AmazonS3でのLambda関数の使用
Amazon S3サービスは、ファイルをアップロードまたは削除できるファイルストレージに使用されます。S3バケットにファイルのアップロードがある場合、S3でAWSLambdaをトリガーできます。AWS Lambdaには、AWSLambda関数の開始点として機能するハンドラー関数があります。ハンドラーにはイベントの詳細があります。この章では、S3バケットにファイルをアップロードするときにAWSS3を使用してAWSLambda関数をトリガーする方法を見てみましょう。
AmazonS3でAWSLambda関数を使用するための手順
AmazonS3でAWSLambdaの使用を開始するには、次のものが必要です。
- S3バケットを作成する
- s3およびlambdaを操作する権限を持つロールを作成します
- ラムダ関数を作成し、トリガーとしてs3を追加します。
例
AmazonS3とAWSLambdaの間の基本的な相互作用を示す例を使用して、これらの手順を見てみましょう。
ユーザーはAmazonS3バケットにファイルをアップロードします
ファイルがアップロードされると、バックグラウンドでAWS Lambda関数がトリガーされ、ファイルがアップロードされたことを示すコンソールメッセージの形式で出力が表示されます。
ファイルがアップロードされると、ユーザーはCloudwatchログにメッセージを表示できるようになります。
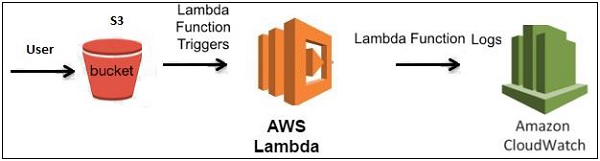
例の流れを説明するブロック図をここに示します-

S3バケットの作成
まず、以下の手順を使用してAWSコンソールでs3バケットを作成することから始めましょう-
ステップ1
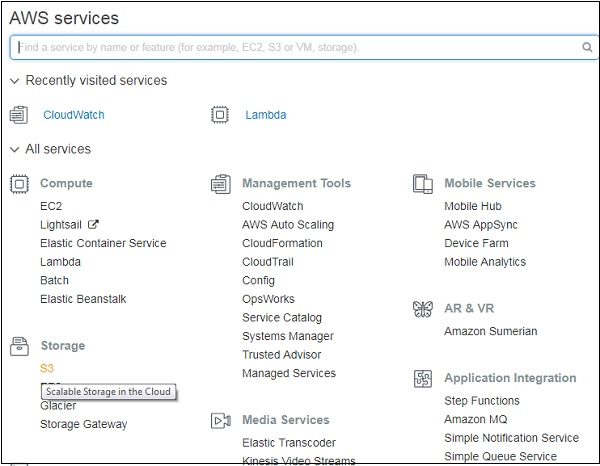
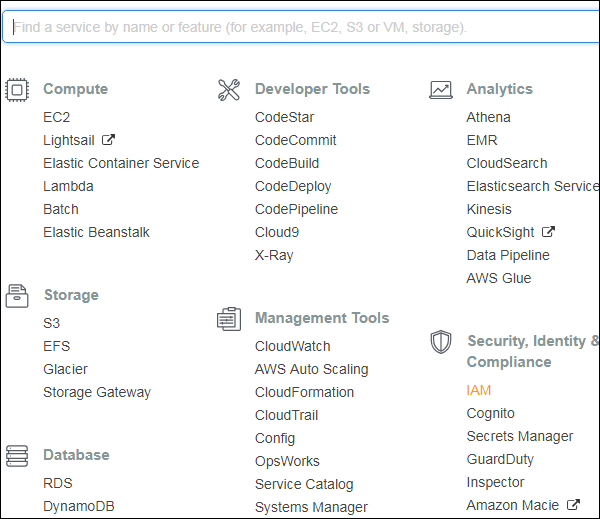
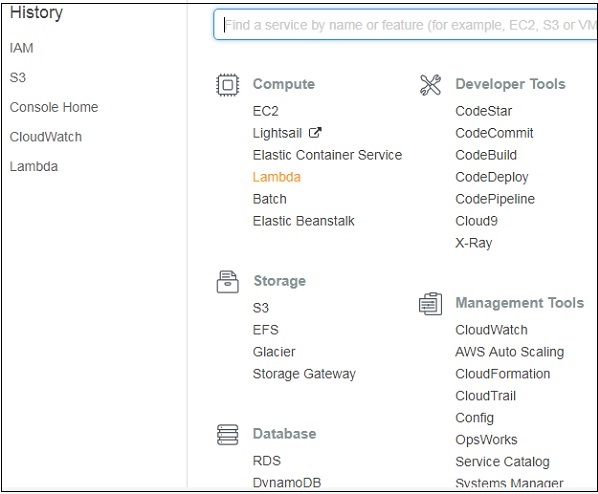
Amazonサービスに移動し、をクリックします S3 以下の画像で強調表示されているストレージセクション内-

ステップ2
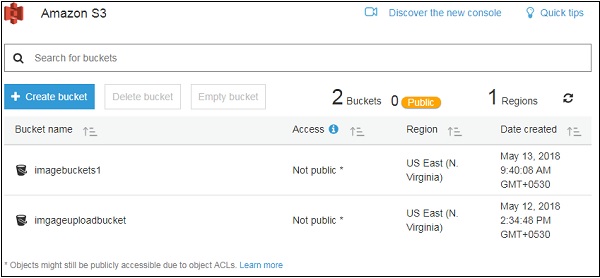
S3ストレージをクリックして Create bucket アップロードされたファイルを保存します。

ステップ3
クリックしたら Create bucket ボタンをクリックすると、次のような画面が表示されます-

ステップ4
詳細を入力してください Bucket name, Select the Region をクリックします Create左下のボタン。したがって、次の名前のバケットを作成しました。workingwithlambdaands3。

ステップ5
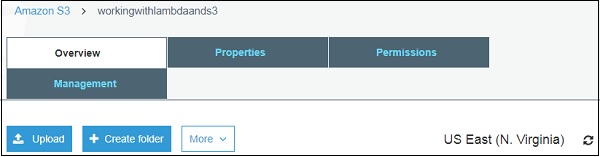
次に、バケット名をクリックすると、以下に示すようにファイルをアップロードするように求められます-

これで、S3でのバケットの作成は完了です。
S3とLambdaで機能するロールを作成する
S3およびLambdaで機能するロールを作成するには、以下の手順に従ってください。
ステップ1
AWSサービスに移動し、以下に示すようにIAMを選択します-

ステップ2
次に、をクリックします IAM -> Roles 以下に示すように-

ステップ3
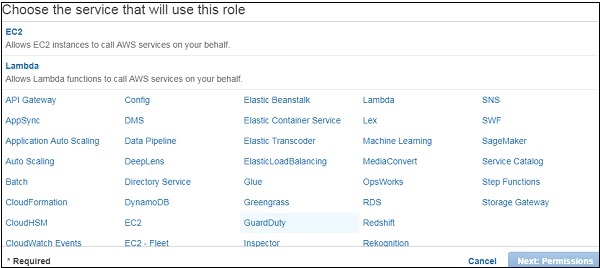
次に、をクリックします Create roleこの役割を使用するサービスを選択します。Lambdaを選択し、Permission ボタン。

ステップ4
下から権限を追加して、 Review。

ステップ5
次の権限を選択したことに注意してください-

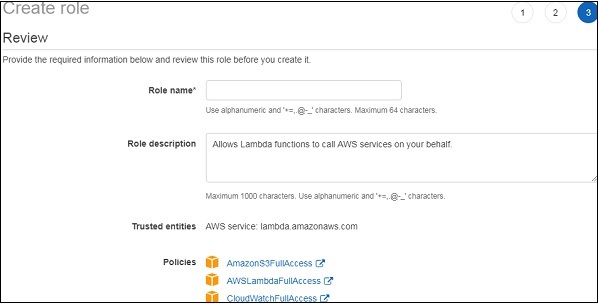
選択したポリシーが次のとおりであることを確認してください AmazonS3FullAccess, AWSLambdaFullAccess そして CloudWatchFullAccess。
ステップ6
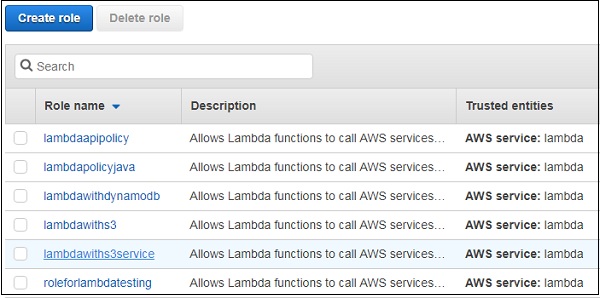
次に、役割名、役割の説明を入力して、 Create Role 下部のボタン。

したがって、私たちの役割は lambdawiths3service 創造された。
Lambda関数を作成し、S3トリガーを追加します
このセクションでは、Lambda関数を作成してS3トリガーを追加する方法を見てみましょう。この目的のために、以下に示す手順に従う必要があります-
ステップ1
AWS Servicesに移動し、以下に示すようにLambdaを選択します-

ステップ2
クリック Lambda 追加のプロセスに従います Name。を選択してくださいRuntime, Roleなどと関数を作成します。作成したLambda関数を下のスクリーンショットに示します-

ステップ3
次に、S3トリガーを追加しましょう。

ステップ4
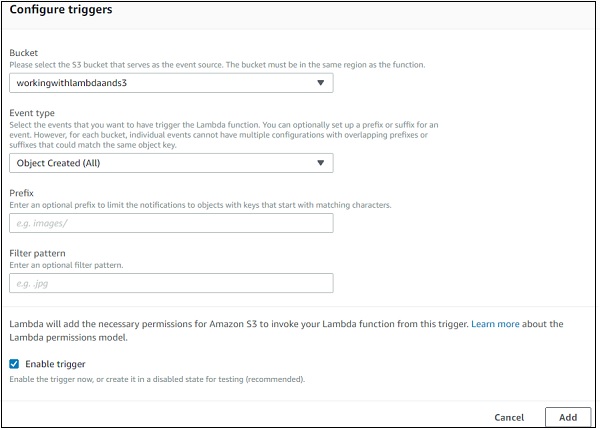
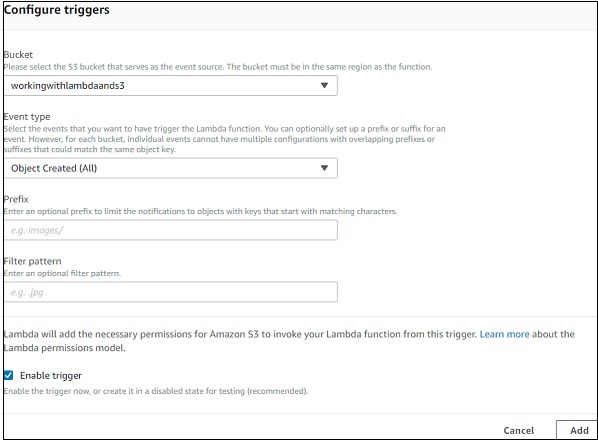
上からトリガーを選択し、以下に示すように詳細を追加します-

ステップ5
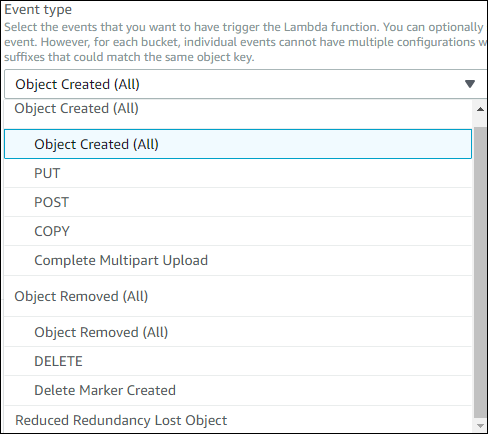
バケットドロップダウンから作成されたバケットを選択します。イベントタイプには次の詳細があります-

選択する Object Created (All)、ファイルのアップロード、削除など時にAWSLambdaトリガーが必要なため。
ステップ6
追加されたファイルをフィルタリングするために使用されるプレフィックスとファイルパターンを追加できます。たとえば、.jpg画像に対してのみラムダをトリガーします。アップロードされたすべてのファイルに対してLambdaをトリガーする必要があるため、ここでは空白のままにしておきます。クリックAdd ボタンをクリックしてトリガーを追加します。

ステップ7
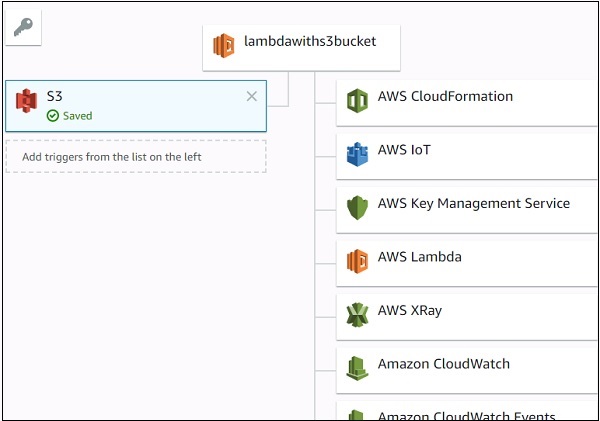
以下に示すように、Lambda関数のトリガー表示を見つけることができます-

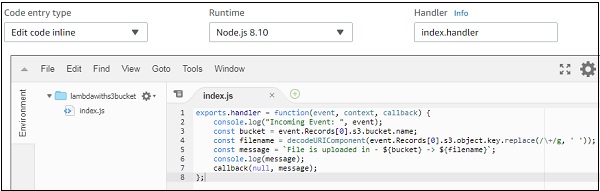
awslambda関数の詳細を追加しましょう。ここでは、オンラインエディターを使用してコードを追加し、ランタイム環境としてnodejsを使用します。
ステップ8
AWS LambdaでS3をトリガーするには、以下に示すようにコードでS3イベントを使用する必要があります-
exports.handler = function(event, context, callback) {
console.log("Incoming Event: ", event);
const bucket = event.Records[0].s3.bucket.name;
const filename = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, message);
};イベントパラメータにはS3eventの詳細が含まれていることに注意してください。S3bucketに画像をアップロードしたときにログに記録されるバケット名とファイル名を慰めました。
ステップ9
それでは、変更を保存して、S3uploadでラムダ関数をテストしましょう。以下は、AWSLambdaで追加されたコードの詳細です-

ステップ10
それでは、役割、メモリ、タイムアウトを追加しましょう。

ステップ11
ここで、Lambda関数を保存します。AmazonサービスからS3を開き、前に作成したバケットを開きます。workingwithlambdaands3。
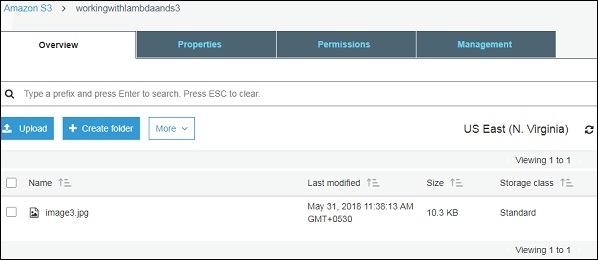
以下に示すように、その中に画像をアップロードします-

ステップ12
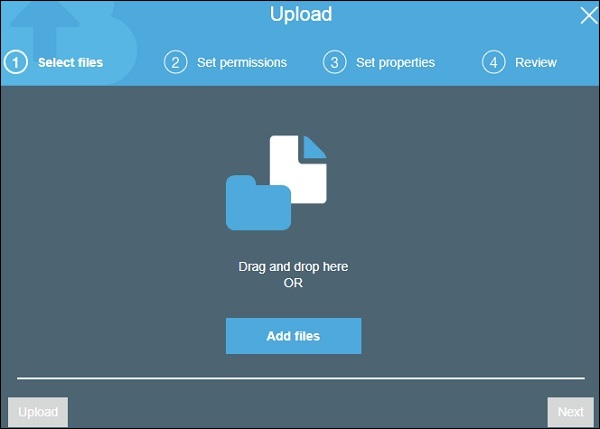
クリック Upload 図のようにファイルを追加するボタン-

ステップ13
クリック Add filesファイルを追加します。ファイルをドラッグアンドドロップすることもできます。次に、をクリックしますUpload ボタン。

したがって、S3バケットに1つの画像をアップロードしました。
ステップ14
トリガーの詳細を確認するには、AWSサービスに移動して[ CloudWatch。Lambda関数のログを開き、次のコードを使用します-
exports.handler = function(event, context, callback) {
console.log("Incoming Event: ", event);
const bucket = event.Records[0].s3.bucket.name;
const filename = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, message);
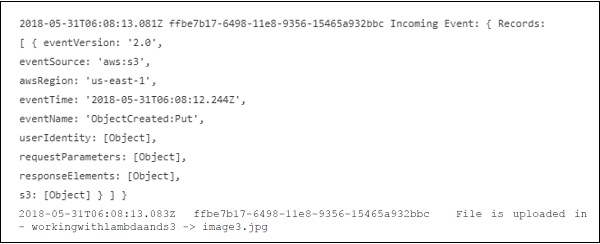
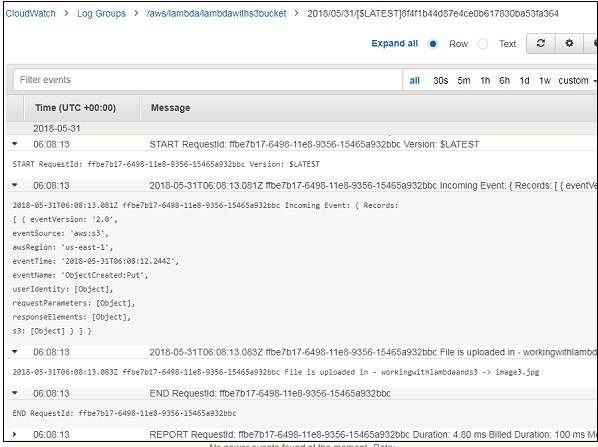
};Cloudwatchで確認できる出力は次のとおりです-

AWS Lambda関数は、ファイルがS3バケットにアップロードされ、以下に示すように詳細がCloudwatchに記録されるとトリガーされます-