Amazon APIGatewayの操作
AWSLambda関数はで呼び出すことができます HTTPSurl。GET、POST、PUTで実行できます。HTTPS URLが呼び出されると、AWS Lambda関数もトリガーされ、データはを使用してHTTPSに渡されます。get/post AWS Lambda内で利用可能にして、DynamoDBへの挿入やメールの送信などに使用できます。
この章では、AWSラムダとAPIゲートウェイでの作業に関連するさまざまなプロセスについて詳しく説明します。
関連するプロセス
以下は、AWSラムダとAPIゲートウェイの操作に関連するプロセスです-
- 権限のIAMロールを作成する
- AWSラムダ関数を作成する
- APIゲートウェイを作成する
- ラムダ関数をAPIゲートウェイにリンクする
- APIゲートウェイへのデータの受け渡し
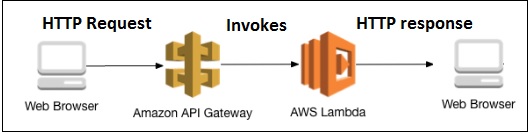
APIゲートウェイとAWSLambdaの動作を説明する基本的な図をここに示します-

これらのプロセスについては、この章で関連するスクリーンショットとともに詳しく説明します。
権限のIAMロールを作成する
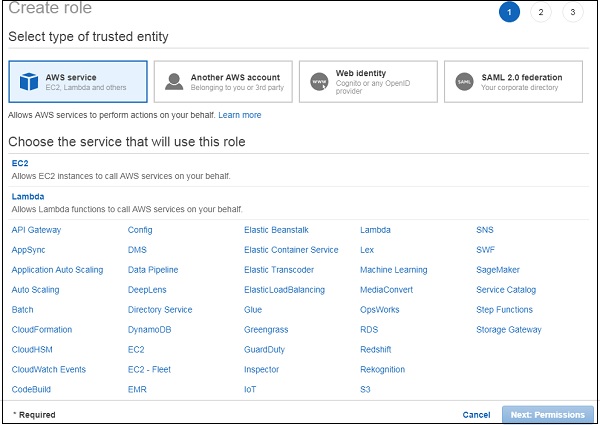
以下に示すAmazonサービスから、Lambda関数で使用するロールを作成するためのIAMを選択します。

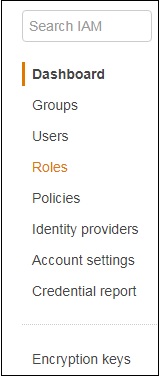
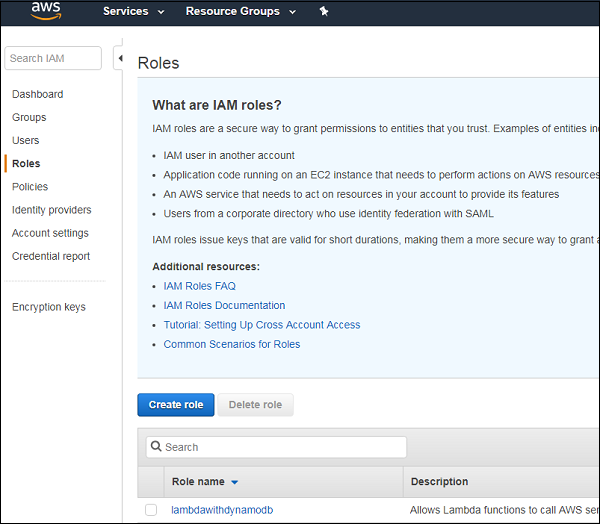
IAMに移動し、 Roles 以下に示すように左側のセクションから-

クリック Create role ラムダ関数用。

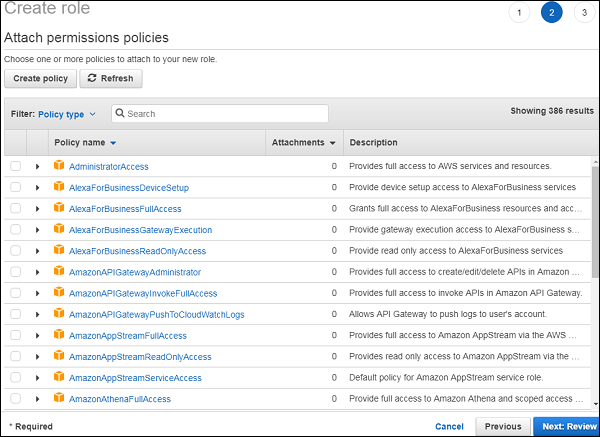
Lambdaを選択し、 Permissions下部にあります。APIGatewayとLambdaに必要な権限を選択します。

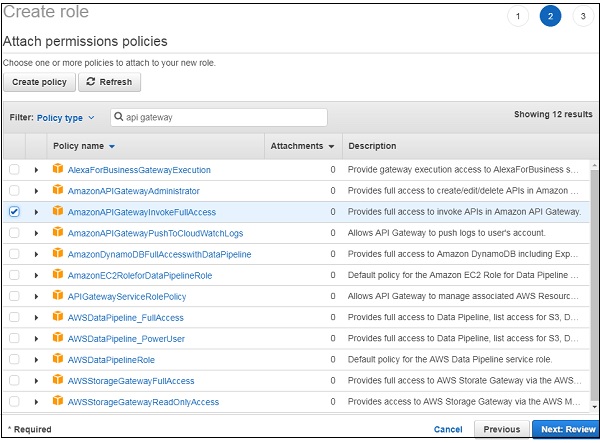
検索でAPIゲートウェイを検索すると、関連するすべての権限が一覧表示されます。ここでは、以下に示すようにAPIゲートウェイへのフルアクセスを選択しました-

ここで、APIゲートウェイを検索すると、関連するすべての権限が一覧表示されます。ここでは、以下に示すようにAPIゲートウェイへのフルアクセスを選択しました-

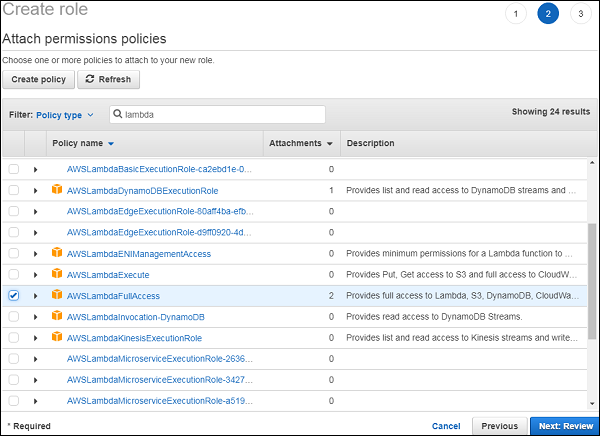
ポリシーについても同じプロセスを繰り返す必要があります。

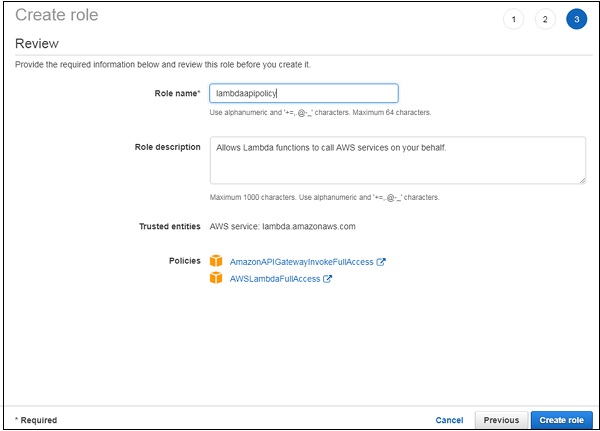
必要なポリシーの選択が完了したら、をクリックします Review次のステップのために。以下に示すように、選択に従って役割の名前を入力します-

ロールに関連付けられているポリシーが表示されます。クリックCreate role ロールの作成が完了し、ラムダ関数を続行できます。
AWSLambda関数を作成する
AWSサービスに移動し、ラムダサービスをクリックして、APIゲートウェイに接続するための関数を作成します。

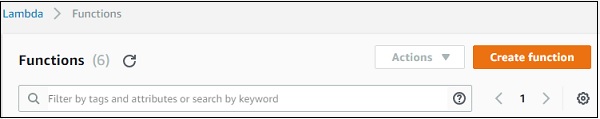
Lambda関数のUI画面を以下に示します。クリックCreate function ボタンをクリックして、Lambda関数の作成を続行します。

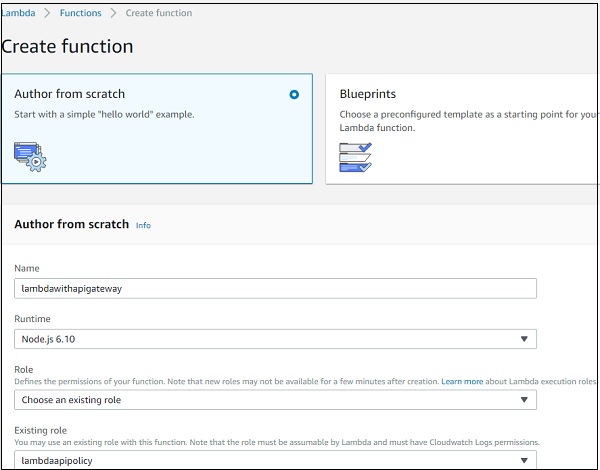
関数の名前を入力し、上記で作成した既存のロールを選択します。

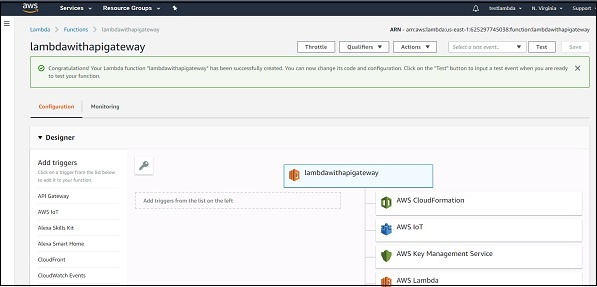
名前の付いた関数というメッセージが点滅します lambdawithapigateway 正常に作成されました。

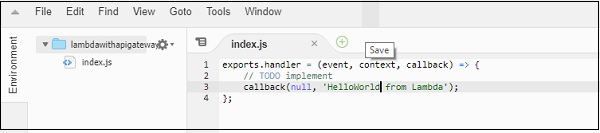
ここでは使用することに注意してください nodejsコードを書くためのランタイム。AWSコードとhelloworld メッセージは以下のとおりです−

AWSLambdaコードはに存在します index.jsファイル。ハンドラーと呼ばれる関数には、次のパラメーターがあります。events, context そして callback。
コールバック関数には基本的にエラーと成功メッセージがあります。ここにはエラー関連のコードがないため、nullが渡され、成功メッセージは次のようになります。HelloWorld from lambda.
最後に、追加した変更を保存して、APIゲートウェイにLambda関数を追加します。
APIゲートウェイを作成する
AWSアカウントにログインし、以下に示すようにAPIGatewayを開きます-

[APIゲートウェイ]をクリックすると、新しいAPIゲートウェイを作成できる画面が表示されます。

クリック Create API 以下に示すように詳細を追加します-

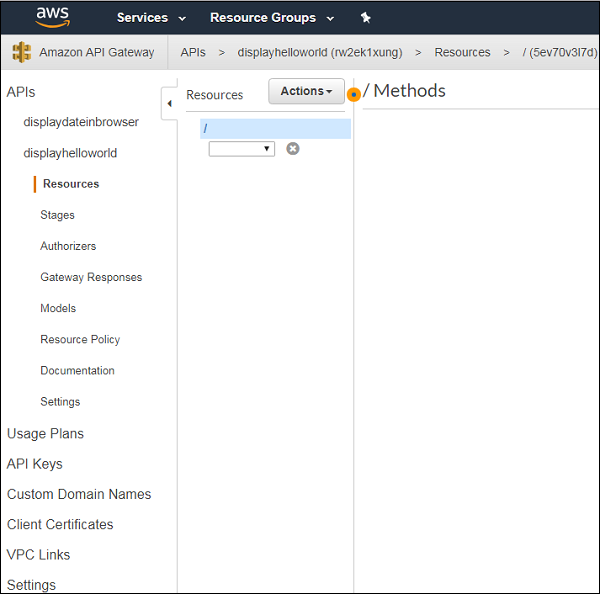
クリック Create API画面右側のボタン。これにより、新しく作成されたAPIが画面の左側に表示されます。

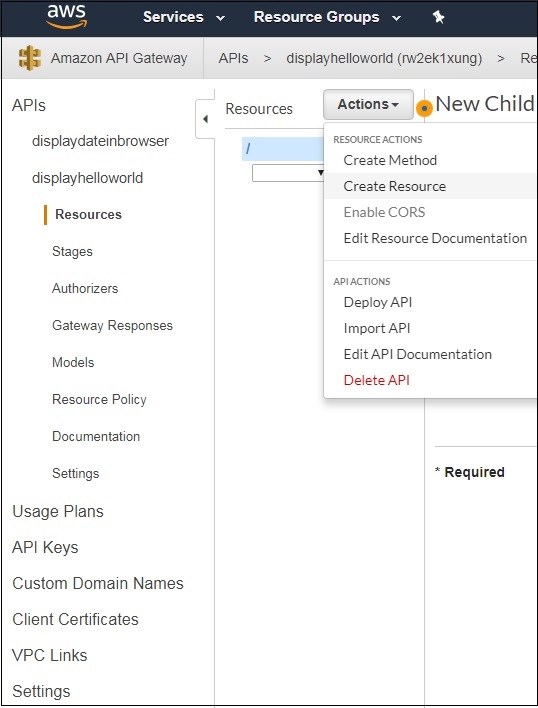
クリック Actions ドロップダウンを使用して、APIの新しいリソースを作成します。

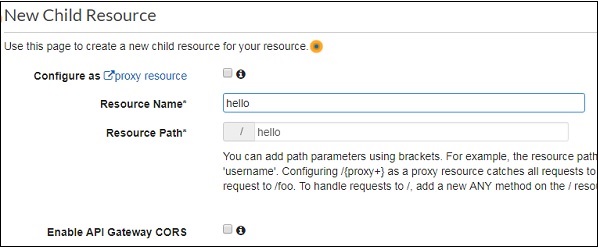
次に、以下に示すように新しいリソースを作成します-

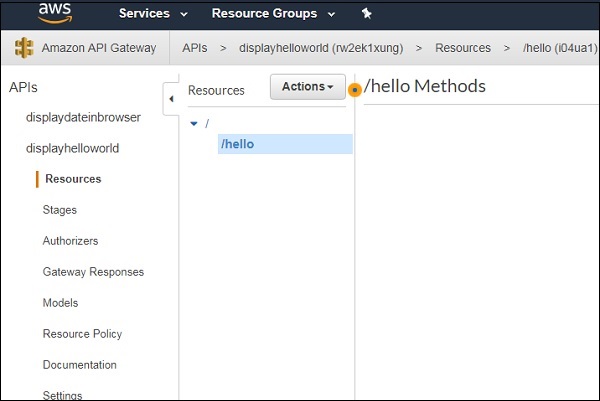
入力します Resource Name以下に示すように。最後に作成されたURLに入力されたリソースの名前が表示されます。クリックCreate Resource 次のように画面に表示されます-


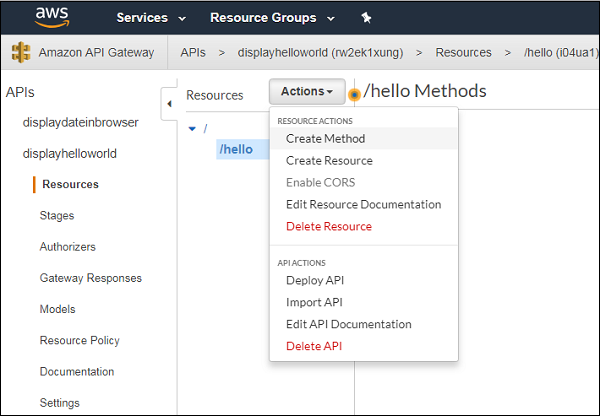
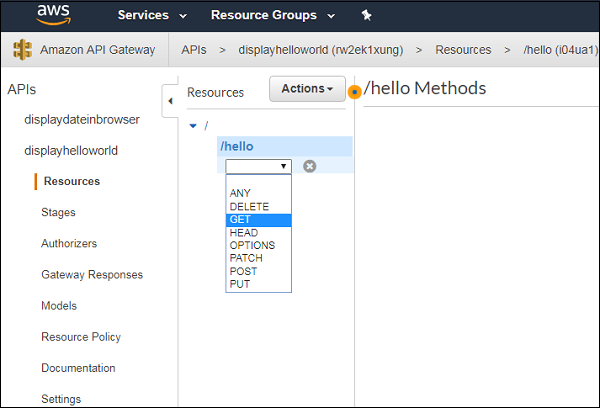
追加 GET/POST以下に示すように作成されたリソースへのメソッド。から方法を選択しますActions 落ちる。

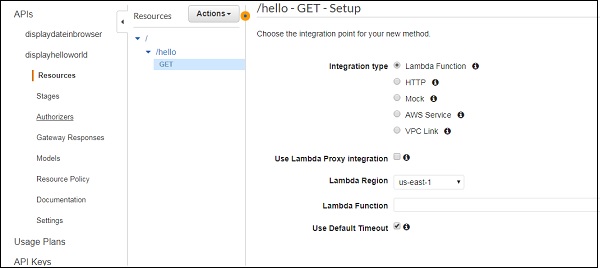
クリック GET メソッドをAPIに追加するメソッド。

次のステップは、Lambda関数と統合する統合です。次に、以下に示すようにLambda関数を追加します-

Lambda関数をAPIゲートウェイにリンクする
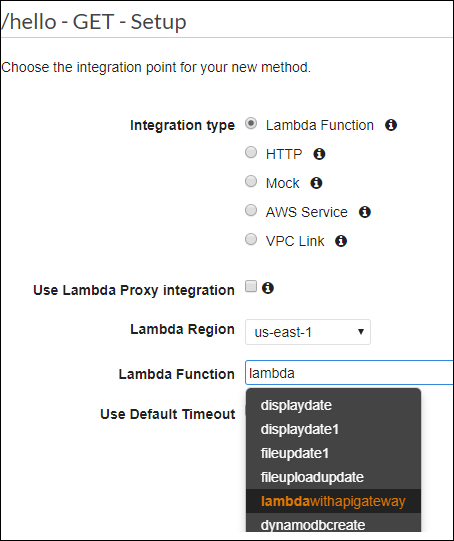
以前に作成したラムダ関数を選択します。

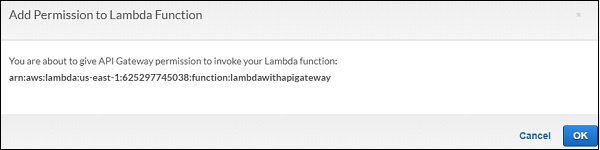
変更を保存すると、以下に示すように許可を求めるダイアログボックスが表示されます-

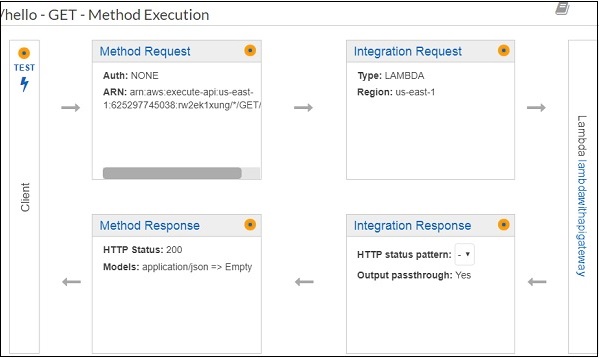
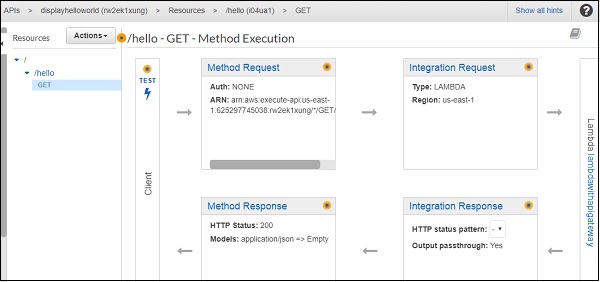
クリック OK許可を得るために。これは、APIゲートウェイHTTPリクエストとLambda関数の間の実行の詳細です-

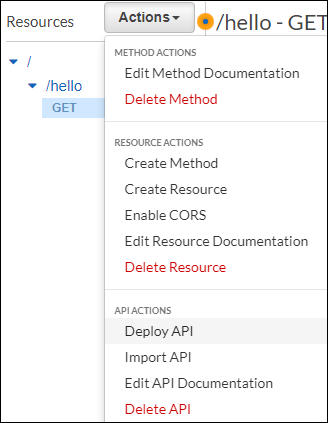
それでは、APIゲートウェイの変更をデプロイしましょう。この目的のために、を選択する必要がありますDeploy API から Actions 以下に示すドロップダウン-

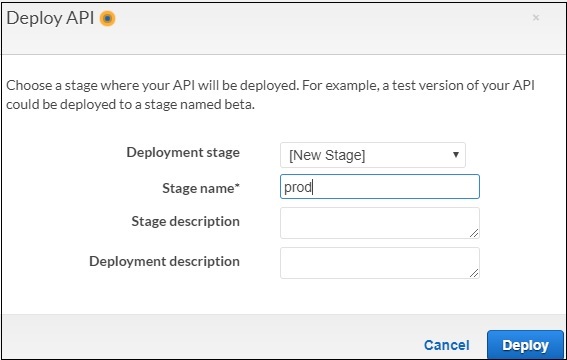
選択する Deploy API。展開状態を要求します。選択するNew Stage [展開ステージ]ドロップダウンから、ステージ名を次のように追加します Production。

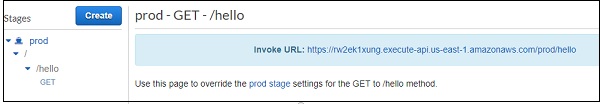
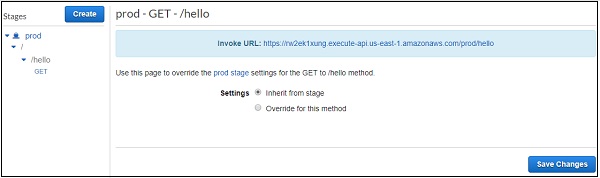
クリック Deploy ボタンをクリックすると、以下に示すようにURLにリダイレクトされます-

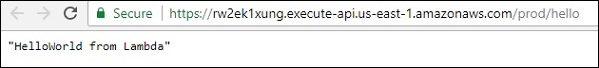
を選択 GET左側からURLを取得するメソッド。新しいタブでURLを開き、Lambda関数からのメッセージを表示します。

これは、AWSLambdaとAWSAPIGatewayを使用する基本的な例です。上記の例では、Lambda関数でメッセージをハードコーディングしています。
それでは、APIGatewayからメッセージの詳細を取得しましょう。APIへのAJAX呼び出しなど、HTTPS呼び出しを別のドメインから呼び出す必要がある場合は、作成されたAPIゲートウェイに対してCORSを有効にする必要があります。
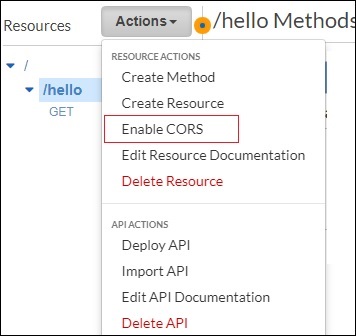
API用に作成されたリソースを選択し、をクリックします Actions ドロップダウン-

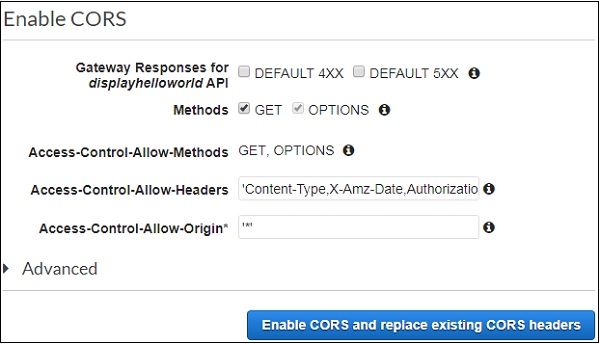
さて、 Enable CORS 次の画面が開きます-

CORSを有効にするためにいくつかの方法を使用できます。 Access-Control-Allow-Origin *としてマークされています。これは、任意のドメインのAPIゲートウェイからコンテンツを取得できることを意味します。
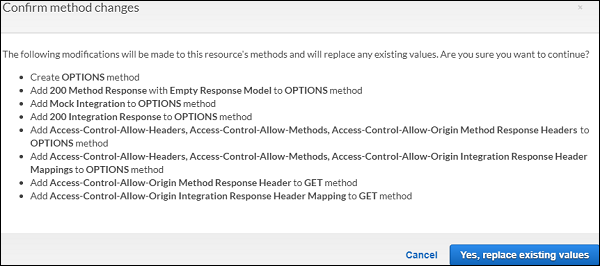
APIで使用するドメイン名を指定することもできます。クリックEnable CORS and replace existing CORS headers ボタンを押すと、以下のような確認メッセージが表示されます-

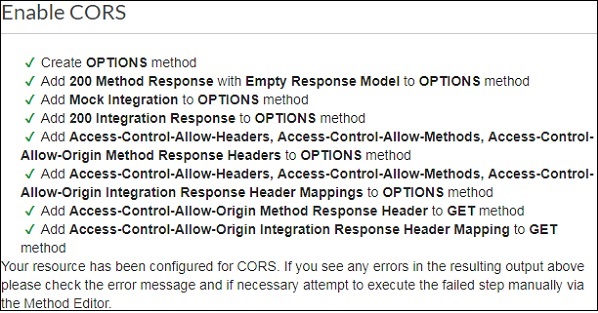
クリック Yes, replace existing valuesそれを有効にするボタン。ザ・Enable CORS 画面は以下のようになります−

APIゲートウェイへのデータの受け渡し
APIGatewayで作成したAPIを開きます displayhelloworld 以下に示すように-

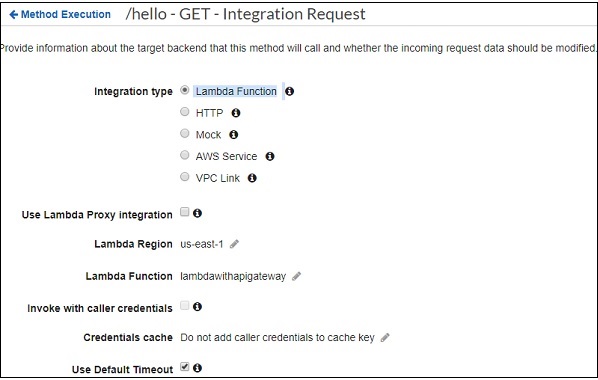
クリック Integration Request 以下に示すようにデータを送信するには−

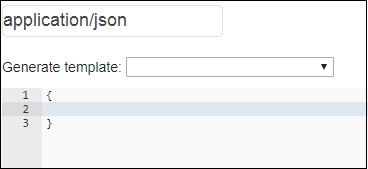
選択 Body Mapping Templates を追加します Content-Type この例では application/json。追加されたコンテンツタイプをクリックして、次のように詳細を追加します-

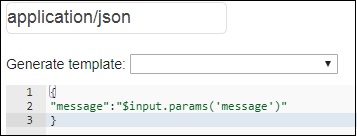
次に、以下に示すように、JSON形式でテンプレートを追加します-

API Gatewayからデータを取得し、それをAWS Lambdaと共有するためのパラメーターとして、メッセージを取得したことを確認してください。詳細を取得するための構文は上記のとおりです。
次に、APIをデプロイして、APIゲートウェイURLで変更を利用できるようにします。このため、API GatewayURLに基づいてデータを表示するようにLambda関数を変更する必要があります。Lambda関数のコードは以下のとおりです。イベントからメッセージを受け取り、コールバックに渡すことに注意してください。
exports.handler = (event, context, callback) => {
let message = event.message;
callback(null, message);
};次に、変更をLambdaに保存し、URLを押して変更を確認します。以下のスクリーンショットをご覧ください-

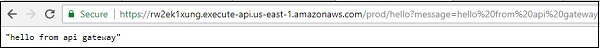
以下に示すようにURLをクリックします-
https://rw2ek1xung.execute-api.us-east-
1.amazonaws.com/prod/hello?message=hello%20from%20api%20gatewayここでは、メッセージをクエリ文字列としてGETURLに渡していることに注意してください。次に、以下に示すように出力を観察できます。

メッセージに送信された詳細をURLから読み取り、ブラウザに表示します。