AWS Lambda –追加の例
これまで、AWSLambdaとAWSサービスの連携を見てきました。その知識に基づいて、簡単なユーザー登録フォームを作成し、APIゲートウェイを使用してAWSLambdaにデータを投稿しましょう。AWS Lambdaは、イベントまたはAPIゲートウェイトリガーからデータを取得し、それらの詳細をDynamoDBテーブルに追加します。
例
例を考えて、次の機能を実行してみましょう-
DynamoDBテーブルを作成する
ユーザー登録用のフォームを作成する
AWSSNSサービスを使用して電話にメッセージを送信するためのAWSLambdaとAPIゲートウェイを作成します
AWS LambdaとAPIゲートウェイを作成してフォームデータをPOSTし、DynamoDbテーブルに挿入します
Dynamodbテーブルからデータを読み取るためのAWSLambdaとAPIゲートウェイを作成します
ユーザー登録フォームの最終作業
DynamoDBテーブルを作成する
入力されたデータはDynamodDBテーブルに保存されます。APIゲートウェイを使用してAWSLambdaで入力されたデータを共有し、後でAWSLambdaがDynamoDBに詳細を追加します。
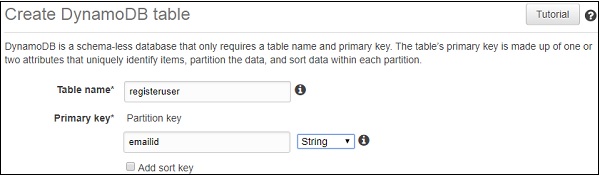
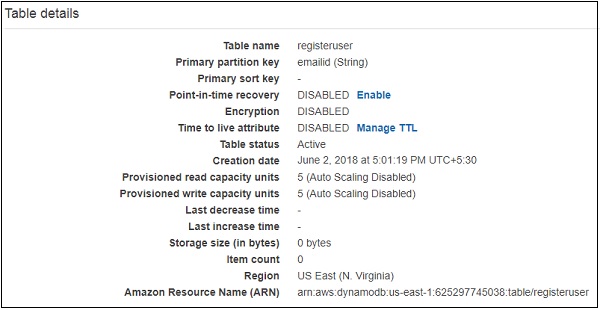
以下の詳細を使用して、AWSコンソールでDynamodDBテーブルを作成できます。まず、AWSサービスに移動して、DynamoDB。クリックTable 以下に示すようにテーブルを作成するには−


ARNを使用して、AWSLambdaで使用するDynamoDBのポリシーを作成できます。
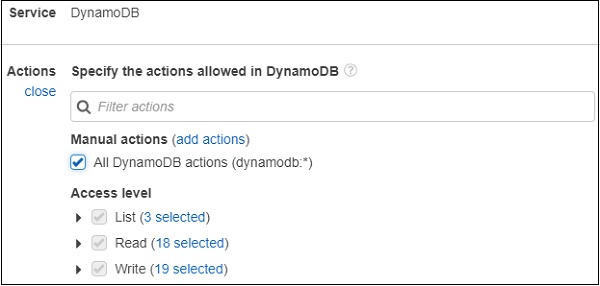
IAMに移動し、 Policies。クリックCreate policy、以下に示すように、DynamodDBとしてサービスを選択します-

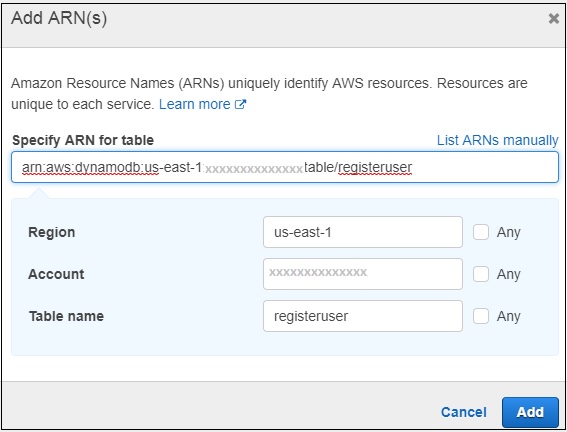
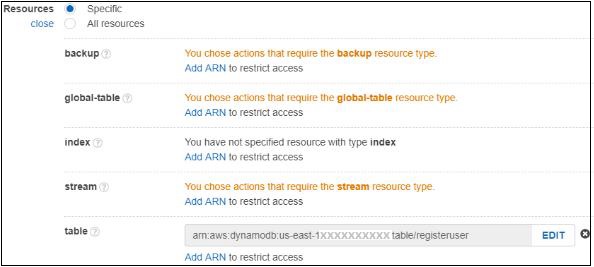
クリック All DynamoDB上記のようなアクション。以下に示すように、リソースを選択し、テーブルのARNを入力します-

次に、をクリックします Add 以下に示すように。

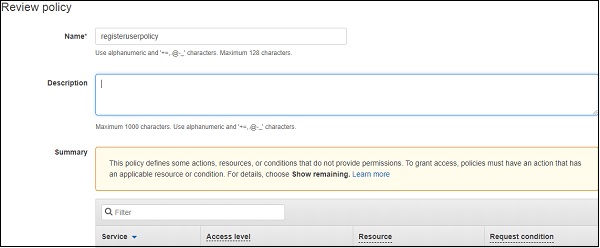
クリックすると Review policy 画面の最後にあるボタンをクリックすると、次のウィンドウが表示されます-

ポリシーの名前を入力して、 Create policyページの最後にあるボタン。次に、Lambdaで使用するロールを作成する必要があります。DynamoDB、APIGateway、Lambdaの権限が必要です。
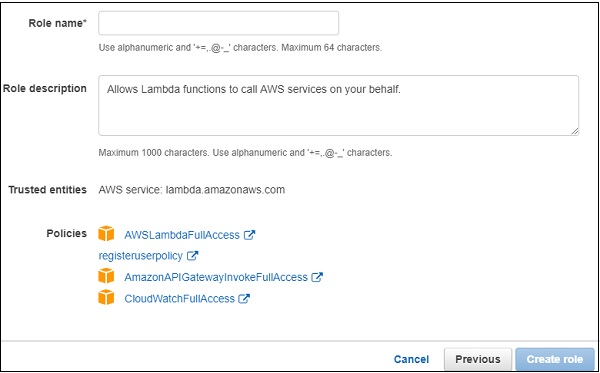
AWSサービスに移動し、IAMを選択します。左側から[役割]を選択し、必要な役割を追加します。

ロール名を入力して、 Create role。作成される役割はroleforlambdaexample。
ユーザー登録用のフォームを作成する
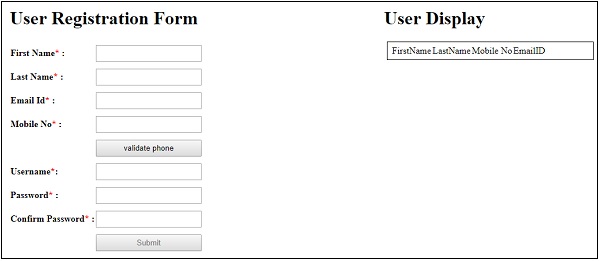
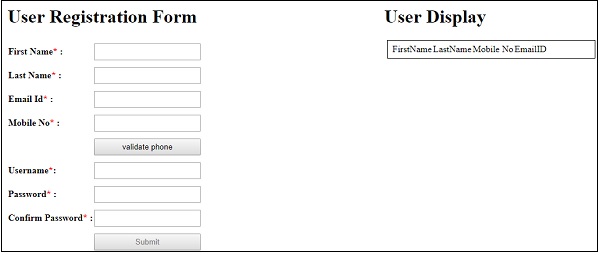
これは、dynamodbテーブルにデータを入力および読み取るためのユーザー登録フォームの表示です。

AWSLambdaとAPIGatewayを作成して、SNSサービスを使用してOTPメッセージを電話に送信します
ユーザー登録フォームが表示されている場合は、ボタンがあります validate phone。ユーザーは電話番号を入力してクリックすることになっていますvalidate phone 電話番号を検証するボタン。
この目的のために-
ユーザーがこのボタンをクリックすると、電話の詳細を含むAPIゲートウェイのpostメソッドが呼び出され、内部でAWSLambdaがトリガーされます。
次に、AWS Lambdaは、AWSSNSサービスを使用して入力された電話番号にOTPを送信します。
ユーザーはOTPを受け取り、このOTP番号を入力する必要があります。
電話番号を入力すると、OTPを入力するためのテキストボックスが表示されます。 validate phone ボタンがクリックされます。
ユーザーがユーザー登録フォームを送信できるようにするには、AWSLambdaから受信したOTPとユーザーが入力したOTPが一致している必要があります。
電話検証の動作を説明する簡単なブロック図を次に示します-

作成されたAWSLambda関数は次のとおりです-

対応するAWSLambdaコードは次のとおりです-
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};OTPコードの送信にはSNSサービスを使用していることに注意してください。このコードは、ユーザーがユーザー登録フォームに入力した携帯電話番号を検証するために使用されます。上記の電話検証用に作成されたAPIゲートウェイは次のとおりです-


与えられたラムダ関数は phonevalidationexample。ここでは、AWSLambda内で使用するために携帯電話の詳細を取得しています。次に、AWSLambdaは指定された携帯電話番号にOTPコードを送信します。
AWSLambdaとAPIGatewayを作成してフォームデータをPOSTし、DynamoDBテーブルに挿入します
ユーザー登録フォームの場合、すべてのフィールドは必須です。フォームに入力されたデータがAPIゲートウェイURLに投稿されるAJAX呼び出しが行われます。
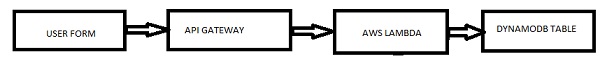
送信ボタンの動作を説明する簡単なブロック図を次に示します-

フォームに入力すると、送信ボタンがAPIゲートウェイを呼び出し、AWSLambdaをトリガーします。AWS LambdaはイベントまたはAPIゲートウェイからフォームの詳細を取得し、データはDynamodDBテーブルに挿入されます。
APIGatewayとAWSLambdaの作成について理解しましょう。
まず、AWSサービスに移動し、Lambdaをクリックします。作成されたLambda関数は次のようになります-

ここで、APIゲートウェイを作成するには、AWSサービスに移動して[ API Gateway。クリックCreate API 以下に示すボタン。

入力します API name をクリックします Create API APIを追加するボタン。

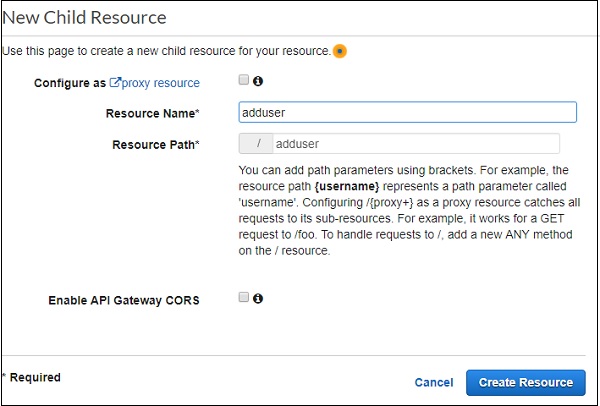
これで、次のように呼ばれるAPIが作成されます。 registeruser。APIを選択し、Actions 作成するドロップダウン Resource。

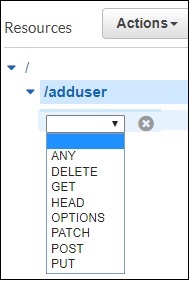
クリック Create Resource。さて、追加しましょうPOST方法。これについては、左側とから作成されたリソースをクリックしてくださいActions ドロップダウン選択 create method。これにより、以下に示すようなドロップダウンが表示されます-

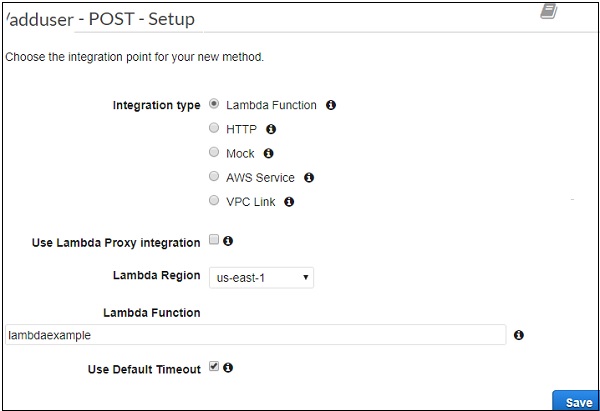
POSTメソッドを選択し、上記で作成したLambda関数を追加します。

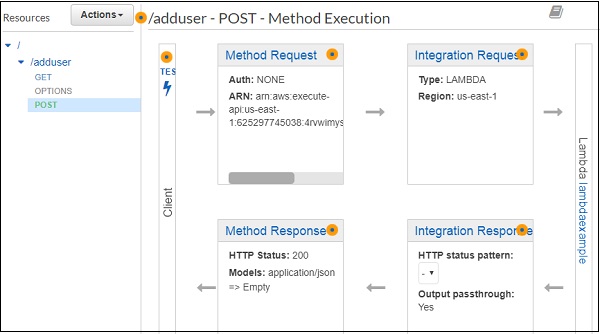
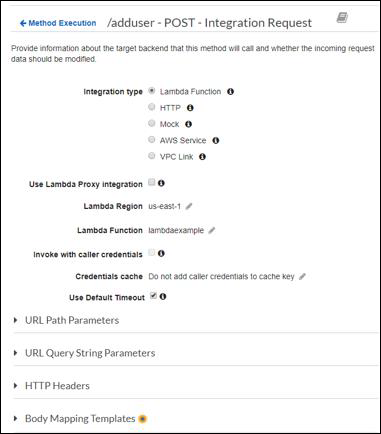
クリック Saveボタンをクリックしてメソッドを追加します。フォームの詳細をLambda関数に送信するにはlambdaexample 追加する必要があります Integration Request 以下に示すように-

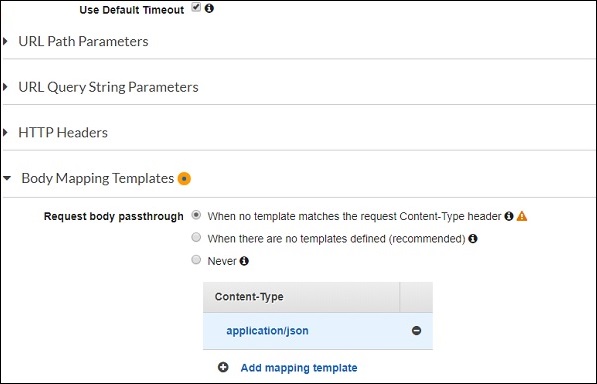
フォームの詳細を投稿するには、をクリックする必要があります Integration Request。以下に詳細が表示されます。

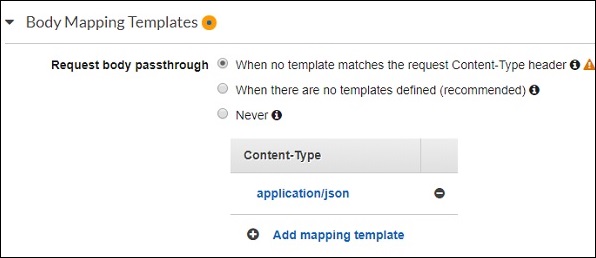
クリック Body Mapping Templates 投稿するフォームフィールドを追加します。

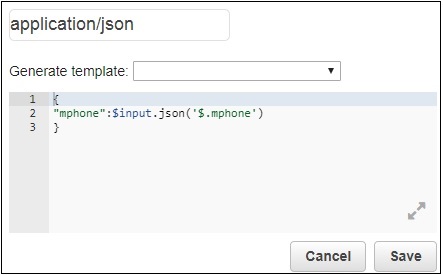
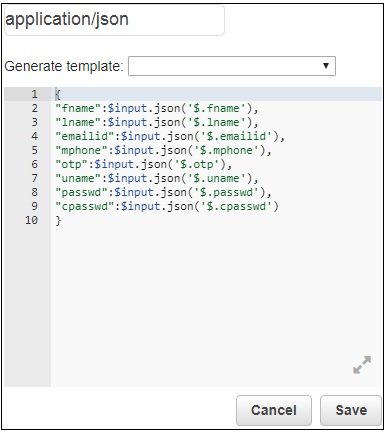
次に、をクリックします Add mapping templateコンテンツタイプを入力します。ここに追加しましたapplication/jsonコンテンツタイプとして。それをクリックすると、以下に示すように、ここでjson形式でフィールドに入力する必要があります-

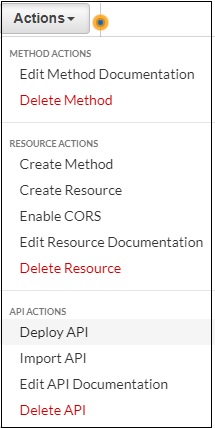
次に、をクリックします Save ボタンを押して、以下に示すようにAPIをデプロイします-

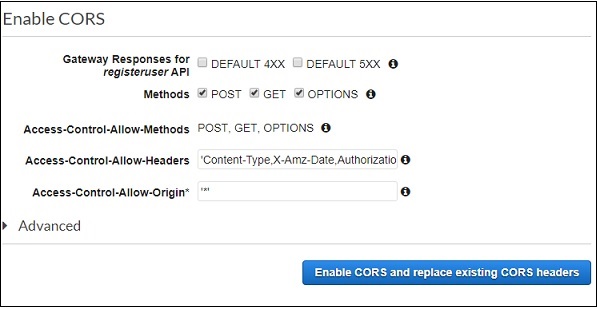
これは、POST用に作成されたAPIで、.htmlファイル内で使用されます。作成されたリソースに対してCORSを有効にする必要があることに注意してください。apiゲートウェイURLを使用してajax呼び出しを行うため、CORSを有効にする必要があります。
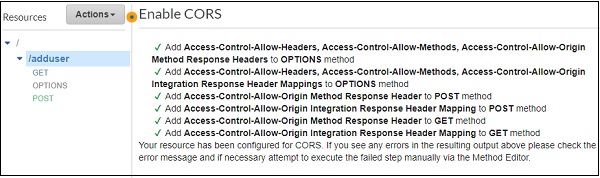
CORSを有効にするメソッドを選択します。クリックEnable CORS and replace existing CORS headers。

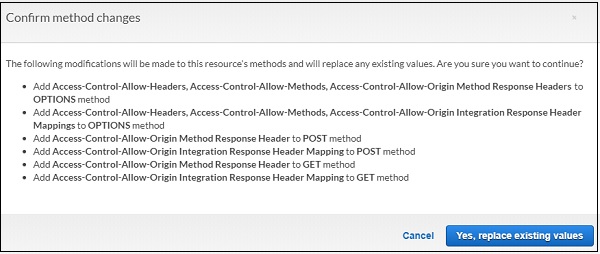
次のような確認画面が表示されます-

クリック Yes, replace existing values CORSを有効にします。

POST APIGatewayのAWSLambdaコードは次のとおりです-
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}AWS Lambdaハンドラーのイベントパラメーターには、POST統合リクエストで以前に追加されたすべての詳細が含まれます。イベントの詳細は、コードに示されているようにDynamodDBテーブルに追加されます。
次に、以下に示すように、AWS-SDKからサービスの詳細を取得する必要があります-
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});DynamodDBテーブルからデータを読み取るためのAWSLambdaとAPIGatewayを作成します
次に、DynamoDBテーブルからデータを読み取るAWSLambda関数を作成します。データをhtmlフォームに送信するAWSLambda関数へのAPIGatewayをトリガーします。
作成されたAWSLambda関数は次のとおりです-

対応するAWSLambdaコードは次のとおりです-
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}ここで、データはDynamoDBテーブルから読み取られ、コールバックに渡されます。次に、APIGatewayを作成し、AWSLambda関数をトリガーとして追加します。
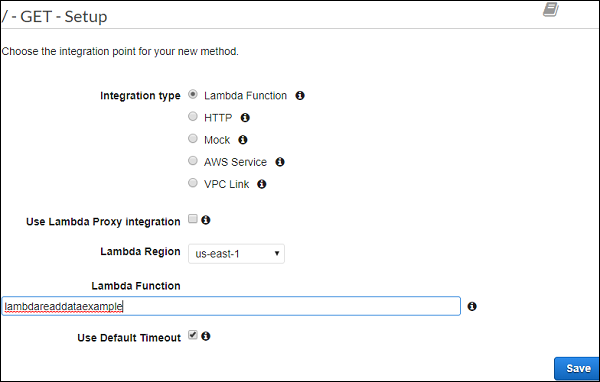
以前に作成したAPIにgetメソッドを追加します。

追加されたラムダ関数は lambdareaddataexample。クリックSave メソッドを保存してAPIをデプロイします。
ユーザー登録フォームの最終作業
フォームの最終的な表示は次のとおりです-

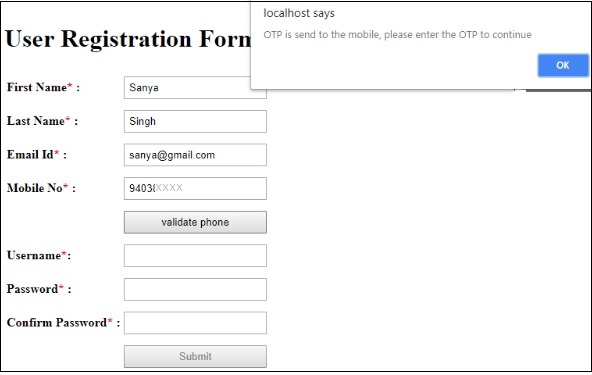
次に、上記のように詳細を入力します。送信ボタンが無効になっていることに注意してください。図のようにすべての詳細が入力された場合にのみ有効になります-

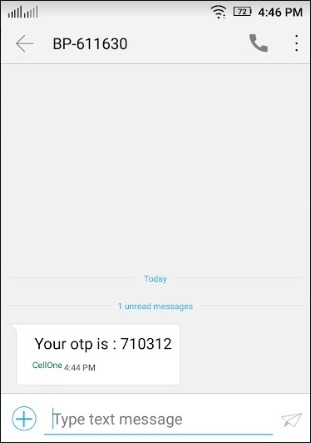
次に、携帯電話番号を入力して、 validate phoneボタン。アラートメッセージが表示されます“OTP is send to the mobile, please enter the OTP to continue”。携帯電話番号に送信されるOTPは次のとおりです-

OTPと残りの詳細を入力し、フォームを送信します。

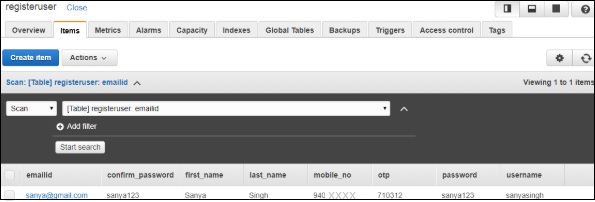
DynamoDBのデータ registeruser 提出後の表は以下のとおりです−

コードの詳細は以下のとおりです-
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});これまで、上記のようにデータを作成して投稿したAPIに対してAJAX呼び出しを実行しました。
テーブルにデータを追加するためのAJAX呼び出しは次のとおりです。
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});データを読み取るために、関数が呼び出されることに注意してください。そのコードは以下のとおりです。
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}携帯電話番号の検証ボタンをクリックすると、次のコードが呼び出され、携帯電話番号が送信されます-
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}