コルドバ-メディアキャプチャ
このプラグインは、デバイスのキャプチャオプションにアクセスするために使用されます。
ステップ1-メディアキャプチャプラグインのインストール
このプラグインをインストールするには、開きます command prompt 次のコードを実行します-
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureステップ2-ボタンを追加する
オーディオ、画像、ビデオをキャプチャする方法を紹介したいので、3つのボタンを作成します。 index.html。
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>ステップ3-イベントリスナーを追加する
次のステップは、内部にイベントリスナーを追加することです onDeviceReady に index.js。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);ステップ4A-オーディオ機能のキャプチャ
の最初のコールバック関数 index.js です audioCapture。サウンドレコーダーを起動するには、captureAudio方法。2つのオプションを使用しています-limit 1回のキャプチャ操作ごとに1つのオーディオクリップのみを記録できます。 duration サウンドクリップの秒数です。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
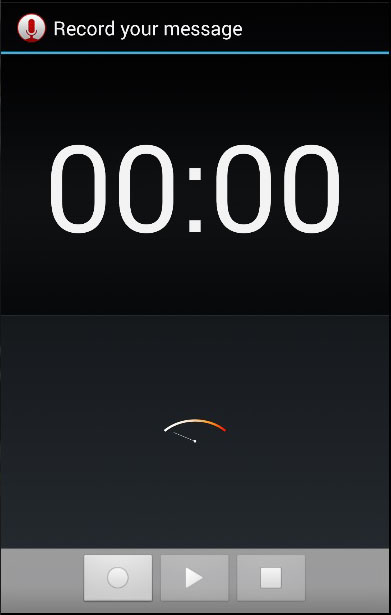
}押すと AUDIO ボタンをクリックすると、サウンドレコーダーが開きます。

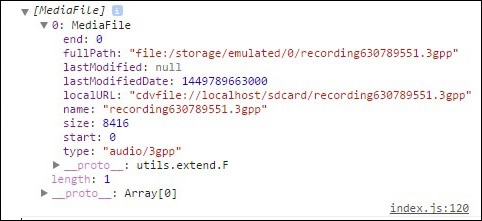
コンソールには、ユーザーがキャプチャしたオブジェクトの返された配列が表示されます。

ステップ4B-画像キャプチャ機能
画像をキャプチャする機能は、前回と同じになります。唯一の違いは、使用していることですcaptureImage 今回はメソッド。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
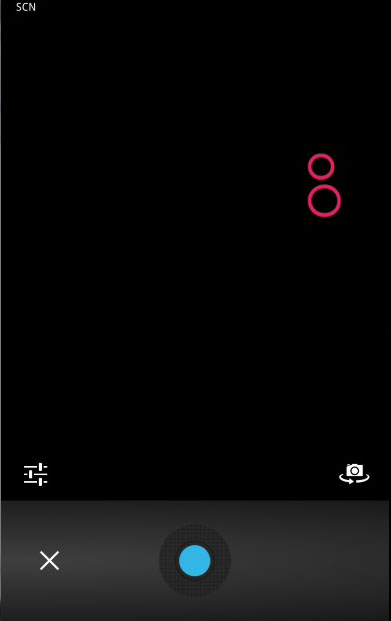
}これでクリックできます IMAGE ボタンをクリックしてカメラを起動します。

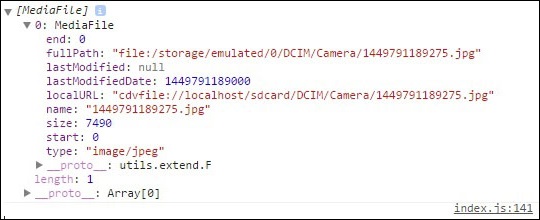
写真を撮ると、コンソールは画像オブジェクトを含む配列をログに記録します。

ステップ4C-ビデオキャプチャ機能
ビデオをキャプチャするために同じ概念を繰り返しましょう。我々は使用するだろうvideoCapture 今回はメソッド。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}押すと VIDEO ボタンをクリックすると、カメラが開き、ビデオを録画できます。

ビデオが保存されると、コンソールはもう一度配列を返します。今回はビデオオブジェクトを中に入れます。
