CloudFrontでAWSLambda @Edgeを使用する
Lambda @ Edgeは、cloudfrontが配信するコンテンツをカスタマイズするために使用されるAWSLambdaコンピューティングサービスへの追加です。
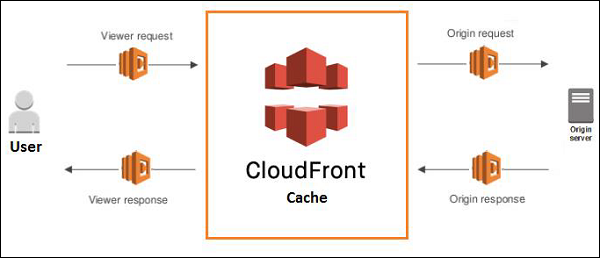
AWSのクラウドフロントでのAWSLambdaの動作を示すブロック図を以下に示します-

AWSLambdaを使用する方法は4つあります-
Viewer Request − エンドユーザーがViewerRequestというリクエストをCloudFrontに送信します
Origin Request − CloudFrontはリクエストをオリジンに転送します
Origin Response − CloudFrontはオリジンからレスポンスを受信します
Viewer Response − CloudFrontはビューアに応答を送信します
Lambda @Edgeは次の目的で使用できます-
要求時と応答時にヘッダーを変更します。
ヘッダーにCookieの詳細を追加します。要求と応答に基づいてABテストを実行します。
ヘッダーの詳細に基づいて、URLを別のサイトにリダイレクトします。
ヘッダーからユーザーエージェントを取得し、ブラウザやOSなどの詳細を調べることができます。
必要条件
CloudFrontとLambda @ Edgeでの作業を開始するには、次のものが必要です。
ファイルの詳細を使用してS3ストレージバケットを作成します
CloudFrontおよびLambda @ Edgeでの作業を許可するロールを作成します
CloudFrontディストリビューションを作成する
ラムダ関数を作成する
ラムダ関数の詳細をcloudfrontに追加します
ブラウザでクラウドフロントのURLを確認してください
CloudFrontとLambda @ Egdeを使用した例で作業します。ここでは、ページをホストし、デスクトップおよびデバイスとして検出された場合の応答を変更します。
ファイルの詳細を使用してS3ストレージバケットを作成する
AWSコンソールにログインし、S3でバケットを作成して、 . html 表示したいファイル。

クリック S3 そして Create bucket 以下に示すように-

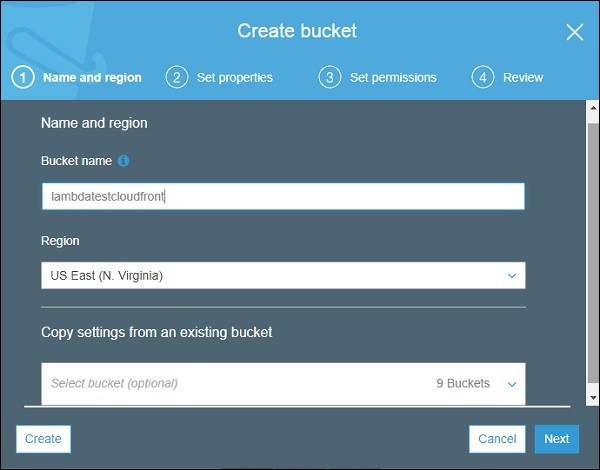
次に、をクリックします Create bucket ボタンをクリックして、以下に示すようにバケットの詳細を追加します-

クリック Create ボタンをクリックして、その中に.htmlをアップロードします。

役割の作成
AWSコンソールに移動し、 IAM。

次に、をクリックします Roles -> Create role 示されているボタン-

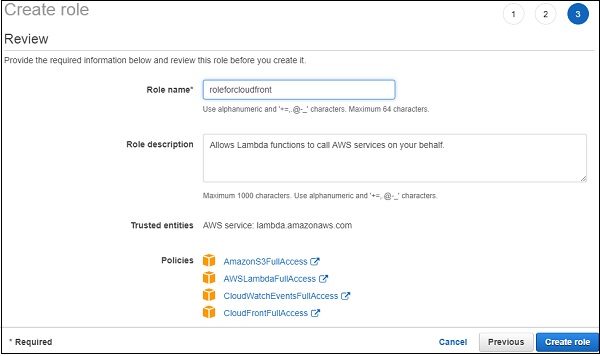
の許可を選択してください S3, Lambda そして Cloudfront。ARNの詳細を使用して、必要な機能、ストレージのみにアクセス許可を与えるポリシーを作成することをお勧めします。
以下で説明する例では、 Full Access許可。ロール名のポリシーrole for cloudfront上記のように追加されます。[役割の作成]をクリックします。


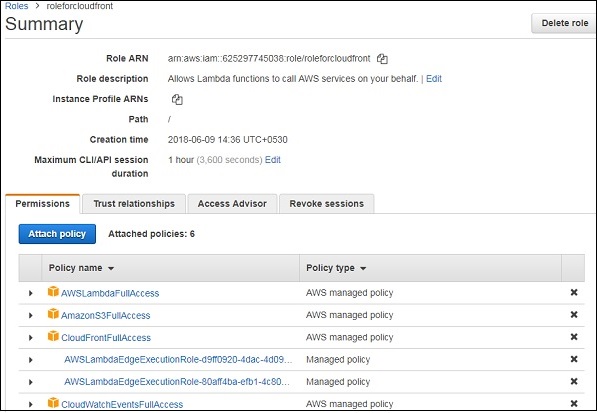
lambda @edgeとcloudfrontに必要なすべてのポリシーは上記のとおりです。クラウドフロントの場合、URLはリージョン全体で利用可能であり、使用しているサービス間の信頼関係が必要であるため、ここで実行する追加の手順があります。
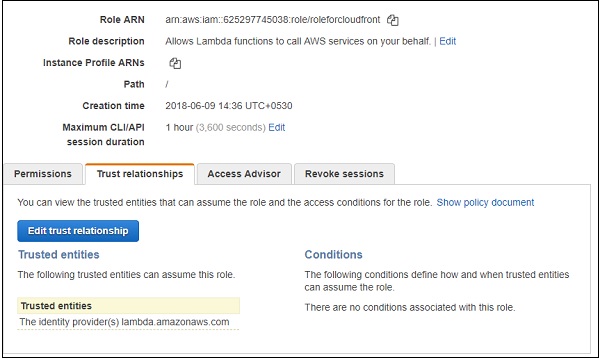
ここで、作成された役割について、をクリックします Trust relationships 示されているタブ-

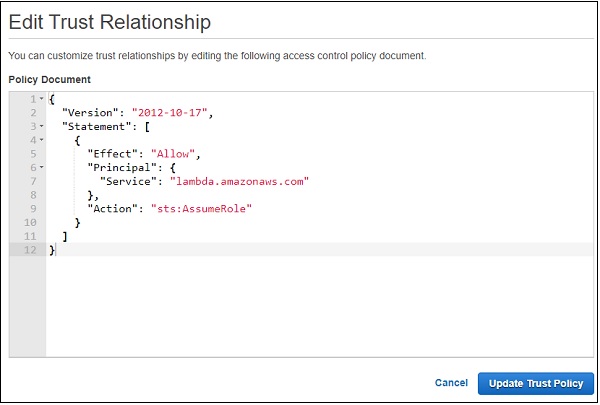
クリック Edit Trust Relationship 以下に示すように-

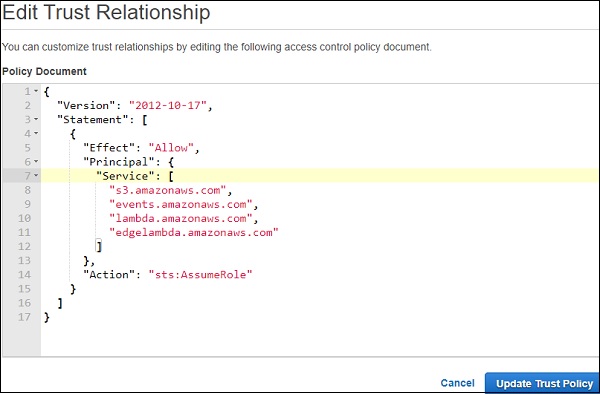
ポリシードキュメントが表示されます。に他のサービスを追加する必要がありますPrincipal -> Service使用する予定です。最終的な信頼関係ポリシー文書は以下のとおりです。

クリック Update Trust Policy ボタンをクリックして変更を保存します。
CloudFrontディストリビューションを作成する
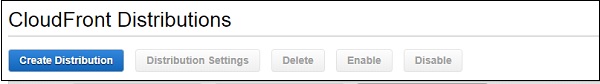
以下に示すようにCloudFrontサービスに移動します-

CloudFrontサービスをクリックし、をクリックします Create Distribution −

発信元設定、動作設定、および配布設定
これらの設定を1つずつ調べてみましょう-
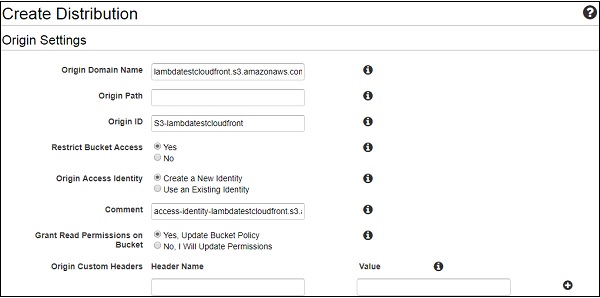
Origin Settings

原点設定の各種パラメータを以下に説明します−
Origin Domain Name −これは、htmlファイルを保存したS3バケットの名前です。選択したフォルダーを作成することで、画像があればS3バケットに保存することもできます。
Origin Path −ここでは、ファイルが保存されているフォルダの名前を入力する必要があります。現在、このフォルダはありませんので、とりあえず空白のままにしておきます。
Origin ID −オリジンドメイン名が選択されると入力されます。必要に応じてIDを変更できます。
Restrict Bucket Access − これでは、オプションを選択します yes。ここでは、誰もS3バケットにアクセスできないように、S3バケットのセキュリティが必要です。このオプションには、次のように入力されたオプションがいくつかあります。Origin Access Identity, Comment and Grant Read Permission on Bucket。
Origin Access Identity −新しいIDオプションの作成を使用しました。既存のIDを選択することもできます。これにより、CloudFrontがS3バケットから詳細を読み取るために使用する新しいIDが作成されます。
Grand Read Permission on Bucket − このために、オプションを選択してください Yes。
Origin Custom Headers − 現時点では詳細は必要ないため、ここではヘッダーを空白のままにします。
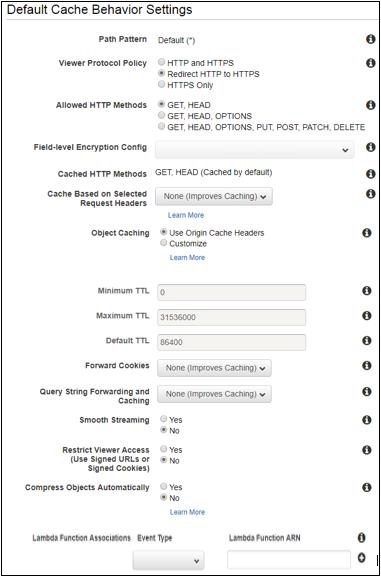
次に、話し合い、記入しましょう Behaviour Settings Cloudrontディストリビューションの場合-

次に、プロトコル(httpsまたはhttp)とキャッシュオプションを選択します。デフォルトのキャッシュは86400または24時間であることに注意してください。この値は、要件に応じて変更できます。
クリック Object Caching(カスタマイズオプション)キャッシュを変更します。使用できますsmooth streamingあなたのページにビデオがある場合に備えて。ここでは、デフォルトのオプションを使用できるようにしています。ラムダ関数が作成されると、その詳細が追加されます。
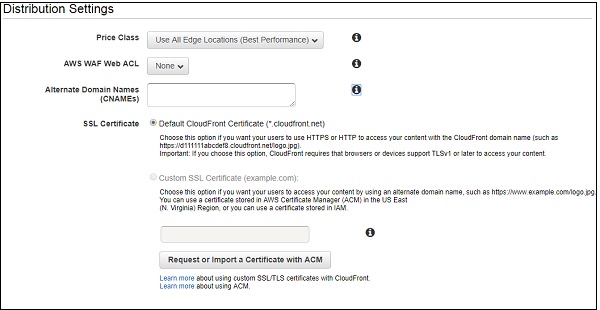
配信設定の詳細は以下のとおりです。

分布設定のさまざまなパラメータを以下に説明します-
Price class −ユーザートラフィックの発信元などの詳細が含まれています。ここではデフォルトのものを選択していることに注意してください-Use All Edge Locations.
AWS WAF Web ACL −これは、Webアプリケーションファイアウォールの選択用です。ここでは、次のようなオプションがありますNone。まず、AWSでファイアウォールを作成する必要があります。サイトにセキュリティを提供します。
Alternate Domain Names − ある場合は、ここでドメイン名を指定できます。
SSL Certificate −これには、SSL証明書用に選択するすべての詳細が含まれています。デフォルトのものを保持します。
Default Root Object −ここでは、S3でアップロードしたファイル名を指定します。このため、デフォルトで.htmlのコンテンツを表示する必要があります。
残りの部分については、デフォルト設定を維持します。
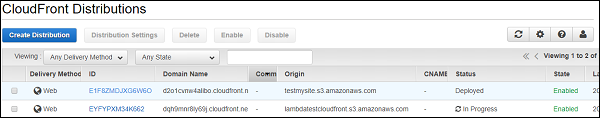
クリック Create Distribution ディストリビューションを追加するボタン。

ディストリビューションがデプロイ済みのステータスを表示するまでに時間がかかることに注意してください。
AWSLambda関数を作成する
AWSコンソールに移動し、Lambda関数を作成します。

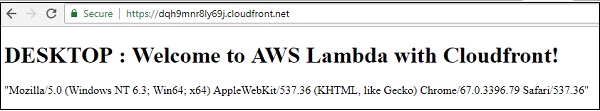
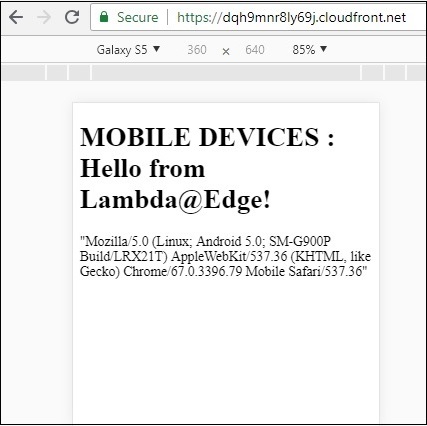
AWS Lambdaコードでは、リクエストヘッダーを取得し、ユーザーエージェントを確認します。ユーザーエージェントがデスクトップからのものである場合、メッセージを表示するように応答を変更します。“DESKTOP : Welcome to AWS Lambda with Cloudfront!” デバイスの場合、メッセージは次のようになります“MOBILE DEVICES : Hello from Lambda@Edge!”
対応するAWSLambdaコードは次のとおりです-
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};ここで、Lambda関数を保存します。すべてのリージョンで使用できるように、Lambda関数を公開する必要があることに注意してください。公開するには、次のことを行う必要があります-
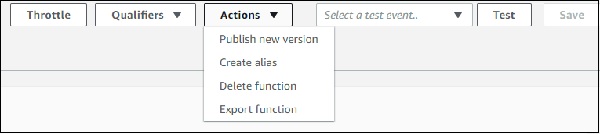
[アクション]ドロップダウンから、[ Publish new version 以下に示すように-

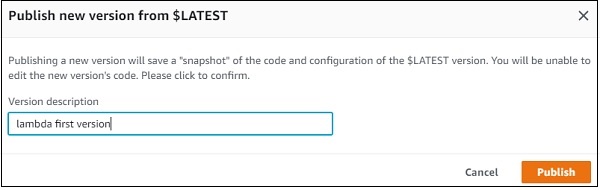
もしそうなら、 Publish new version、次の画面が表示されます-

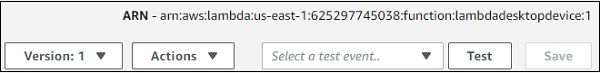
次に、バージョンの説明を入力して、 Publish。ARNは、以下に示すように作成されたAWSLambda関数のバージョンを表示します-

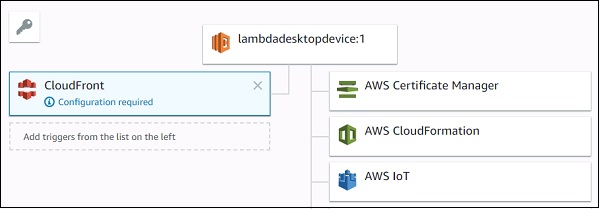
以下に示すように作成された新しいバージョンにCloudFrontトリガーを追加します-

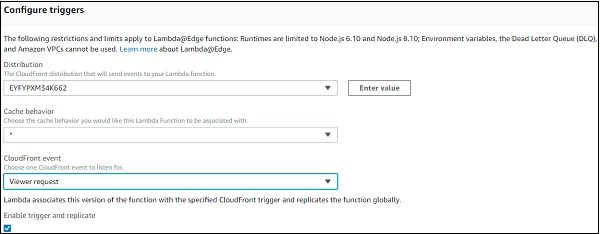
次に、CloudFrontの設定の詳細を追加します。CloudFrontイベントには次のオプションがありますViewer request, Origin request, Origin response、および Viewer response。
次に、前に作成したCloudFrontディストリビューションを選択します。からevents、選択します Viewer request。視聴者のリクエストに基づいて、ユーザーエージェントからのデスクトップ/デバイスが決定され、応答が変更されます。次に、トリガーの詳細を追加します。

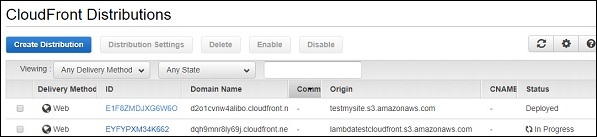
トリガーが追加されたら、CloudFrontからのディストリビューションがデプロイされるのを待つ必要があります。

ステータスがに変更されたら Deployed、CloudFront URLをテストし、ブラウザーでドメイン名を確認できます。
デスクトップブラウザでの表示は以下のようになります。ここでは、viewer-requestイベントからuser-agentを出力しました。

これはモバイルデバイスのディスプレイです。

したがって、上記の例では、Lambda @Edgeを使用してデスクトップおよびモバイルデバイスの応答を変更しました。