コルドバ-デバイス
このプラグインは、ユーザーのデバイスに関する情報を取得するために使用されます。
ステップ1-デバイスプラグインのインストール
このプラグインをインストールするには、次のスニペットを実行する必要があります command prompt。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-deviceステップ2-ボタンの追加
このプラグインは、他のCordovaプラグインと同じように使用します。にボタンを追加しましょうindex.htmlファイル。このボタンは、デバイスに関する情報を取得するために使用されます。
<button id = "cordovaDevice">CORDOVA DEVICE</button>ステップ3-イベントリスナーを追加する
Cordovaプラグインは、 deviceready イベントなので、イベントリスナーを内部に配置します onDeviceReady で機能する index.js。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);ステップ4-関数の作成
次の関数は、プラグインが提供するすべての可能性を使用する方法を示しています。に配置しますindex.js。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
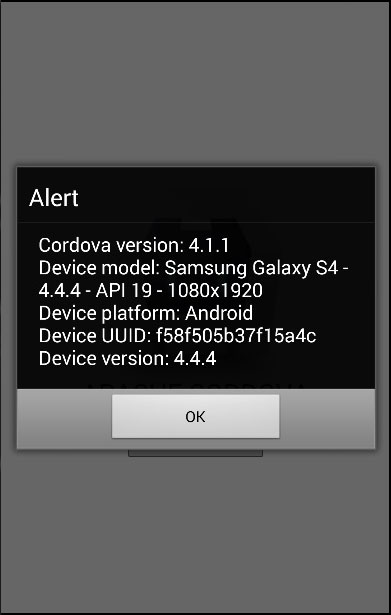
}クリックすると CORDOVA DEVICE ボタンをクリックすると、アラートにCordovaバージョン、デバイスモデル、プラットフォーム、UUID、およびデバイスバージョンが表示されます。