コルドバ-クイックガイド
Cordova は、HTML、CSS、JavaScriptを使用してハイブリッドモバイルアプリケーションを構築するためのプラットフォームです。
公式ドキュメントは私たちにコルドバの定義を与えます-
「ApacheCordovaはオープンソースのモバイル開発フレームワークです。クロスプラットフォーム開発にHTML5、CSS3、JavaScriptなどの標準的なWebテクノロジーを使用して、各モバイルプラットフォームのネイティブ開発言語を回避できます。アプリケーションは各プラットフォームを対象としたラッパー内で実行されます。各デバイスのセンサー、データ、ネットワークステータスにアクセスするには、標準に準拠したAPIバインディングに依存します。」
コルドバの特徴
ここで、Cordovaの機能を簡単に理解しましょう。
コマンドラインインターフェース(Cordova CLI)
このツールは、プロジェクトの開始、さまざまなプラットフォームのプロセスの構築、プラグインのインストール、および開発プロセスを容易にするその他の多くの便利な作業に使用できます。次の章では、コマンドラインインターフェイスの使用方法を学習します。
コルドバコアコンポーネント
Cordovaは、すべてのモバイルアプリケーションに必要なコアコンポーネントのセットを提供します。これらのコンポーネントはアプリのベースを作成するために使用されるため、独自のロジックを実装するためにより多くの時間を費やすことができます。
Cordovaプラグイン
Cordovaは、JavaScriptアプリにネイティブモバイル関数を実装するために使用されるAPIを提供します。
ライセンス
Cordovaは、ApacheLicenseバージョン2.0の下でライセンスされています。ApacheおよびApacheフェザーのロゴは、Apache SoftwareFoundationの商標です。
コルドバの利点
ここで、Cordovaの利点について説明します。
Cordovaは、ハイブリッドモバイルアプリを構築するための1つのプラットフォームを提供するため、IOS、Android、Windows Phone、Amazon-fireos、blackberry、Firefox OS、Ubuntu、tizienなどのさまざまなモバイルプラットフォームで使用される1つのアプリを開発できます。
コルドバが開発時間を節約できるように、ネイティブアプリよりもハイブリッドアプリを開発する方が速いです。
Cordovaを使用する場合はJavaScriptを使用しているため、プラットフォーム固有のプログラミング言語を学ぶ必要はありません。
Cordovaで使用できるコミュニティアドオンは多数あります。これらには、Cordovaでの作業用に最適化されたいくつかのライブラリとフレームワークがあります。
コルドバの制限
コルドバの制限は次のとおりです。
ハイブリッドアプリはネイティブアプリよりも遅いため、大量のデータと機能を必要とする大規模なアプリにCordovaを使用することは最適ではありません。
ブラウザ間の互換性により、多くの問題が発生する可能性があります。ほとんどの場合、さまざまなプラットフォーム用のアプリを構築しているため、多数のデバイスとオペレーティングシステムをカバーする必要があるため、テストと最適化に時間がかかる可能性があります。
一部のプラグインには、さまざまなデバイスやプラットフォームとの互換性の問題があります。CordovaでまだサポートされていないネイティブAPIもいくつかあります。
この章では、Cordovaの環境設定について理解します。セットアップを開始するには、最初にいくつかのコンポーネントをインストールする必要があります。次の表に、コンポーネントを示します。
| S.No | ソフトウェアと説明 |
|---|---|
| 1 | NodeJS and NPM NodeJSは、Cordova開発に必要なプラットフォームです。詳細については、NodeJS環境設定を確認してください。 |
| 2 | Android SDK Androidプラットフォームの場合、マシンにAndroidSDKがインストールされている必要があります。詳細については、Android環境設定を確認してください。 |
| 3 | XCode iOSプラットフォームの場合、マシンにxCodeをインストールする必要があります。詳細については、iOS環境設定を確認してください |
Cordovaのインストール
始める前に、Windowsを使用することを知っておく必要があります command prompt 私たちのチュートリアルで。
ステップ1-gitのインストール
gitを使用しない場合でも、Cordovaが一部のバックグラウンドプロセスで使用しているため、インストールする必要があります。ここからgitをダウンロードできます。gitをインストールした後、環境変数を開きます。
- コンピューターを右クリック
- Properties
- 高度なシステム設定
- 環境変数
- システム変数
- Edit
の最後に以下をコピーします variable value field。これは、gitインストールのデフォルトパスです。別のパスにインストールした場合は、以下のサンプルコードの代わりにそれを使用する必要があります。
;C:\Program Files (x86)\Git\bin;C:\Program Files (x86)\Git\cmd今、あなたはタイプすることができます git コマンドプロンプトで、インストールが成功したかどうかをテストします。
ステップ2-Cordovaのインストール
このステップでは、Cordovaモジュールをグローバルにダウンロードしてインストールします。コマンドプロンプトを開き、次を実行します-
C:\Users\username>npm install -g cordova−を実行すると、インストールされているバージョンを確認できます。
C:\Users\username>cordova -vこれは、WindowsオペレーティングシステムでCordovaアプリの開発を開始するために必要なすべてです。次のチュートリアルでは、最初のアプリケーションを作成する方法を示します。
Cordovaをインストールし、その環境をセットアップする方法を理解しました。すべての準備ができたら、最初のハイブリッドCordovaアプリケーションを作成できます。
ステップ1-アプリの作成
アプリをインストールするディレクトリをコマンドプロンプトで開きます。デスクトップで作成します。
C:\Users\username\Desktop>cordova
create CordovaProject io.cordova.hellocordova CordovaAppCordovaProject アプリが作成されるディレクトリ名です。
io.cordova.hellocordovaデフォルトのリバースドメイン値です。可能であれば、独自のドメイン値を使用する必要があります。
CordovaApp アプリのタイトルです。
ステップ2-プラットフォームの追加
コマンドプロンプトでプロジェクトディレクトリを開く必要があります。この例では、CordovaProject。必要なプラットフォームのみを選択する必要があります。指定されたプラットフォームを使用できるようにするには、特定のプラットフォームSDKをインストールしておく必要があります。Windowsで開発しているので、以下のプラットフォームを使用できます。すでにAndroidSDKをインストールしているため、このチュートリアルではAndroidプラットフォームのみをインストールします。
C:\Users\username\Desktop\CordovaProject>cordova platform add androidWindowsOSで使用できる他のプラットフォームがあります。
C:\Users\username\Desktop\CordovaProject>cordova platform add wp8C:\Users\username\Desktop\CordovaProject>cordova platform add amazon-fireosC:\Users\username\Desktop\CordovaProject>cordova platform add windowsC:\Users\username\Desktop\CordovaProject>cordova platform add blackberry10C:\Users\username\Desktop\CordovaProject>cordova platform add firefoxosMacで開発している場合は、-を使用できます。
$ cordova platform add IOS$ cordova platform add amazon-fireos$ cordova platform add android$ cordova platform add blackberry10$ cordova platform add firefoxos−を使用して、プロジェクトからプラットフォームを削除することもできます。
C:\Users\username\Desktop\CordovaProject>cordova platform rm androidステップ3-構築と実行
このステップでは、指定したプラットフォーム用のアプリをビルドして、モバイルデバイスまたはエミュレーターで実行できるようにします。
C:\Users\username\Desktop\CordovaProject>cordova build androidこれで、アプリを実行できます。デフォルトのエミュレーターを使用している場合は、-を使用する必要があります
C:\Users\username\Desktop\CordovaProject>cordova emulate android外部エミュレータまたは実際のデバイスを使用する場合は、-を使用する必要があります。
C:\Users\username\Desktop\CordovaProject>cordova run androidNOTE −使用します Genymotion android emulatorデフォルトのものよりも高速で応答性が高いためです。エミュレータはここにあります。有効にすることで、実際のデバイスをテストに使用することもできますUSB debuggingオプションからUSBケーブルを介してコンピュータに接続します。一部のデバイスでは、USBドライバーもインストールする必要があります。
アプリを実行すると、指定したプラットフォームにインストールされます。すべてがエラーなしで終了した場合、出力にはアプリのデフォルトのスタート画面が表示されます。

次のチュートリアルでは、Cordovaアプリケーションを構成する方法を示します。
ザ・ config.xmlファイルは、アプリの構成を変更できる場所です。前回のチュートリアルでアプリを作成したときに、逆ドメインと名前を設定しました。値はで変更できますconfig.xmlファイル。アプリを作成すると、デフォルトの構成ファイルも作成されます。

次の表で、の構成要素について説明します。 config.xml。
config.xml構成テーブル
| S.No | 要素と詳細 |
|---|---|
| 1 | widget アプリの作成時に指定したアプリリバースドメイン値。 |
| 2 | name アプリの作成時に指定したアプリの名前。 |
| 3 | description アプリの説明。 |
| 4 | author アプリの作者。 |
| 5 | content アプリの開始ページ。それは中に置かれますwww ディレクトリ。 |
| 6 | plugin 現在インストールされているプラグイン。 |
| 7 | access 外部ドメインへのアクセスを制御するために使用されます。デフォルトorigin値は*に設定されます。これは、すべてのドメインへのアクセスが許可されることを意味します。この値では、情報を保護するために特定のURLを開くことはできません。 |
| 8 | allow-intent 特定のURLがアプリを開くように要求できるようにします。例えば、<allow-intent href = "tel:*" /> tel:リンクでダイヤラを開くことができます。 |
| 9 | platform アプリを構築するためのプラットフォーム。 |
クライアントアプリにデータを保存するために利用可能なストレージAPIを使用できます。これにより、ユーザーがオフラインのときにアプリを使用できるようになり、パフォーマンスも向上します。このチュートリアルは初心者向けなので、使い方を紹介しますlocal storage。後のチュートリアルの1つで、使用できる他のプラグインを紹介します。
ステップ1-ボタンの追加
に4つのボタンを作成します index.htmlファイル。ボタンは内部に配置されますdiv class = "app" 素子。
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>次の画面が表示されます-

ステップ2-イベントリスナーの追加
Cordovaセキュリティポリシーではインラインイベントが許可されていないため、index.jsファイル内にイベントリスナーを追加します。また、割り当てますwindow.localStorage に localStorage 後で使用する変数。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;ステップ3-関数の作成
次に、ボタンがタップされたときに呼び出される関数を作成する必要があります。最初の関数は、ローカルストレージにデータを追加するために使用されます。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}次は、コンソールに追加したデータをログに記録します。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}タップすると SET LOCAL STORAGEボタンをクリックすると、3つのアイテムがローカルストレージに設定されます。タップするとSHOW LOCAL STORAGE その後、コンソールは必要なアイテムをログに記録します。

ここで、ローカルストレージからプロジェクトを削除する関数を作成しましょう。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}クリックすると SHOW LOCAL STORAGE プロジェクトを削除した後のボタンをクリックすると、出力が表示されます null プロジェクトフィールドの値。

を使用してローカルストレージ要素を取得することもできます key() インデックスを引数として取り、対応するインデックス値を持つ要素を返すメソッド。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}今、私たちがタップすると GET BY KEY ボタンをクリックすると、次の出力が表示されます。

注意
私たちが使用するとき key() メソッドの場合、コンソールはログを記録します job の代わりに name 引数を渡したのに 0最初のオブジェクトを取得します。これは、ローカルストレージがデータをアルファベット順に保存しているためです。
次の表に、使用可能なすべてのローカルストレージ方法を示します。
| S.No | 方法と詳細 |
|---|---|
| 1 | setItem(key, value) アイテムをローカルストレージに設定するために使用されます。 |
| 2 | getItem(key) ローカルストレージからアイテムを取得するために使用されます。 |
| 3 | removeItem(key) ローカルストレージからアイテムを削除するために使用されます。 |
| 4 | key(index) を使用してアイテムを取得するために使用されます indexローカルストレージ内のアイテムの。これは、アイテムをアルファベット順に並べ替えるのに役立ちます。 |
| 5 | length() ローカルストレージに存在するアイテムの数を取得するために使用されます。 |
| 6 | clear() ローカルストレージからすべてのキーと値のペアを削除するために使用されます。 |
コルドバプロジェクトで使用できるさまざまなイベントがあります。次の表に、使用可能なイベントを示します。
| S.No | イベントと詳細 |
|---|---|
| 1 | deviceReady このイベントは、Cordovaが完全にロードされるとトリガーされます。これは、すべてがロードされる前にCordova関数が呼び出されないようにするのに役立ちます。 |
| 2 | pause このイベントは、アプリがバックグラウンドに置かれたときにトリガーされます。 |
| 3 | resume このイベントは、アプリがバックグラウンドから戻されたときにトリガーされます。 |
| 4 | backbutton このイベントは、戻るボタンが押されたときにトリガーされます。 |
| 5 | menubutton このイベントは、メニューボタンが押されたときにトリガーされます。 |
| 6 | searchbutton このイベントは、Androidの検索ボタンが押されたときにトリガーされます。 |
| 7 | startcallbutton このイベントは、通話開始ボタンが押されたときにトリガーされます。 |
| 8 | endcallbutton このイベントは、通話終了ボタンが押されたときにトリガーされます。 |
| 9 | volumedownbutton このイベントは、音量小ボタンが押されたときにトリガーされます。 |
| 10 | volumeupbutton このイベントは、音量大ボタンが押されたときにトリガーされます。 |
イベントの使用
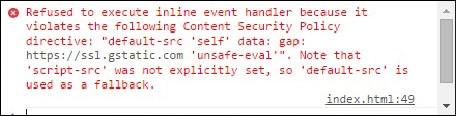
すべてのイベントはほぼ同じように使用されます。常にイベントリスナーを追加する必要がありますjs の代わりに inline event calling 以来 Cordova Content Security PolicyインラインJavascriptは許可されていません。イベントをインラインで呼び出そうとすると、次のエラーが表示されます。

イベントを操作する正しい方法は、 addEventListener。使い方を理解しますvolumeupbutton 例を通してイベント。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}を押すと volume up ボタンを押すと、画面に次のアラートが表示されます。

戻るボタンの処理
前の画面に戻るなどのアプリ機能には、Androidの[戻る]ボタンを使用する必要があります。独自の機能を実装するには、最初にアプリを終了するために使用される戻るボタンを無効にする必要があります。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}これで、ネイティブのAndroid戻るボタンを押すと、アプリを終了する代わりにアラートが画面に表示されます。これは、e.preventDefault() コマンド。

戻るボタンの処理
通常、前の画面に戻るなど、一部のアプリ機能にはAndroidの戻るボタンを使用することをお勧めします。独自の機能を実装できるようにするには、最初に、戻るボタンが押されたときにアプリを終了することを無効にする必要があります。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}これで、ネイティブのAndroid戻るボタンを押すと、アプリを終了する代わりにアラートが画面に表示されます。これはを使用して行われますe.preventDefault()。

Cordova Plugmanは、プラグインをインストールおよび管理するための便利なコマンドラインツールです。あなたは使用する必要がありますplugmanアプリを1つの特定のプラットフォームで実行する必要がある場合。作成したい場合cross-platform あなたが使うべきアプリ cordova-cli さまざまなプラットフォームのプラグインを変更します。
ステップ1-プラグマンのインストール
を開きます command prompt ウィンドウを開き、次のコードスニペットを実行してplugmanをインストールします。
C:\Users\username\Desktop\CordovaProject>npm install -g plugmanステップ2-プラグインのインストール
プラグマンを使用してCordovaプラグインをインストールする方法を理解するために、例としてCameraプラグインを使用します。
C:\Users\username\Desktop\CordovaProject>plugman
install --platform android --project platforms\android
--plugin cordova-plugin-camera
plugman uninstall --platform android --project platforms\android
--plugin cordova-plugin-camera上記のように3つのパラメータを考慮する必要があります。
--platform −使用しているプラットフォーム(android、ios、amazon-fireos、wp8、blackberry10)。
--project−プロジェクトが構築されるパス。私たちの場合、それはplatforms\android ディレクトリ。
--plugin −インストールしたいプラグイン。
有効なパラメータを設定すると、コマンドプロンプトウィンドウに次の出力が表示されます。

追加の方法
あなたは使用することができます uninstall 同様の方法で。
C:\Users\username\Desktop\CordovaProject>plugman uninstall
--platform android --project platforms\android --plugin cordova-plugin-cameraザ・ command prompt コンソールに次の出力が表示されます。

Plugmanは、使用できるいくつかの追加の方法を提供します。次の表に、メソッドを示します。
| S.No | 方法と詳細 |
|---|---|
| 1 | install Cordovaプラグインのインストールに使用されます。 |
| 2 | uninstall Cordovaプラグインのアンインストールに使用されます。 |
| 3 | fetch Cordovaプラグインを特定の場所にコピーするために使用されます。 |
| 4 | prepare JSモジュールのサポートを支援するために構成ファイルを更新するために使用されます。 |
| 5 | adduser レジストリにユーザーアカウントを追加するために使用されます。 |
| 6 | publish プラグインをレジストリに公開するために使用されます。 |
| 7 | unpublish レジストリからプラグインを非公開にするために使用されます。 |
| 8 | search レジストリ内のプラグインを検索するために使用されます。 |
| 9 | config レジストリ設定の構成に使用されます。 |
| 10 | create カスタムプラグインの作成に使用されます。 |
| 11 | platform カスタム作成されたプラグインからプラットフォームを追加または削除するために使用されます。 |
追加コマンド
行き詰まっている場合は、いつでも使用できます plugman -helpコマンド。バージョンは以下を使用して確認できますplugman -v。プラグインを検索するには、次を使用できますplugman search そして最後に、を使用してプラグインレジストリを変更できます plugman config set registry コマンド。
注意
コルドバはクロスプラットフォーム開発に使用されるため、以降の章では使用します Cordova CLI の代わりに Plugman プラグインをインストールするため。
このCordovaプラグインは、デバイスのバッテリーステータスを監視するために使用されます。プラグインは、デバイスのバッテリーに発生するすべての変更を監視します。
ステップ1-バッテリープラグインのインストール
このプラグインをインストールするには、を開く必要があります command prompt ウィンドウを開き、次のコードを実行します。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-pluginbattery-statusステップ2-イベントリスナーを追加する
あなたが開くとき index.js ファイル、あなたは見つけるでしょう onDeviceReady関数。ここにイベントリスナーを追加する必要があります。
window.addEventListener("batterystatus", onBatteryStatus, false);ステップ3-コールバック関数を作成する
作成します onBatteryStatus 下部にあるコールバック関数 index.js ファイル。
function onBatteryStatus(info) {
alert("BATTERY STATUS: Level: " + info.level + " isPlugged: " + info.isPlugged);
}アプリを実行すると、アラートがトリガーされます。現時点では、バッテリーは100%充電されています。
ステータスが変更されると、新しいアラートが表示されます。バッテリーの状態は、バッテリーが99%充電されたことを示しています。

デバイスを充電器に接続すると、新しいアラートに isPlugged 値がに変更されます true。

追加のイベント
このプラグインは、 batterystatusイベント。これらのイベントは、batterystatus イベント。
| S.No | イベントの詳細 |
|---|---|
| 1 | batterylow このイベントは、バッテリーの充電率が低い値に達するとトリガーされます。この値はデバイスによって異なります。 |
| 2 | batterycritical このイベントは、バッテリーの充電率が臨界値に達するとトリガーされます。この値はデバイスによって異なります。 |
このプラグインは、写真を撮ったり、画像ギャラリーのファイルを使用したりするために使用されます。
ステップ1-カメラプラグインをインストールする
で次のコードを実行します command prompt このプラグインをインストールするウィンドウ。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraステップ2-ボタンと画像を追加する
次に、カメラを呼び出すためのボタンを作成し、 img撮影すると画像が表示されます。これはに追加されますindex.html 中 div class = "app" 素子。
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>ステップ3-イベントリスナーを追加する
イベントリスナーは、 onDeviceReady 使用を開始する前にCordovaがロードされていることを確認する関数。
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);ステップ4-機能の追加(写真を撮る)
作成します cameraTakePictureイベントリスナーへのコールバックとして渡される関数。ボタンをタップすると発火します。この関数内で、navigator.cameraプラグインAPIによって提供されるグローバルオブジェクト。写真の撮影が成功すると、データはに送信されますonSuccessコールバック関数、そうでない場合は、エラーメッセージ付きのアラートが表示されます。このコードを下部に配置しますindex.js。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}アプリを実行してボタンを押すと、ネイティブカメラがトリガーされます。

写真を撮って保存すると、画面に表示されます。

同じ手順を使用して、ローカルファイルシステムからイメージを取得できます。唯一の違いは、最後のステップで作成された関数です。あなたはそれを見ることができますsourceType オプションのパラメータが追加されました。
ステップ1B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraステップ2B
<button id = "cameraGetPicture">GET PICTURE</button>ステップ3B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);ステップ4B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
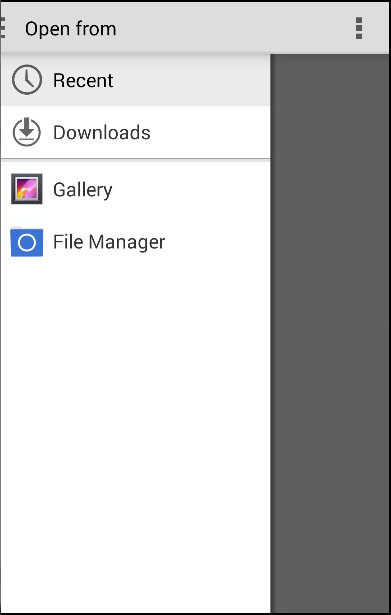
}2番目のボタンを押すと、カメラの代わりにファイルシステムが開くので、表示する画像を選択できます。

このプラグインは、カスタマイズ用のオプションのパラメーターを多数提供します。
| S.No | パラメータと詳細 |
|---|---|
| 1 | quality 0〜100の範囲の画像の品質。デフォルトは50です。 |
| 2 | destinationType DATA_URL または 0 base64でエンコードされた文字列を返します。 FILE_URI または 1 画像ファイルのURIを返します。 NATIVE_URI または 2 画像のネイティブURIを返します。 |
| 3 | sourceType PHOTOLIBRARY または 0 フォトライブラリを開きます。 CAMERA または 1 ネイティブカメラを開きます。 SAVEDPHOTOALBUM または 2 保存したフォトアルバムを開きます。 |
| 4 | allowEdit 画像編集を可能にします。 |
| 5 | encodingType JPEG または 0 JPEGでエンコードされた画像を返します。 PNG または 1 PNGでエンコードされた画像を返します。 |
| 6 | targetWidth ピクセル単位の画像スケーリング幅。 |
| 7 | targetHeight 画像のスケーリングの高さ(ピクセル単位)。 |
| 8 | mediaType PICTURE または 0 画像の選択のみを許可します。 VIDEO または 1 ビデオの選択のみを許可します。 ALLMEDIA または 2 すべてのメディアタイプを選択できます。 |
| 9 | correctOrientation 画像の向きを修正するために使用されます。 |
| 10 | saveToPhotoAlbum 画像をフォトアルバムに保存するために使用されます。 |
| 11 | popoverOptions IOSでポップオーバーの場所を設定するために使用されます。 |
| 12 | cameraDirection FRONT または 0 前面のカメラ。 BACK または 1 バックカメラ。 ALLMEDIA |
このプラグインは、デバイスの連絡先データベースにアクセスするために使用されます。このチュートリアルでは、連絡先を作成、クエリ、および削除する方法を示します。
ステップ1-連絡先プラグインをインストールする
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontactsステップ2-ボタンの追加
ボタンは、を呼び出すために使用されます createContact関数。に配置しますdiv class = "app" に index.html ファイル。
<button id = "createContact">ADD CONTACT</button>
<button id = "findContact">FIND CONTACT</button>
<button id = "deleteContact">DELETE CONTACT</button>ステップ2-イベントリスナーを追加する
開いた index.js 次のコードスニペットをにコピーします onDeviceReady 関数。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);ステップ3A-コールバック関数(navigator.contacts.create)
現在、デバイスに連絡先は保存されていません。

最初のコールバック関数は navigator.contacts.create新しい連絡先データを指定できる方法。これにより、連絡先が作成され、myContact変数ですが、デバイスには保存されません。それを保存するには、save メソッドを作成し、成功およびエラーのコールバック関数を作成します。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
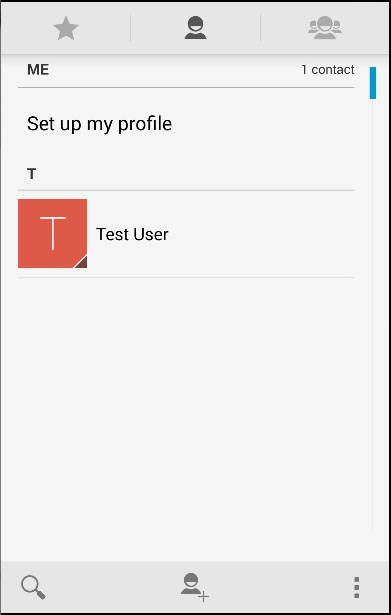
}クリックすると ADD CONTACT ボタンをクリックすると、新しい連絡先がデバイスの連絡先リストに保存されます。

ステップ3B-コールバック関数(navigator.contacts.find)
2番目のコールバック関数はすべての連絡先にクエリを実行します。を使用しますnavigator.contacts.find方法。optionsオブジェクトには、検索フィルターを指定するために使用されるフィルターパラメーターがあります。multiple = trueデバイスからすべての連絡先を返したいので、が使用されます。ザ・field 連絡先を検索するためのキー displayName 連絡先を保存するときに使用したので。
オプションを設定した後、 find連絡先を照会する方法。アラートメッセージは、見つかったすべての連絡先に対してトリガーされます。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}を押すと FIND CONTACT ボタンを押すと、連絡先を1つだけ保存したため、アラートポップアップが1つトリガーされます。

ステップ3C-コールバック関数(削除)
このステップでは、再びfindメソッドを使用しますが、今回はさまざまなオプションを設定します。ザ・options.filter それを検索するように設定されています Test User削除する必要があります。後にcontactfindSuccess コールバック関数が必要な連絡先を返しました。を使用して連絡先を削除します。 remove 独自の成功とエラーのコールバックを必要とするメソッド。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}これで、デバイスに保存されている連絡先は1つだけになりました。削除プロセスを示すために、手動でもう1つ追加します。

クリックします DELETE CONTACT 削除するボタン Test User。連絡先リストをもう一度確認すると、Test User もう存在しません。

このプラグインは、ユーザーのデバイスに関する情報を取得するために使用されます。
ステップ1-デバイスプラグインのインストール
このプラグインをインストールするには、次のスニペットを実行する必要があります command prompt。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-deviceステップ2-ボタンの追加
このプラグインは、他のCordovaプラグインと同じように使用します。にボタンを追加しましょうindex.htmlファイル。このボタンは、デバイスに関する情報を取得するために使用されます。
<button id = "cordovaDevice">CORDOVA DEVICE</button>ステップ3-イベントリスナーを追加する
Cordovaプラグインは、 deviceready イベントなので、イベントリスナーを内部に配置します onDeviceReady で機能する index.js。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);ステップ4-関数の作成
次の関数は、プラグインが提供するすべての可能性を使用する方法を示しています。に配置しますindex.js。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
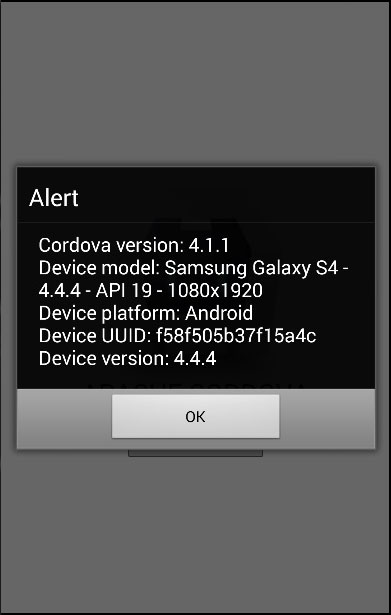
}クリックすると CORDOVA DEVICE ボタンをクリックすると、アラートにCordovaバージョン、デバイスモデル、プラットフォーム、UUID、およびデバイスバージョンが表示されます。

加速度計プラグインは、 device-motion。これは、デバイスの動きを3次元で追跡するために使用されます。
ステップ1-加速度計プラグインをインストールする
このプラグインを使用してインストールします cordova-CLI。次のコードをに入力しますcommand prompt 窓。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-motionステップ2-ボタンを追加する
このステップでは、2つのボタンを追加します index.htmlファイル。1つは現在の加速度を取得するために使用され、もう1つは加速度の変化を監視します。
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>ステップ3-イベントリスナーを追加する
ボタンのイベントリスナーをに追加しましょう onDeviceReady 内部の機能 index.js。
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);ステップ4-関数の作成
次に、2つの関数を作成します。最初の関数は現在の加速度を取得するために使用され、2番目の関数は加速度を監視し、加速度に関する情報が3秒ごとにトリガーされます。また、clearWatch でラップされた関数 setTimeout指定された時間枠の後に加速の監視を停止する機能。ザ・frequency パラメータは、3秒ごとにコールバック関数をトリガーするために使用されます。
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
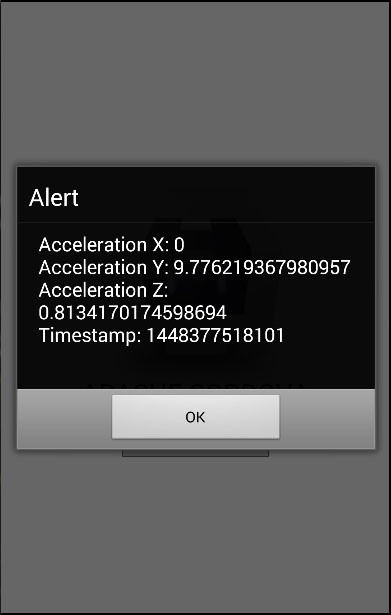
}今、私たちが押すと GET ACCELERATIONボタンをクリックすると、現在の加速度値が表示されます。を押すとWATCH ACCELERATIONボタンを押すと、アラートが3秒ごとにトリガーされます。3番目のアラートが表示された後clearWatch タイムアウトを10000ミリ秒に設定したため、関数が呼び出され、アラートは表示されなくなります。

コンパスは、地理的な北極点を基準にした方向を示すために使用されます。
ステップ1-デバイスオリエンテーションプラグインをインストールする
を開きます command prompt ウィンドウを開き、以下を実行します。
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugindevice-orientationステップ2-ボタンを追加する
このプラグインはに似ています accelerationプラグイン。で2つのボタンを作成しましょうindex.html。
<button id = "getOrientation">GET ORIENTATION</button>
<button id = "watchOrientation">WATCH ORIENTATION</button>ステップ3-イベントリスナーを追加する
今、追加します event listeners 中 onDeviceReady で機能する index.js。
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);ステップ4-関数の作成
2つの関数を作成します。最初の関数は現在の加速度を生成し、もう1つの関数は方向の変化をチェックします。を使用していることがわかりますfrequency 3秒ごとに発生する変更を監視するオプションをもう一度選択します。
function getOrientation() {
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess,
compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}コンパスプラグインはアクセラレーションプラグインとほぼ同じなので、今回はエラーコードを表示します。一部のデバイスには、コンパスが機能するために必要な磁気センサーがありません。お使いのデバイスにない場合は、以下のエラーが表示されます。

Cordova Dialogsプラグインは、プラットフォームのネイティブダイアログUI要素を呼び出します。
ステップ1-インストールダイアログ
次のコマンドをに入力します command prompt このプラグインをインストールするウィンドウ。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsステップ2-ボタンを追加する
今開いてみましょう index.html ダイアログの種類ごとに1つずつ、合計4つのボタンを追加します。
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>ステップ3-イベントリスナーを追加する
次に、イベントリスナーを内部に追加します onDeviceReady で機能する index.js。対応するボタンがクリックされると、リスナーはコールバック関数を呼び出します。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);ステップ4A-アラート機能の作成
4つのイベントリスナーを追加したので、次にそれらすべてのコールバック関数を作成します。 index.js。最初のものはdialogAlert。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}クリックすると ALERT ボタンをクリックすると、アラートダイアログボックスが表示されます。

ダイアログボタンをクリックすると、コンソールに次の出力が表示されます。

ステップ4B-確認機能の作成
作成する必要がある2番目の関数は dialogConfirm 関数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}いつ CONFIRM ボタンを押すと、新しいダイアログがポップアップ表示されます。

クリックします YES質問に答えるためのボタン。次の出力がコンソールに表示されます。

ステップ4C-プロンプト関数を作成する
3番目の機能は dialogPrompt関数。これにより、ユーザーはダイアログ入力要素にテキストを入力できます。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
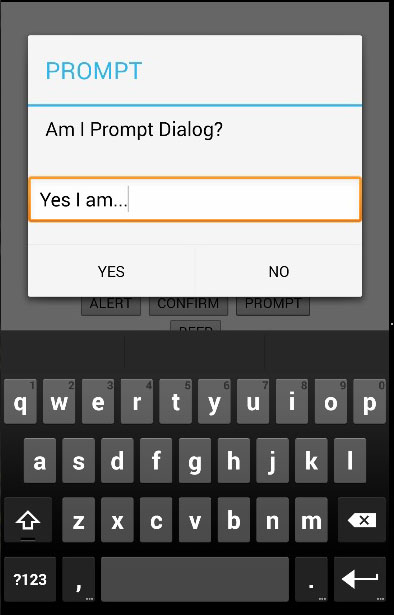
}ザ・ PROMPT ボタンを押すと、次のスクリーンショットのようなダイアログボックスが表示されます。

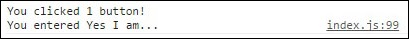
このダイアログボックスには、テキストを入力するオプションがあります。クリックされたボタンとともに、このテキストをコンソールに記録します。

ステップ4D-ビープ機能を作成する
最後は dialogBeep関数。これは、ビープ音通知を呼び出すために使用されます。ザ・times パラメータは、ビープ信号の繰り返し回数を設定します。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}クリックすると BEEP ボタンをクリックすると、通知音が2回聞こえます。 times 値はに設定されます 2。
このプラグインは、ユーザーのデバイス上のネイティブファイルシステムを操作するために使用されます。
ステップ1-ファイルプラグインのインストール
次のコードをで実行する必要があります command prompt このプラグインをインストールします。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-fileステップ2-ボタンを追加する
この例では、ファイルの作成方法、ファイルへの書き込み方法、ファイルの読み取り方法、およびファイルの削除方法を示します。このため、4つのボタンを作成しますindex.html。また、追加しますtextarea ここで、ファイルの内容が表示されます。
<button id = "createFile">CREATE FILE</button>
<button id = "writeFile">WRITE FILE</button>
<button id = "readFile">READ FILE</button>
<button id = "removeFile">DELETE FILE</button>
<textarea id = "textarea"></textarea>ステップ3-イベントリスナーを追加する
追加します event listeners に index.js 中 onDeviceReady プラグインが使用される前にすべてが開始されたことを確認する機能。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);ステップ4A-ファイルの作成機能
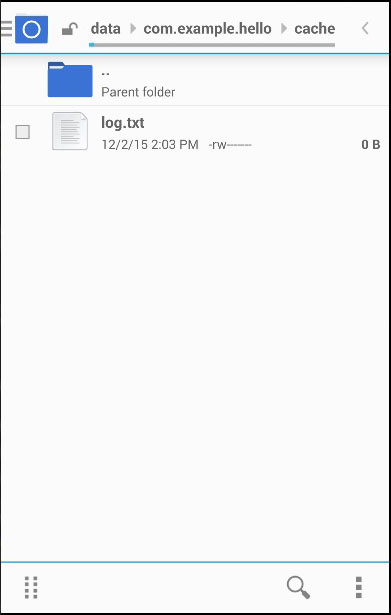
ファイルは、デバイスのアプリのルートフォルダーに作成されます。ルートフォルダにアクセスできるようにするには、提供する必要がありますsuperuserフォルダへのアクセス。この場合、ルートフォルダへのパスは次のとおりです。\data\data\com.example.hello\cache。現時点では、このフォルダは空です。

ここで、log.txtファイルを作成する関数を追加しましょう。このコードを書きますindex.jsファイルシステムにリクエストを送信します。このメソッドは、WINDOW.TEMPORARYまたはWINDOW.PERSISTENTを使用します。ストレージに必要なサイズはバイト単位で評価されます(この場合は5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
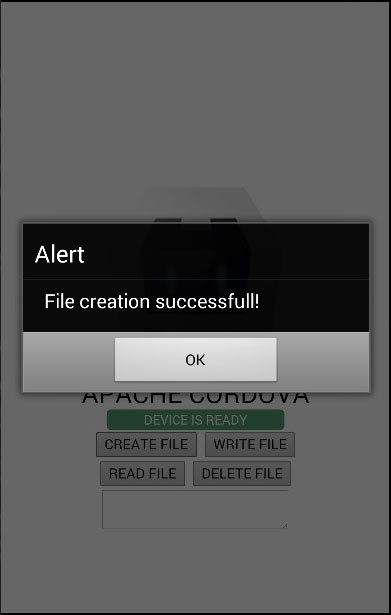
}今、私たちは押すことができます CREATE FILE ボタンとアラートは、ファイルが正常に作成されたことを確認します。

これで、アプリのルートフォルダーを再度確認し、そこに新しいファイルを見つけることができます。

ステップ4B-ファイル書き込み機能
このステップでは、ファイルにテキストを書き込みます。再度ファイルシステムにリクエストを送信し、書き込み可能なファイルライターを作成しますLorem Ipsum に割り当てたテキスト blob 変数。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}を押した後 WRITE FILE ボタンをクリックすると、次のスクリーンショットのように、書き込みが成功したことがアラートで通知されます。

今、私たちは開くことができます log.txt そしてそれを見てください Lorem Ipsum 中に書かれています。

ステップ4C-ファイルの読み取り機能
このステップでは、log.txtファイルを読み取り、に表示します。 textarea素子。ファイルシステムにリクエストを送信してファイルオブジェクトを取得し、作成しますreader。リーダーがロードされると、戻り値をに割り当てますtextarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
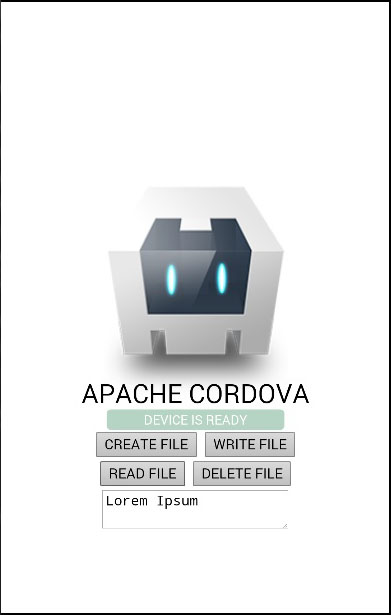
}クリックすると READ FILE ボタンをクリックすると、ファイルのテキストが内部に書き込まれます textarea。

ステップ4D-ファイルの削除機能
そして最後に削除する関数を作成します log.txt ファイル。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
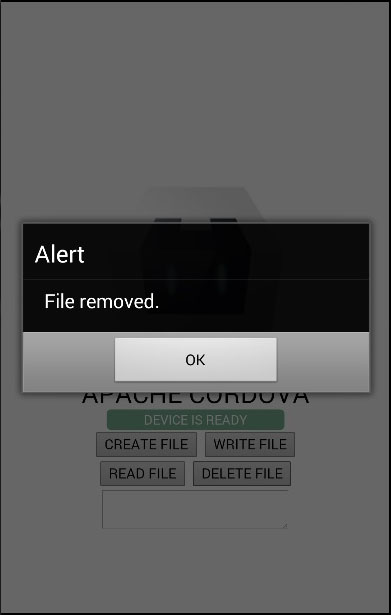
}これで、 DELETE FILEボタンをクリックして、アプリのルートフォルダーからファイルを削除します。アラートは、削除操作が成功したことを通知します。

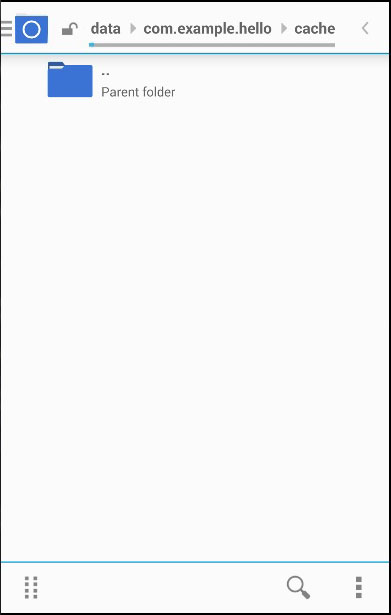
アプリのルートフォルダを確認すると、空であることがわかります。

このプラグインは、ファイルのアップロードとダウンロードに使用されます。
ステップ1-ファイル転送プラグインのインストール
開く必要があります command prompt 次のコマンドを実行してプラグインをインストールします。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferステップ2-ボタンを作成する
この章では、ファイルをアップロードおよびダウンロードする方法を説明します。で2つのボタンを作成しましょうindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>ステップ3-イベントリスナーを追加する
イベントリスナーはで作成されます index.js 中 onDeviceReady関数。追加しますclick イベントと callback 関数。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);ステップ4A-ダウンロード機能
この機能は、サーバーからデバイスにファイルをダウンロードするために使用されます。ファイルをにアップロードしましたpostimage.org物事をより簡単にするために。おそらく、独自のサーバーを使用することをお勧めします。関数はに配置されますindex.js 対応するボタンが押されるとトリガーされます。 uri サーバーのダウンロードリンクであり、 fileURI デバイス上のDCIMフォルダーへのパスです。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
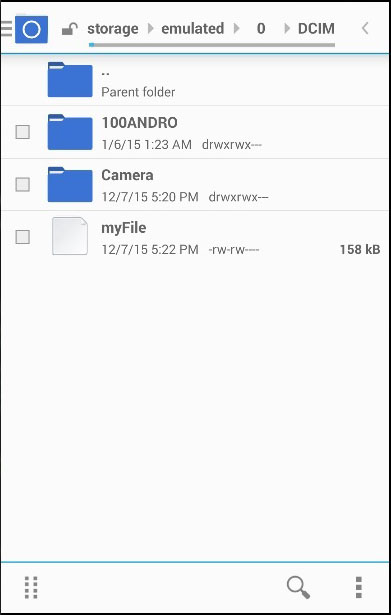
}を押すと DOWNLOAD ボタンをクリックすると、ファイルはからダウンロードされます postimg.org私たちのモバイルデバイスへのサーバー。指定したフォルダを確認して確認できますmyFile ある。

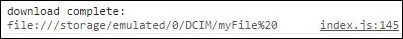
コンソール出力は次のようになります-

ステップ4B-アップロード機能
それでは、ファイルを取得してサーバーにアップロードする関数を作成しましょう。繰り返しますが、これを可能な限り単純化したいので、posttestserver.comテスト用のオンラインサーバー。uri値は投稿用にリンクされますposttestserver。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
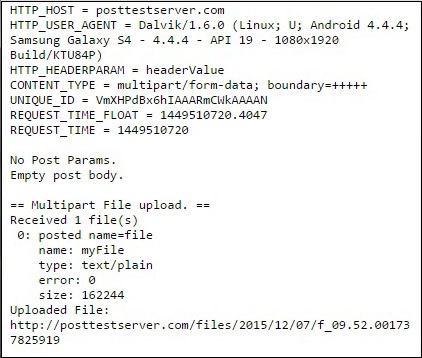
}今、私たちは押すことができます UPLOADこの機能をトリガーするボタン。アップロードが成功したことを確認するためのコンソール出力が表示されます。

サーバーをチェックして、ファイルがアップロードされたことを確認することもできます。

ジオロケーションは、デバイスの緯度と経度に関する情報を取得するために使用されます。
ステップ1-プラグインのインストール
次のコードを入力して、このプラグインをインストールできます。 command prompt 窓。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocationステップ2-ボタンを追加する
このチュートリアルでは、現在の位置を取得する方法と変更を監視する方法を示します。まず、これらの関数を呼び出すボタンを作成する必要があります。
<button id = "getPosition">CURRENT POSITION</button>
<button id = "watchPosition">WATCH POSITION</button>ステップ3-イベントリスナーを追加する
次に、デバイスの準備ができたらイベントリスナーを追加します。以下のコードサンプルをに追加しますonDeviceReady で機能する index.js。
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);ステップ3-関数を作成する
2つのイベントリスナーに対して2つの関数を作成する必要があります。1つは現在の位置を取得するために使用され、もう1つは位置を監視するために使用されます。
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}上記の例では、2つの方法を使用しています- getCurrentPosition そして watchPosition。どちらの関数も3つのパラメーターを使用しています。クリックしたらCURRENT POSITION ボタンをクリックすると、アラートにジオロケーション値が表示されます。

クリックすると WATCH POSITIONボタンをクリックすると、同じアラートが3秒ごとにトリガーされます。このようにして、ユーザーのデバイスの動きの変化を追跡できます。
注意
このプラグインはGPSを使用しています。時間どおりに値を返すことができず、リクエストがタイムアウトエラーを返す場合があります。これが私たちが指定した理由ですenableHighAccuracy: true そして maximumAge: 3600000.これは、リクエストが時間どおりに完了しなかった場合、代わりに最後の既知の値を使用することを意味します。この例では、maximumAgeを3600000ミリ秒に設定しています。
このプラグインは、ユーザーのロケール言語、日付とタイムゾーン、通貨などに関する情報を取得するために使用されます。
ステップ1-グローバリゼーションプラグインのインストール
開いた command prompt 次のコードを入力してプラグインをインストールします
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationステップ2-ボタンを追加する
にいくつかのボタンを追加します index.html 後で作成するさまざまなメソッドを呼び出せるようにします。
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>ステップ3-イベントリスナーを追加する
イベントリスナーは内部に追加されます getDeviceReady で機能する index.js 使用を開始する前に、アプリとCordovaがロードされていることを確認するためのファイル。
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);ステップ4A-言語機能
使用している最初の関数は、クライアントのデバイスのBCP47言語タグを返します。我々は使用するだろうgetPreferredLanguage方法。この関数には、SuccessとonSuccessの2つのパラメーターがあります。onError。この関数をに追加していますindex.js。
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}を押すと LANGUAGE ボタンを押すと、アラートが画面に表示されます。

ステップ4B-ロケール機能
この関数は、クライアントのローカル設定のBCP47タグを返します。この関数は、以前に作成したものと似ています。唯一の違いは、使用していることですgetLocaleName 今回はメソッド。
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}クリックすると LOCALE ボタンをクリックすると、アラートにロケールタグが表示されます。

ステップ4C-日付関数
この関数は、クライアントのロケールとタイムゾーンの設定に従って日付を返すために使用されます。 date パラメータは現在の日付であり、 options パラメータはオプションです。
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}これで、アプリを実行してを押すことができます DATE ボタンをクリックすると、現在の日付が表示されます。

ここで示す最後の関数は、クライアントのデバイス設定とISO4217通貨コードに従って通貨値を返すことです。コンセプトが同じであることがわかります。
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}ザ・ CURRENCY ボタンは、ユーザーの通貨パターンを表示するアラートをトリガーします。

このプラグインは他の方法を提供します。以下の表ですべてを見ることができます。
| 方法 | パラメーター | 詳細 |
|---|---|---|
| getPreferredLanguage | onSuccess、onError | クライアントの現在の言語を返します。 |
| getLocaleName | onSuccess、onError | クライアントの現在のロケール設定を返します。 |
| dateToString | 日付、onSuccess、onError、オプション | クライアントのロケールとタイムゾーンに従って日付を返します。 |
| stringToDate | dateString、onSuccess、onError、options | クライアントの設定に従って日付を解析します。 |
| getCurrencyPattern | CurrencyCode、onSuccess、onError | クライアントの通貨パターンを返します。 |
| getDatePattern | onSuccess、onError、オプション | クライアントの日付パターンを返します。 |
| getDateNames | onSuccess、onError、オプション | クライアントの設定に従って、月、週、または日の名前の配列を返します。 |
| isDayLightSavingsTime | 日付、successCallback、errorCallback | クライアントのタイムゾーンとカレンダーに従って、夏時間がアクティブかどうかを判断するために使用されます。 |
| getFirstDayOfWeek | onSuccess、onError | クライアントの設定に従って、週の最初の曜日を返します。 |
| numberToString | 番号、onSuccess、onError、オプション | クライアントの設定に従って数値を返します。 |
| stringToNumber | 文字列、onSuccess、onError、オプション | クライアントの設定に従って数値を解析します。 |
| getNumberPattern | onSuccess、onError、オプション | クライアントの設定に従って数値パターンを返します。 |
このプラグインは、Cordovaアプリ内でWebブラウザーを開くために使用されます。
ステップ1-プラグインのインストール
このプラグインをにインストールする必要があります command prompt 使用する前にウィンドウ。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowserステップ2-ボタンを追加
開くために使用するボタンを1つ追加します inAppBrowser のウィンドウ index.html。
ステップ3-イベントリスナーを追加する
次に、ボタンのイベントリスナーを追加しましょう。 onDeviceReady で機能する index.js。
document.getElementById("openBrowser").addEventListener("click", openBrowser);ステップ4-関数を作成する
このステップでは、アプリ内でブラウザーを開く関数を作成しています。私たちはそれをに割り当てていますref 後でイベントリスナーを追加するために使用できる変数。
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}押すと BROWSER ボタンをクリックすると、次の出力が画面に表示されます。

コンソールはイベントもリッスンします。 loadstart URLの読み込みが開始されると、イベントが発生します。 loadstopURLが読み込まれると起動します。コンソールで確認できます。

ブラウザを閉じると、 exit イベントが発生します。

InAppBrowserウィンドウには他にも可能なオプションがあります。以下の表で説明します。
| S.No | オプションと詳細 |
|---|---|
| 1 | location ブラウザのロケーションバーをオンまたはオフにするために使用されます。値はyes または no。 |
| 2 | hidden inAppBrowserを表示または非表示にするために使用されます。値はyes または no。 |
| 3 | clearCache ブラウザのCookieキャッシュをクリアするために使用されます。値はyes または no。 |
| 4 | clearsessioncache セッションCookieキャッシュをクリアするために使用されます。値はyes または no。 |
| 5 | zoom Androidブラウザのズームコントロールを表示または非表示にするために使用されます。値はyes または no。 |
| 6 | hardwareback yes ハードウェアの戻るボタンを使用して、ブラウザの履歴をさかのぼります。 no 戻るボタンがクリックされたらブラウザを閉じます。 |
使用できます ref(参照)他のいくつかの機能の変数。その簡単な例を紹介します。イベントリスナーを削除するには、-を使用できます。
ref.removeEventListener(eventname, callback);InAppBrowserを閉じるには、-を使用できます。
ref.close();非表示のウィンドウを開いた場合、それを表示できます-
ref.show();JavaScriptコードでさえInAppBrowserに挿入できます-
var details = "javascript/file/url"
ref.executeScript(details, callback);同じ概念をCSSの注入に使用できます-
var details = "css/file/url"
ref.inserCSS(details, callback);Cordovaメディアプラグインは、Cordovaアプリでオーディオサウンドを録音および再生するために使用されます。
ステップ1-メディアプラグインのインストール
メディアプラグインは、次のコードを実行してインストールできます。 command prompt 窓。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-mediaステップ2-ボタンを追加する
このチュートリアルでは、簡単なオーディオプレーヤーを作成します。必要なボタンを作成しましょうindex.html。
<button id = "playAudio">PLAY</button>
<button id = "pauseAudio">PAUSE</button>
<button id = "stopAudio">STOP</button>
<button id = "volumeUp">VOLUME UP</button>
<button id = "volumeDown">VOLUME DOWN</button>ステップ3-イベントリスナーを追加する
次に、内部のボタンにイベントリスナーを追加する必要があります onDeviceReady 内部の機能 index.js。
document.getElementById("playAudio").addEventListener("click", playAudio);
document.getElementById("pauseAudio").addEventListener("click", pauseAudio);
document.getElementById("stopAudio").addEventListener("click", stopAudio);
document.getElementById("volumeUp").addEventListener("click", volumeUp);
document.getElementById("volumeDown").addEventListener("click", volumeDown);ステップ4A-再生機能
追加する最初の関数は playAudio。私たちは定義していますmyMedia後で追加される関数(pause、stop、volumeUp、volumeDown)で使用したいので、関数の外にあります。このコードはに配置されますindex.js ファイル。
var myMedia = null;
function playAudio() {
var src = "/android_asset/www/audio/piano.mp3";
if(myMedia === null) {
myMedia = new Media(src, onSuccess, onError);
function onSuccess() {
console.log("playAudio Success");
}
function onError(error) {
console.log("playAudio Error: " + error.code);
}
}
myMedia.play();
}クリックできます PLAY からピアノ音楽を開始するボタン src 道。
ステップ4B-機能の一時停止と停止
次に必要な機能は pauseAudio そして stopAudio。
function pauseAudio() {
if(myMedia) {
myMedia.pause();
}
}
function stopAudio() {
if(myMedia) {
myMedia.stop();
}
myMedia = null;
}これで、クリックしてピアノの音を一時停止または停止できます PAUSE または STOP ボタン。
ステップ4C-ボリューム関数
音量を設定するには、 setVolume方法。このメソッドは、からの値を持つパラメータを取ります0 に 1。開始値をに設定します0.5。
var volumeValue = 0.5;
function volumeUp() {
if(myMedia && volumeValue < 1) {
myMedia.setVolume(volumeValue += 0.1);
}
}
function volumeDown() {
if(myMedia && volumeValue > 0) {
myMedia.setVolume(volumeValue -= 0.1);
}
}一度押すと VOLUME UP または VOLUME DOWN 音量値は次のように変更できます 0.1。
次の表は、このプラグインが提供する他のメソッドを示しています。
| S.No | 方法と詳細 |
|---|---|
| 1 | getCurrentPosition オーディオの現在位置を返します。 |
| 2 | getDuration オーディオの長さを返します。 |
| 3 | play オーディオの開始または再開に使用されます。 |
| 4 | pause オーディオの一時停止に使用されます。 |
| 5 | release 基盤となるオペレーティングシステムのオーディオリソースを解放します。 |
| 6 | seekTo オーディオの位置を変更するために使用されます。 |
| 7 | setVolume オーディオの音量を設定するために使用されます。 |
| 8 | startRecord オーディオファイルの録音を開始します。 |
| 9 | stopRecord オーディオファイルの録音を停止します。 |
| 10 | stop オーディオファイルの再生を停止します。 |
このプラグインは、デバイスのキャプチャオプションにアクセスするために使用されます。
ステップ1-メディアキャプチャプラグインのインストール
このプラグインをインストールするには、開きます command prompt 次のコードを実行します-
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-captureステップ2-ボタンを追加する
オーディオ、画像、ビデオをキャプチャする方法を紹介したいので、3つのボタンを作成します。 index.html。
<button id = "audioCapture">AUDIO</button>
<button id = "imageCapture">IMAGE</button>
<button id = "videoCapture">VIDEO</button>ステップ3-イベントリスナーを追加する
次のステップは、内部にイベントリスナーを追加することです onDeviceReady に index.js。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);ステップ4A-オーディオ機能のキャプチャ
の最初のコールバック関数 index.js です audioCapture。サウンドレコーダーを起動するには、captureAudio方法。2つのオプションを使用しています-limit 1回のキャプチャ操作ごとに1つのオーディオクリップのみを記録できます。 duration サウンドクリップの秒数です。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
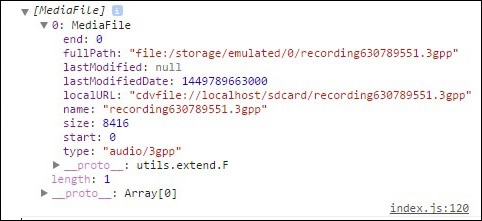
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}押すと AUDIO ボタンをクリックすると、サウンドレコーダーが開きます。

コンソールには、ユーザーがキャプチャしたオブジェクトの返された配列が表示されます。

ステップ4B-画像キャプチャ機能
画像をキャプチャする機能は、前回と同じになります。唯一の違いは、使用していることですcaptureImage 今回はメソッド。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
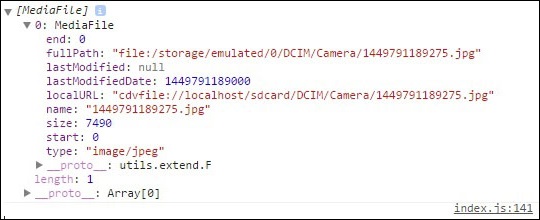
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}これでクリックできます IMAGE ボタンをクリックしてカメラを起動します。

写真を撮ると、コンソールは画像オブジェクトを含む配列をログに記録します。

ステップ4C-ビデオキャプチャ機能
ビデオをキャプチャするために同じ概念を繰り返しましょう。我々は使用するだろうvideoCapture 今回はメソッド。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}押すと VIDEO ボタンをクリックすると、カメラが開き、ビデオを録画できます。

ビデオが保存されると、コンソールはもう一度配列を返します。今回はビデオオブジェクトを中に入れます。

このプラグインは、デバイスのネットワークに関する情報を提供します。
ステップ1-ネットワーク情報プラグインのインストール
このプラグインをインストールするには、開きます command prompt 次のコードを実行します-
C:\Users\username\Desktop\CordovaProject>cordova plugin
add cordova-plugin-network-informationステップ2-ボタンを追加する
でボタンを1つ作成しましょう index.html これは、ネットワークに関する情報を取得するために使用されます。
<button id = "networkInfo">INFO</button>ステップ3-イベントリスナーを追加する
内部に3つのイベントリスナーを追加します onDeviceReady で機能する index.js。1つは前に作成したボタンのクリックをリッスンし、他の2つは接続ステータスの変更をリッスンします。
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);ステップ4-関数の作成
networkInfoボタンがクリックされると、関数は現在のネットワーク接続に関する情報を返します。私たちは呼んでいますtype方法。他の機能はonOffline そして onOnline。これらの機能は接続の変更をリッスンしており、変更があると対応するアラートメッセージがトリガーされます。
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}ネットワークに接続されたアプリを起動すると、 onOnline 関数はアラートをトリガーします。

押すと INFO ボタンをクリックすると、アラートにネットワークの状態が表示されます。

ネットワークから切断すると、 onOffline 関数が呼び出されます。

このプラグインは、アプリケーションの起動時にスプラッシュ画面を表示するために使用されます。
ステップ1-スプラッシュスクリーンプラグインのインストール
スプラッシュ画面プラグインはにインストールできます command prompt 次のコードを実行してウィンドウを表示します。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-splashscreenステップ2-スプラッシュ画面を追加する
スプラッシュ画面の追加は、他のCordovaプラグインの追加とは異なります。開く必要がありますconfig.xml 次のコードスニペットを widget 素子。
最初のスニペットは SplashScreen。それは持っていますvalue の画像の名前であるプロパティ platform/android/res/drawable-フォルダ。コルドバはデフォルトを提供しますscreen.pngこの例で使用している画像ですが、独自の画像を追加することをお勧めします。重要なことは、縦向きと横向きの画像を追加し、さまざまな画面サイズをカバーすることです。
<preference name = "SplashScreen" value = "screen" />追加する必要がある2番目のスニペットは SplashScreenDelay。設定していますvalue に 3000 3秒後にスプラッシュ画面を非表示にします。
<preference name = "SplashScreenDelay" value = "3000" />最後の設定はオプションです。値がに設定されている場合true、画像は画面に合わせて引き伸ばされません。に設定されている場合false、引き伸ばされます。
<preference name = "SplashMaintainAspectRatio" value = "true" />アプリを実行すると、スプラッシュ画面が表示されます。

このプラグインは、デバイスのバイブレーション機能に接続するために使用されます。
ステップ1-バイブレーションプラグインのインストール
このプラグインはにインストールできます command prompt 次のコードを実行してウィンドウを表示します-
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-vibrationステップ2-ボタンを追加する
プラグインがインストールされたら、ボタンを追加できます index.html 後でバイブレーションをトリガーするために使用されます。
<button id = "vibration">VIBRATION</button>
<button id = "vibrationPattern">PATTERN</button>ステップ3-イベントリスナーを追加する
次に、イベントリスナーを内部に追加します onDeviceReady に index.js。
document.getElementById("vibration").addEventListener("click", vibration);
document.getElementById("vibrationPattern").addEventListener("click", vibrationPattern);ステップ4-関数を作成する
このプラグインは非常に使いやすいです。2つの関数を作成します。
function vibration() {
var time = 3000;
navigator.vibrate(time);
}
function vibrationPattern() {
var pattern = [1000, 1000, 1000, 1000];
navigator.vibrate(pattern);
}最初の関数は時間パラメータを取ります。このパラメータは、振動の持続時間を設定するために使用されます。を押すと、デバイスが3秒間振動しますVIBRATION ボタン。
2番目の機能は patternパラメータ。このアレイは、デバイスに1秒間振動するように要求し、次に1秒間待機してから、プロセスを再度繰り返します。
このプラグインを使用すると、アプリのナビゲーションにホワイトリストポリシーを実装できます。新しいCordovaプロジェクトを作成すると、whitelistプラグインはデフォルトでインストールおよび実装されます。あなたは開くことができますconfig.xml 見るファイル allow-intent コルドバが提供するデフォルト設定。
ナビゲーションホワイトリスト
以下の簡単な例では、外部URLへのリンクを許可しています。このコードはに配置されますconfig.xml。へのナビゲーションfile:// URLはデフォルトで許可されています。
<allow-navigation href = "http://example.com/*" />アステリック記号*は、複数の値へのナビゲーションを可能にするために使用されます。上記の例では、のすべてのサブドメインへのナビゲーションを許可しています。example.com。同じことが、ホストのプロトコルまたはプレフィックスにも適用できます。
<allow-navigation href = "*://*.example.com/*" />インテントホワイトリスト
もあります allow-intentシステムを開くことができるURLを指定するために使用される要素。あなたはで見ることができますconfig.xml コルドバはすでに私たちに必要なリンクのほとんどを許可していました。
ネットワークリクエストホワイトリスト
中を見ると config.xml ファイル、あります <access origin="*" />素子。この要素は、Cordovaフックを介したアプリへのすべてのネットワークリクエストを許可します。特定のリクエストのみを許可する場合は、config.xmlから削除して、自分で設定できます。
前の例と同じ原理が使用されます。
<access origin = "http://example.com" />これにより、からのすべてのネットワークリクエストが許可されます http://example.com。
コンテンツセキュリティポリシー
アプリの現在のセキュリティポリシーは、 head の要素 index.html。
<meta http-equiv = "Content-Security-Policy" content = "default-src
'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src
'self' 'unsafe-inline'; media-src *">これはデフォルトの構成です。同じ起源からのすべてを許可したい場合example.com、次に使用できます-
<meta http-equiv = "Content-Security-Policy" content = "default-src 'self' foo.com">すべてを許可することもできますが、CSSとJavaScriptを同じオリジンに制限します。
<meta http-equiv = "Content-Security-Policy" content = "default-src *;
style-src 'self' 'unsafe-inline'; script-src 'self'
'unsafe-inline' 'unsafe-eval'">これは初心者向けのチュートリアルなので、デフォルトのCordovaオプションをお勧めします。コルドバに慣れたら、いくつかの異なる値を試すことができます。
Cordovaはハイブリッドモバイルアプリの作成に使用されるため、プロジェクトに選択する前にこれを考慮する必要があります。以下は、Cordovaアプリ開発のベストプラクティスです。
シングルページアプリ
これは、すべてのCordovaアプリに推奨される設計です。SPAは、単一ページにロードされたクライアント側ルーターとナビゲーションを使用しています(通常はindex.html)。ルーティングはAJAXを介して処理されます。チュートリアルに従っている場合は、ほとんどすべてのCordovaプラグインが、デバイスの準備ができるまで待機してから使用できるようにする必要があることに気付いたと思います。SPAの設計により、読み込み速度と全体的なパフォーマンスが向上します。
タッチイベント
コルドバはモバイルの世界で使用されているため、使用するのは自然です touchstart そして touchend 代わりにイベント clickイベント。クリックイベントには300ミリ秒の遅延があるため、クリックはネイティブに感じられません。一方、タッチイベントはすべてのプラットフォームでサポートされているわけではありません。何を使用するかを決める前に、これを考慮に入れる必要があります。
アニメーション
常にハードウェアアクセラレーションを使用する必要があります CSS Transitions JavaScriptアニメーションの代わりに、モバイルデバイスでのパフォーマンスが向上するためです。
ストレージ
可能な限りストレージキャッシュを使用します。モバイルネットワーク接続は通常悪いので、アプリ内のネットワーク呼び出しを最小限に抑える必要があります。ユーザーのデバイスがオフラインになる場合があるため、アプリのオフラインステータスも処理する必要があります。
スクロール
ほとんどの場合、アプリ内の最初の遅い部分はリストのスクロールです。アプリのスクロールパフォーマンスを向上させる方法はいくつかあります。ネイティブスクロールを使用することをお勧めします。リストにアイテムがたくさんある場合は、それらを部分的にロードする必要があります。必要に応じてローダーを使用してください。
画像
画像によってモバイルアプリの速度が低下することもあります。可能な限り、CSS画像スプライトを使用する必要があります。画像を拡大縮小するのではなく、完全に合わせるようにしてください。
CSSスタイル
影やグラデーションはページのレンダリング時間を遅くするため、避ける必要があります。
簡素化
ブラウザのDOMは遅いので、DOM操作とDOM要素の数を最小限に抑えるようにしてください。
テスト
できるだけ多くのデバイスとオペレーティングシステムのバージョンでアプリをテストするようにしてください。アプリが1つのデバイスで問題なく動作する場合、それが他のデバイスまたはプラットフォームで動作することを意味する必要はありません。