コルドバ-ファイル転送
このプラグインは、ファイルのアップロードとダウンロードに使用されます。
ステップ1-ファイル転送プラグインのインストール
開く必要があります command prompt 次のコマンドを実行してプラグインをインストールします。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferステップ2-ボタンを作成する
この章では、ファイルをアップロードおよびダウンロードする方法を説明します。で2つのボタンを作成しましょうindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>ステップ3-イベントリスナーを追加する
イベントリスナーはで作成されます index.js 中 onDeviceReady関数。追加しますclick イベントと callback 関数。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);ステップ4A-ダウンロード機能
この機能は、サーバーからデバイスにファイルをダウンロードするために使用されます。ファイルをにアップロードしましたpostimage.org物事をより簡単にするために。おそらく、独自のサーバーを使用することをお勧めします。関数はに配置されますindex.js 対応するボタンが押されるとトリガーされます。 uri サーバーのダウンロードリンクであり、 fileURI デバイス上のDCIMフォルダーへのパスです。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
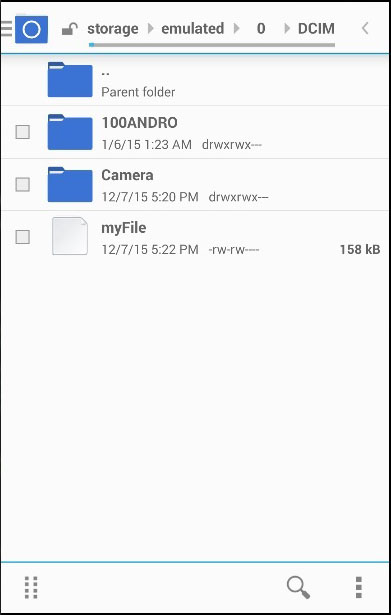
}を押すと DOWNLOAD ボタンをクリックすると、ファイルはからダウンロードされます postimg.org私たちのモバイルデバイスへのサーバー。指定したフォルダを確認して確認できますmyFile ある。

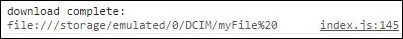
コンソール出力は次のようになります-

ステップ4B-アップロード機能
それでは、ファイルを取得してサーバーにアップロードする関数を作成しましょう。繰り返しますが、これを可能な限り単純化したいので、posttestserver.comテスト用のオンラインサーバー。uri値は投稿用にリンクされますposttestserver。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
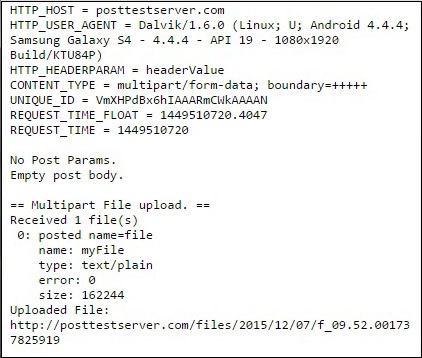
}今、私たちは押すことができます UPLOADこの機能をトリガーするボタン。アップロードが成功したことを確認するためのコンソール出力が表示されます。

サーバーをチェックして、ファイルがアップロードされたことを確認することもできます。