンポーネントからそのコンテナ/親(ページまたは別のコンポーネント)に機能を委任します。これは、ページナビゲーションの目的で広く使用されています。
レンダリング
コンポーネントのレンダリングは、一連の事前定義されたフェーズで行われます。コンポーネントシステムの各フェーズには、コンポーネントクラスの規則またはアノテーションによって定義された対応するメソッドが必要です。
// Using annotaion
@SetupRender
void initializeValues() {
// initialize values
}
// using convention
boolean afterRender() {
// do logic
return true;
}フェーズ、そのメソッド名、およびそのアノテーションを以下に示します。
| 注釈 | デフォルトのメソッド名 |
|---|---|
| @SetupRender | setupRender() |
| @BeginRender | beginRender() |
| @BeforeRenderTemplate | beforeRenderTemplate() |
| @BeforeRenderBody | beforeRenderBody() |
| @AfterRenderBody | afterRenderBody() |
| @AfterRenderTemplate | afterRenderTemplate() |
| @AfterRender | afterRender() |
| @CleanupRender | cleanupRender() |
各フェーズには特定の目的があり、次のとおりです。
SetupRender
SetupRenderは、レンダリングプロセスをキックスタートします。通常、コンポーネントのパラメータを設定します。
BeginRender
BeginRenderは、コンポーネントのレンダリングを開始します。通常、コンポーネントの開始/開始タグをレンダリングします。
BeforeRenderTemplate
BeforeRenderTemplateは、XMLテンプレートを装飾するために使用され、テンプレートの周囲に特別なマークアップを追加します。また、テンプレートのレンダリングをスキップするオプションもあります。
BeforeRenderBody
BeforeRenderTemplateは、コンポーネントのbody要素のレンダリングをスキップするオプションを提供します。
AfterRenderBody
AfterRenderBodyは、コンポーネントの本体がレンダリングされた後に呼び出されます。
AfterRenderTemplate
AfterRenderTemplateは、コンポーネントのテンプレートがレンダリングされた後に呼び出されます。
AfterRender
AfterRenderはBeginRenderの対応物であり、通常は終了タグをレンダリングします。
CleanupRender
CleanupRenderは、SetupRenderに相当します。レンダリングプロセス中に作成されたすべてのオブジェクトを解放/破棄します。
レンダリングフェーズのフローは順方向だけではありません。フェーズの戻り値に応じて、フェーズ間を行き来します。
たとえば、SetupRenderメソッドがfalseを返す場合、レンダリングはCleanupRenderフェーズにジャンプし、その逆も同様です。異なるフェーズ間のフローを明確に理解するには、下の図のフローを確認してください。

シンプルなコンポーネント
「Hello、Tapestry」という出力メッセージを持つ単純なコンポーネントHelloを作成しましょう。以下は、Helloコンポーネントとそのテンプレートのコードです。
package com.example.MyFirstApplication.components;
public class Hello {
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<p>Hello, Tapestry (from component).</p>
</div>
</html>Helloコンポーネントは、ページテンプレートで次のように呼び出すことができます。
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello />
</html>同様に、コンポーネントは、以下に示すように、テンプレートの代わりにMarkupWriterを使用して同じ出力をレンダリングする場合があります。
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.MarkupWriter;
import org.apache.tapestry5.annotations.BeginRender;
public class Hello {
@BeginRender
void renderMessage(MarkupWriter writer) {
writer.write("<p>Hello, Tapestry (from component)</p>");
}
}以下のコードブロックに示すように、コンポーネントテンプレートを変更し、<body />要素を含めましょう。
<html>
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<t:body />
</div>
</html>これで、以下に示すように、ページテンプレートのコンポーネントマークアップに本文が含まれる場合があります。
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello>
<p>Hello, Tapestry (from page).</p>
</t:hello>
</html>出力は次のようになります-
<html>
<div>
<p>Hello, Tapestry (from page).</p>
</div>
</html>パラメーター
これらのパラメータの主な目的は、コンポーネントのフィールドとページのプロパティ/リソースの間に接続を作成することです。パラメータを使用して、コンポーネントとそれに対応するページは相互に通信し、データを転送します。これは呼ばれますTwo Way Data Binding。
たとえば、ユーザー管理ページで年齢を表すために使用されるテキストボックスコンポーネントは、パラメーターを介して初期値(データベースで利用可能)を取得します。この場合も、ユーザーの年齢が更新されて送信された後、コンポーネントは同じパラメーターを介して更新された年齢を送り返します。
コンポーネントクラスに新しいパラメータを作成するには、フィールドを宣言して、 @Parameter注釈。この@Parameterには、2つのオプションの引数があります。
required−パラメータを必須にします。タペストリーが提供されていない場合、例外が発生します。
value −パラメータのデフォルト値を指定します。
パラメータは、コンポーネントタグの属性としてページテンプレートで指定する必要があります。属性の値は、前の章で説明したバインディング式/展開を使用して指定する必要があります。以前に学んだ拡張のいくつかは次のとおりです。
Property expansion (prop:«val») −ページクラスのプロパティからデータを取得します。
Message expansion (message:«val») −index.propertiesファイルで定義されたキーからデータを取得します。
Context expansion (context:«val») −Webコンテキストフォルダ/ src / main / webappからデータを取得します。
Asset expansion (asset:«val») −jarファイル/ META-INF / assetsに埋め込まれているリソースからデータを取得します。
Symbol expansion (symbol:«val») −AppModule.javafileで定義されているシンボルからデータを取得します。
タペストリーにはさらに多くの便利な拡張があり、その一部を以下に示します。
Literal expansion (literal:«val») −リテラル文字列。
Var expansion (var:«val») −コンポーネントのレンダリング変数の読み取りまたは更新を許可します。
Validate expansion (validate:«val»)−オブジェクトの検証ルールを指定するために使用される特殊な文字列。たとえば、validate:required、minLength = 5のようになります。
Translate (translate:«val») −入力検証でTranslatorクラス(クライアント側からサーバー側の表現への変換)を指定するために使用されます。
Block (block:«val») −テンプレート内のブロック要素のID。
Component (component:«val») −テンプレート内の別のコンポーネントのID。
上記のすべての拡張は、プロパティ拡張とVar拡張を除いて読み取り専用です。これらは、ページとデータを交換するためにコンポーネントによって使用されます。属性値として展開を使用する場合、${...}使用しないでください。代わりに、ドルと中括弧の記号なしで展開を使用してください。
パラメータを使用するコンポーネント
Helloコンポーネントを変更して、新しいコンポーネントHelloWithParameterを作成し、メッセージを動的にレンダリングします。 name コンポーネントクラスのパラメータと、それに応じてコンポーネントテンプレートとページテンプレートを変更します。
新しいコンポーネントクラスを作成する HelloWithParameter.java。
プライベートフィールドを追加し、 @Parameter注釈。必須の引数を使用して必須にします。
@Parameter(required = true)
private String name;プライベートフィールドを追加し、結果を @Propery注釈。結果プロパティは、コンポーネントテンプレートで使用されます。コンポーネントテンプレートは、注釈が付けられたフィールドにアクセスできません@Parameter 注釈付きのフィールドにのみアクセスできます @Property。コンポーネントテンプレートで使用できる変数は、レンダリング変数と呼ばれます。
@Property
private String result;RenderBodyメソッドを追加し、nameパラメーターからresultプロパティに値をコピーします。
@BeginRender
void initializeValues() {
result = name;
}新しいコンポーネントテンプレートを追加します HelloWithParamter.tml そして、resultプロパティを使用してメッセージをレンダリングします。
<div> Hello, ${result} </div>テストページ(testhello.java)に新しいプロパティUsernameを追加します。
public String getUsername() {
return "User1";
}ページテンプレートで新しく作成されたコンポーネントを使用し、のnameパラメータでUsernameプロパティを設定します。 HelloWithParameter 成分。
<t:helloWithParameter name = "username" />完全なリストは次のとおりです-
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.annotations.*;
public class HelloWithParameter {
@Parameter(required = true)
private String name;
@Property
private String result;
@BeginRender
void initializeValues() {
result = name;
}
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div> Hello, ${result} </div>
</html>package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.*;
public class TestHello {
public String getUsername() {
return "User1";
}
}<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:helloWithParameter name = "username" />
</html>結果は次のようになります-
<div> Hello, User1 </div>高度なパラメータ
前の章では、カスタムコンポーネントで単純なパラメータを作成して使用する方法を分析しました。高度なパラメータには、完全なマークアップも含まれる場合があります。この場合、マークアップは、ページテンプレートのサブセクションなどのコンポーネントタグ内で指定する必要があります。組み込みのifコンポーネントには、成功条件と失敗条件の両方のマークアップがあります。成功のマークアップはコンポーネントタグの本体として指定され、失敗のマークアップはelseparameter。
使い方を見てみましょう if成分。ifコンポーネントには2つのパラメーターがあります-
test −単純なプロパティベースのパラメータ。
Else −条件が失敗した場合に、代替マークアップを指定するために使用される高度なパラメーター
Tapestryは、次のロジックを使用してテストプロパティの値をチェックし、trueまたはfalseを返します。これは呼ばれますType Coercion、あるタイプのオブジェクトを同じコンテンツを持つ別のタイプに変換する方法。
データ型が String、リテラル文字列「False」(大文字と小文字を区別しない)ではなく、空白でない場合は「True」。
データ型が Number、ゼロ以外の場合はTrue。
データ型が Collection、空でない場合はTrue。
データ型が Object、True(nullでない限り)。
条件が満たされると、コンポーネントはそのボディをレンダリングします。それ以外の場合は、elseパラメーターの本体をレンダリングします。
完全なリストは次のとおりです-
package com.example.MyFirstApplication.pages;
public class TestIf {
public String getUser() {
return "User1";
}
}<html title = "If Test Page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Welcome!</h1>
<t:if test = "user">
Welcome back, ${user}
<p:else>
Please <t:pagelink page = "login">Login</t:pagelink>
</p:else>
</t:if>
</body>
</html>コンポーネントイベント/ページナビゲーション
タペストリーアプリケーションは collection of Pages互いに相互作用します。これまで、ページ間の通信なしで個々のページを作成する方法を学びました。コンポーネントイベントの主な目的は、サーバー側のイベントを使用して、ページ間(ページ内も)の相互作用を提供することです。コンポーネントイベントのほとんどは、クライアント側のイベントから発生します。
たとえば、ユーザーがページ内のリンクをクリックすると、Tapestryは、ターゲットページを呼び出す代わりに、ターゲット情報を使用して同じページ自体を呼び出し、サーバー側のイベントを発生させます。タペストリーページは、イベントをキャプチャし、ターゲット情報を処理して、サーバー側でターゲットページにリダイレクトします。
タペストリーは Post/Redirect/Get (RPG) design patternページナビゲーション用。RPGでは、ユーザーがフォームを送信してPOSTリクエストを行うと、サーバーは投稿されたデータを処理しますが、応答を直接返しません。代わりに、別のページへのクライアント側のリダイレクトを実行し、結果を出力します。RPGパターンは、ブラウザの戻るボタン、ブラウザの更新ボタンなどによるフォームの重複送信を防ぐために使用されます。Tapestryは、次の2種類のリクエストを提供することでRPGパターンを提供します。
Component Event Request−このタイプのリクエストは、ページ内の特定のコンポーネントを対象とし、コンポーネント内でイベントを発生させます。この要求はリダイレクトのみを行い、応答を出力しません。
Render Request −これらのタイプの要求はページを対象とし、応答をクライアントにストリーミングします。
コンポーネントイベントとページナビゲーションを理解するには、タペストリーリクエストのURLパターンを知る必要があります。両方のタイプのリクエストのURLパターンは次のとおりです-
Component Event Requests −
/<<page_name_with_path>>.<<component_id|event_id>>/<<context_information>>Render Request −
/<<page_name_with_path>>/<<context_information>>URLパターンの例のいくつかは次のとおりです。
インデックスページは、 https://«domain»/«app»/index。
インデックスページがサブフォルダ管理者の下で利用できる場合、それはによって要求することができます https://«domain»/«app»/admin/index。
ユーザーがクリックした場合 ActionLink component と id test インデックスページでは、URLは次のようになります https://«domain»/«app»/index.test。
イベント
デフォルトでは、タペストリーは発生します OnPassivate そして OnActivateすべてのリクエストのイベント。コンポーネントイベントリクエストタイプの場合、タペストリーはコンポーネントに応じて追加の1つ以上のイベントを発生させます。ActionLinkコンポーネントはActionイベントを発生させますが、Formコンポーネントは次のような複数のイベントを発生させます。Validate, Success、など、
イベントは、対応するメソッドハンドラーを使用してページクラスで処理できます。メソッドハンドラーは、メソッドの命名規則または@OnEvent注釈。メソッドの命名規則の形式は次のとおりです。On«EventName»From«ComponentId»。
ActionLinkコンポーネントのアクションイベント id test 次のいずれかの方法で処理できます-
void OnActionFromTest() {
}
@OnEvent(component = "test", name = "action")
void CustomFunctionName() {
}メソッド名に特定のコンポーネントがない場合、一致するイベントを持つすべてのコンポーネントに対してメソッドが呼び出されます。
void OnAction() {
}OnPassivateおよびOnActivateイベント
OnPassivateは、OnActivateイベントハンドラーのコンテキスト情報を提供するために使用されます。一般に、Tapestryはコンテキスト情報を提供し、OnActivateeventハンドラーの引数として使用できます。
たとえば、コンテキスト情報がint型の3の場合、OnActivateイベントは次のように呼び出すことができます。
void OnActivate(int id) {
}シナリオによっては、コンテキスト情報が利用できない場合があります。この状況では、OnPassivateイベントハンドラーを介してOnActivateイベントハンドラーにコンテキスト情報を提供できます。OnPassivateイベントハンドラーの戻り値の型は、OnActivateイベントハンドラーの引数として使用する必要があります。
int OnPassivate() {
int id = 3;
return id;
}
void OnActivate(int id) {
}イベントハンドラの戻り値
Tapestryは、イベントハンドラーの戻り値に基づいてページリダイレクトを発行します。イベントハンドラは、次のいずれかの値を返す必要があります。
Null Response−null値を返します。Tapestryは現在のページのURLを作成し、リダイレクトとしてクライアントに送信します。
public Object onAction() {
return null;
}String Response−文字列値を返します。Tapestryは、値に一致するページのURLを作成し、リダイレクトとしてクライアントに送信します。
public String onAction() {
return "Index";
}Class Response−ページクラスを返します。Tapestryは、返されたページクラスのURLを作成し、リダイレクトとしてクライアントに送信します。
public Object onAction() {
return Index.class
}Page Response− @ InjectPageアノテーションが付けられたフィールドを返します。Tapestryは、挿入されたページのURLを作成し、リダイレクトとしてクライアントに送信します。
@InjectPage
private Index index;
public Object onAction(){
return index;
}HttpError−HTTPErrorオブジェクトを返します。Tapestryはクライアント側のHTTPエラーを発行します。
public Object onAction(){
return new HttpError(302, "The Error message);
}Link Response−リンクインスタンスを直接返します。TapestryはLinkオブジェクトからURLを作成し、リダイレクトとしてクライアントに送信します。
Stream Response −を返します StreamResponseオブジェクト。Tapestryは、ストリームを応答としてクライアントブラウザに直接送信します。レポートと画像を直接生成してクライアントに送信するために使用されます。
Url Response −を返します java.net.URLオブジェクト。Tapestryは、オブジェクトから対応するURLを取得し、リダイレクトとしてクライアントに送信します。
Object Response−上記の指定値以外の値を返します。タペストリーはエラーを発生させます。
イベントコンテキスト
一般に、イベントハンドラーは、引数を使用してコンテキスト情報を取得できます。たとえば、コンテキスト情報がint型の3の場合、イベントハンドラは次のようになります。
Object onActionFromTest(int id) {
}Tapestryはコンテキスト情報を適切に処理し、引数を介してメソッドに提供します。プログラミングが複雑なため、Tapestryが適切に処理できない場合があります。その時点で、完全なコンテキスト情報を取得して自分で処理する場合があります。
Object onActionFromEdit(EventContext context) {
if (context.getCount() > 0) {
this.selectedId = context.get(0);
} else {
alertManager.warn("Please select a document.");
return null;
}
}この章では、Tapestryに組み込まれているコンポーネントについて適切な例を挙げて説明します。Tapestryは、65を超える組み込みコンポーネントをサポートしています。カスタムコンポーネントを作成することもできます。注目すべきコンポーネントのいくつかを詳しく説明しましょう。
コンポーネントの場合
ifコンポーネントは、ブロックを条件付きでレンダリングするために使用されます。条件はテストパラメータによってチェックされます。
ページを作成 IfSample.java 以下に示すように-
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}次に、対応するテンプレートファイルを次のように作成します-
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>ページをリクエストすると、次のような結果が表示されます。
Result − http:// localhost:8080 / MyFirstApplication / ifsample

コンポーネントを委任しない限り
ザ・ unless component上で説明したifコンポーネントの正反対です。一方、delegate component単独ではレンダリングを行いません。代わりに、通常はマークアップをブロック要素に委任します。コンポーネントがデリゲートとブロックを使用して動的コンテンツを条件付きで交換できる場合を除きます。
ページを作成 Unless.java 次のように。
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}次に、対応するテンプレートファイルを次のように作成します-
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>ページをリクエストすると、次のような結果が表示されます。
Result − http:// localhost:8080 / MyFirstApplication / unless

ループコンポーネント
ループコンポーネントは、コレクションアイテムをループし、すべての値/反復の本体をレンダリングするための基本コンポーネントです。
以下に示すようにループページを作成します-
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}次に、対応するテンプレートLoop.tmlを作成します
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>ループコンポーネントには次の2つのパラメータがあります-
source−コレクションソース。1…5は、指定された範囲の配列を作成するために使用されるプロパティ展開です。
var−レンダリング変数。テンプレートの本体に現在の値をレンダリングするために使用されます。
ページをリクエストすると、次のような結果が表示されます-

PageLinkコンポーネント
PageLinkコンポーネントは、あるページから別のページにページをリンクするために使用されます。以下のようにPageLinkテストページを作成します-PageLink.java。
package com.example.MyFirstApplication.pages;
public class PageLink {
}次に、以下に示すように、対応するテンプレートファイルを作成します-
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>PageLinkコンポーネントには、ターゲットのタペストリーページを参照する必要があるページパラメータがあります。
Result − http:// localhost:8080 / myFirstApplication / pagelink

EventLinkコンポーネント
EventLinkコンポーネントは、URLを介してイベント名と対応するパラメーターを送信します。以下に示すように、EventsLinkページクラスを作成します。
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}次に、対応する「EventsLink」テンプレートファイルを次のように作成します-
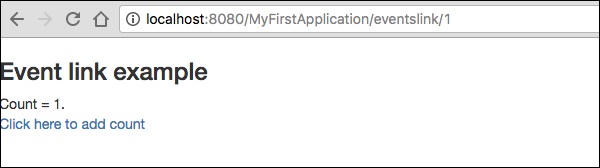
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLinkには次の2つのパラメータがあります-
Event−EventLinkコンポーネントでトリガーされるイベントの名前。デフォルトでは、コンポーネントのIDを指します。
Context−これはオプションのパラメータです。リンクのコンテキストを定義します。
Result − http:// localhost:8080 / myFirstApplication / EventsLink

カウント値をクリックすると、次の出力スクリーンショットに示すように、ページにURLにイベント名が表示されます。

ActionLinkコンポーネント
ActionLinkコンポーネントはEventLinkコンポーネントに似ていますが、ターゲットコンポーネントIDのみを送信します。デフォルトのイベント名はactionです。
以下に示すように、「ActivationLinks.java」ページを作成します。
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}次に、以下に示すように、対応するテンプレートファイルを作成します-
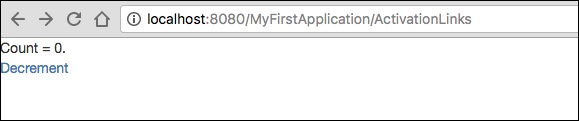
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>ここでは、 OnActionFromSub ActionLinkコンポーネントをクリックすると、メソッドが呼び出されます。
Result − http:// localhost:8080 / myFirstApplication / ActivationsLink

アラートコンポーネント
警告ダイアログボックスは、主にユーザーに警告メッセージを表示するために使用されます。たとえば、入力フィールドに必須のテキストが必要であるが、ユーザーが入力を提供しない場合、検証の一環として、アラートボックスを使用して警告メッセージを表示できます。
次のプログラムに示すように、「アラート」ページを作成します。
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}次に、対応するテンプレートファイルを次のように作成します-
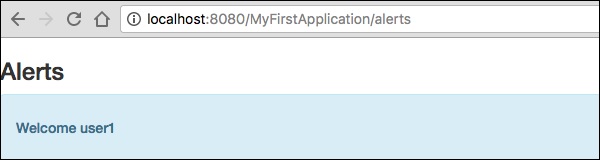
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>アラートには3つの重大度レベルがあります。
- Info
- Warn
- Error
上記のテンプレートは、情報アラートを使用して作成されています。それは次のように定義されていますalert-info。必要に応じて、他の重大度を作成できます。
ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/Alerts

ザ・ Form Componentタペストリーページにユーザー入力用のフォームを作成するために使用されます。フォームには、テキストフィールド、日付フィールド、チェックボックスフィールド、選択オプション、送信ボタンなどを含めることができます。
この章では、いくつかの注目すべきフォームコンポーネントについて詳しく説明します。
チェックボックスコンポーネント
チェックボックスコンポーネントは、相互に排他的な2つのオプションから選択するために使用されます。以下に示すように、チェックボックスを使用してページを作成します-
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}次に、対応するテンプレートを作成します Checkbox.tml 以下に示すように-
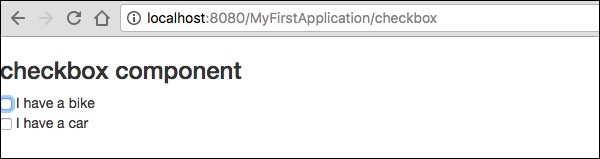
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>ここで、チェックボックスパラメータIDは対応するブール値と一致します。
Result −ページhttp:// localhost:8080 / myFirstApplication / checkboxをリクエストすると、次の結果が生成されます。

TextFieldコンポーネント
TextFieldコンポーネントを使用すると、ユーザーは1行のテキストを編集できます。ページを作成Text 以下に示すように。
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}次に、以下に示すように対応するテンプレートを作成します– Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>ここで、テキストページにはという名前のプロパティが含まれています fname そして lname。コンポーネントIDは、プロパティによってアクセスされます。
ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/Text

PasswordFieldコンポーネント
PasswordFieldは、パスワード専用のテキストフィールドエントリです。以下に示すようにページパスワードを作成します-
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}ここで、対応するテンプレートファイルを次のように作成します-
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>ここで、PasswordFieldコンポーネントには、プロパティを指すパラメーターidがあります。 pwd。ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/Password

TextAreaコンポーネント
TextAreaコンポーネントは、複数行の入力テキストコントロールです。以下に示すように、ページTxtAreaを作成します。
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}次に、対応するテンプレートファイルを以下のように作成します。
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>ここで、TextAreaコンポーネントのパラメータidはプロパティ「str」を指しています。ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/TxtArea**

コンポーネントを選択
選択コンポーネントには、選択肢のドロップダウンリストが含まれています。以下に示すように、ページSelectOptionを作成します。
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}次に、対応するテンプレートを次のように作成します-
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>ここで、Selectコンポーネントには2つのパラメーターがあります-
Type −プロパティのタイプは列挙型です。
Id − idは、Tapestryプロパティ「color1」を指します。
ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/SelectOption

RadioGroupコンポーネント
RadioGroupコンポーネントは、Radioコンポーネントのコンテナグループを提供します。RadioコンポーネントとRadioGroupコンポーネントは連携して、オブジェクトのプロパティを更新します。このコンポーネントは、他の無線コンポーネントをラップアラウンドする必要があります。以下に示すように、新しいページ「Radiobutton.java」を作成します-
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}次に、対応するテンプレートファイルを次のように作成します-
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>ここで、RadioGroupコンポーネントIDはプロパティ「value」とバインドしています。ページをリクエストすると、次の結果が得られます。
http://localhost:8080/myFirstApplication/Radiobutton

コンポーネントを送信
ユーザーが送信ボタンをクリックすると、タグのアクション設定で指定されたアドレスにフォームが送信されます。ページを作成SubmitComponent 以下に示すように。
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}次に、以下に示すように、対応するテンプレートファイルを作成します。
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>ここで、Submitコンポーネントは、値をIndexページに送信します。ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/SubmitComponent

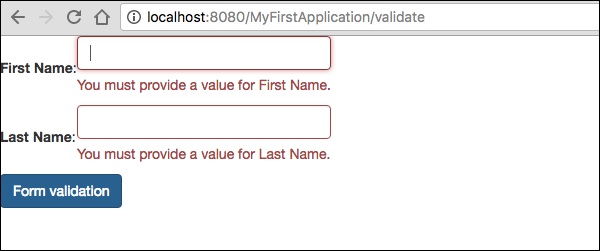
フォームの検証
フォームの検証は通常、クライアントが必要なすべてのデータを入力してフォームを送信した後、サーバーで行われます。クライアントによって入力されたデータが正しくないか、単に欠落している場合、サーバーはすべてのデータをクライアントに送り返し、フォームに正しい情報を再送信するように要求する必要があります。
検証のプロセスを理解するために、次の簡単な例を考えてみましょう。
ページを作成 Validate 以下に示すように。
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}次に、以下に示すように、対応するテンプレートファイルを作成します。
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>フォーム検証には、次の重要なパラメータがあります-
Max −は、最大値を定義します。たとえば、=«最大値、20»です。
MaxDate− maxDateを定義します。たとえば、=«最大日付、2013年6月9日»です。同様に、MinDateを割り当てることもできます。
MaxLength − maxLength for eg =«最大長、80»。
Min −最小。
MinLength −例の最小の長さ=«最小の長さ、2»。
Email −標準の電子メール正規表現^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \。\ w2,6 $またはnoneを使用する電子メール検証。
ページをリクエストすると、次の結果が生成されます-
http://localhost:8080/myFirstApplication/Validate

AJAXは Asynchronous JavaScript and XML。これは、より優れた、より高速で、よりインタラクティブなWebアプリケーションを作成するための手法です。XML, JSON, HTML, CSS, そして JavaScript。AJAXを使用すると、Webページをリロードせずに非同期でデータを送受信できるため、高速です。
ゾーンコンポーネント
ゾーンコンポーネントは、コンテンツ(マークアップ)とコンテンツ自体の位置を提供するために使用されます。ゾーンコンポーネントの本体は、コンテンツを生成するためにTapestryによって内部的に使用されます。動的コンテンツが生成されると、Tapestryはそれをクライアントに送信し、データを正しい場所に再レンダリングし、HTMLをトリガーおよびアニメーション化して、ユーザーの注意を引き付けます。
このゾーンコンポーネントは、EventLinkコンポーネントと一緒に使用されます。EventLinkには、を使用して特定のゾーンに関連付けるオプションがあります。t:zone属性。ゾーンがEventLinkで構成されたら、EventLinkをクリックするとゾーンの更新がトリガーされます。さらに、EventLinkイベント(refreshZone)を使用して、動的データの生成を制御できます。
AJAXの簡単な例は次のとおりです-
AjaxZone.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Ajax time zone example</h1>
<div class = "div1">
<a t:type = "eventlink" t:event = "refreshZone" href = "#"
t:zone = "timeZone">Ajax Link </a><br/><br/>
<t:zone t:id = "timeZone" id = "timeZone">Time zone: ${serverTime}</t:zone>
</div>
</body>
</html>AjaxZone.java
package com.example.MyFirstApplication.pages;
import java.util.Date;
import org.apache.tapestry5.annotations.InjectComponent;
import org.apache.tapestry5.corelib.components.Zone;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.services.Request;
public class AjaxZone {
@Inject
private Request request;
@InjectComponent
private Zone timeZone;
void onRefreshPage() {
}
Object onRefreshZone() {
return request.isXHR() ? timeZone.getBody() : null;
}
public Date getServerTime() {
return new Date();
}
}結果は次の場所に表示されます:http:// localhost:8080 / MyFirstApplication / AjaxZone

この章では、の統合について説明します BeanEditForm そして Grid componentHibernateで。Hibernateは、Hibernateモジュールを介してタペストリーに統合されています。hibernateモジュールを有効にするには、tapestry-hibernate依存関係を追加し、オプションでhsqldb の中に pom.xmlファイル。ここで、Hibernateを構成します。hibernate.cfg.xml リソースフォルダのルートに配置されたファイル。
pom.xml(部分的)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>を作成する方法を見てみましょう employee add page BeanEditFormコンポーネントと employee list pageグリッドコンポーネントを使用します。永続層はHibernateモジュールによって処理されます。
従業員クラスを作成し、@ Entityアノテーションで装飾します。次に、関連フィールドの検証アノテーションを追加し、IDフィールドの関連アノテーション@Idと@GeneratedValueを休止状態にします。また、列挙型として性別を作成します。
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
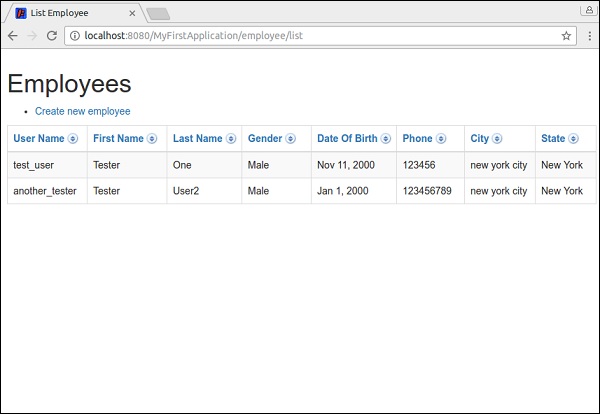
}従業員リストページを作成し、 ListEmployee.java ページの下の新しいフォルダemployeeおよび対応するテンプレートファイルListEmployee.tml内 /src/main/resources/pages/employeeフォルダ。Tapestryは、繰り返されるデータを削除することにより、サブフォルダーの短いURLを提供します。
たとえば、ListEmployeeページには、通常のURL –(/ employee / listemployee)と短縮URL –(/ employee / list)でアクセスできます。
@Injectアノテーションを使用して、Hibernateセッションをリストページに挿入します。プロパティを定義するgetEmployeesリストページで、挿入されたセッションオブジェクトを使用して従業員を入力します。以下に示すように、従業員クラスのコードを完成させます。
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}ListEmployeeクラスのテンプレートファイルを作成します。テンプレートには2つの主要なコンポーネントがあります。
PageLink −従業員のリンクページを作成します。
Grid−従業員の詳細をレンダリングするために使用されます。グリッドコンポーネントには、従業員リストを挿入するためのソース属性と、レンダリングされるフィールドを含めるための属性があります。
ListEmployee.tml(すべての従業員を一覧表示)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
</html>従業員作成テンプレートファイルを作成し、BeanEditFormコンポーネントを含めます。コンポーネントには次の属性があります-
object −ソースを含みます。
reorder −レンダリングされるフィールドの順序を定義します。
submitlabel −フォーム送信ボタンのメッセージ
完全なコーディングは次のとおりです-
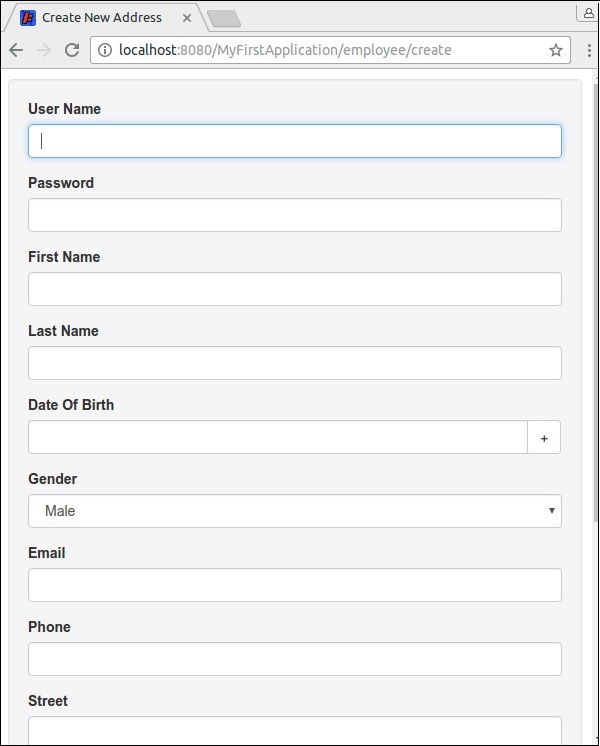
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>従業員作成クラスを作成し、セッション、従業員プロパティ、リストページ(ナビゲーションリンク)を含め、コンポーネントのOnSuccessイベント(データを更新する場所)を定義します。セッションデータは、Hibernateセッションを使用してデータベースに永続化されます。
完全なコーディングは次のとおりです-
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}追加します CreateEmployee.propertiesファイルを作成し、フォームの検証で使用するメッセージを含めます。完全なコードは次のとおりです-
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create Employee従業員作成ページとリストページのスクリーンショットを以下に示します-


すべてのWebアプリケーションには、ユーザーオブジェクト、ユーザー設定などの特定のユーザーデータを保存する方法が必要です。たとえば、ショッピングカートアプリケーションでは、ユーザーが選択したアイテム/製品を、ユーザーが希望するまで一時バケット(カート)に保存する必要があります。製品を購入します。アイテムをデータベースに保存することはできますが、すべてのユーザーが選択したアイテムを購入するわけではないため、コストがかかりすぎます。そのため、アイテムを保存/永続化するための一時的な手配が必要です。Apache Tapestryは、データを永続化する2つの方法を提供します。
- 永続性ページデータ
- セッションストレージ
どちらにも独自の利点と制限があります。次のセクションで確認します。
永続性ページデータ
永続ページデータは、リクエスト間で単一ページにデータを永続化するための単純な概念であり、次のようにも呼ばれます。 Page Level Persistence。それはを使用して行うことができます@Persist 注釈。
@Persist
public int age;フィールドに@Persistアノテーションが付けられると、フィールドの値はリクエスト間で永続化され、リクエスト中に値が変更された場合は、次回アクセス時に反映されます。Apache Tapestryは、@ Persistの概念を実装するための5種類の戦略を提供します。それらは次のとおりです-
Session Strategy −データはセッションを使用して永続化され、これはデフォルトの戦略です。
Flash Strategy−データはSessionを使用しても保持されますが、非常に短命です。データは、後続の1つのリクエストでのみ利用可能になります。
@Persist(PersistenceConstants.FLASH)
private int age;Client Strategy − URLクエリ文字列、フォームの非表示フィールドなどのデータは、クライアント側で保持されます。
@Persist(PersistenceConstants.FLASH)
private int age;Hibernate Entity Strategy−データはHibernateモジュールをエンティティとして使用して永続化されます。エンティティはHibernateに保存され、その参照(Javaクラス名とその主キー)はトークンとして保存されます。HttpSession。エンティティは、HttpSessionで使用可能なトークンを使用して復元されます。
@Persist(HibernatePersistenceConstants.ENTITY)
private Category category;JPA Entity Strategy−データはJPAモジュールを使用して永続化されます。エンティティのみを保存できます。
@Persist(JpaPersistenceConstants.ENTITY)
private User user;セッションストレージ
セッションストレージは、複数ページウィザードのデータ、ログインしたユーザーの詳細など、ページ間で利用できる必要があるデータを保存するために使用される高度な概念です。セッションストレージには、複雑なオブジェクトを保存するオプションと単純な値を保存するオプションの2つのオプションがあります
Session Store Object −複雑なオブジェクトを格納するために使用されます。
Session Attributes −単純な値を格納するために使用されます。
セッションストアオブジェクト(SSO)
SSOは、 @SessionStore注釈。SSOは、オブジェクトのタイプを使用してオブジェクトを格納します。たとえば、Cart ObjectCartクラス名をトークンとして使用して保存されます。したがって、複雑なオブジェクトはすべて、アプリケーションに1回(ユーザーごとに1つ)格納できます。
public class MySSOPage {
@SessionState
private ShoppingCart cart;
}SSOは特殊なストアであり、複雑な/特殊なオブジェクトのみを格納するために使用する必要があります。SSOを使用して単純なデータ型を格納することもできますが、Stringのような単純なデータ型を格納すると、アプリケーションに1つの「String」値のみが格納されます。アプリケーションで単一の「文字列」値を使用することは、まったく不可能です。Apache Tapestryがセッション属性を提供するため、単純なデータ型を使用できます。
セッション属性
セッション属性を使用すると、データをタイプではなく名前で保存できます。
public class MyPage {
@SessionAttribute
private String loggedInUsername;
}デフォルトでは、セッション属性はフィールド名を使用してセッション内のデータを参照します。以下に示すように、アノテーションパラメータによって参照名を変更できます-
public class MyPage {
@SessionAttribute("loggedInUserName")
private String userName;
}名前をセッション参照として使用する際の主な問題の1つは、複数のクラス/ページで誤って同じ名前を使用する可能性があることです。この場合、保存されているデータが予期せず変更される可能性があります。この問題を修正するには、クラス/ページ名およびパッケージ名と一緒に名前を使用することをお勧めします。com.myapp.pages.register.email、ここで、com.myapp.pagesはパッケージ名、registerはページ/クラス名、最後にemailは変数(保存される)名です。
この章では、ApacheTapestryのいくつかの高度な機能について詳しく説明します。
制御の反転
Tapestryは、組み込みの制御の反転ライブラリを提供します。タペストリーはIoCに深く統合されており、そのすべての機能にIoCを使用しています。Tapestry IoC構成は、他の多くのIoCコンテナーのようにXMLではなく、Java自体に基づいています。Tapestry IoCベースのモジュールはJARファイルにパッケージ化され、構成なしでクラスパスにドロップされます。タペストリーIoCの使用法は、明るさに基づいています。
2つまたは3つの方法の小さなインターフェース。
2つまたは3つのパラメーターを持つ小さなメソッド。
明示的なメソッド呼び出しではなく、イベントを介した匿名通信。
モジュール
モジュールは、Tapestryアプリケーションの機能を拡張する方法です。Tapestryには、組み込みモジュールと多数のサードパーティモジュールの両方があります。Hibernateは、Tapestryが提供するホットで非常に便利なモジュールの1つです。また、JMX、JPA、Spring Framework、JSR 303 Bean Validation、JSONなどを統合するモジュールもあります。注目すべきサードパーティモジュールのいくつかは次のとおりです。
- Tapestry-Cayenne
- Tapestry5-googleanalytics
- タペストリーのギャング5-タペストリー5-HighCharts
- タペストリーのギャング5-Tapestry5-jqPlot
- タペストリーのギャング5-タペストリー5-Jquery
- タペストリーのギャング5-Tapestry5-Jquery-mobile
- タペストリーのギャング5-タペストリー5-ポートレット
ランタイム例外
タペストリーの最高の機能の1つは Detailed Error Reporting。Tapestryは、最先端の例外レポートを提供することにより、開発者を支援します。タペストリー例外レポートは、詳細情報を含む単純なHTMLです。誰でも簡単にレポートを理解できます。Tapestryは、HTMLでエラーを表示するだけでなく、例外が発生した日付と時刻を含むプレーンテキストで例外を保存します。これは、開発者が実稼働環境でも例外を確認するのに役立ちます。開発者は、壊れたテンプレート、予期しないnull値、一致しないリクエストなどの問題を修正することに自信を持っておくことができます。
ライブクラスとテンプレートのリロード
Tapestryは、変更されるとテンプレートとクラスを自動的に再読み込みします。この機能により、ビルドとテストのサイクルを経ることなく、アプリケーションの変更を即座に反映できます。また、この機能により、アプリケーション開発の生産性が大幅に向上します。
アプリケーションのルートパッケージが org.example.myfirstapp。次に、次のパスのクラスがスキャンされて再ロードされます。
- org.example.myfirstapp.pages
- org.example.myfirstapp.components
- org.example.myfirstapp.mixins
- org.example.myfirstapp.base
- org.example.myfirstapp.services
実稼働モードをに設定すると、ライブクラスの再読み込みを無効にできます。 true に AppModule.java。
configuration.add(SymbolicConstants.PRODUCTION_MODE,”false”);ユニットテスト
単体テストは、個々のページとコンポーネントをテストする手法です。Tapestryは、テストページとコンポーネントを単体テストするための簡単なオプションを提供します。
ページのユニットテスト:タペストリーはクラスを提供します PageTesterアプリケーションをテストします。これは、ブラウザとサーブレットコンテナの両方として機能します。サーバー側自体にブラウザなしでページをレンダリングし、結果のドキュメントが正しくレンダリングされているかどうかを確認できます。単純なページを考えてみましょうHello、helloをレンダリングし、helloテキストはidのhtml要素で囲まれます hello_id。この機能をテストするには、以下に示すようにPageTesterを使用できます-
public class PageTest extends Assert {
@Test
public void test1() {
Sring appPackage = "org.example.myfirstapp"; // package name
String appName = "App1"; // app name
PageTester tester = new PageTester(appPackage, appName, "src/main/webapp");
Document doc = tester.renderPage("Hello");
assertEquals(doc.getElementById("hello_id").getChildText(), "hello");
}
}PageTesterには、ページのレンダリングに加えて、コンテキスト情報、フォーム送信、リンクナビゲーションなどを含めるオプションもあります。
統合テスト
統合テストは、単体テストのように個々のページをチェックするのではなく、アプリケーションをモジュールとしてテストするのに役立ちます。統合テストでは、複数のモジュールを1つのユニットとして一緒にテストできます。タペストリーはと呼ばれる小さなライブラリを提供しますTapestry Test Utilities統合テストを行うため。このライブラリは、Seleniumテストツールと統合してテストを実行します。ライブラリは基本クラスを提供しますSeleniumTestCase、Seleniumサーバー、Seleniumクライアント、およびJettyインスタンスを起動および管理します。
統合テストの例の1つは次のとおりです-
import org.apache.tapestry5.test.SeleniumTestCase;
import org.testng.annotations.Test;
public class IntegrationTest extends SeleniumTestCase {
@Test
public void persist_entities() {
open("/persistitem");
assertEquals(getText("//span[@id='name']").length(), 0);
clickAndWait("link = create item");
assertText("//span[@id = 'name']", "name");
}
}開発ダッシュボード
開発ダッシュボードは、アプリケーションの問題を特定/解決するために使用されるデフォルトのページです。ダッシュボードにはURLでアクセスしますhttp://localhost:8080/myfirstapp/core/t5dashboard。ダッシュボードには、アプリケーションで使用可能なすべてのページ、サービス、およびコンポーネントライブラリが表示されます。
応答圧縮
タペストリーは、を使用して応答を自動的に圧縮します GZIP compressionそしてそれをクライアントにストリーミングします。この機能は、ネットワークトラフィックを削減し、ページの配信を高速化します。圧縮は、記号を使用して構成できますtapestry.min-gzip-sizeAppModule.javaにあります。デフォルト値は100バイトです。Tapestryは、応答のサイズが100バイトを超えると、応答を圧縮します。
セキュリティ
Tapestryは、Webアプリケーションの既知のセキュリティ脆弱性からアプリケーションを保護するための多くのオプションを提供します。これらのオプションのいくつかを以下に示します-
HTTPS −タペストリーページには注釈を付けることができます @Secure 安全なページにし、 https protocol のみ。
Page access control −特定のユーザーのみがアクセスするページを制御する。
White-Listed Page −タペストリーページには注釈を付けることができます @WhitelistAccessOnly を介してのみアクセスできるようにする localhost。
Asset Security−タペストリーでは、特定の種類のファイルにのみアクセスできます。その他は、MD5 hash ファイルのが提供されます。
Serialized Object Date − Tapestryは、HMACをシリアル化されたJavaオブジェクトデータに統合し、メッセージの改ざんを回避するためにクライアントに送信します。
Cross Site Request Forgery− Tapestryは、CSRF攻撃を防ぐために、tapestry-csrf-protectionと呼ばれるサードパーティモジュールを提供します。
Security Framework integration−タペストリーは単一の認証/承認の実装にロックされません。タペストリーは、一般的な認証フレームワークと統合できます。
ロギング
Tapestryは、アプリケーションの実行中の進行状況を自動的に記録するロギングの広範なサポートを提供します。Tapestryは、事実上のJavaロギングライブラリを使用します。SLF4J。注釈@Logメソッドの開始と終了、および発生する可能性のある例外を発行するために、任意のコンポーネントメソッドに含めることができます。また、Tapestryが提供するロガーオブジェクトは、を使用して任意のコンポーネントに挿入できます。@Inject 以下に示す注釈-
public class MyPage {
@Inject
private Logger logger;
// . . .
void onSuccessFromForm() {
logger.info("Changes saved successfully");
}
@Log
void onValidateFromForm() {
// logic
}
}最後に、Apache Tapestryは、簡潔で、スケーラブルで、保守可能で、堅牢で、Ajax対応のアプリケーションを構築するための最良の方法をもたらしていると言えます。タペストリーは、サードパーティのJavaアプリケーションと統合できます。また、非常に簡単で高速なため、大規模なWebアプリケーションの作成にも役立ちます。