ServerlessFrameworkを使用した作成とデプロイ
AWS Lambdaは、サーバーレスフレームワークを使用して作成およびデプロイできます。AWS Lambdaトリガーを作成し、必要なロールを作成して同じものをデプロイすることもできます。サーバーレスフレームワークを使用すると、大きなプロジェクトをより簡単に処理できます。必要なイベントとリソースは1つの場所に書き込まれ、いくつかのコマンドだけでAWSコンソールに全機能をデプロイできます。
この章では、AWSサーバーレスフレームワークの使用を開始する方法について詳しく学習します。
npminstallを使用してServerlessFrameworkをインストールします
まず、最初にインストールする必要があります nodejs。次のようにnodejsを確認できます-

npmパッケージを使用してサーバーレスをインストールするには、次のコマンドを使用する必要があります-
npm install -g serverless
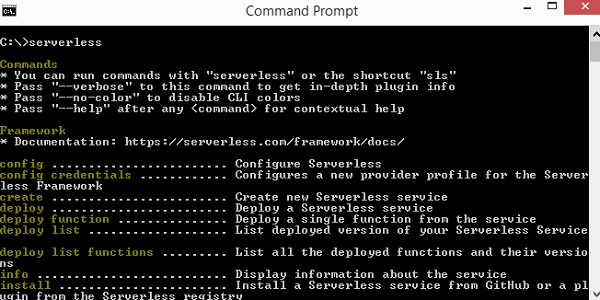
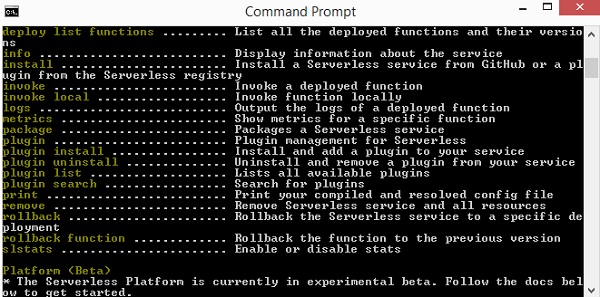
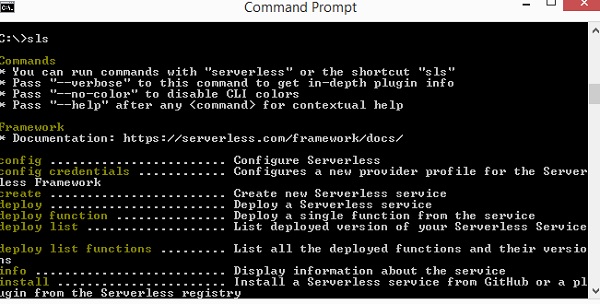
npmが完了したら、AWSLambda関数の作成とデプロイに使用するコマンドのリストを表示するサーバーレスコマンドを実行します。以下のスクリーンショットをご覧ください-


サーバーレスの代わりにslsを使用することもできます。 sls サーバーレスの省略形コマンドです。

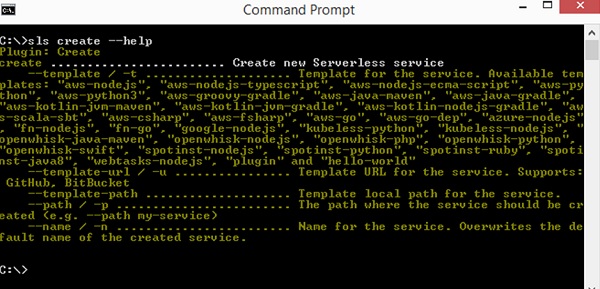
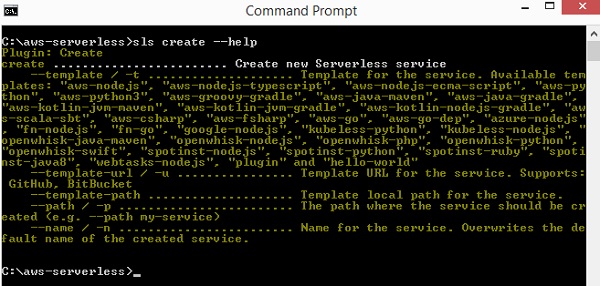
コマンドのヘルプが必要な場合 sls, 次のコマンドを使用できます-
sls create --help
サーバーレスフレームワークを作成するには、以下の手順に従う必要があります-
ステップ1
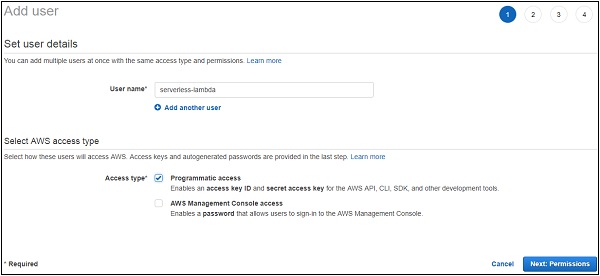
サーバーレスフレームワークの使用を開始するには、資格情報を追加する必要があります。これにより、ユーザーは最初にAWSコンソールで次のようにできます-

ステップ2
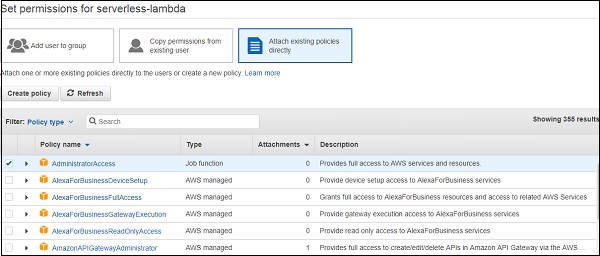
クリック Next:Permissions権限を追加するボタン。このユーザーには、既存のポリシーまたは管理者アクセスを添付する必要があります。


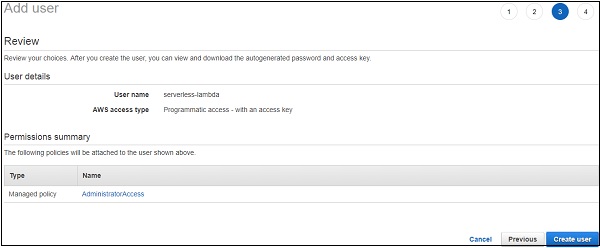
ステップ3
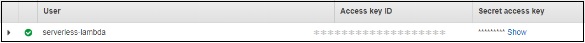
クリック Create Userユーザーを追加します。サーバーレスフレームワークを構成するために必要なアクセスキーと秘密キーが表示されます-

AWS ServerlessFrameworkを設定する
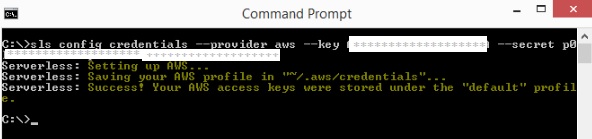
AWSサーバーレスフレームワークを設定する方法を見てみましょう。この目的のために次のコマンドを使用できます-
sls config credentials --provider aws --key accesskey --secret secretkey
入力された資格情報の詳細、つまり access key そして secret key に保存されます file /aws/credentials。
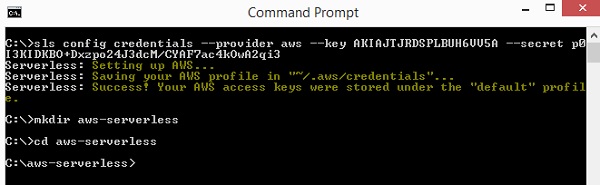
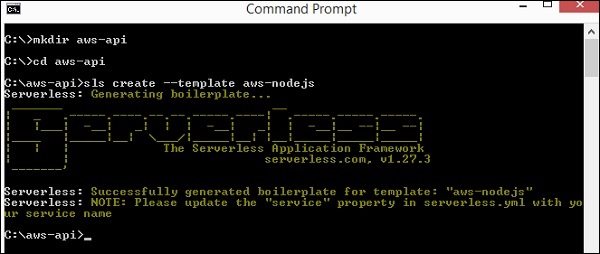
まず、プロジェクトファイルを保存するフォルダを作成します。

次に、作業を開始します aws-serverless フォルダ。
ServerlessFrameworkを使用してAWSLambdaを作成する
次に、以下の手順を使用して、サーバーレスフレームワークでLambda関数を作成しましょう。
ステップ1
サーバーレスの詳細は次のとおりです create コマンド-

ステップ2
ここで、次のようなテンプレートを割り当てる必要があります-
AWS-nodejs, aws-nodejs-typescript, aws-nodejs-ecma-script, aws-python, aws-python3, aws-groovy-gradle etc.
ステップ3
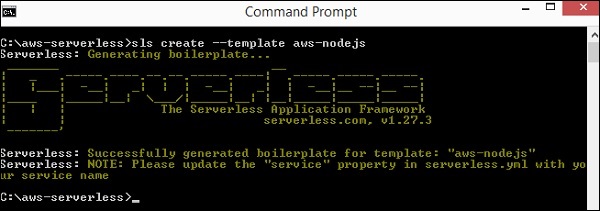
活用します aws-nodejsサーバーレスフレームワークを使用して最初のプロジェクトを作成するためのテンプレート。同じ目的のコマンドは次のとおりです-
sls create --template aws-nodejs
このコマンドは、テンプレートaws-nodejsのボイラープレートを作成することに注意してください。
ステップ4
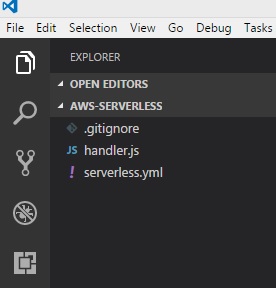
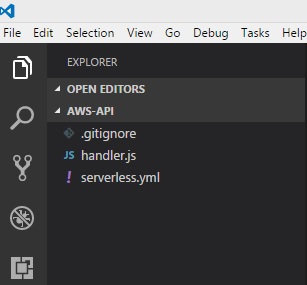
次に、IDEで作成したフォルダを開きます。ここではVisualStudioコードを使用しており、フォルダー構造は次のとおりです。

ステップ5
作成されるファイルは2つあります。 handler.js そして Serverless.yml
AWSLambdaの基本的な機能の詳細を以下に示します。 handler.js 次のように-
'use strict';
module.exports.hello = (event, context, callback) => {
const response = {
statusCode: 200,
body: JSON.stringify({
message: 'Go Serverless v1.0! Your function executed successfully!',
input: event,
}),
};
callback(null, response);
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// callback(null, { message: 'Go Serverless v1.0! Your function executed successfully!', event });
};このファイル Serverless.yml 以下に示すように、サーバーレスフレームワークの構成の詳細があります-
# Welcome to Serverless!
#
# This file is the main config file for your service.
# It's very minimal at this point and uses default values.
# You can always add more config options for more control.
# We've included some commented out config Examples here.
# Just uncomment any of them to get that config option.
#
# For full config options, check the docs:
# docs.serverless.com
#
# Happy Coding!
service: aws-nodejs # NOTE: update this with your service name
# You can pin your service to only deploy with a specific Serverless version
# Check out our docs for more details
# frameworkVersion: "=X.X.X"
provider:
name: aws
runtime: nodejs6.10
# you can overwrite defaults here
# stage: dev
# region: us-east-1
# you can add statements to the Lambda function's IAM Role here
# iamRoleStatements:
# - Effect: "Allow"
# Action:
# - "s3:ListBucket"
# Resource: { "Fn::Join" : ["", ["arn:aws:s3:::", { "Ref" : "ServerlessDeploymentBucket" } ] ] }
# - Effect: "Allow"
# Action:
# - "s3:PutObject"
# Resource:
# Fn::Join:
# - ""
# - - "arn:aws:s3:::"
# - "Ref" : "ServerlessDeploymentBucket"
# - "/*"
# you can define service wide environment variables here
# environment:
# variable1: value1
# you can add packaging information here
#package:
# include:
# - include-me.js
# - include-me-dir/**
# exclude:
# - exclude-me.js
# - exclude-me-dir/**
functions:
hello:
handler: handler.hello
# The following are a few example events you can configure
# NOTE: Please make sure to change your handler code to work with those events
# Check the event documentation for details
# events:
# - http:
# path: users/create
# method: get
# - s3: ${env:BUCKET}
# - schedule: rate(10 minutes)
# - sns: greeter-topic
# - stream: arn:aws:dynamodb:region:XXXXXX:table/foo/stream/1970-01-01T00:00:00.000
# - alexaSkill: amzn1.ask.skill.xx-xx-xx-xx
# - alexaSmartHome: amzn1.ask.skill.xx-xx-xx-xx
# - iot:
# sql: "SELECT * FROM 'some_topic'"
# - cloudwatchEvent:
# event:
# Example:
# - "aws.ec2"
# detail-type:
# - "EC2 Instance State-change Notification"
# detail:
# state:
# - pending
# - cloudwatchLog: '/aws/lambda/hello'
# - cognitoUserPool:
# pool: MyUserPool
# trigger: PreSignUp
# Define function environment variables here
# environment:
# variable2: value2
# you can add CloudFormation resource templates here
#resources:
# resources:
# NewResource:
# Type: AWS::S3::Bucket
# Properties:
# BucketName: my-new-bucket
# Outputs:
# NewOutput:
# Description: "Description for the output"
# Value: "Some output value"次に、要件に従ってserverless.ymlファイルに変更を追加する必要があります。以下のコマンドを使用できます-
次のコマンドを使用できます Service −
service: aws-nodejs # NOTE: update this with your service nameここでサービスを変更し、図のようにフォルダーに付けられた名前を追加します-
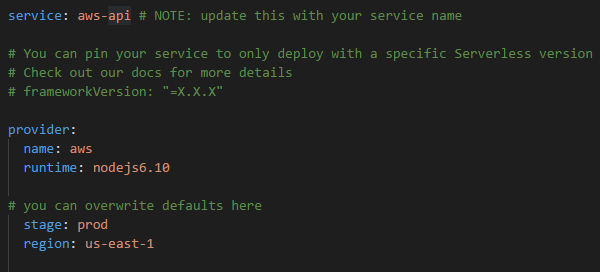
service: aws-serverless # NOTE: update this with your service nameプロバイダーの詳細は次のとおりです-
provider:
name: aws
runtime: nodejs6.10プロバイダーは aws ランタイムは nodejs6.10。追加する必要がありますregion 私たちが働くことになる場所と stage、 あれは dev or prodプロジェクトの環境。したがって、provider:provider −の更新された詳細は次のとおりです。
name: aws
runtime: nodejs6.10
# you can overwrite defaults here
stage: prod
region: us-east-1IAMの役割
ザ・ iam roleつまり、Lambdaを使用するための許可のコードはここに示されています .yml ファイル-
# iamRoleStatements:
# - Effect: "Allow"
# Action:
# - "s3:ListBucket"
# Resource: { "Fn::Join" : ["", ["arn:aws:s3:::", { "Ref" : "ServerlessDeploymentBucket" } ] ] }
# - Effect: "Allow"
# Action:
# - "s3:PutObject"
# Resource:
# Fn::Join:
# - ""
# - - "arn:aws:s3:::"
# - "Ref" : "ServerlessDeploymentBucket"
# - "/*"上記のセクションで、ロールの詳細、つまり他のAWSサービスで必要な権限を指定する必要があることに注意してください。
AWSLambdaハンドラーの詳細
のエクスポート機能の名前 handler.jsこんにちは。したがって、ハンドラーはファイルの名前の後にエクスポート名が続きます。
functions:
hello:
handler: handler.hello以下に示すように追加されたs3サービスに関するリソースの詳細-
# you can add CloudFormation resource templates here
#resources:
# resources:
# NewResource:
# Type: AWS::S3::Bucket
# Properties:
# BucketName: my-new-bucket
# Outputs:
# NewOutput:
# Description: "Description for the output"
# Value: "Some output value"ServerlessFrameworkを使用してAWSLambdaをデプロイする
上記のラムダ関数をAWSコンソールにデプロイしましょう。この目的のために次のステップを使用できます-
ステップ1
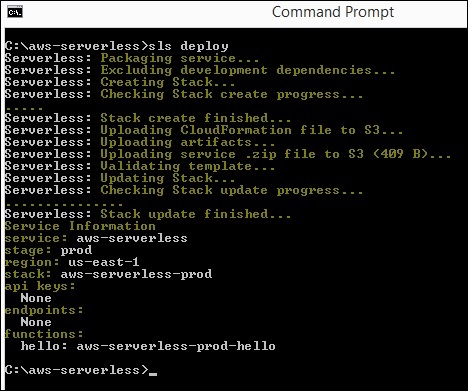
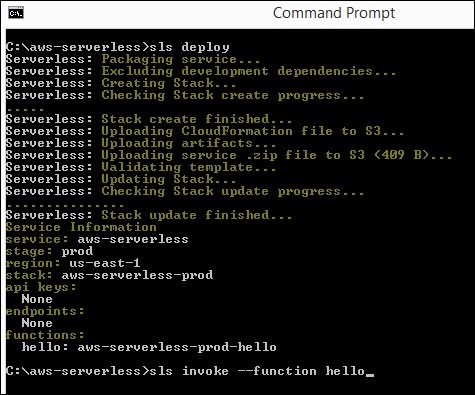
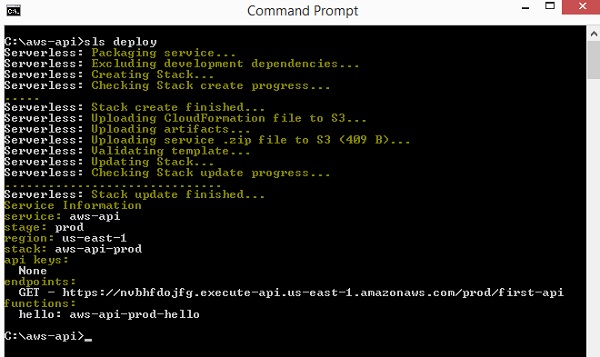
まず、次のコマンドを使用する必要があります-
sls deploy
ステップ2
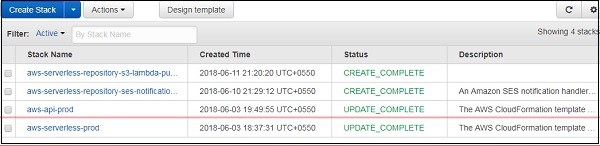
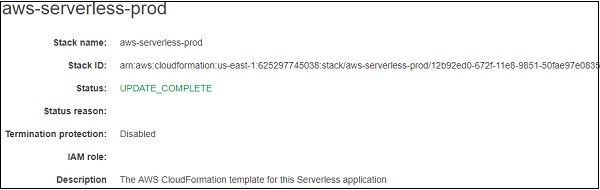
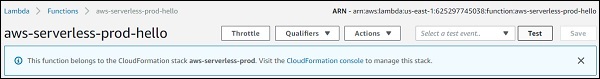
これで、次のようにAWSコンソールに関数が表示されます。サーバーレスAWSの詳細は、AWSクラウドフォーメーションに記録されます。この目的のために、AWSサービスに移動して選択しますCloudFormation。AWSLambdaの詳細は次のように表示されます-

指定された名前は、プロジェクト名の後に使用されるステージが続くことに注意してください。

ステップ3
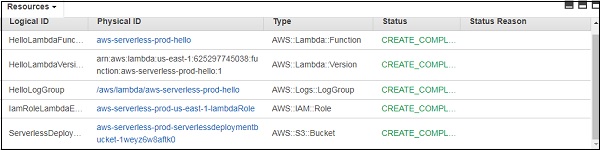
AWS Lambdaのiamロールと、AWScloudwatchのロググループを作成します。コードの詳細と構成の詳細が保存されたS3バケットが作成されます。
これはコマンドによって作成されます sls deploy。iamロールを指定する必要はありません。代わりに、デフォルトでiamロールが作成されます。deploy ステージ。

ステップ4
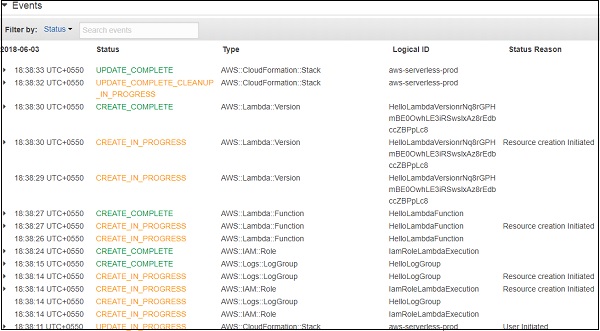
イベントの詳細な流れは、以下のクラウド形成サービスに表示されます。


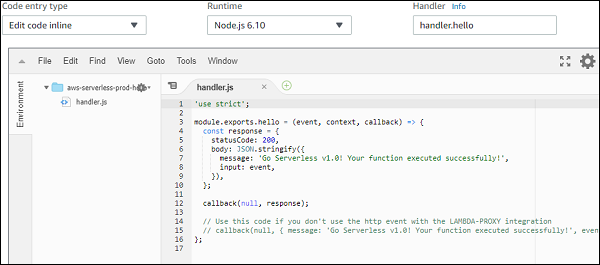
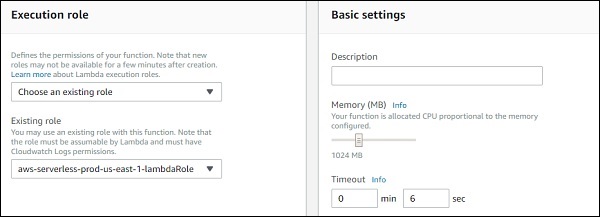
AWSLambdaコード
AWSLambdaコードとその実行設定を以下のスクリーンショットに示します-

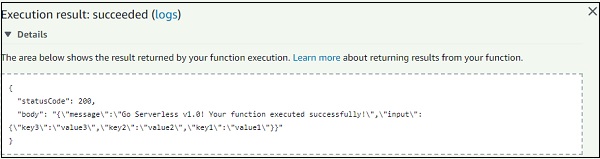
Lambda関数をテストすると、次の出力が見つかります-


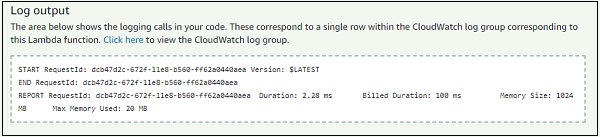
上記の関数のログ出力を次に示します-

以下に示すように、サーバーレスコマンドを使用してAWSLambda関数をテストすることもできます。
sls invoke --function hello
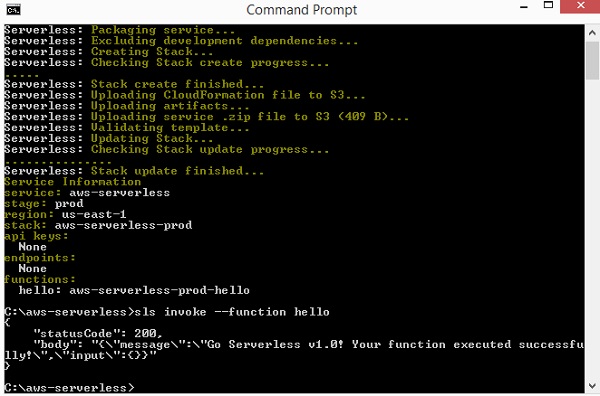
invokeコマンドの構文を次に示します-
sls invoke --function helloこのinvokeコマンドは、AWS Lambda関数をトリガーし、以下に示すようにコマンドプロンプトに出力を表示します-

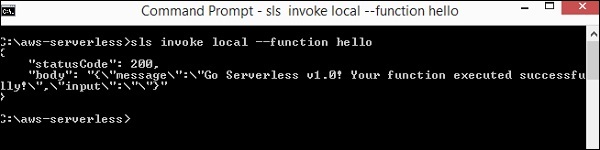
次のコマンドを使用して、デプロイする前にLambda関数とそのコマンドをテストすることもできます。
sls invoke local --function helloS3やDynanoDBなどのリソースはローカル環境でシミュレートできないため、ローカルでテストできるとは限らないことに注意してください。ローカルでテストできるのは、基本的な関数呼び出しのみです。

サーバーレスフレームワークでのAPIGatewayとAWSLambdaの使用
LambdaとAPIゲートウェイで動作する新しいプロジェクトを作成する方法を見てみましょう。この目的のために次のコマンドを使用できます-
sls create --template aws-nodejs
開催中 aws-apiVisualCodeでプロジェクトします。あなたはそれを見ることができますhandler.js そして serverless.yml作成されたファイル。apiゲートウェイを追加するために変更を加えましょう。

次の変更を行う必要があります serverless.yml −

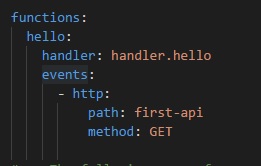
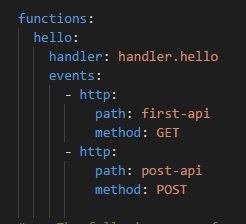
これで、AWSLambdaを使用したAPIゲートウェイアクティベーション用にイベントの詳細が追加されました-

ここに追加された新しいものがあります events。イベントを次のように指定しましたhttp、そのパスとメソッドとともに。
パスは、APIゲートウェイパスが作成され、使用されるメソッドがGETであるときに使用するエンドポイントです。
ハンドラーが handler.hello、およびhelloはhandler.jsからのエクスポート名です。

サーバーレスフレームワークが実行するため、ここでapiゲートウェイをデプロイする必要はないことに注意してください。
今、私たちは実行します sls deploy トリガーを使用してAWSLambda関数を作成するコマンド api gateway。
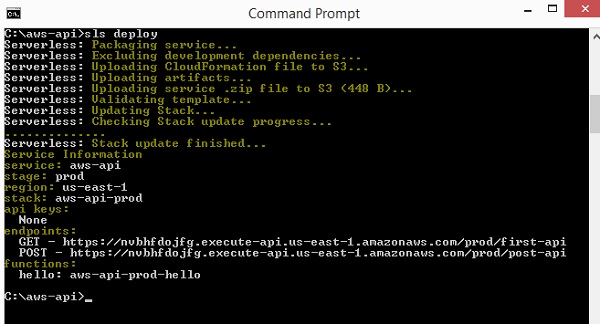
sls deploy
デプロイの詳細が上にリストされていることを確認してください。それはGetパスの詳細としてエンドポイントを含むURL。ステージはprodそのため、同じことがURLで使用されます。関数の名前はaws-api-prod-hello。
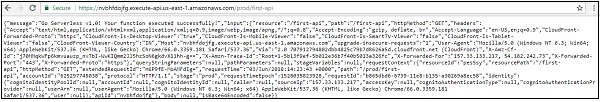
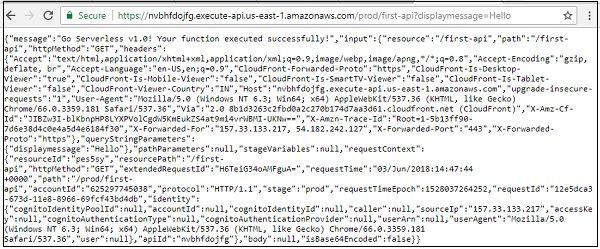
URLを押して、出力を見てみましょう。api-gateway get url −から取得した応答は次のとおりです。

{"message":"Go Serverless v1.0! Your function executed
successfully!","input":{"resource":"/first-api","path":"/first-api","httpMethod":
"GET","headers":{"Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,
image/webp,image/apng,*/*;q=0.8","Accept-Encoding":"gzip, deflate, br","Accept-Language":"en-US,en;q=0.9","CloudFront-Forwarded-Proto":
"https","CloudFront-Is-Desktop-Viewer":"true","CloudFront-Is-Mobile-Viewer":
"false","CloudFront-Is-SmartTV-Viewer":"false","CloudFront-Is-Tablet-Viewer":
"false","CloudFront-Viewer-Country":"IN","Host":"nvbhfdojfg.execute-api.us-east-1.
amazonaws.com","upgrade-insecure-requests":"1","User-Agent":"Mozilla/5.0
(Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/66.0.3359.181 Safari/537.36","Via":"2.0 707912794802dbb4825c79b7d8626a5d.cloudfront.net (CloudFront)","X-Amz-Cf-Id":"j70MMqkWFp6kmvuauzp_nvTbI-WwKIQmm2Jl5hzSoN6gkdvX11hh-g==",
"X-Amzn-Trace-Id":"Root=1-5b13f9ef-5b012e36b7f40b5013a326fc","X-Forwarded-For":"157.33.133.217, 54.182.242.73","X-Forwarded-Port":"443","X-Forwarded-Proto":"https"},
"queryStringParameters":null,"pathParameters":null,"stageVariables":null,
"requestContext":{"resourceId":"pes5sy","resourcePath":"/first-api","httpMethod":
"GET","extendedRequestId":"H6P9fE-MoAMFdIg=","requestTime":"03/Jun/2018:14:23:
43 +0000","path":"/prod/first-api","accountId":"625297745038","protocol":"HTTP/1.1",
"stage":"prod","requestTimeEpoch":1528035823928,"requestId":"b865dbd6-6739-11e8-b135
-a30269a8ec58","identity":{"cognitoIdentityPoolId":null,"accountId":null,
"cognitoIdentityId":null,"caller":null,"SourceIp":"157.33.133.217","accessKey":null,
"cognitoAuthenticationType":null,"cognitoAuthenticationProvider":null,"userArn":null,
"userAgent":"Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/66.0.3359.181 Safari/537.36","user":null},"apiId":"nvbhfdojfg"},"body":null,
"isBase64Encoded":false}}URLを押すと、イベントの詳細も出力に表示されます。httpMethodはGETであり、クエリ文字列に何も渡されないため、queryStringParametersはnullです。イベントの詳細はに与えられますinput AWSLambdaハンドラーで指定したもの-

APIゲートウェイから取得する出力は body などの詳細 message そして input。応答は、APIゲートウェイとそれを出力として表示する方法によって完全に制御されます。
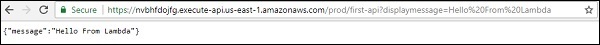
ここで、クエリ文字列のGET urlに入力を渡して、表示を確認しましょう-

次に、以下に示すようにクエリ文字列の出力を確認できます-
{"message":"Go Serverless v1.0! Your function executed
successfully!","input":{"resource":"/first-api","path":"/first-api","httpMethod":
"GET","headers":{"Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,
image/webp,image/apng,*/*;q=0.8","Accept-Encoding":"gzip, deflate,
br","Accept-Language":"en-US,en;q=0.9","CloudFront-Forwarded-Proto":"https",
"CloudFront-Is-Desktop-Viewer":"true","CloudFront-Is-Mobile-Viewer":"false",
"CloudFront-Is-SmartTV-Viewer":"false","CloudFront-Is-Tablet-Viewer":"false",
"CloudFront-Viewer-Country":"IN","Host":"nvbhfdojfg.execute-api.us-east-1.amazonaws.com",
"upgrade-insecure-requests":"1","User-Agent":"Mozilla/5.0 (Windows NT 6.3; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36","Via":"2.0
8b1d3263c2fbd0a2c270b174d7aa3d61.cloudfront.net (CloudFront)","X-Amz-Cf-Id":"JIBZw3I-blKbnpHP8LYXPVolCgdW5KmEukZS4at9mi4vrWBMI-UKNw==",
"X-Amzn-Trace-Id":"Root=1-5b13ff90-7d6e38d4c0e4a5d4e6184f30","X-Forwarded-For":
"157.33.133.217, 54.182.242.127","X-Forwarded-Port":"443","X-Forwarded-Proto":"https"},"queryString
Parameters":{"displaymessage":"Hello"},"pathParameters":null,"stageVariables":null,
"requestContext":{"resourceId":"pes5sy","resourcePath":"/first-api","httpMethod":
"GET","extendedRequestId":"H6TeiG34oAMFguA=","requestTime":"03/Jun/2018:14:47:44 +0000","path":"/prod/first-api","accountId":"625297745038","protocol":"HTTP/1.1",
"stage":"prod","requestTimeEpoch":1528037264252,"requestId":"12e5dca3-
673d-11e8-8966-69fcf43bd4db","identity":{"cognitoIdentityPoolId":null,"accountId":null,
"cognitoIdentityId":null,"caller":null,"exmpleIp":"157.33.133.217","accessKey":null,
"cognitoAuthenticationType":null,"cognitoAuthenticationProvider":null,"userArn":null,
"userAgent":"Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/66.0.3359.181 Safari/537.36","user":null},"apiId":"nvbhfdojfg"},"body":
null,"isBase64Encoded":false}}以下に示すように、AWSLambda関数を変更してクエリ文字列の詳細を表示するようにしましょう-
'use strict';
module.exports.hello = (event, context, callback) => {
const response = {
statusCode: 200,
body: JSON.stringify({
message:(event.queryStringParameters && event.queryStringParameters.displaymessage!="") ? event.queryStringParameters.displaymessage : 'Go Serverless v1.0! Your function executed successfully!'
}),
};
callback(null, response);
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// callback(null, { message: 'Go Serverless v1.0! Your function executed successfully!', event });
};クエリ文字列に基づいてメッセージを変更したことを確認します display message。これにより、関数が再度デプロイされ、出力が確認されます。以下に示すように、クエリ文字列変数表示メッセージに存在する詳細が表示されます。

ここで追加しましょう post 以下に示すように作成されたイベントへのメソッド-

ここで、行った変更をデプロイすると、deployコマンドから次の出力が表示されます-

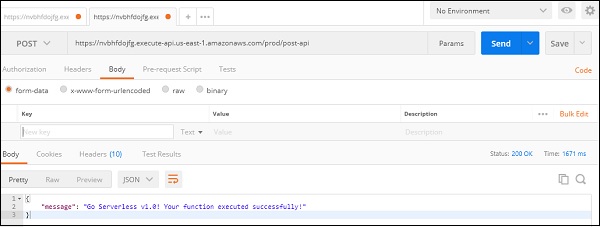
ブラウザで投稿URLを直接テストしても、詳細はわかりません。で投稿URLをテストする必要がありますpostman。
郵便配達員を取得するには https://www.getpostman.com/apps。OSごとにアプリをダウンロードします。インストールすると、以下に示すように投稿のURLをテストできるようになります-

これにより、Lambda関数で追加したメッセージが表示されます。