コルドバ-イベント
コルドバプロジェクトで使用できるさまざまなイベントがあります。次の表に、使用可能なイベントを示します。
| S.No | イベントと詳細 |
|---|---|
| 1 | deviceReady このイベントは、Cordovaが完全にロードされるとトリガーされます。これは、すべてがロードされる前にCordova関数が呼び出されないようにするのに役立ちます。 |
| 2 | pause このイベントは、アプリがバックグラウンドに置かれたときにトリガーされます。 |
| 3 | resume このイベントは、アプリがバックグラウンドから戻されたときにトリガーされます。 |
| 4 | backbutton このイベントは、戻るボタンが押されたときにトリガーされます。 |
| 5 | menubutton このイベントは、メニューボタンが押されたときにトリガーされます。 |
| 6 | searchbutton このイベントは、Androidの検索ボタンが押されたときにトリガーされます。 |
| 7 | startcallbutton このイベントは、通話開始ボタンが押されたときにトリガーされます。 |
| 8 | endcallbutton このイベントは、通話終了ボタンが押されたときにトリガーされます。 |
| 9 | volumedownbutton このイベントは、音量小ボタンが押されたときにトリガーされます。 |
| 10 | volumeupbutton このイベントは、音量大ボタンが押されたときにトリガーされます。 |
イベントの使用
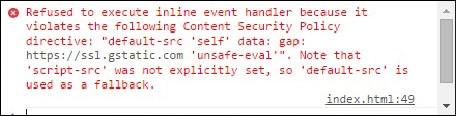
すべてのイベントはほぼ同じように使用されます。常にイベントリスナーを追加する必要がありますjs の代わりに inline event calling 以来 Cordova Content Security PolicyインラインJavascriptは許可されていません。イベントをインラインで呼び出そうとすると、次のエラーが表示されます。

イベントを操作する正しい方法は、 addEventListener。使い方を理解しますvolumeupbutton 例を通してイベント。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}を押すと volume up ボタンを押すと、画面に次のアラートが表示されます。

戻るボタンの処理
前の画面に戻るなどのアプリ機能には、Androidの[戻る]ボタンを使用する必要があります。独自の機能を実装するには、最初にアプリを終了するために使用される戻るボタンを無効にする必要があります。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}これで、ネイティブのAndroid戻るボタンを押すと、アプリを終了する代わりにアラートが画面に表示されます。これは、e.preventDefault() コマンド。